Як UI дизайн впливає на конверсію

Вплив UI на конверсію доведений численними A/B тестами та аналізом великої кількості зібраних даних, проведених різними компаніями. У цій статті ми розповімо про актуальні результати досліджень та способи виміряти вплив дизайну на конверсію на вашому сайті.
Для початку розберемо 7 очевидних помилок UI, що знижують конверсію:
- Неадаптивний дизайн. Смартфони і планшети вже є переважаючим способом виходу в інтернет – близько 60% переглядів будь-якого проекту вже відбуваються з мобільних пристроїв. Тому необхідно налаштовувати всі ui elements вашого сайта для адаптації під мобільні пристрої.
- Складна навігація, ігнорування «правила трьох кліків» і «правила 59 секунд». Чим простіше і зручніше користувачеві, чим більше опис і заголовки відповідають сторінкам і контенту в них, тим вищою в результаті буде конверсія.
- Відсутність CTA-кнопок із мотивацією. Або неправильно підібраний шрифт, колір, розмір, розташування цих кнопок та інших ui елементів.
- Стокові фотографії замість унікальних зображень. Наявність неунікальних фотографій сигналізує користувачам, що власники сайту байдуже ставляться до свого бізнесу і клієнтів.
- Відсутність Social Proofs. На відгуки покупців звертають усе більше уваги. Частенько саме вони стають ключовими при прийнятті відвідувачем сайту рішення про покупку.
- Низька швидкість завантаження. Затримка завантаження на 1 секунду зменшує конверсію на 1% і впливає на ранжування сайту в пошукових системах.
- Незручний функціонал, що змушує клієнта напружуватися. Чим складніше клієнту орієнтуватися і досягати своїх цілей, тим вищий ризик, що він просто піде з сайту.
Для виправлення кожної з цих помилок існують своєрідні шаблони UI рішень, які в професійному співтоваристві називають UI patterns (або UI патерни). Оскільки термін запозичений, ми будемо вживати його як прийнято в англомовній літературі.
UI patterns як спосіб гарантувати конверсію
Загальна ідея UI патернів полягає в тому, щоб зібрати повторюваний досвід і забезпечити деякою мірою гарантовану зручність і, як наслідок, гарантовану конверсію. Багато компаній займалися дослідженням UI patterns з метою вивести найбільш вдалі шаблони UI для підвищення конверсії.
Наприклад, проект Good UI зібрав на одній платформі безліч шаблонів, перевірених за допомогою A/B тестів, щоб при редизайні сайту клієнти могли відразу вибрати ті шаблони, які принесуть їм більше користі.
У якості піддослідних виступили компанії, які погодилися надати необхідні дані. Станом на березень 2019 року було проведено 197 тестів і виявлено 102 шаблони, що впливають на конверсію. Щомісяця очікується поповнення 5 і більше нових тестів для більш точного результату. Самі результати відображають і вдалі, і невдалі моделі, і ті, застосування яких не дає ефекту в принципі.
Проект складається зі списку доказів та патернів. Що таке патерни ми розберемо трохи нижче, а докази – це перевірені і вивчені цифри впливу патернів на поведінку користувача.
Якщо вам цікаво дізнатися більше, докази, складені на підставі 112 тестів, можна переглянути за посиланням. Патерни, розділені на групи згідно категорій (аналіз сторінок, тегів, метрик), можна подивитися тут. Більше про UI патерни та про те як їх шукати, читайте в нашій статті “UI patterns: як знайти актуальні шаблони для UI дизайну”.
Аналіз шаблонів сприйняття сайтів відвідувачами
UX дослідники вивели певні шаблони поведінки користувачів – дії, які ті так чи інакше ті здійснюють на сайті або в додатку. Також до шаблонів поведінки відноситься те, як саме користувачі бачать інформацію. Розуміння цих шаблонів допомагає правильно розмістити контент-блоки на сайті (зробити правильну сітку – ui grid) і хоч якось гарантувати, що інформація буде побачена і прочитана.
F-патерн
Актуальний для веб-сайтів, але не для їх мобільних версій. Добре описує поведінку користувачів тільки у випадку з текстами або контентом, розміщеним по монотонної сітці.

Щоб домогтися максимального ефекту, текст потрібно розмістити таким чином, щоб навіть при побіжному перегляді сторінки користувач отримав основну інформацію. Для цього використовуйте наступні прийоми:
-
заголовок повинен бути чіпляючим і добре відображати зміст тексту на сторінці (також це добре для SEO)
-
основна інформація повинна вміщатися в 2 перші абзаци тексту
-
іншу інформацію краще групувати в невеликі абзаци з помітними заголовками і діленням на списки, розташовуючи їх уздовж осі F-патерну.
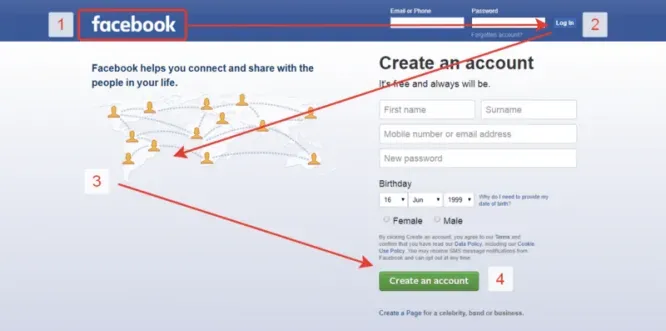
Z-патерн
Базується на дослідженнях UI/UX експерта Якоба Нільсена. Його суть у тому, що погляд користувача при відвідуванні першого екрану сторінки переміщається послідовно через конкретні точки. На графіку ці точки зображені номерами 1,2,3 і 4.

При цьому основна увага припадає на сектори 1, 2 і 3, що підтверджується даними з теплової карти.
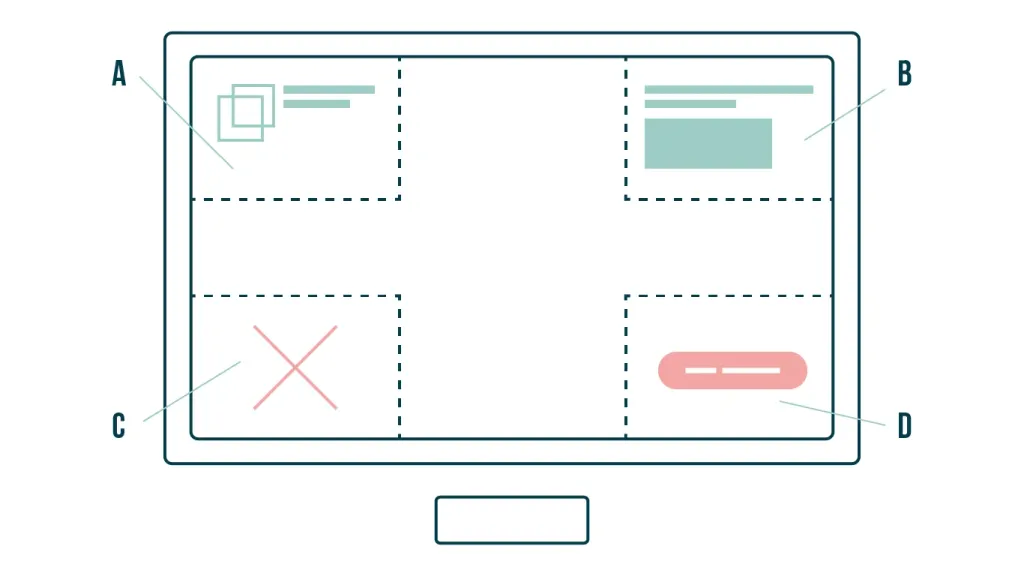
Діаграма Гутенберга
Також ділить екран на чотири умовні зони за принципом квадрата.

- Верхній лівий кут. Сюди користувач дивиться завжди. Тут найкраще розташувати назву компанії і логотип. А також ударні два-три слова заголовка.
- Верхній правий кут. Зона другої пріоритетності уваги та додаткової інформації: контакти, форма замовлення дзвінка та інші важливі ui elements. А також інша частина заголовка.
- Нижній лівий кут. Зона, куди практично не дивляться. Тут немає сенсу розміщувати важливу інформацію.
- Нижня права зона. Зона прийняття рішення або виходу. Саме тут важливо розмістити кнопку замовлення, щоб підштовхнути користувача до покупки.
Грамотно складений шаблон UI дизайну враховує всі ці патерни. А в зв’язці з якісним контентом значно підвищує конверсію.
Як виміряти вплив UI дизайну на конверсію свого сайту?
Щоб максимально точно виміряти вплив дизайну на конверсію вашого сайту, бажано об’єднати відразу кілька інструментів:
- Використати теплову карту при аналізі поведінки користувача на вашому сайті, щоб зрозуміти, як він реагує на ті чи інші елементи дизайну, чи зручні вони йому.
- Провести A/B тестування або автоматичне UI тестування, щоб порівняти конверсію попереднього варіанта сайту та його нової версії.
- Проаналізувати результати Google Analytics (або іншого сервісу, що вимірює конверсію, досягнення цілей та інші показники поведінки користувачів на вашому сайті). Завдяки цьому ви зможете зрозуміти на якому етапі взаємодії з сайтом у користувачів виникають складності і чому.
- Скористатися сервісом Simplereach, що дозволяє відстежити поведінку відвідувачів сайту в реальному часі: скільки часу займає реєстрація або пошук потрібного товару, наскільки зручна для них структура сайту.
Поєднані показники цих ресурсів покажуть наскільки зручно користувачам орієнтуватися в дизайні вашого сайту, знаходити потрібні кнопки, здійснювати цільові дії – і приносити вам конверсію.
То що, потрібно створювати конверсійний дизайн за шаблоном?
І так і ні. З одного боку, є величезна кількість досвіду, вже накопиченого в індустрії, заснованого на потребах і смаках користувачів, сформованих мільйонами проектів, і ігнорувати його просто не можна.
З іншого боку смаки дуже швидко змінюються, і те, що було актуальним кілька років тому, сьогодні може виглядати вже сильно застарілим. Перевірено, що оновлювати дизайн потрібно кожні 3-5 років. Детальніше про це читайте в нашій статті “Чому потрібно оновлювати UI кожні 5 років”
Насправді хороший конверсійний дизайн повинен бути індивідуальним, адже у кожного клієнта своя цільова аудиторія і свої персони, на яких він орієнтується. Не можна просто скопіювати чужий UI або слідувати порадам на кшталт «10 принципів побудови конверсійного веб».
А для створення індивідуального дизайну знадобиться глибока робота з дизайнером і глибоке розуміння завдання.
