10 principles of prototyping products and services

Formulate clear hypotheses about the product and its users that you want to test.
It is difficult to show the value of prototyping if you do not know what you want to test. “Create a prototype interface to show the approximate position of the blocs “- a dubious investment of forces in terms of future results. “Subway passengers will be able to easily buy tickets through self-service kiosks “- a good hypothesis to test. Because even if she doesn’t confirmed, the prototype will save a lot of time and resources that could go to the development of the main solution and its implementation. And we will offer passengers a convenient way for them (and not for our team) to purchase tickets.
Sketch ≠ prototype.
Several static layouts with different interface states are not yet a prototype. If you can’t check with them, how a user uses a service to solve a problem is just a set of sketches. Make the prototype interactive.
The more iterations, the better.
The cost of making changes to a product increases nonlinearly over time. Therefore, at the early stage of the project you need to check as much as possible options and discard non-working solutions while it’s cheap. Designers tend to fall in love with their ideas. It is important to spend a minimum of time to iterate and be prepared to admit to yourself that the solution is not working.

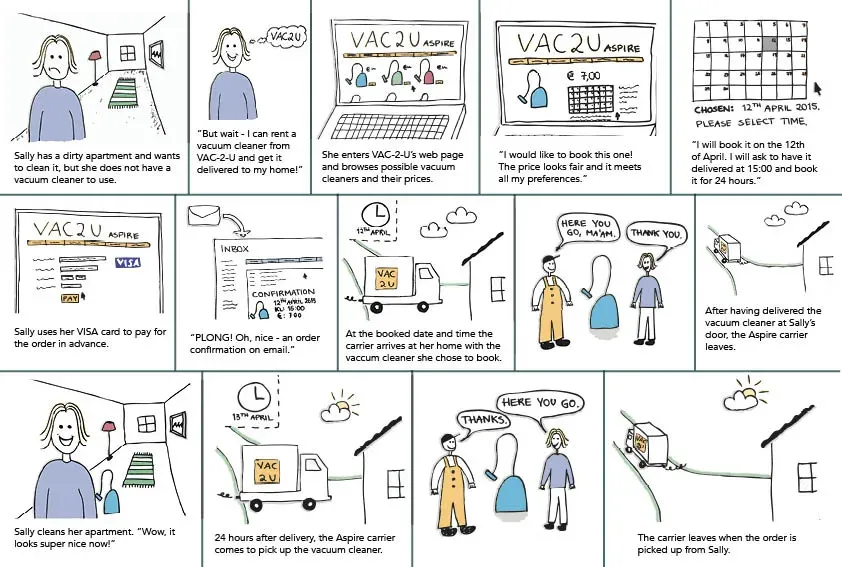
The cheapest way to test the hypothesis is a storyboard.
The user’s interaction with the service should form a history that is interesting to watch. A storyboard is a sequence of frames each of which reflects the step of the user on the way to solving the problem. If you can’t write a story on paper about the problem and its solution, it makes no sense to move on.

A prototype is not necessarily a set of gray blocks in Axure or InVision.
When choosing prototyping tools, you need to start from hypotheses to test. For testing interactive forms you can use spreadsheets in Excel or Google Spreadsheets. For prototyping of points of contact with digital service tools like Tilda or Readymag are suitable. A Lego constructor will be appropriate for quick simulation of the physical context. For full-size modeling of physical points, you can take cardboard boxes from household appliances. For detailed prototypes modular furniture from IKEA will suit the space.
Use ready-made products to test hypotheses.
-
to check whether it is convenient for chefs to use screens to process orders in the kitchen, you can use the board in Trello, open on the tablet;
-
to see if the mobile app will help consultants give better advice on product selection, they can open online store or price comparison service on a mobile device;
-
to test whether employees will use the knowledge base, you do not need to create a special application to begin with just upload a few documents to Google Drive.
It is not necessary to detail the prototype more than it is necessary to test hypotheses.
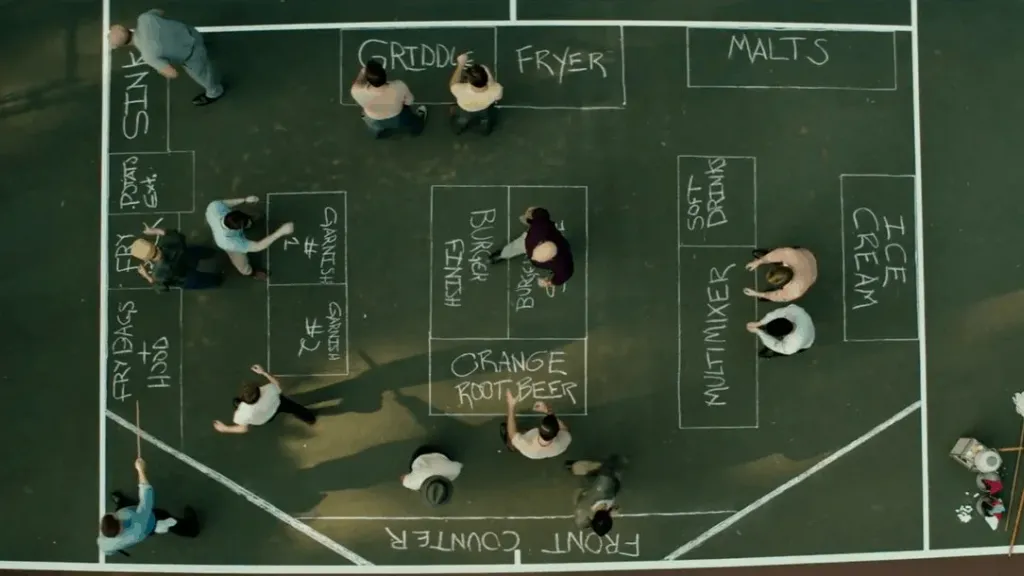
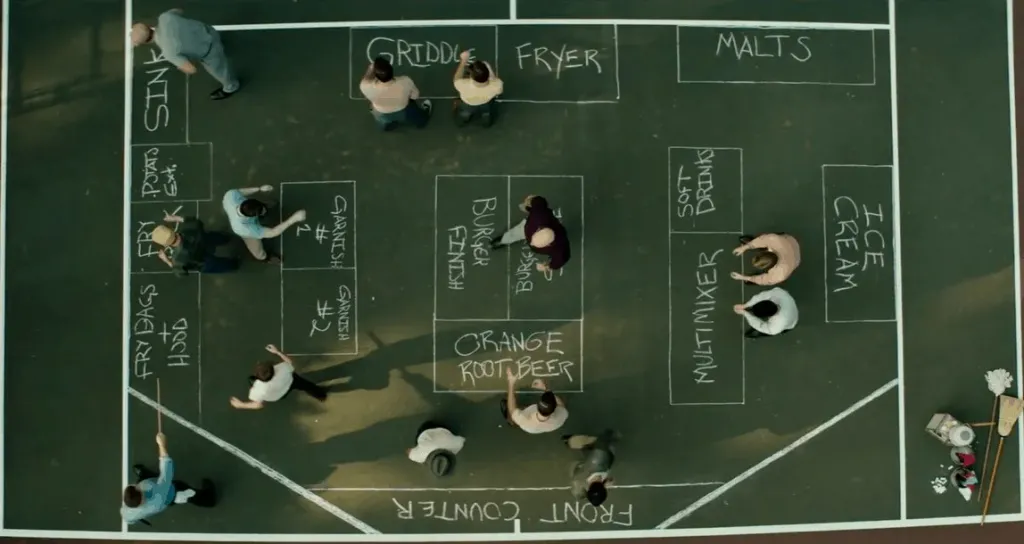
It is important to divide hypotheses into those related to business processes and user experience. When testing the hypotheses directed to improve UX, prototype detailing really helps to find better ways to solve user problems. To test hypotheses business is often quite low detail. The design of McDonalds kitchen processes did not take place on the tennis court, where chalk was marked functional areas. Participants in the process performed typical actions of making burgers and milkshakes. So it worked create zoning so that cooking takes a minimum of time and employees do not interfere with each other.

It is not necessary to automate what can be checked manually.
When Tony Shay launched the Zappos online store, he wanted to see if users were ready to buy shoes online. Instead of buying shoes and ordering the development of an online store, he photographed shoes from the nearest shoe store. store and posted a list of available models on the website. When the order arrived, he personally went to the store, bought the right model and sent it to the customer. So Tony gained valuable knowledge to run a full-fledged online store. He understood how people buy shoes online, which is important to them in the ordering process, and saved a lot of time and resources.
Test, not validate prototypes.
Repeat to yourself that you are testing, not validating the prototype. Unconsciously, you will look for reasons to confirm your assumptions. You need to be prepared for the fact that the hypotheses will not be confirmed, and you will have to start all over again. To do this, it is important to be open to any result.
When testing a prototype, leave a minimum of room for conjecture and conjecture.
The effect of false consensus forces us to project our way of thinking onto others. We believe that we know better than users how it should be. But no matter how expert our opinion is, the simplest test will be more reliable. Which of these approaches seems more reliable?
