10 Best UI Design Tools in 2022

The best UI design tools will save you a lot of time and effort. Regardless of whether whether you’re building a basic wireframe or a fully functional prototype, these tools will help you get it done faster and more efficiently, eliminating the need to reinvent the wheel over and over again.
However, the question of which UI design tools are the best to use is debatable. Decades ago was the first Sketch, but since then there have been so many interesting new contenders that it’s hard to know where to turn. To make things clear, we’ve rounded up the 10 absolute best UI design tools, available today.
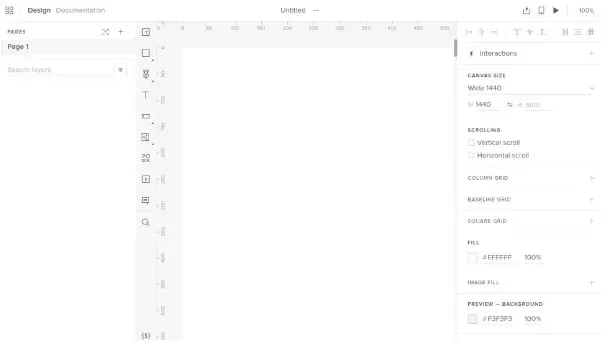
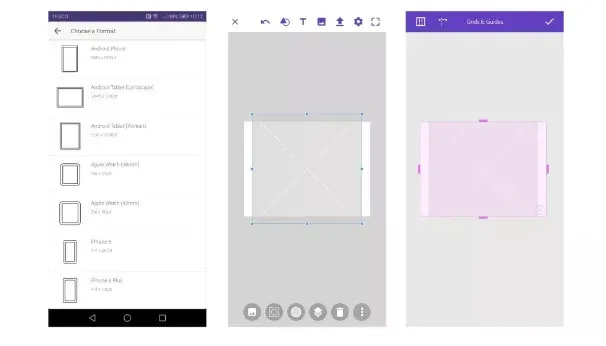
Mockflow
If you just need to create wireframes, MockFlow is one of the best tools for UI development. It’s great for working on initial ideas and allows you to quickly create basic mockups, which is sometimes all you need. what you need to put thoughts into a presentable form. There is a good free plan for single users, to help you get started, while paid plans include advanced features, tools for sharing work and exchange.

Balsamiq
If quick wireframe creation is what you’re looking for, Balsamiq is a great option. You can quickly and easily develop structure and layouts for your projects. Drag and drop elements make life easier and you can link buttons to others pages This means you can start planning your interfaces and then share them with your team or clients. There is no free plan, but a 30-day free trial is available.

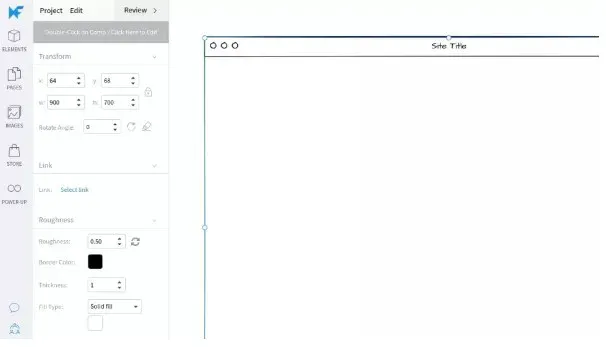
Axure
Axure has long been one of the best UI design tools on the market and is great for more complex projects requiring dynamic data. With Axure, you can focus on designing projects that are more technical and require increased attention to structure and data. Note that there are Windows and Mac versions of Axure, but there is no web version and also no free version.

Adobe Comp
Adobe Comp is the ultimate UI design tool for those who create and conceptualize on the go. Do you have an iPad or similar tablet with a smart pencil? If inspiration hits you on the go, this app will let you develop a new concept on a bus, train, plane or just sitting on a park bench.
The app is free to download and use: you just need an Adobe ID, which is also possible set up for free. However, if you pay for Creative Cloud, you get even more out of it because it can easily connect you to all your assets – photos, colors, brushes, shapes, fonts, text styles and graphics - via CreativeSync.

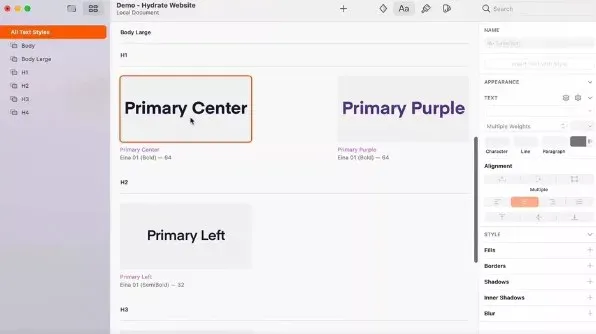
Sketch
Since its introduction in 2010, Sketch has quickly become the go-to application for user interface design among professionals all over the world. And although since then many competitors have gradually won back its market share, its dominance as an industry standard remains strong to this day.
Sketch allows you to create high-quality interfaces and prototypes, and instantly view them on mobile devices. One great feature is Symbols, where you can create reusable assets and UI elements. This helps create design systems and maintain consistency of interfaces. After that you can easily export your design into a clickable prototype.
Note that Sketch only works on Mac and there is no free version, although there is a free trial. Sketch used to be available for a one-time fee, but has now moved to a subscription model, costing i which is $9.99 per month.

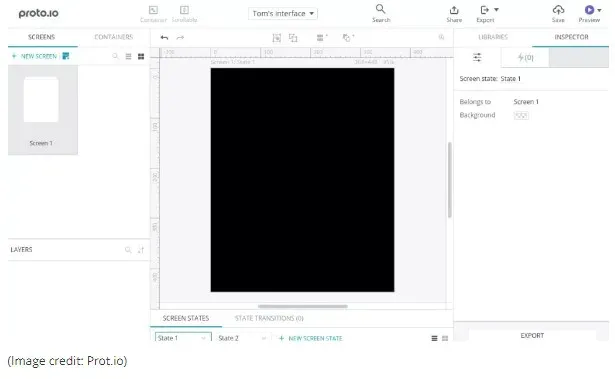
Proto.io
Proto.io allows you to create realistic prototypes from rough ideas to full designs in the browser. It provides a multitude possibilities for your projects, including detailed animation and custom vector animation. You can start with development sketch-style initial ideas, then turn them into wireframes and finish with a high-quality prototype.
Originally designed for mobile prototyping, Proto.io has expanded to allow users to create prototype applications for anything with a screen interface, including Smart TVs, digital camera interfaces, cars, planes and game consoles.

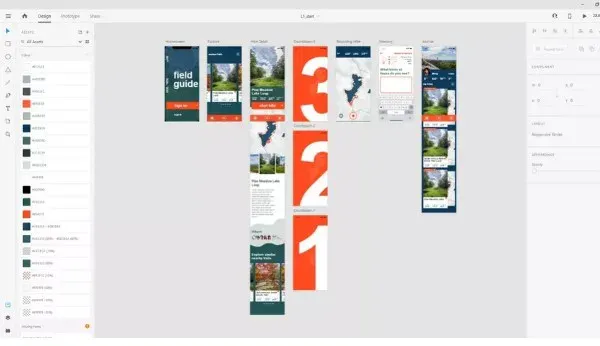
Adobe XD
Released in 2016, Adobe XD quickly became popular with designers and now rivals Sketch as the industry standard to create digital prototypes. While each program has many advantages over the other, XD’s main advantage is over Sketch is that it works on both Windows and Mac.
If you’re an avid Adobe user and it’s your first time using XD, the interface may not feel like much of an interface to you Adobe - If you have been working in Photoshop for a long time, then you will have to move to a new level. But he does not give in other leading tools and worth it if you’re a big Adobe fan.
XD is part of the Adobe Creative Cloud collection of design tools, but there is also a limited free version, or you you can subscribe to the full version as a separate program.

Marvel
Marvel is another great choice for quickly creating ideas and fine-tuning the interface. Focused on fast prototyping, testing and handing over to today’s design teams, it offers a really neat way to build pages and allows you to model the design using a prototype. There are also some great integrations that mean you you can insert your projects into the project workflow.

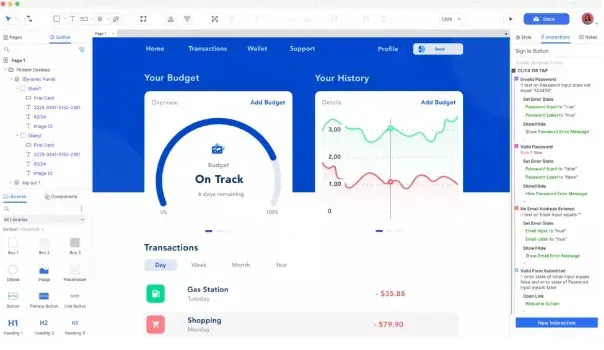
Figma
Figma is another browser-based platform that allows you to quickly compose and design interfaces. It also has mobile apps and desktop apps for Windows and Mac.
The Figma platform prides itself on being a collaborative design tool where multiple users can work on a project. This is very effective when there are multiple stakeholders involved in the project formation of the result. It’s the kind of tool that’s perfect if you have a live project where, for example, a developer, copywriter and designer should work on something at the same time.

UXPin
Described as an “end-to-end” UX platform, UXPin is essentially a user interface design tool that also has powerful ability to create design systems. It is an excellent choice for large design teams that need work with the same styles and guides, which saves time in product development when collaboration plays a big role.