Icons in web design

Correctly placed accents on the site help designers to attract the user’s attention and direct him to the main page goals for — order. One of these accents are icons — images used to indicate information. But, choosing the right icons is not so easy.
Functions of icons on the site
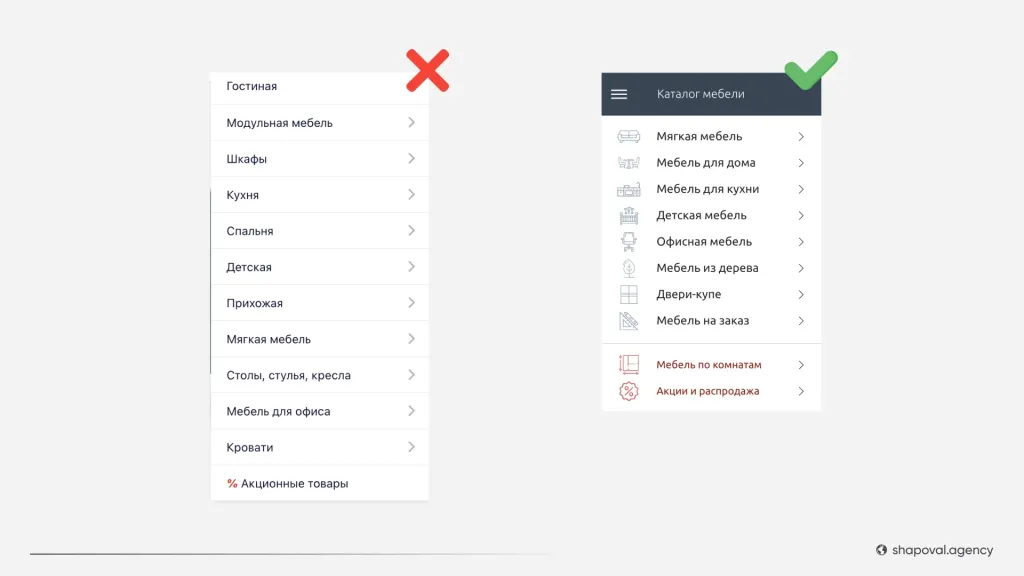
Even the smallest details on a website matter for design. Icons help not only to save space on the screen, but also establish a certain connection with the user. They simplify the perception of information, because pictures always cause associations. Consider an example of marking the categories of a furniture store. Without icons, the speed of perception decreases.

With the icons, it is enough to look at the screen to understand what it is about and what exactly the company wants to offer us. Each icon corresponds to the selected product. A sofa, for example, is traditionally classified as soft furniture, and the stove icon is plumbing. In another example, you need to read into the text to understand the content.
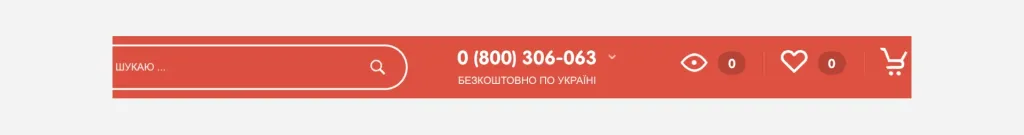
Another function of the icons is to help navigate the site. There are several universal symbols used in design to refer the user, for example:
- the magnifying glass icon means searching for information;
- the house icon leads to the main page;
- a picture of a heart or a star — selected;
- a silhouette of a person in a hat leads to a personal account;
- the trolley or basket icon means adding the product to the basket or going to the checkout page.
Such images are added to the websites of online stores to facilitate the purchase:

Examples of using icons in web design
We figured out how icons differ in terms of style and methods of application. Now consider the distribution of elements by assignment of real examples.
- Icons for navigation
As we have already written, icons are necessary to facilitate the orientation of the user on the web page. It is especially important the assignment of icons in online stores and company websites, where the main target action is the registration of an application or purchase.

- Information icons
Sometimes icons are used to tell the client about something: about products, a company or to provide useful information.

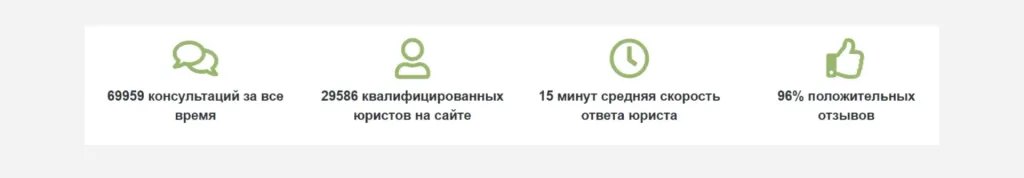
- Social proof
Through the icons, you can convey information about the number of goods purchased, the company’s work experience, etc. To website visitors:

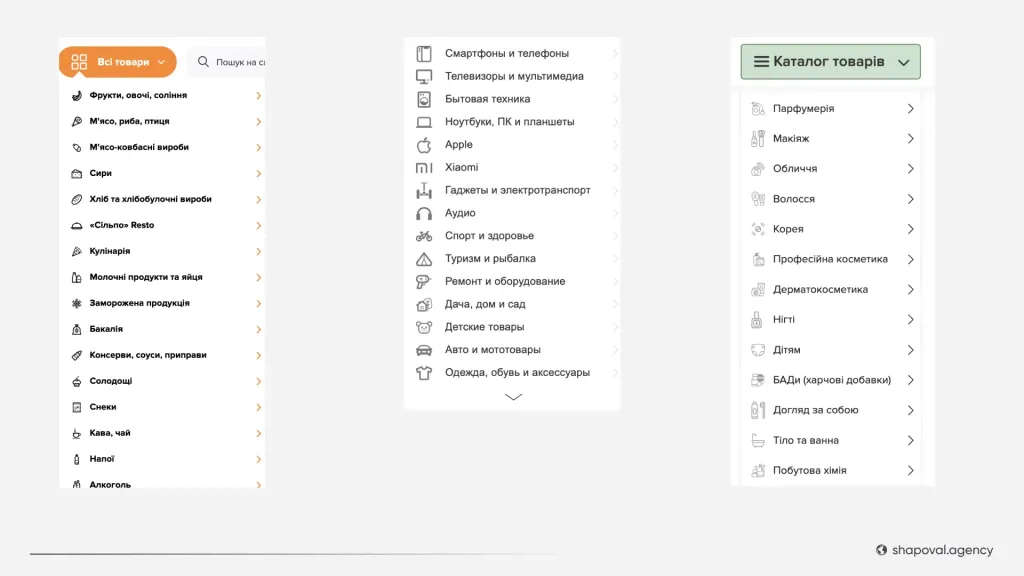
- Sections of catalogs
In order to separate one category of goods from another and to cause associations with a certain product, icons are used in the design sections of the catalog. In this way, the catalog does not turn into a simple list of products, each category is separated from the general one list of products.

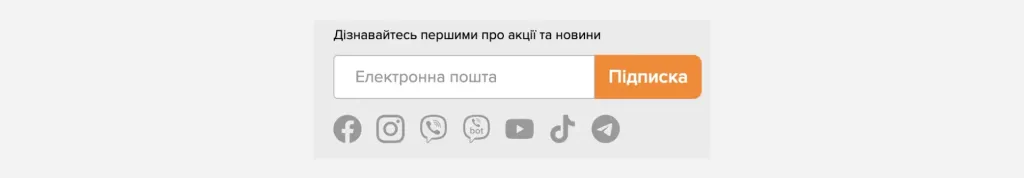
- Social buttons
Promotion in social networks is one of the marketing directions of many companies. These icons are known, so they are addressed attention and join groups and communities through which customers can be encouraged to make new purchases.

How to use icons to increase site conversion
Like any content on the site, icons should be clearly thought out. They can also be a tool for increasing conversions. How to stimulate sales?
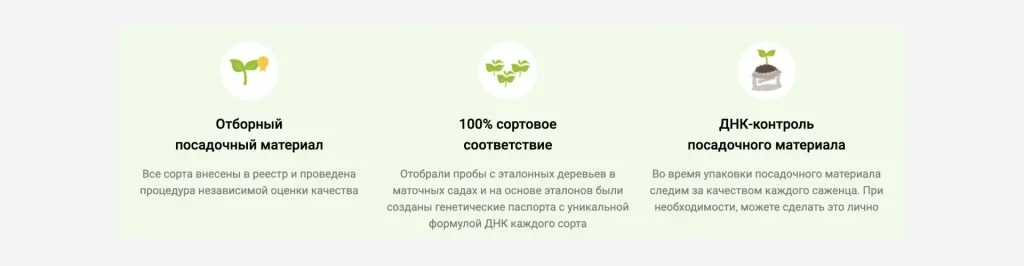
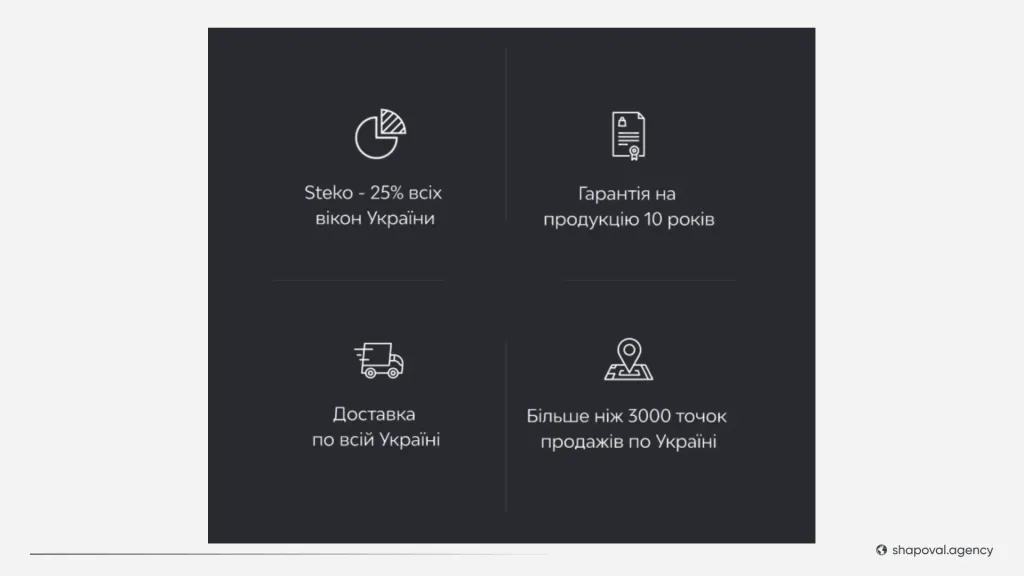
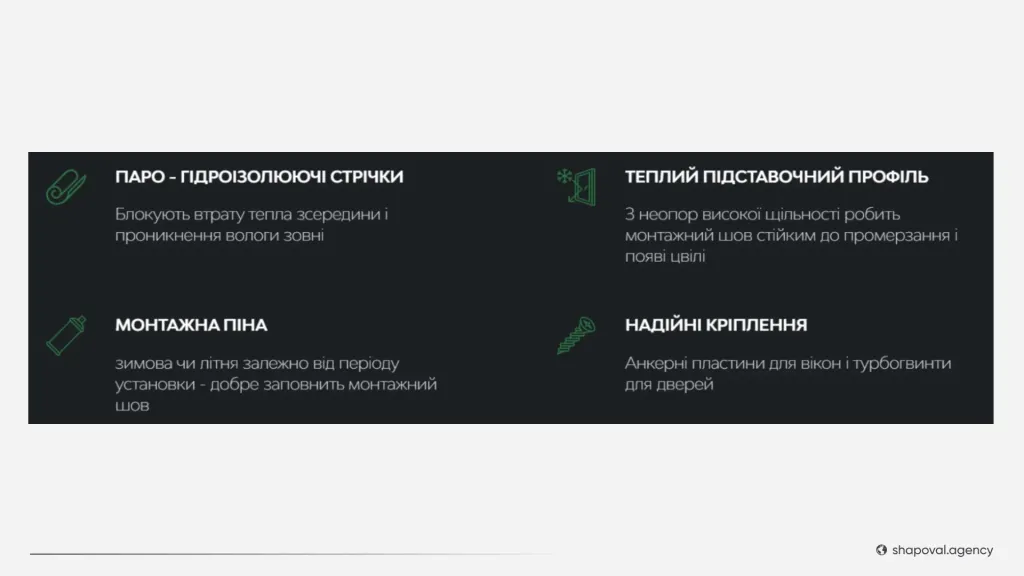
1. Draw attention to the company’s advantages.
When visiting websites, we are used to “scrolling” pages. Icons help the user pay attention to important information and dwell on the features and advantages of the company. Such information builds trust in the client and can convince make a choice in favor of your store, not a competitor.

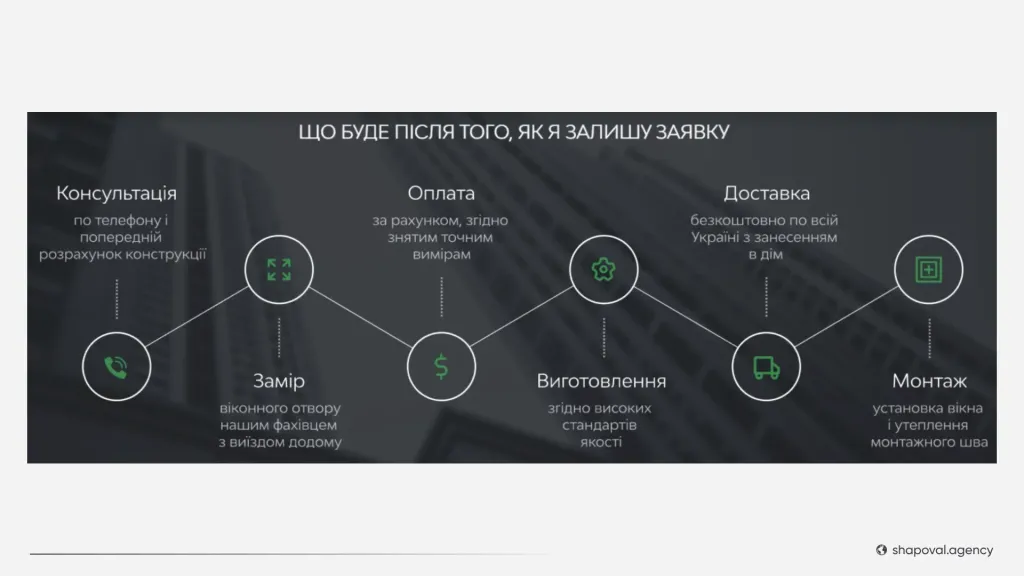
2. Tell us how to place an order or how the company works.
So that new customers know what algorithm the store works on or what services are provided, tell about it with the help of icons. So you will save space on the site and the client will not need to read a lot of text to understand how to place an order.

3. Tell about the product using icons.
You can add both text descriptions and designation of characteristics or additional parameters using icons to product cards.

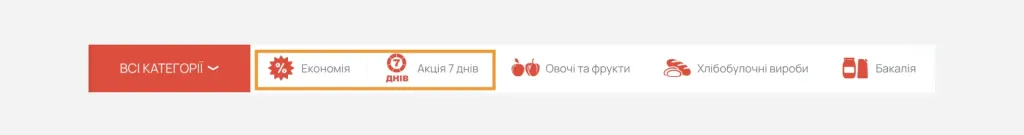
4. Highlight promotions and special offers.
To make the site visitor pay attention to the promotion or the desired section, add icons. For example, red images help pay attention to shares.

Also, with the help of icons and various dies, you can highlight the desired product categories, popular products, etc.
