Types of prototypes

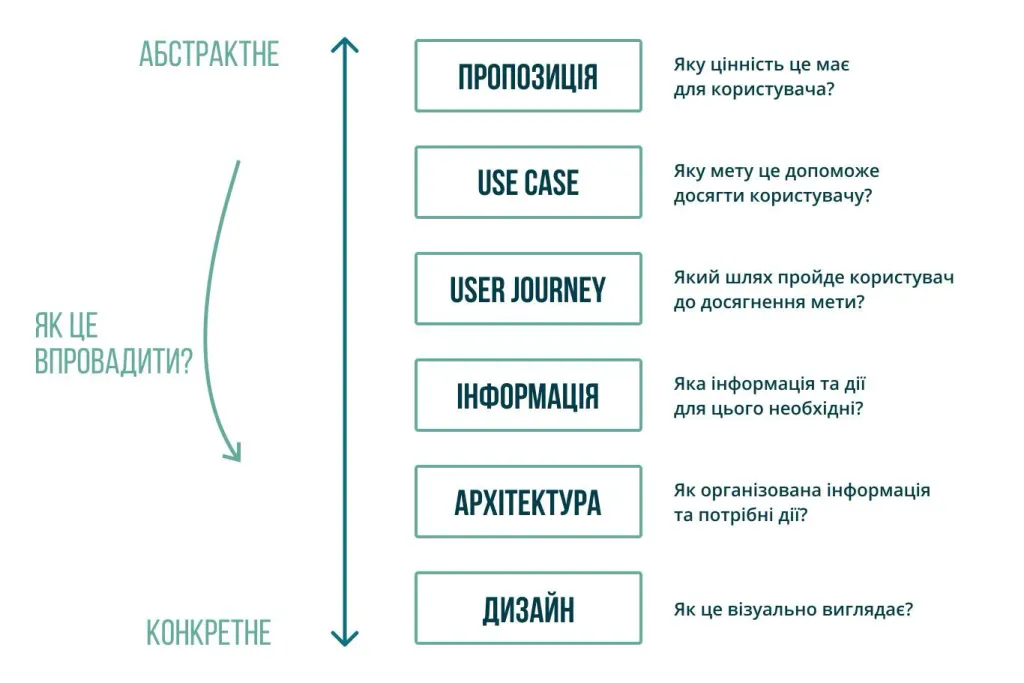
Creating a high-quality prototype necessarily includes working with 6 levels of user interaction. At every level we must answer ourselves specific questions. And until an understanding of the project is achieved at every level, talk about high-quality design is difficult.
Both mockup and highly detailed prototypes belong to the visual level of design.

What is a mockup?
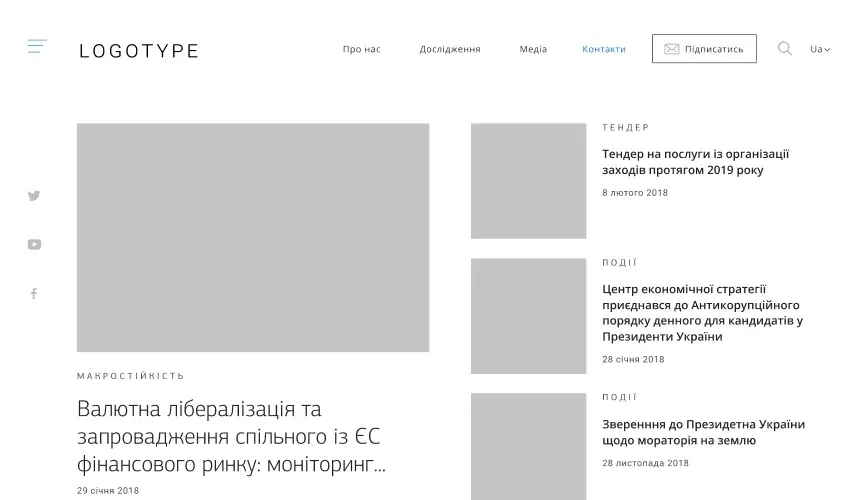
Mockup - a mockup is a visual prototype that shows the basic structure of the page and the main UI elements on it.
If you need a corporate site, a landing page, a sales page, where there is no long chain of actions, as a prototype you a mockup will do. It can be done simply online in services such as Moqups, Wireframe. They have low detail, but it already allows you to roughly understand what and how it will look on your resource.
Very often, a mockup is made in a drawn style to show: this is a sketch, the main idea. We recommend making a mockup in when you need to quickly model a new product to simply explain what it is and how it works.
Examples of mockups

What is a highly detailed prototype
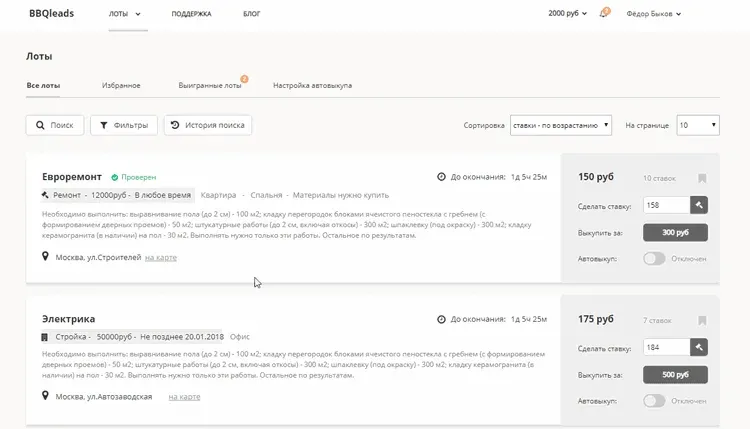
A high-fidelity prototype is a type of prototype that repeats the entire functionality of a service, website, or application. In it, absolutely all elements are drawn in the required sizes, all key functions are implemented (modeled).
It is this prototype that makes it possible to fully design userflow - how a person will behave on your resource. And at the same time notice any flaws that were missed during the development of the prototype. For example, how the user will see when will the system log in and out of the account? Or on which page it will be thrown after making a purchase. Or is it convenient to navigate in the process of product selection.
For services, products, startups, where it is not yet clear how exactly the user will behave, where there are many, many possible cases, we recommend that you make (and do) a detailed prototype. It is very important to understand that without preliminary prototyping such a site will have a lot of revisions. And this is a lot of wasted time and money.
Highly detailed prototypes allow you to use the right UI kit right away and it will be quite accurate right in the prototype you can see how the project will look after layout.
An example of a highly detailed high fidelity prototype

Is it possible to prototype immediately in the code?
There are cases when clients, in order to save time, want to take a UI template and prototype immediately in the code.
This is risky, because the opportunity to think through the entire design system and content is missed, as we have already written in other articles, and UX design in combination with UX copywriting is extremely important. Also, working immediately with the code does not take into account indents and others UI Kit elements, the importance of which should not be forgotten either. Because the developer usually does not pay attention to it, and later the pattern just falls apart.
But there are projects for which it is good. For example, when designing startups. And there is a reason for that: the opportunity to do things differently no one had before. At the same time, a good practice for a startup whose goal is not visual novelty would be to take a UI-kit under your favorite frontend framework (for example, such as Vuetify) and then do everything on it.
In any case, making mockups and even highly detailed prototypes is faster than writing code. So for prototyping we still use prototyping tools, and only then can you assemble a prototype in code for a mockup.
And is it possible that the prototype is beautiful, and then users will be confused and uncomfortable?
The good news is that a quality prototype, made step by step, simply cannot fail. For one simple reason: its success can be calculated quite precisely, for example, based on UI patterns or on the results of UX testing. If correctly use all stages of prototyping, at the end we will get a product that will be convenient and interesting to use.
In our work, we use proven UX approaches, such as B.J. Fogg’s behavioral model, Nir Eyal’s model to create a user habit and constant testing.
