Figma plugins that deserve your attention

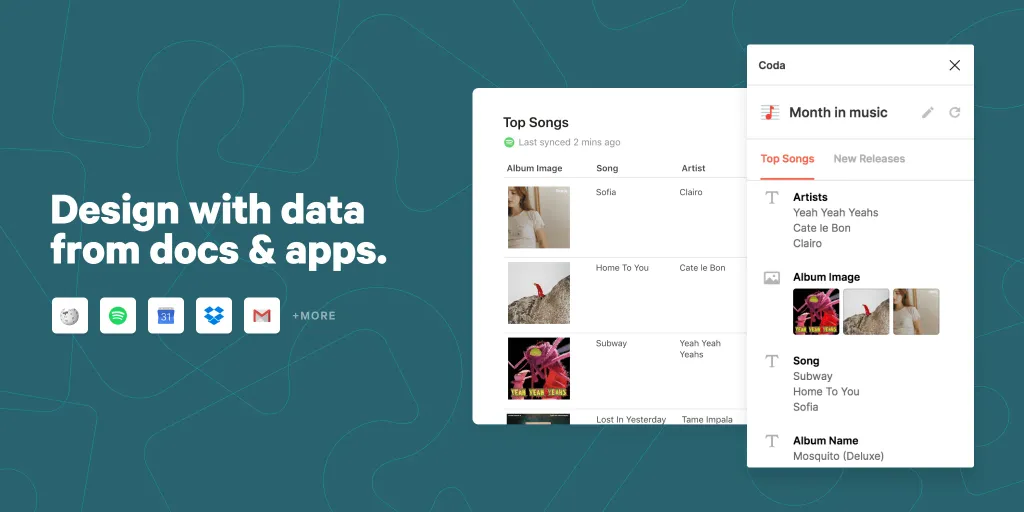
Coda for Figma
This is a plugin that works with a document generation tool called Coda. Thanks to this plugin you can fill in layouts data from services such as Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github, etc.

LilGrid
This is a plugin that will bring order to your interface. It takes all the disordered elements in the system and organizes them into a grid that you determine for yourself.
This is especially useful when you need to organize a large number of buttons or icons in your design system.
LilGrid does not change the elements of your design, but only arranges them on the canvas.

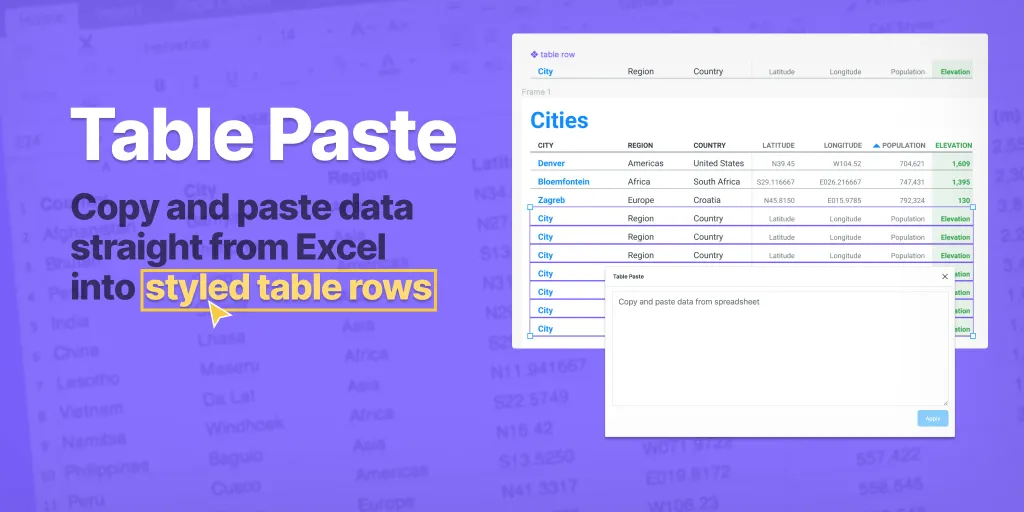
Table Paste
This plugin will be very useful for those who need to transfer data from Excel spreadsheets to stylized spreadsheets created in Figma.
You create a table row in Figma with a text box for each cell, and then make a component out of it. Then you create a table with these rows and select the rows of the table to which you want to apply the data.
Then in Excel you need to select the data and copy them to the table Figma. Voila, your Excel spreadsheet is now stylized as Figma.

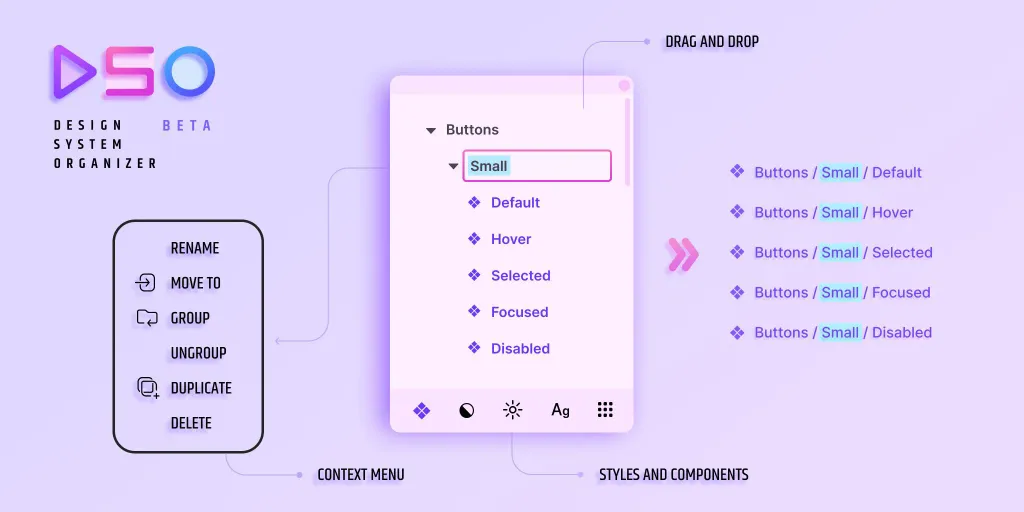
Design System Organizer
This plugin helps with organizing such items in a user-friendly interface. It allows you to group components, ungroup them, move and rename grouped components.
When you rename a group, the name will be changed for all components or styles in that group. And you don’t even need to use it search and replace tools for this.

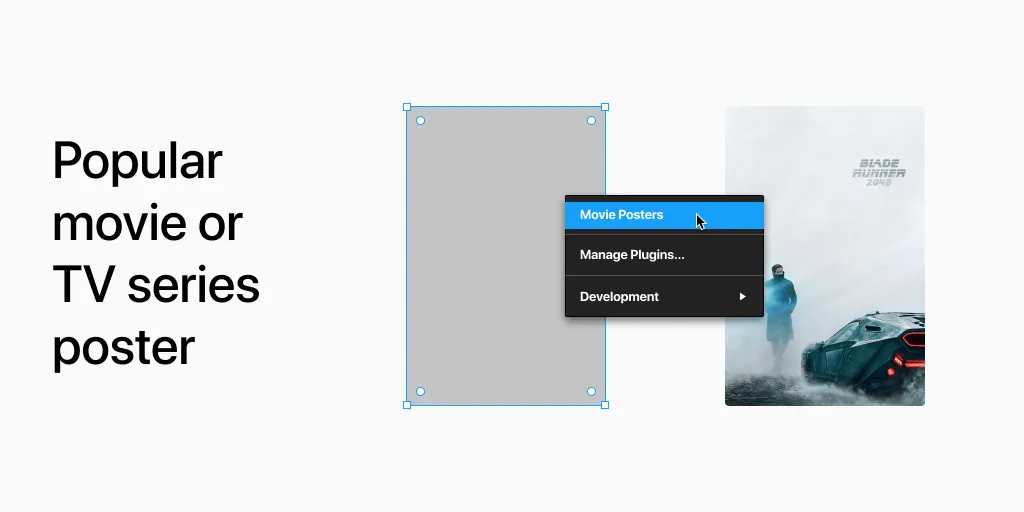
Movie Posters
A great plugin from the creators of the Must App. Super useful for those who want to create an application or site dedicated to movies and TV series.
The main function of the plugin is that it arbitrarily fills any vector object you create with an image or poster. movie, or TV show.

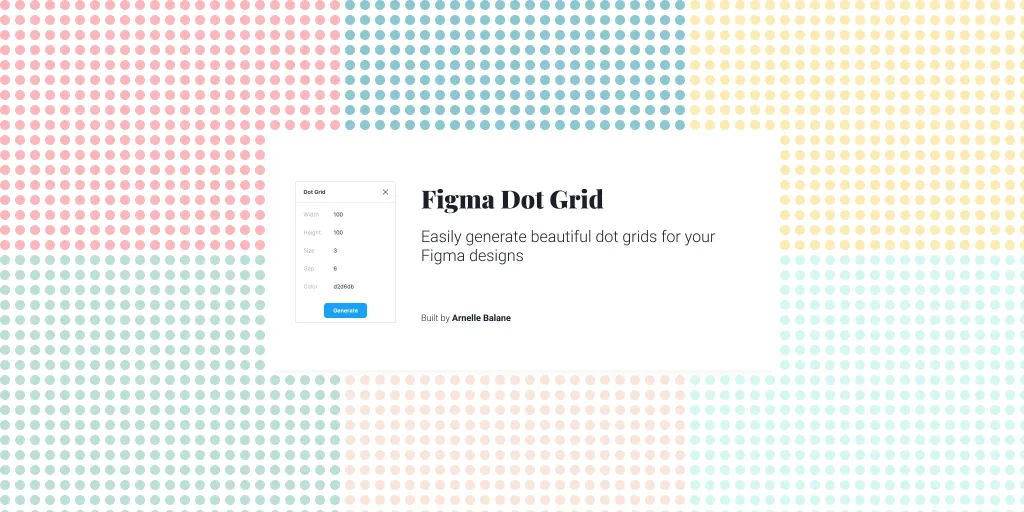
Dot Grid
This plugin is for those who like to work with grids. Add appeal to your grids in Figma with Dot Grid.
It is quite flexible - you can play with parameters such as width, height, size, gap and color.

GiffyCanvas
It’s simple - you can create a GIF image without leaving Figma. Install the plugin, select the images you are from want to create a GIF file, set the file settings (spacing, width, height), and after previewing you you can download the file.

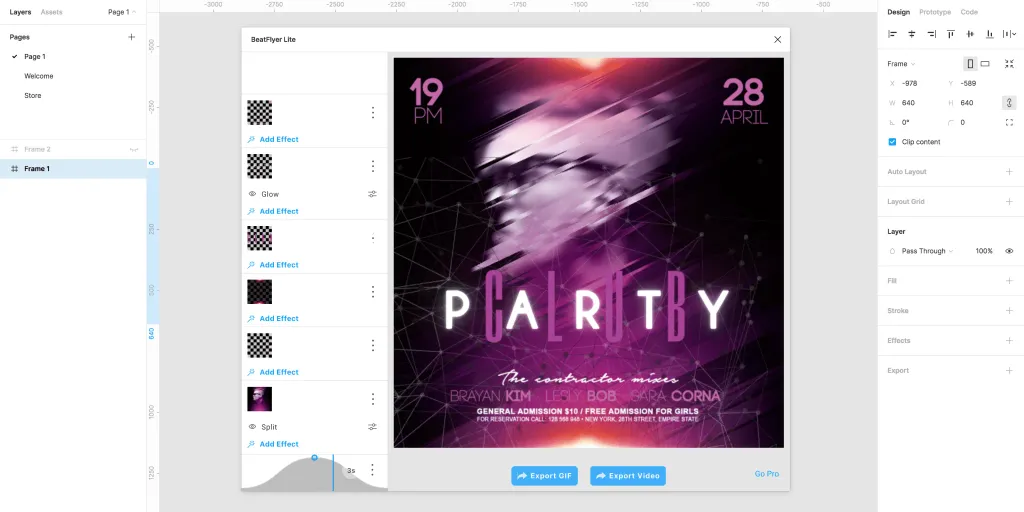
BeatFlyer Lite
Great tool! Originally developed as a third-party application, it now has its own counterpart in Figma. This is cool The plugin allows you to animate your designs and add impressive effects in just a few mouse clicks.

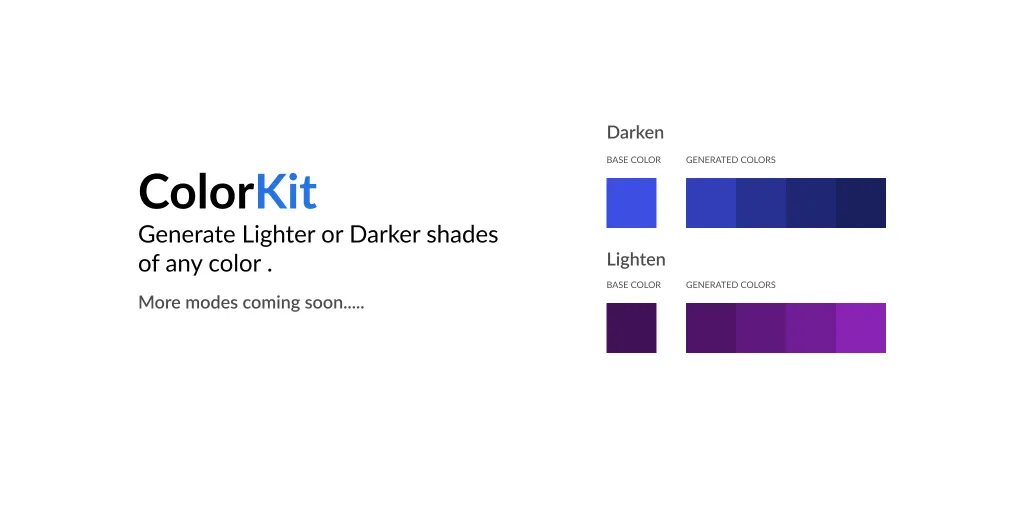
Color Kit
This plugin will help you generate light and dark shades of the color you want. This is useful when you need to create color gradations.
And if you are familiar with Eva Design System - a third-party application that generates colors, you will like this plugin because it performs a similar function, but you do not need to leave Figma.

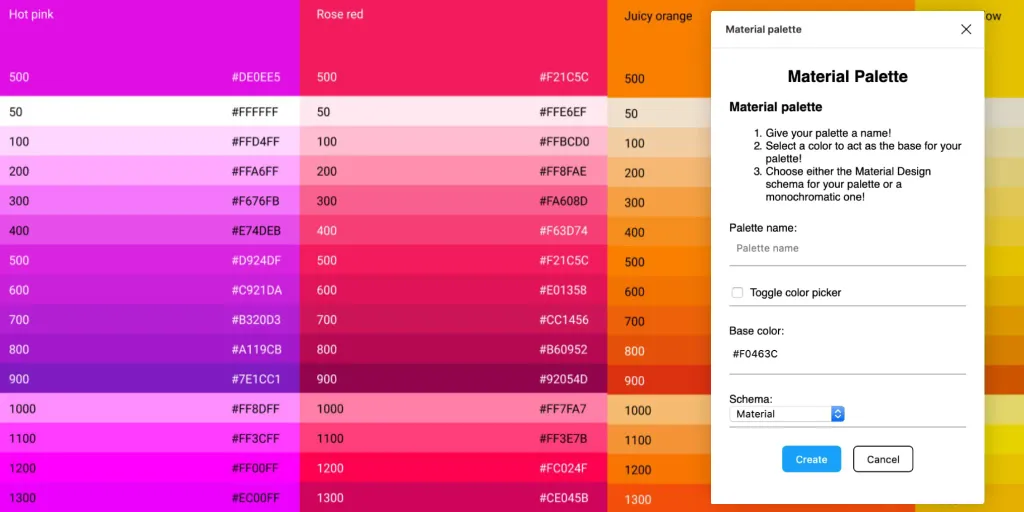
Material Palette
This plugin was created for Material Design fans who love to create Material palettes. Now, saving your time, you can create palettes directly in Figma.
You have 3 types of palettes available: Material, Monochrome and True monochrome. We hope in the next Google update will update this palette because some colors contain huge gaps and require balancing.

Wire Box
Quite an interesting plugin. If you have ready-made Hi-Fi solutions, you can quickly create interface layouts. But this plugin helps turn a high-precision layout into low-precision weirframes if you want to focus on UX component of the project.

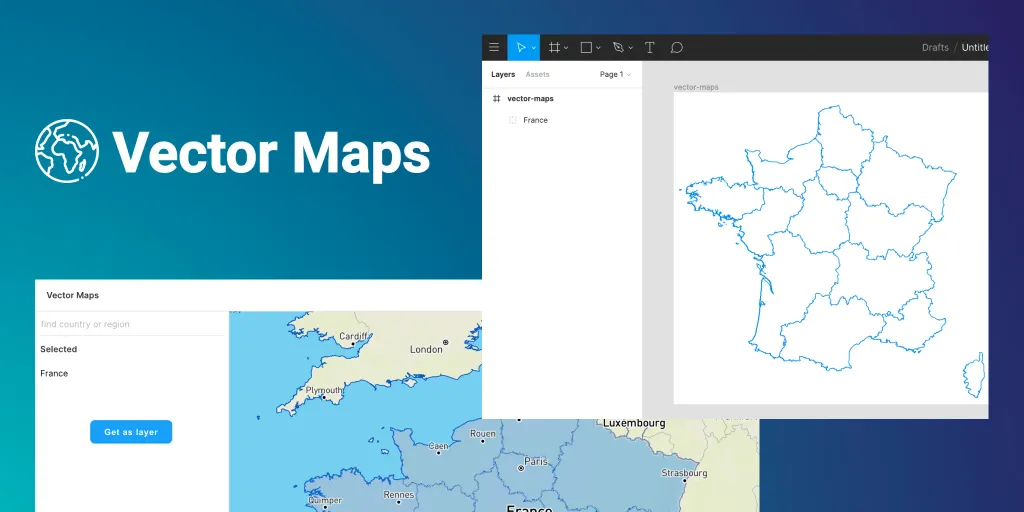
Vector Maps
The Vector Maps plugin allows you to upload vector maps of countries, regions and cities to Figma layouts.
Finding a country or region is quite simple - you can search by name or select them on the map.
The vector map will be imported into Figma as a separate frame.

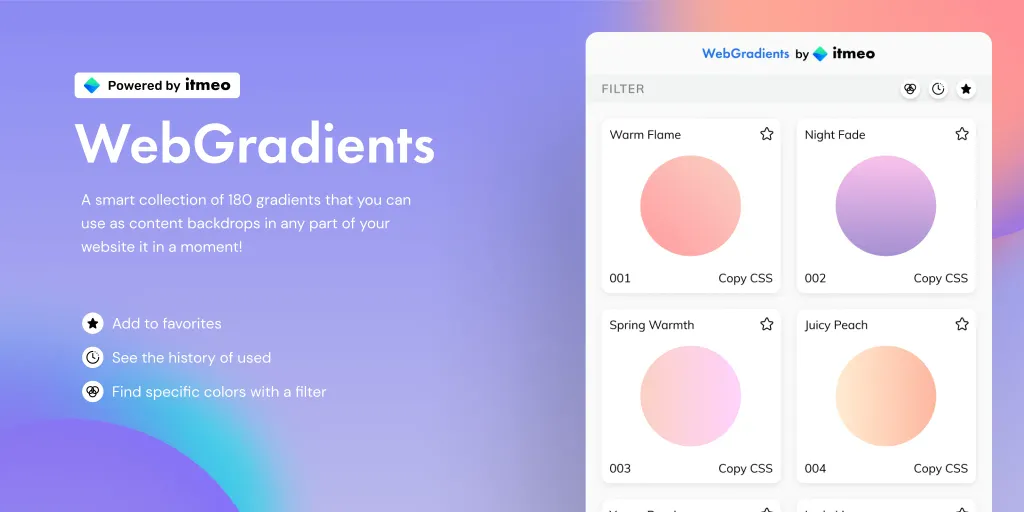
Webgradients
This powerful plugin generates beautiful gradients that will help your designs look stunning.
With Webgradients you can use the color filter to find the variations you need (180 colors) and add gradients to favorites. A very handy tool that will save you a lot of time by giving you the right color schemes, that fit your project.

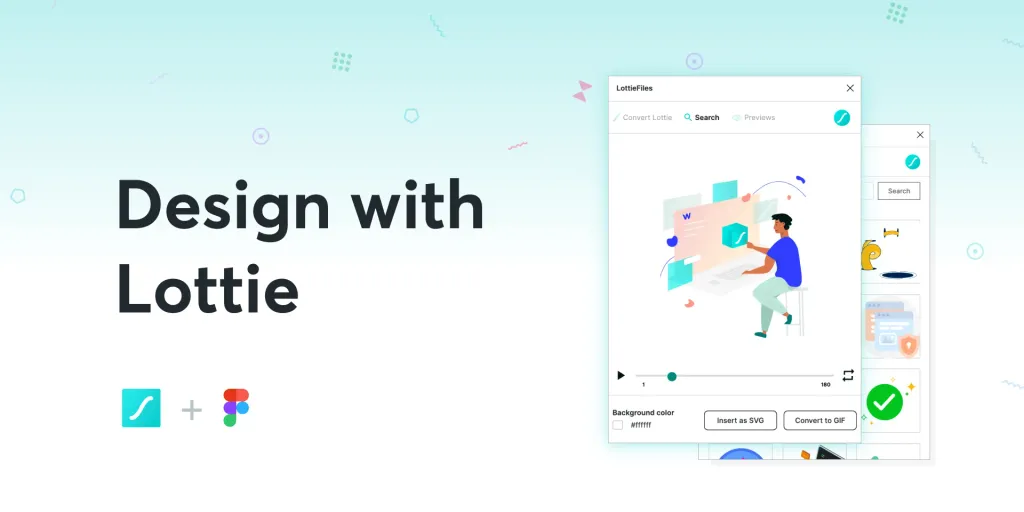
LottieFiles
At the time of writing, this plugin was added to the Figma system just 5 days ago, but immediately hit the top 3 our rating, as it was installed by more than 1000 users. If this is not an indicator of the quality of the plugin,then what?
With LottieFiles, your designs will come to life, thanks to wonderful animations that will delight the user’s eyes. Insert thousands of free Lottie animations into your layouts as GIFs or SVG animation frames. To see the animation in action, make sure you are using the Prototype mode.

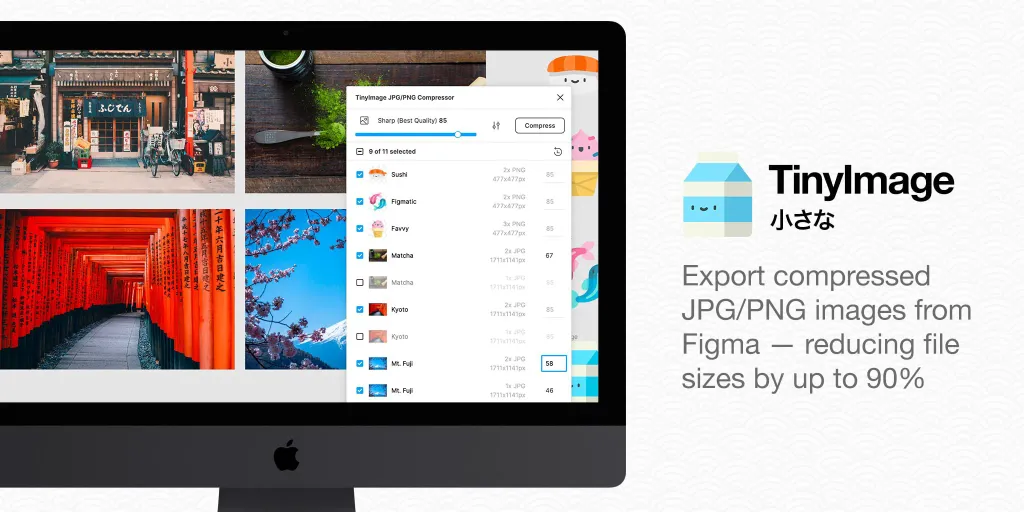
TinyImage Compressor
You can use this plugin when exporting images. It compresses the size of your files up to 90% better than exporting default with Figma. This plugin has many interesting features: it supports not only file compression and export various sizes and formats, but also optimization of transparent PNG and progressive JPEG files. TinyImage Compressor remembers settings during export. When exporting multiple images, the plugin automatically exports them as a ZIP folder.

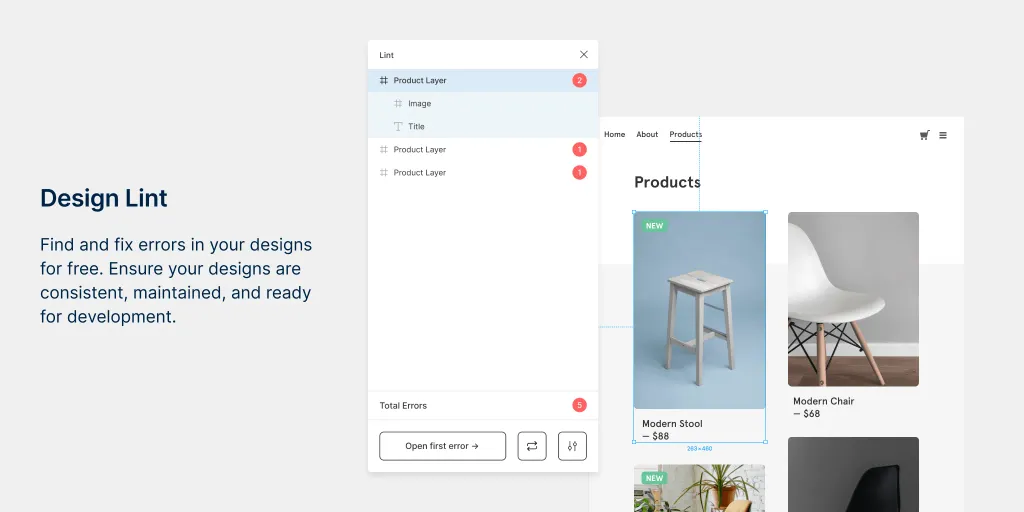
Design Lint
This stunning free Figma open source plugin checks for discrepancies in your layouts (ie finds missing styles in your projects in all layers - checks colors, fonts, effects, fills, strokes, border-radius) and corrects inconsistencies. Moreover, it works dynamically, which means that when making corrections during operation, Design Lint will be automatically updated according to the corrections you have made.