A selection of useful plugins for Figma

Some useful plugins for Figma that will save you time
On the one hand, ease of use is a strong point of the Figma editor. On the other hand, there are tasks that require use additional programs. The use of plugins will help reduce the number of such tasks and optimize routine processes. Well, we decided to help in their search and made a selection of 20 plugins that, in our opinion, will be useful in work.

Figmotion
This plugin works as a full-fledged tool for creating animations directly in Figma. With this plugin you can create basic animations without having to jump into separate tools like Principle, Haiku, or After Effects.
Creating an animation is quite simple:
- Select the frame you want to edit;
- Start Figmotion by clicking the right mouse button (plugin — Figmotion);
- Use the usual timeline and diamond button to change the element’s style at a specific moment;
- You can start the animation with the “play” button and render when you are satisfied with the result.
Note: The play button will save the animation on the Figmotion server, so just press the last play button, and it will redirect you to the animation.

LilGrid
The plugin will help you clean up the app interface. It takes different elements on your dashboard or in the app and arranges them in a grid that you can define yourself. Good for organizing lots of buttons and/or icons.

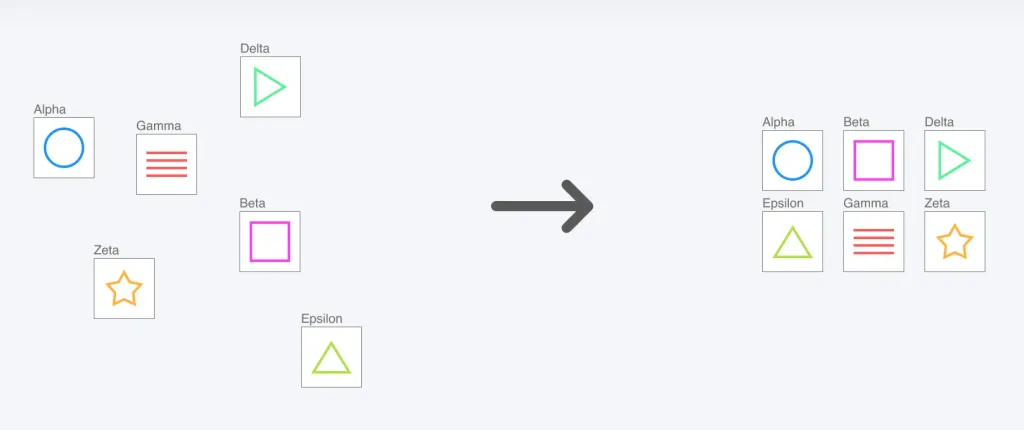
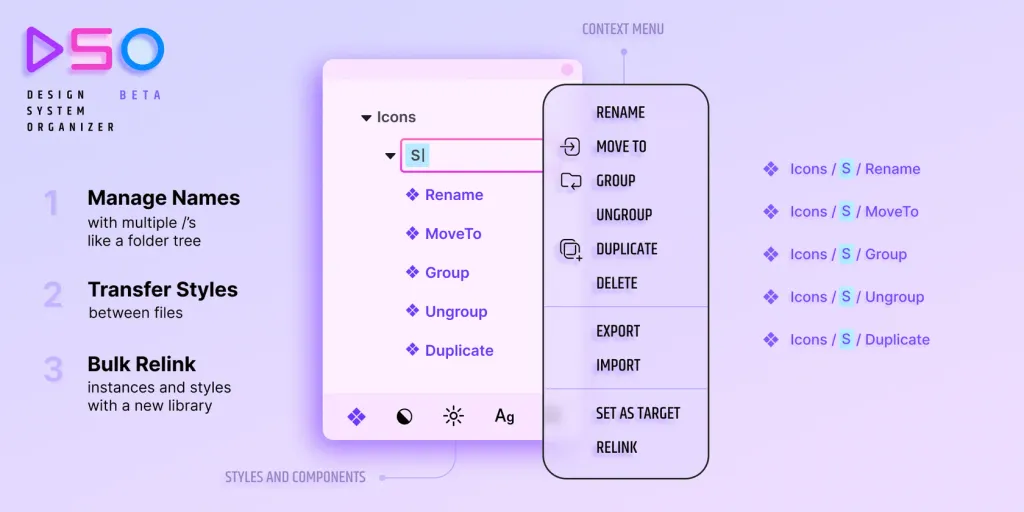
Design System Organizer
It will help those who work on creating design systems. It allows you to group components, ungroup them as well move and rename grouped components. Change the name of the group - all components or styles in the group will be renamed.

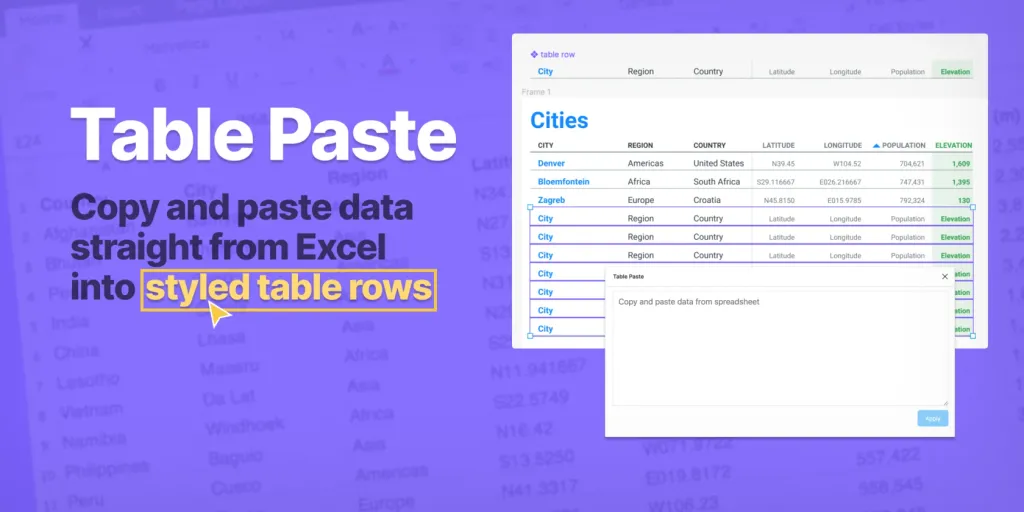
Table Paste
Helps transfer data from Excel tables to stylized tables created in Figma. The plugin allows you to customize certain parameters to predetermine the styles of table elements.

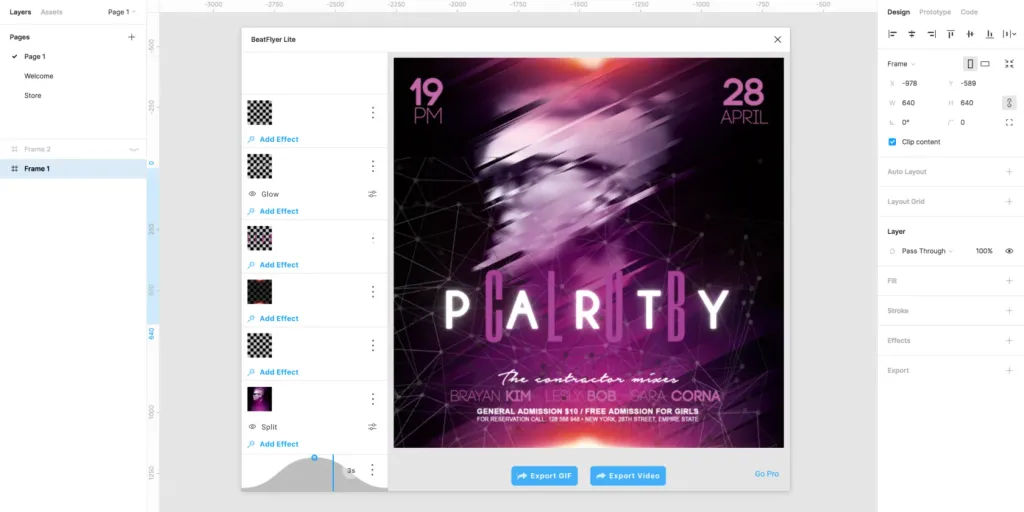
BeatFlyer Lite
The plugin animates your artboards in a few clicks. Animate your layers independently, combining as many effects as you want from dozens available. The key is to group the layers correctly before running the plugin to give the same combination of effects for multiple items.

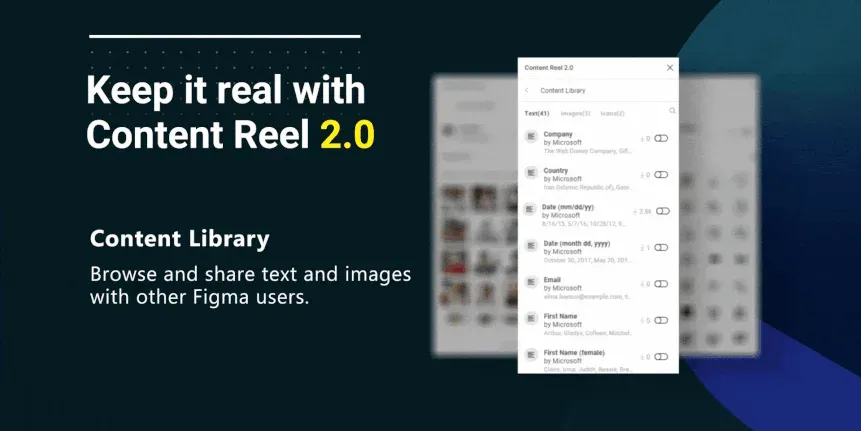
Content Reel
It helps to fill in such fields with randomized content as: first and last name, phone number, address, e-mail, company name, country etc. In addition, there is an option to add avatars and icons. This helps your design look more realistic.

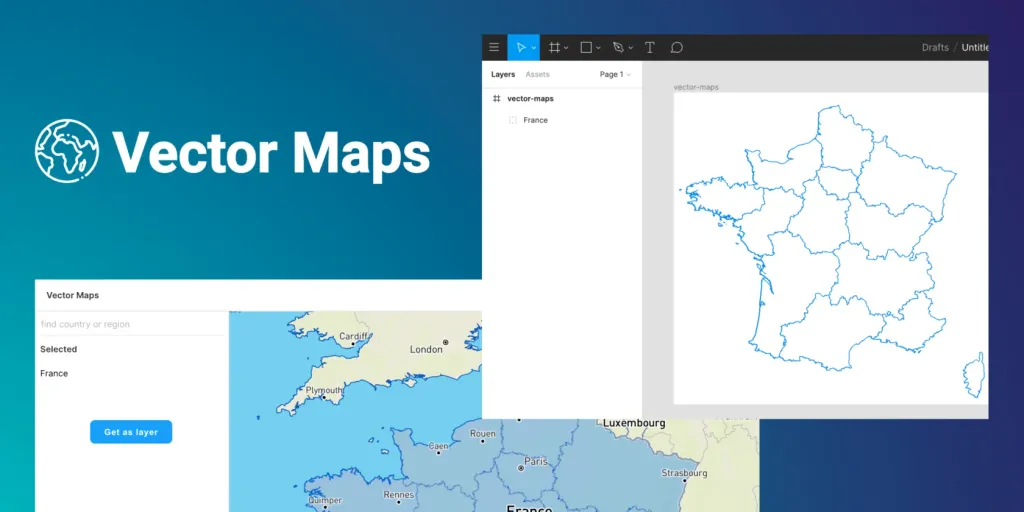
Vector Maps
Vector Maps allows you to load vector maps of countries, regions and cities into Figma layouts. The vector map will be imported in the form of a separate frame.

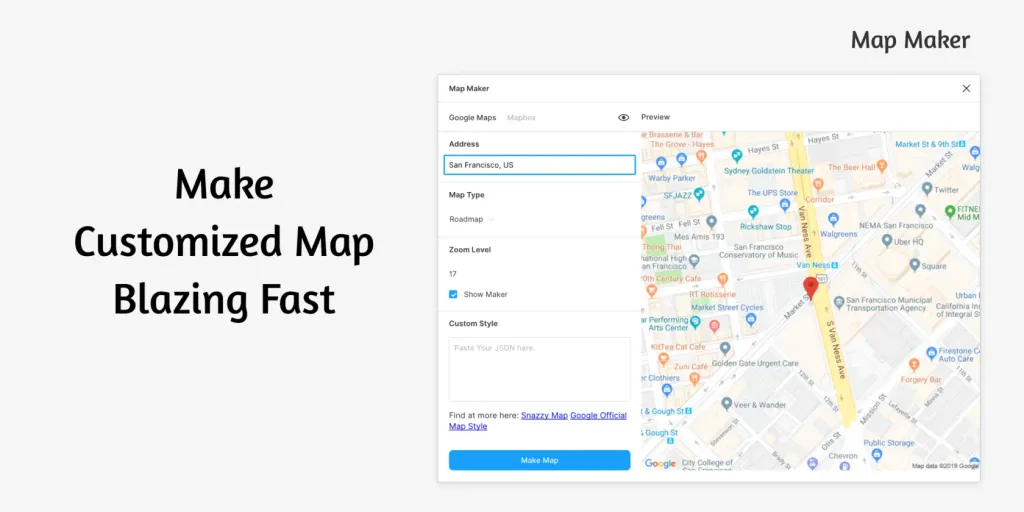
Map maker
Map Maker makes it easy to insert personalized maps into your projects and edit maps you’ve already created. Works with Google Maps and Mapbox.

LottieFiles
Allows you to add thousands of free GIF animations or SVG animation frames to your layout. To see animation in motion - make sure you’re using Prototype mode.

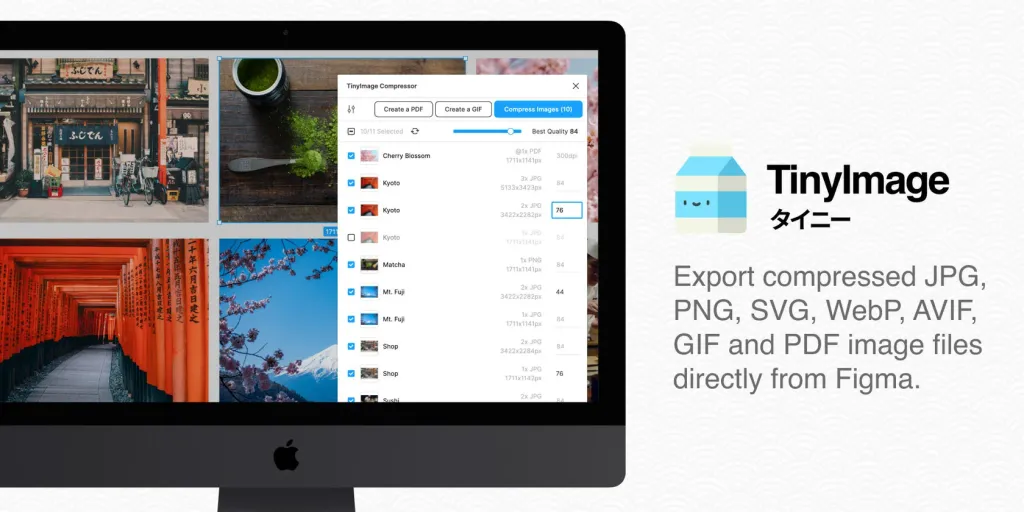
TinyImage Compressor
A simple plugin that compresses file sizes more efficiently than Figma’s default export. And also allows you to optimize transparent PNG and progressive JPEG files. When exporting multiple files, it automatically exports them as a ZIP folder. Supports formats JPG, PNG, SVG, WebP, GIF, WebM, AVIF and PDF.
Important — after 15 uses you will be offered to buy a license.

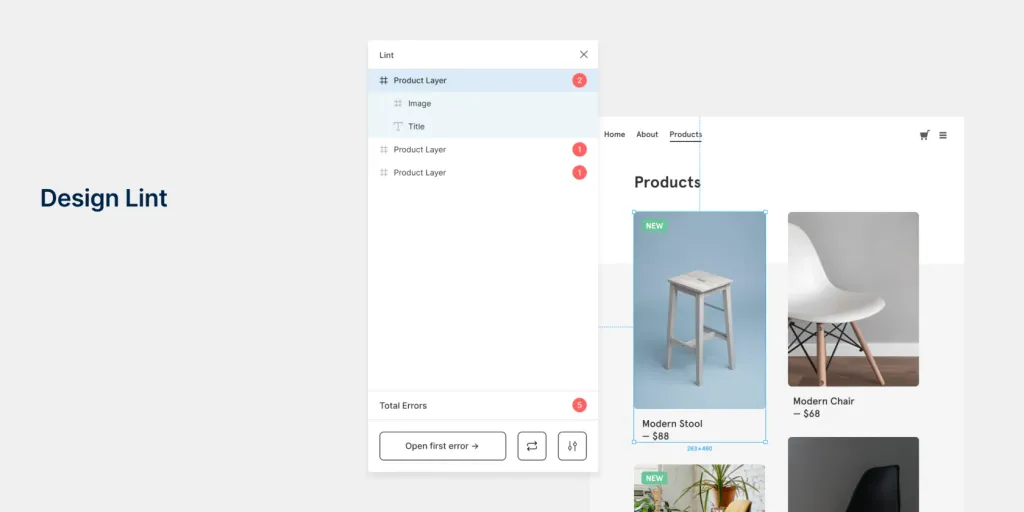
Design Lint
Helps to find discrepancies in layouts: checks colors, fonts, fills, strokes, border-radius in all layers and corrects them. The plugin works dynamically, so it will automatically update when changes are made.

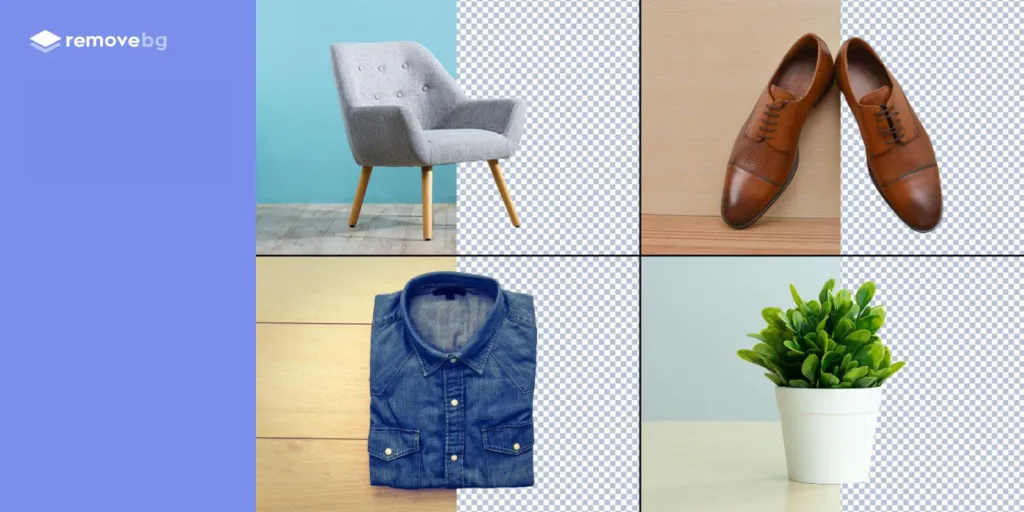
Remove BG
Allows you to quickly remove the background from an image. To use the plugin you will need an account that will give access to 50 free actions per year.

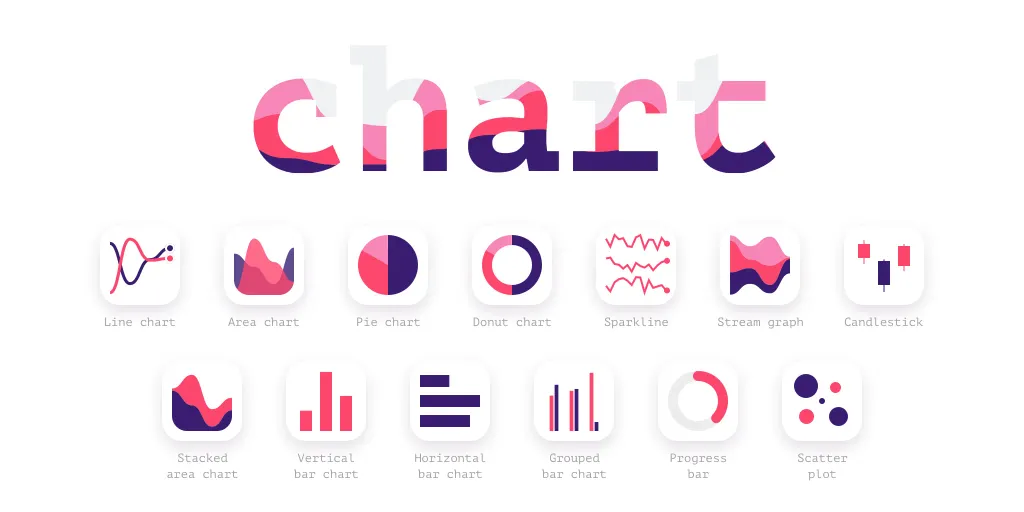
Chart
The plugin allows you to generate charts based on given values. Can be useful in the prototyping phase. Also for these tasks, you can use the Charts plugin.

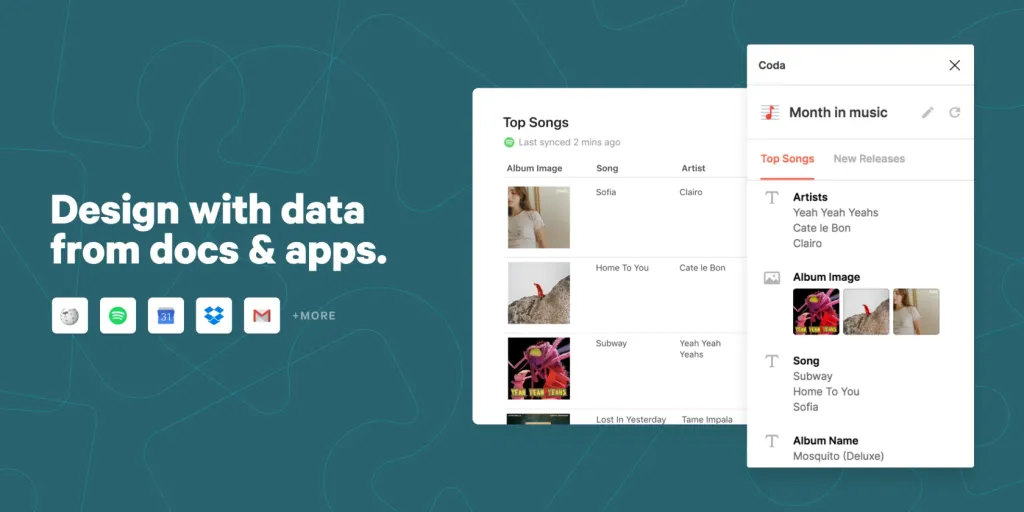
Coda for Figma
The plugin works with the Coda document generation tool. Thanks to the plugin, you can fill your layouts with data from such services, like Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github, etc.

MOCKUUUPS STUDIO
Offers more than 500 mockup options with the ability to add them to the design in a few clicks. In general, includes everything you can need for social media or blog posts, plus marketing materials, product mockups, and more.

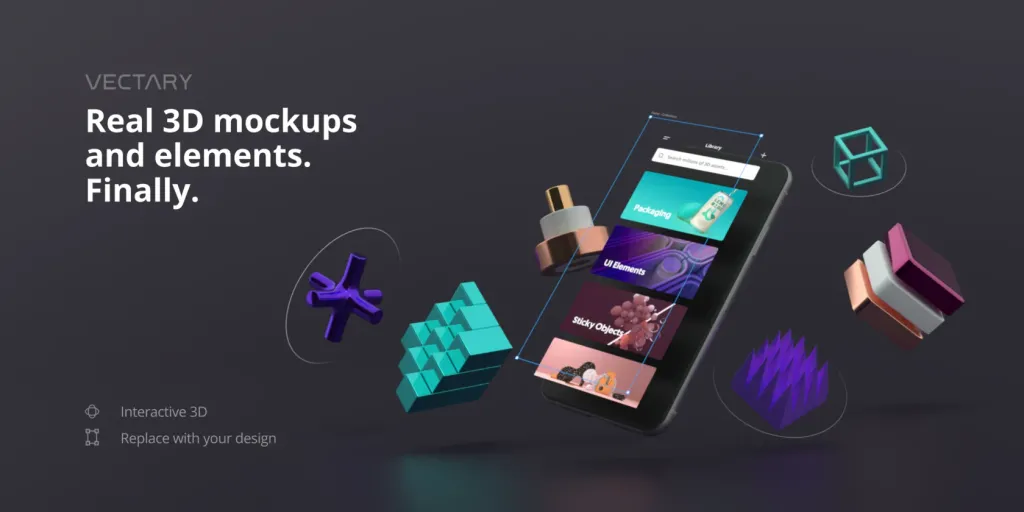
Vectary 3D
The plugin adds a third dimension to your 2D designs. You can place your design from Figma into a pre-defined 3D layout or custom 3D element and set the desired perspective.

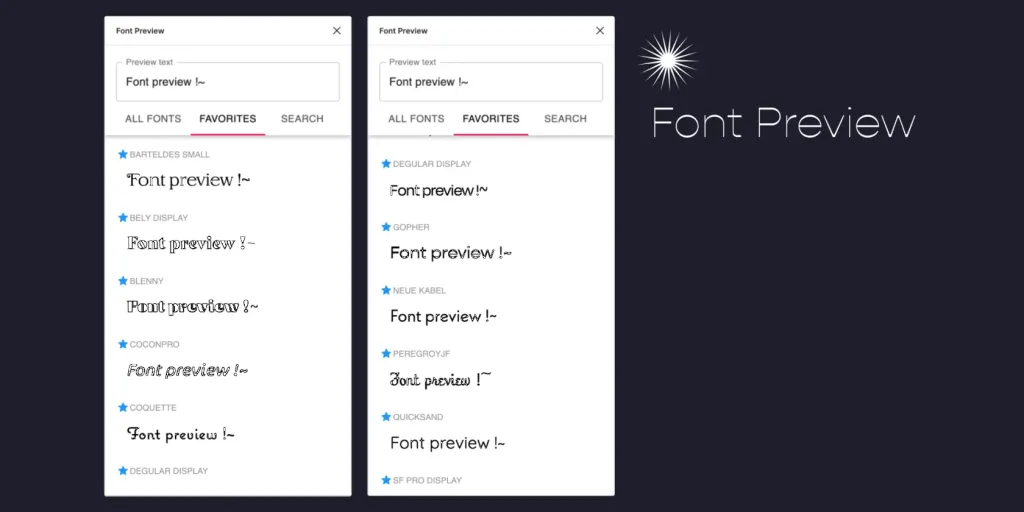
Font Preview
This plugin generates a preview of everything you type right in the plugin window. In addition, there is an opportunity to save favorite fonts in a separate tab, filter fonts, quickly downloads fonts that would otherwise not be visible.

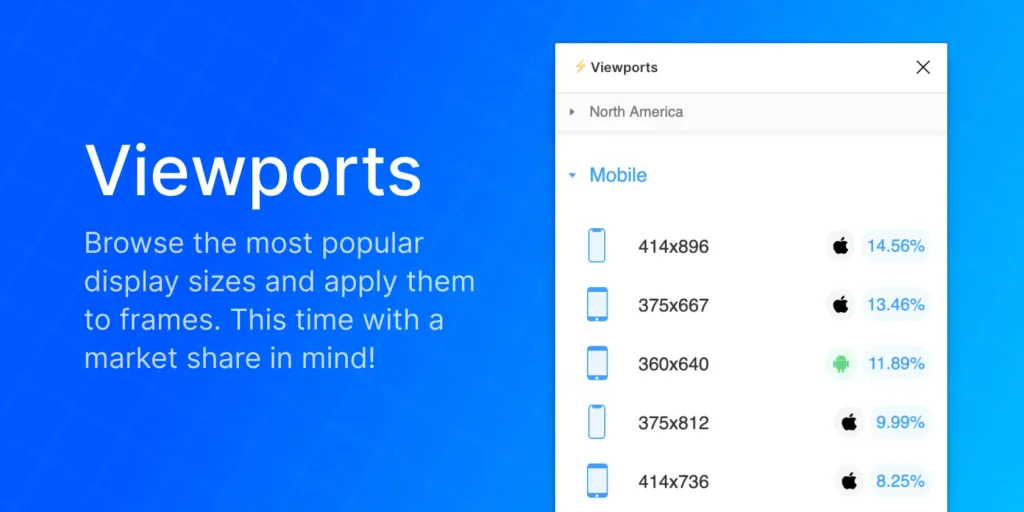
Viewports
Allows you to make your site convenient for viewing on different devices. Select one or more frames and modify them dimensions for the desired display.
