Тестування досвіду користувача

Оцінка вашого сайту на першій сторінці недостатня для репутації та іміджу вашого бренду. Досвід користувачів вашого веб-сайту, коли вони натискають посилання, відіграє важливу роль у тому, чи хочуть вони залишатися на вашому веб-сайті, щоб отримати те, що вони шукають. Їх перший досвід також вирішує, чи захочуть вони повернутися на ваш сайт у майбутньому чи ні. Але як можна покращити взаємодію з користувачем (UX) їх веб-сайту? Відповідь - тестування досвіду користування.
Сьогодні ми обговоримо тестування користувацького досвіду (UX), а також розглянемо наступні теми:
- Чому тестування UX важливо для будь-якого веб-сайту?
- Які різні методи тестування UX для аналізу поточного користувацького досвіду?
- Як провести тестування UX?
- Як взаємодіють UX та CRO та як вони впливають один на одного?
Що таке тестування користувацького досвіду (UX)?
Тестування користувацького досвіду (UX) дозволяє аналізувати ваш веб-сайт, щоб ви могли вносити зміни, щоб покращити взаємодію користувачів із вашим веб-сайтом. Це допоможе вам протестувати різні елементи та ділянки вашого сайту, які можуть вплинути на ваших користувачів, і визначити, чому і що оптимізувати на вашому сайті.
За допомогою тестування UX ви можете збирати цінну інформацію про сприйняття користувачами, що їм подобається, що їм не подобається, що вони, як правило, клацають, який стиль навігації для них простіший, яка категоризація продуктів та послуг дозволяє користувачам легко знаходити та досліджуйте речі на своєму сайті.
Зверніть увагу, що UX та UI - це не одне і те ж. Тут UI розшифровується як Інтерфейс користувача і є складовою User Experience (UX).
Різниця між UX та UI
У той час як UX посилається на весь досвід користувача, починаючи від посадки на ваш веб-сайт і покидаючи ваш веб-сайт, UI - це візуальний макет елементів, за допомогою яких користувач взаємодіє на сторінці веб-сайту.
Чому тестування UX важливо для будь-якого веб-сайту?
Можливо, вас не вразить наш вислів про те, що UX є критичним для всіх веб-сайтів, але наступна статистика UX, безсумнівно, допоможе вам зрозуміти, наскільки UX важливий для веб-сайту.
-
Повне г, повне г,, показали, від, номер, XNUMX останні результати від Forrester Research показують, що “добре продумана конструкція UX без тертя може потенційно збільшити коефіцієнт перетворення на 400%”. Відповідно до Дизайнери Toptal, 88% користувачів рідше відвідують веб-сайт після поганого користувацького досвіду.
-
Відповідно до Miklos Philips стаття - Знай свого користувача, мобільні користувачі в 5 разів частіше відмовляються від завдання, якщо сайт не оптимізований для мобільних пристроїв.
-
Дослідження, проведені Форестером, показали, що кожен 1 долар, вкладений в UX, приносить 100 доларів взамін.
-
Те саме дослідження, проведене Forrester, також показало, що якщо ви використовуєте дизайн UX, щоб задовольнити достатню кількість людей, щоб збільшити утримання навіть на 5%, ви зможете отримати принаймні приріст прибутку на 25%. Capgemini заявив, що 8 із 10 клієнтів готові платити більше за кращий досвід.
-
Forbes опублікував, що Джефф Безос інвестував у досвід клієнтів у 100 разів більше, ніж реклама протягом першого року роботи Amazon.
Тестування UX - це вже не просто конкурентна перевага для бізнесу. Протягом останніх кількох років він став основним співавтором, і це стане більш важливим, оскільки люди завантажені сотнями варіантів на вибір. Якщо їм не сподобається ваш веб-сайт або вони відчувають будь-яке тертя, вони можуть перейти до ваших конкурентів без будь-яких вагань і затримок.
Користувачі швидко оцінюють веб-сайт. Один поганий досвід, і ви втрачаєте одного потенційного клієнта. Хоча один клієнт може не здатися вам поганим, втрата сотень чи тисяч клієнтів через поганий досвід та вашу недбалість до дизайну UX, безумовно, призведе до втрат у ваших доходах.
Розумний власник бізнесу завжди звертає увагу на забезпечення безперебійного, без тертя та чудового досвіду та постійне вдосконалення дизайну та продуктивності веб-сайту. Це як виправлення проблеми з її першопричини, а не лікування симптомів.
Отже, саме від вас залежить, якого результату ви хочете і як цього досягти.
Які різні методи тестування UX для аналізу поточного користувацького досвіду?
Тепер, коли ви знаєте, що означає тестування UX і чому це важливо для вашого веб-сайту, настав час знати різні методи тестування UX, щоб ви також могли провести тестування UX для свого веб-сайту. Знайте, що тестування UX - це непростий процес.
Перш за все, почекайте секунду і подумайте про свій веб-сайт та цілі. Ми знаємо, що ви, очевидно, хочете збільшити продажі, але як ви можете це здійснити? Всього одним клацанням миші ви не збираєтеся заливати свій банківський рахунок грошима.
Швидше, вам слід зосередитись на тому, що вражає ваших споживачів купувати ваші товари та послуги або що відмовляє споживачів не купувати ваші товари та послуги. З’ясування цього - ось що лежить в основі тестування UX.
Щоб збільшити обсяг продажів, вам потрібно задовольнити потреби своїх клієнтів і задовольнити або перевершити їхні очікування. Подумайте, що їм потрібно зробити, щоб завершити процес оформлення замовлення.
- Перейдіть на свій сайт
- Доступ до інформації про товар
- Перевірте кнопки заклику до дії
- Простий процес оформлення замовлення
- Довірчі символи для оплати
- Соціальний доказ, особливо в сучасних умовах
Список може бути дуже довгим, оскільки те, що потрібно одній аудиторії, зовсім не обов’язково, щоб це могло знадобитися і іншій. Отже, не слід слідувати будь-яким методам чи практикуватись наосліп.
UX Тестування не схоже на інші тести, де є певні параметри, які ви можете перевірити заздалегідь визначеним способом. Для UX-тестування ви ставите запитання або визначаєте проблему, формуєте гіпотезу, налаштовуєте експеримент за допомогою деяких реальних користувачів, запускаєте тести та аналізуєте, який огляд, інформацію чи проблеми надають вам користувачі.
Наведені нижче методи та інформація - це лише для того, щоб дати тобі початок. Однак ви повинні з’ясувати, що найкраще підходить для вас, перевіривши свої гіпотези з власною базою клієнтів / користувачів.
Голос клієнта
Це може дивно дізнатися, що лише деякі клієнти повідомляють про своє незадоволення. Це означає, що ви ніколи не дізнаєтесь, що найбільше турбує ваших клієнтів, оскільки більшість з них взагалі не ділиться своїм поганим досвідом.
Тож знайдіть способи прислухатися до досвіду своїх клієнтів. Ви отримуєте проникливу інформацію через огляди послуг або товарів, огляди на сторонніх веб-сайтах, електронні листи, телефонні дзвінки та форми зворотного зв’язку. Використовуйте всі відгуки, які ви отримуєте від клієнтів, і додайте їх до бази даних для аналізу. Ви навіть можете запускати вікторини або кампанії, щоб отримати інформацію про досвід користувачів на вашому веб-сайті.

Крім того, ви можете створити опитування чи опитування, щоб запитати думки людей безпосередньо. Ви можете це робити у своїх облікових записах у соціальних мережах, на блозі, веб-сайтах або в будь-якому іншому місці. Основна ідея - отримати думки та відгуки клієнтів. Якщо вони не доходять до вас, ви можете зв’язатися з ними. Не просто чекай.
Сортування карт
Хоча це може здатися нудним, сортування карток насправді є цікавим заняттям, за допомогою якого ви можете визначити, як слід класифікувати елементи вашого веб-сайту. Поки ви спочатку не знаєте замовлення, ви зрозумієте, як проводиться тест.
Підготуйте кілька карток із інформацією на звороті про опис продукту. Потім попросіть учасників або користувачів сортувати та класифікувати вміст. Ви можете використовувати цей метод для категоризації компонентів веб-сайтів, таких як сторінки підтримки та інформаційний контент, а також продукти та послуги.

Найкраще - ви можете проводити сортування карт як особисто, так і практично через онлайн-інструмент. Кінцева мета - знати, як користувачі віддають перевагу категоризації елементів або виробів.
Помірне тестування користувачів
Під час помірного тестування користувачів серед користувачів є професіонал, який керує ними. Професіонал модерує досвід тестування, і це можна зробити в кімнаті з учасниками чи модератором у дискусійній кімнаті.
В обох випадках модератори відповідають на запитання учасників, направляють їх протягом усього процесу, де б не виникло потреби, та діляться цілями, яких ви очікуєте досягти за допомогою веб-сайту.

Цей тип тестування корисний, коли потрібно пояснити користувачам / учасникам, як працює продукт чи інтерфейс. У випадку, коли плутанину не вдається вирішити, може виникнути проблема з користувацьким досвідом. Пізніше модератор може повідомити про те, що помітив і зібрав під час тестування.
Немодернізоване тестування користувачів
Вважається, що немодероване тестування користувачів є більш ефективним, оскільки результат та думки користувачів не впливають на модератора. Завдяки цьому тестуванню ви зможете дізнатися справжні почуття користувачів, коли нікого немає, щоб відволікти їх.

Але під час цього тестування вам також потрібно залишити трохи вільності, щоб врахувати помилки користувачів та неконцентровану поведінку учасника.
Отже, щоб отримати більш точну інформацію, добре провести як модероване, так і немодельоване тестування.
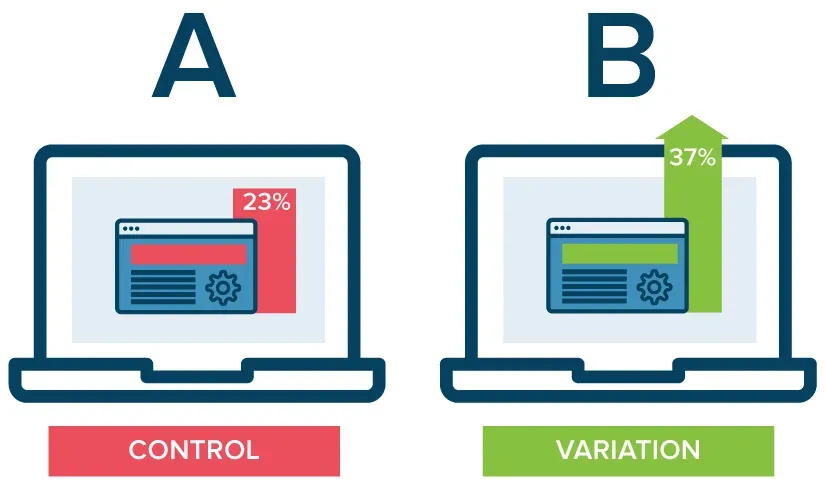
Тестування A / B
Коли справа доходить до того, яка версія дає кращі результати, A / B тестування - це шлях. Порівняйте дві версії веб-сайту, сторінки, тексту, зображення чи кнопки, зберіть результати від цільової аудиторії та з’ясуйте, яка версія є більш успішною.

Ми розуміємо, що у вас немає часу робити все самостійно. Отже, ми пропонуємо вам використовувати засоби тестування UX, оскільки вони дозволяють отримати доступ до високоякісних даних та добре розвиненої аналітики.
Ось деякі популярні засоби тестування UX:
- Optimizely
- Crazy Egg
- GTmetrix
- Знімки браузера
- Зурб
Ці інструменти допомагають переглядати теплові карти, переглядати записи та аналізувати карти прокрутки, щоб отримати глибоку інформацію про діяльність користувачів.
Кілька корисних порад для тестування UX
- Спробуйте провести тести з більшою кількістю користувачів або учасників, оскільки це призводить до більш точних результатів.
- Виберіть учасників тесту, які належать до вашої цільової аудиторії. Наприклад, якщо ви тестуєте додаток для гри, ви не хочете, щоб люди стали вашими учасниками тесту, які не цікавляться іграми. Для цього ви можете використати наявний трафік веб-сайту.
- Одного тесту ніколи недостатньо, щоб отримати уявлення. Вам слід продовжувати проводити тести, оскільки в міру розвитку вашого бренду та бізнесу змінюються і ваші клієнти.
- Якщо ви раніше не проводили тестування UX, вам більше не доведеться чекати. Як тільки ви отримаєте достатню кількість відвідувачів або учасників веб-сайту, починайте проводити тестування UX для свого сайту.
Як провести тестування UX?
Ознайомтеся з кроками, які необхідно виконати для проведення тестування на UX.
- По-перше, визначте свої цілі щодо того, що ви хочете знати чи досягти за допомогою тестування на UX. Хоча багато підприємств зосереджуються на продажах, деякі зосереджуються на збільшенні завантажень, а інші можуть мати на меті отримати більше підписок.
- Коли ви знаєте, чого хочете досягти, виберіть Метод тестування UX, який найкраще відповідає вашим цілям. Є кілька методів, які ви можете вибрати, але вам потрібно вибрати той, який допоможе досягти ваших цілей і відповідатиме вашому бюджету.
- Складіть чітко сформульований план який містить інформацію про все, включаючи те, що ви хочете протестувати, як ви його протестуєте, як будете запускати тест, ким будуть ваші учасники, як виміряти результати, які показники важливі для вас тощо.
- Проаналізуйте свої результати; в іншому випадку ви не дізнаєтесь, що викликає тертя і що добре працює.
Як взаємодіють UX та CRO та як вони впливають один на одного?
На сьогоднішній день ви отримали всі базові знання з досвіду користування та тестування UX. Отже, ось одна з найбільш суперечливих тем, пов’язаних з UX: як взаємодія користувачів впливає на оптимізацію коефіцієнта конверсії (CRO).
Замість того, щоб витрачати час, вирішуючи, хто є частиною іншого, ми зосередимось на тому, наскільки вони корисні один одному.
І умови користувацького досвіду (UX), і коефіцієнт оптимізації швидкості конверсій (CRO) схожі за рівнем досягнення аналогічних цілей за допомогою аналітики та зворотного зв’язку.
Замість того, щоб розглядати їх як взаємовиключні процеси, просто пам’ятайте, що вони доповнюють один одного і їх поєднання може значно допомогти у досягненні різних цілей веб-сайту та бізнесу.
Тестування UX забезпечує надійну основу для CRO.
Проведення випадкових експериментів не настільки ефективно, як при проведенні цих експериментів на основі результатів та результатів тестування UX. Коли аналітики веб-сайтів перевіряють ідею, засновану на дослідженні UX, вона демонструє набагато кращі результати, тому що на цей раз ви не знімаєте у темряві. У вас є факти, відгуки та дослідження, на яких ви можете базувати свої експерименти та гіпотези щодо ОРС.
Таким чином, впровадження UX-досліджень у відділ CRO дозволяє попрощатися з випадковими експериментами CRO та допоможе заощадити час та гроші. Експерименти, керовані дослідженнями UX, є більш ефективними, проникливими та цінними.
Хоча CRO допомагає вам знати, що в поточному досвіді потрібно щось змінити, дослідження UX дозволяє зрозуміти, з чого почати.
UX Research допомагає знаходити основні проблеми та визначати їх пріоритети.
Ви можете внести деякі вдосконалення, змінивши колір кнопки для перетворення. Але якщо з дизайном вашого веб-сайту є якісь основні проблеми, ви все одно будете стикатися з проблемами, як би важче ви не зосереджувались на CRO.
Щоб суттєво змінити ситуацію, вам потрібно зосередитись на покращенні взаємодії з веб-сайтом, одночасно концентруючись на конверсіях. Якщо цього не зробити, ваші шанси на конверсію все одно будуть незначними, незалежно від того, наскільки оптимізуєте веб-сайт. Отже, ніколи не залишайте тести юзабіліті на UX дизайнери поодинці. Професіонали CRO повинні бути відкритими для використання досліджень UX, щоб виявити проблеми та визначити їх також пріоритетними.
UX може допомогти дослідити нові можливості.
Не секрет, що більшість професіоналів з питань охорони здоров’я розробляють гіпотези або тестові установки, маючи на увазі лише сайти настільних комп’ютерів. Але дизайнери UX цього не роблять. Вони зосереджуються на різних пристроях і глибше розуміють, які типи змін ефективніші на якому пристрої.
Оскільки необов’язково, що зміна сайту для настільних ПК спрацює однаково і для мобільної версії, дуже важливо підготувати стратегію за узгодженням з дизайнерами UX.
Дизайнери UX можуть допомогти професіоналам CRO також збільшити кількість конверсій для сайтів, оптимізованих для мобільних пристроїв.
З іншого боку, дизайнери UX можуть посилатися на тести та експерименти, проведені професіоналами CRO, щоб зібрати уявлення, які дизайнери могли пропустити, та уникнути проведення експериментів, які вже проводила команда CRO.
Висновок
Веб-сайт вважається успішним, коли він може залучити потенційних клієнтів для бізнесу. Все, що менше, що відводить потенційних клієнтів від вашого веб-сайту до конкурентів, може бути згубним. Отже, краще, щоб ви звертали увагу не тільки на SEO, але й на UX, оскільки це визначає, чи перетворюватимуться відвідувачі веб-сайту в потенційних клієнтів, а потім у реальних клієнтів чи ні. Якщо ви до цього часу не думали про покращення взаємодії з користувачем, вам слід негайно почати над цим працювати.
