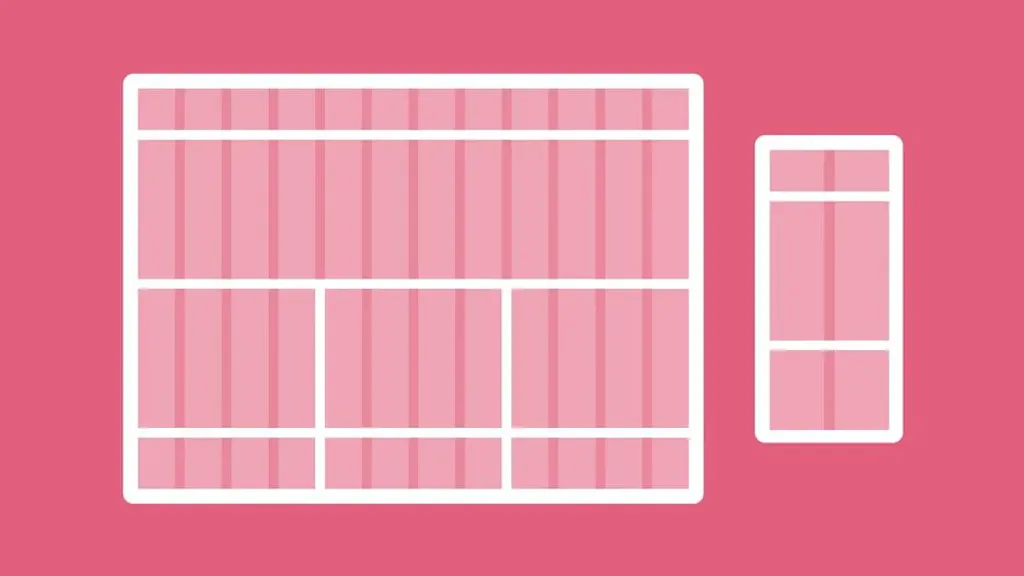
Modular grids in UI

Grid and design of the first books
Grids are closely related to printing. Grids were first used to organize handwritten text on paper, and then were used to compose manuscripts. From the first days of publishing books, the grid helped designers to create layouts pages to help the user with reading.

Renaissance and harmonious design
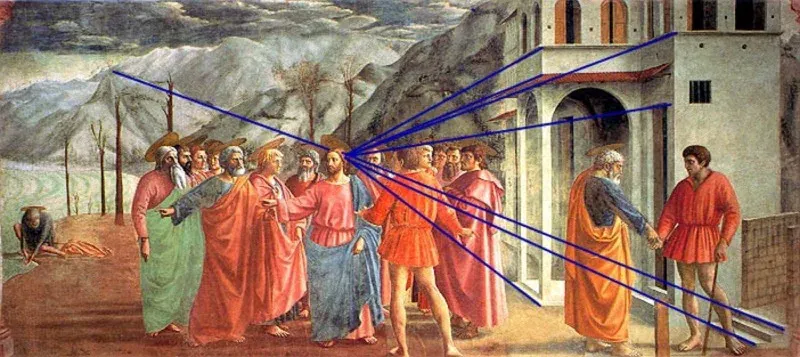
Renaissance paintings had a significant impact on the development of grid systems. Artists sought to create perfect geometry, which led to centered and symmetrical layouts of the canvas, which characterizes the work of artists of that period.

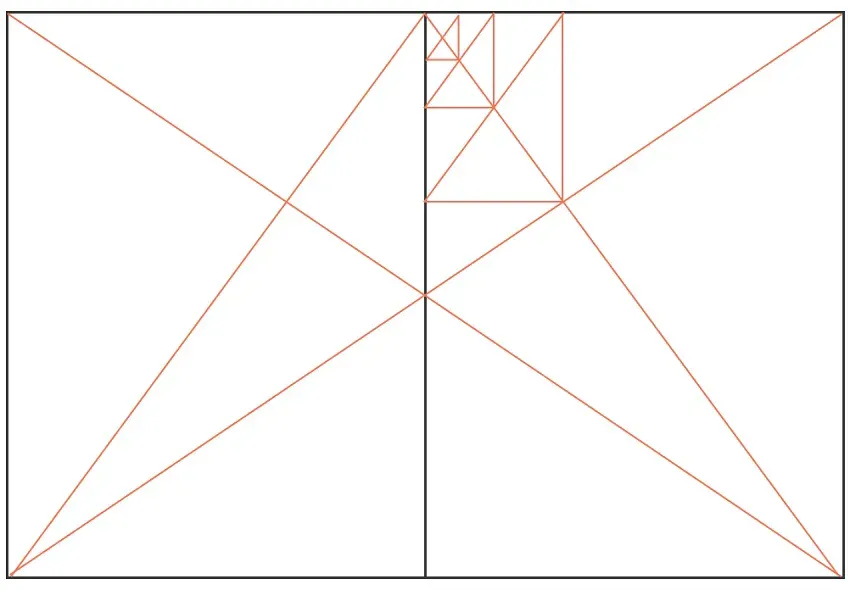
In the 13th century, the French architect Villar de Onecourt created a scheme in an attempt to achieve “harmonious design”. She combines a grid system with a golden ratio to create page layouts based on fixed ratios. This technique is still used to create balanced designs, with most printed book designers and magazines use the scheme of Villar de Onecourt.

Villar de Onnecourt’s scheme remains a guiding principle in the design of printed objects, such as book covers. It shows how to find balance to create an elegant look.
Grid and printing
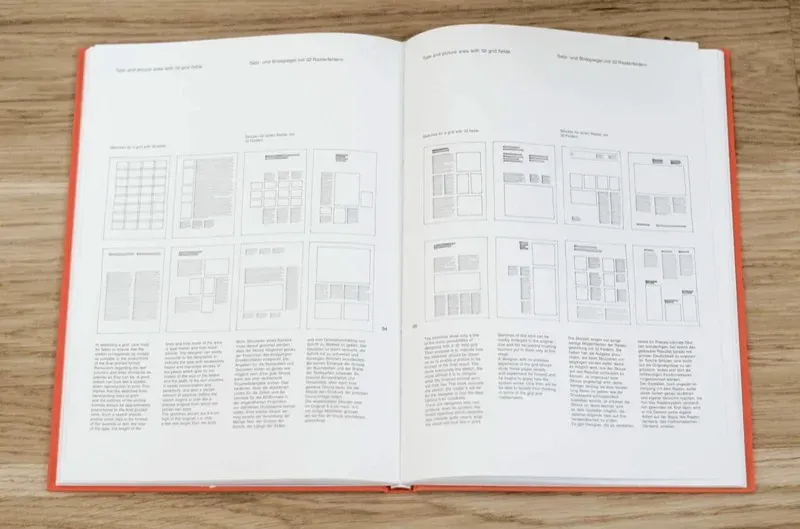
From the beginning of book printing (mid-fifteenth century) to the industrial revolution (late eighteenth century) the book was the main printed product. With rare exceptions, the font is usually installed in one aligned column per page and placed symmetrically.

The Industrial Revolution and the Struggle for Attention
The Industrial Revolution marked the beginning of mass production. The growing number of printed products, such as newspapers, posters, flyers and advertisements of all kinds, made print designers in demand. Designers had to solve two problems: convey a variety of messages to different groups of people and maintain natural reading behavior, and also prevent competition of different sections for the reader’s attention.

Swiss school
The grid, as we know it today, is associated with the Swiss printing press. During the First World War, Switzerland retained neutrality, it has become a meeting place for creative people from all over Europe. Because printed publications had to published in three official languages (German, French and Italian), the designers needed a new grid system, which would allow it to do so. Printers such as Jan Chichold and Herbert Bayer turned to a modular approach. For the first time as a dynamic component in the design of layouts was used empty space, which led to the development of complex grid systems.