Що таке UI Kit и для чого він потрібен вашій компанії

UI Kit – це набір усіх елементів, на яких будується UI вашого сайту (UI elements). По суті це візуалізація кожного з елементів на будь-якому етапі взамодії користувача з інтерфейсом.
User interface kit використовується для спрощення, уніфікації та комплексного підходу до створення великих проектів. Він дозволяє не тільки швидко та якісно створювати кожну наступну сторінку з використанням компонентів і за зразком попередніх, але також є головним дизайнерським документом проекту, з яким звіряються всі: дизайнери, верстальники, розробники на кожному етапі роботи над проектом.
Розглядаючи важливість UI-kit, необхідно також приділити увагу таким поняттям: UI elements, гайдлайн, дизайн-система, asset-management.
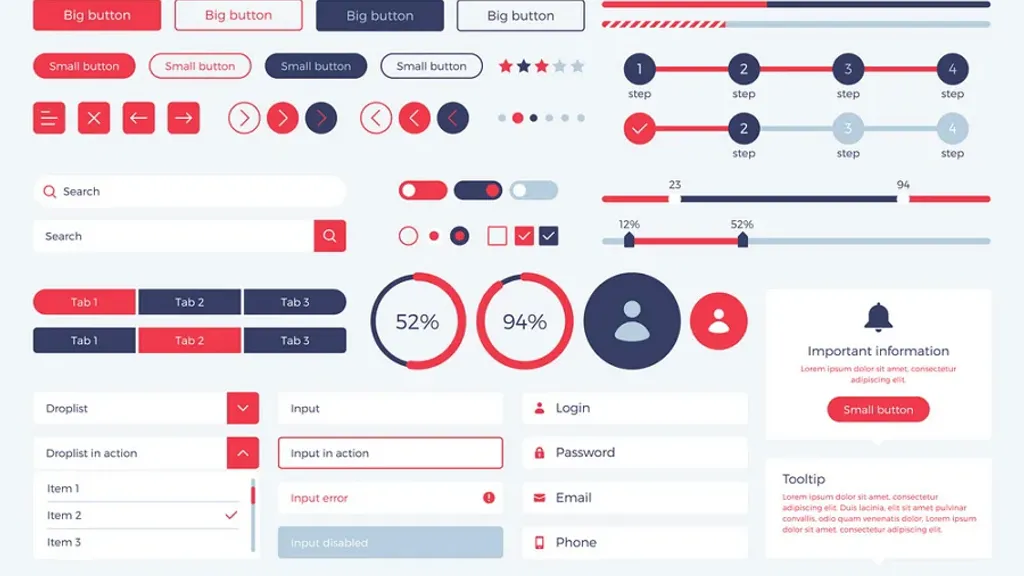
UI elements – всі елементи, які користувач бачить на вашому ресурсі.
Сюди входять: кнопки, іконки, чекбокси, радіобаттон, меню, «хлібні крихти», панель, превью, повзунок, прелоадер, підказка, рядок стану, посилання, форми, списки, таблиці – все наповнення сайту, включаючи те, як виглядатимуть на ньому картинки/фотографії.
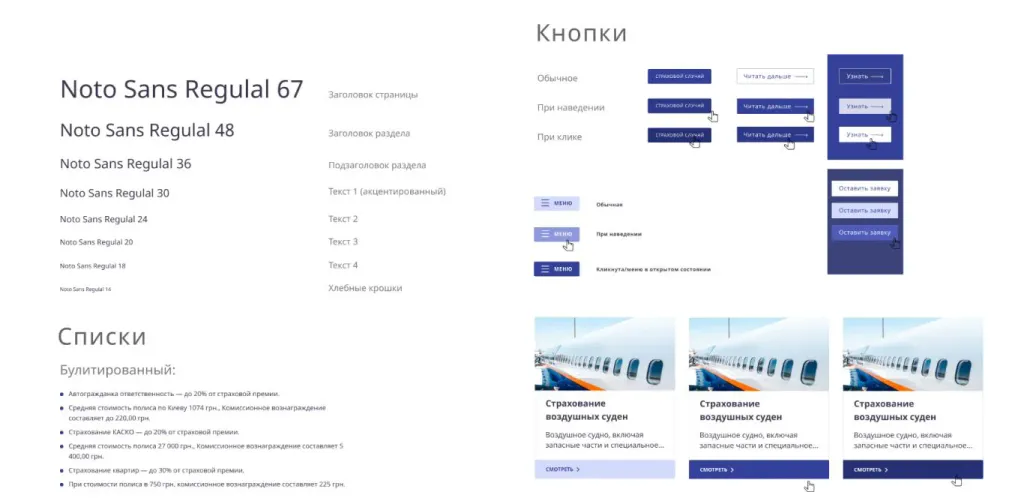
UI/UX-guidelines – свого роду зведення критеріїв і правил щодо подальшого розвитку інтерфейсу, докладний опис усіх елементів, їх сполучуваності та правил використання.
Гайдлайн описує затверджені ієрархії, акценти, контрасти, ритміку використання елементів, шрифти та розміри заголовків і те, як вони будуть поєднуватися з текстами. Використання гайдлайну допоможе створити впізнаваний корпоративний стиль.
Як UI Kit допомагає при створенні UI сайту й додатку
Користувач любить, коли красиво. Йому подобається насолоджуватися тим, що він бачить і до чого торкається. А ще користувач любить, коли йому зрозуміло. Уніфіковані елементи на всіх сторінках дозволяють потенційному клієнтові розуміти їхню функцію на будь-якій сторінці вашого ресурсу в кожен момент перебування на сайті.
Кожен елемент UIKit можна багаторазово використовувати на будь-який сторінці сайту, порталу, додатку. Чим більше сторінок на вашому сайті, тим більша необхідність у створенні UI Kit. Він потрібен, щоб усі елементи виглядали гармонійно. Якщо не використовувати UI-kit, ваш інтерфейс буде схожим на вінегрет різних кнопок і стилів, і у користувача не буде єдиного розуміння що означає той чи інший елемент. А значить, його реакція на ваш сайт буде приблизно такою:
-
Хм, це кнопка. - картинка для прикладу.
-
А це не кнопка. - картинка для прикладу.
-
А це знову кнопка. Але вони різні. - картинка для прикладу.
-
А це кнопка чи ні? Чому вони всі різні? - картинка для прикладу.
-
А ця кнопка працює не як кнопка, а як перемикач? - картинка для прикладу.

Коли UI Kit не допомагає при створенні сайту: оскільки UI – наступний етап після якісного UX, він може виправити лише те, що добре працює. Але якщо логіка проектування порушена, якщо користувач плутається, які гарні кнопочки не роби, вони не закохають його в ваш ресурс і не допоможуть зробити покупку.
Що таке компонентний дизайн і до чого тут UI Kit
Компонентний дизайн – поетапне створення дизайну.
Це означає, що спершу робляться окремі компоненти (кнопки, форми, блоки), потім з них складається весь дизайн. Такий підхід потрібен для великих систем, щоб не створювати 100 різних видів кнопок, а обмежитися їх необхідною кількістю.
Як буває на практиці: при створенні елементів для додаткових сторінок великого ресурсу (де 200+ сторінок) виявляється, що вони суперечать попереднім елементам. Тим більше, частенько трапляється, що зовнішній вигляд елементів допрацьовується в процесі. І в результаті, поки закінчиш дизайн всього проекту, виявляється, що елементи на початку і в кінці дизайну не збігаються.

Часто також трапляється, що реальний макет сторінок має зовсім інший вигляд, тому що на практиці в макеті сторінок використовуються ті елементи, яких не було в UI-kit – вони просто не були продумані на той момент.
Компонентний дизайн = уніфікація всіх елементів вашого дизайну. І його суть в тому, що при необхідності створювати кожен новий елемент, його спершу потрібно відмалювати в UI Kits.
Що таке asset management у дизайні
Asset management – система управління елементами і оповіщення про будь-які зміни будь-якого елементу дизайну.
Завдяки їй при внесенні змін до будь-якого з елементів дизайну, всім дизайнерам/верстальщикам, які працюють над сайтом, стає відомо, що за зміни були здійснені та ким.
Це відбувається за допомогою дизайн-токенів, які є набором змінних візуальних елементів, які автоматично передаються в будь-який компонентний фреймворк. Завдяки їм відбувається автоматизація всіх змін зовнішнього вигляду елементів.
Система asset management повністю прибирає проблему, коли один дизайнер вже продумав зміни і завантажив їх собі в папку, але забув повідомити про це іншому і скинути йому оновлення. Або коли другий дизайнер не може знайти зміни, вироблені першим, через що робота стопориться.
Система дозволяє автоматично змінювати всі елементи на всіх сторінках порталу. По суті дизайнер заходить в адмінпанель, змінює обведення на одному елементі на одній сторінці, і це ж обведення змінюється на всіх таких елементах на всіх сторінках ресурсу. Також система дозволяє працювати над документом декільком дизайнерам, як, наприклад, при роботі з гугл-доками.
Дизайн-система та її зв’язок із UI Kit
Коли ви змінюєте UI сайту або додаєте сторінки чи нові продукти до вже існуючих ресурсів, необхідно подбати, щоб усі їхні UI elements залишалися в єдиному стилі і працювали як один механізм. Для цього й існують дизайн-системи.
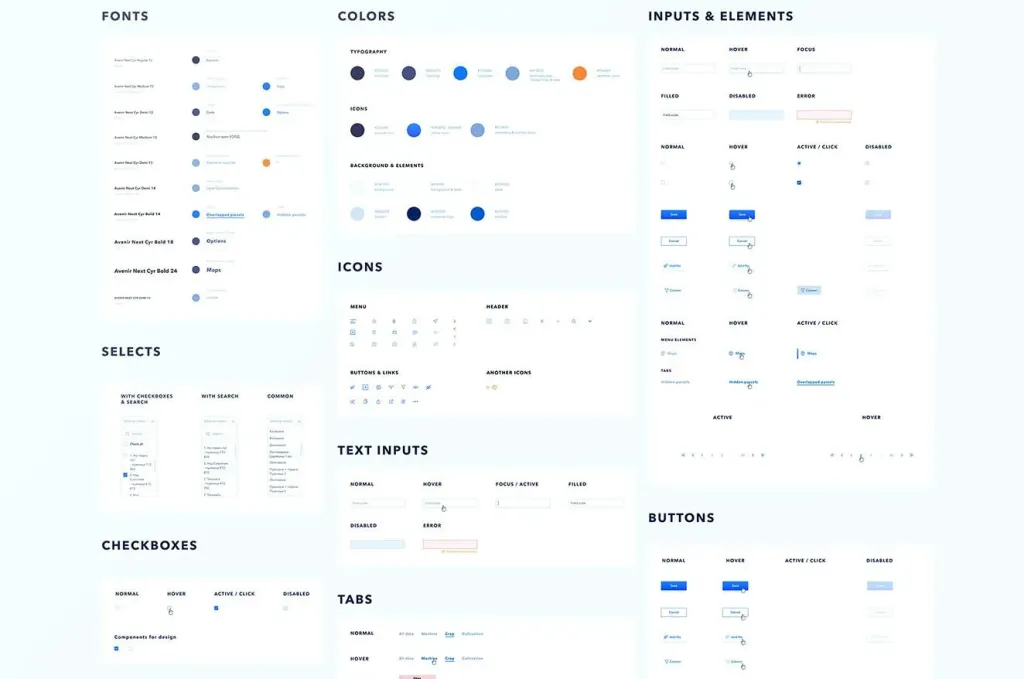
Дизайн-система – певний електронний каталог, в якому зберігаються всі елементи UI-kit, необхідні для використання в роботі, зверстані і вже готові до використання.
Якщо в компанію приходить, наприклад, нова людина, їй не потрібно довго шукати кнопку, яку слід вставити на сайт - вона вже є в величезному документі дизайн-системи, користуватися яким можуть всі співробітники з певним рівнем доступу.
У дизайн-системи є ще одна перевага – комунікація в команді. З її допомогою створювати продукт можна в рази швидше, адже кожен учасник процесу точно знає що і як йому робити: розробник знає патерни створення прототипу для вашого ресурсу, дизайнер і розробник можуть реалізувати компоненти разом, а проект-менеджер завжди може вказати який саме елемент слід змінити і чому.
Дизайн-системи розробляють для великих корпорацій на кшталт Microsoft, Apple, де багато різних продуктів, понад 100 сторінок ресурсу і необхідно, щоб усі вони поєднувалися один із одним і виглядали цілісно. Особливо важливо її застосування у випадках, коли над продуктами працює не один, а багато дизайнерів. І необхідно, щоб усі зміни, які вони вносять на сайт, поєднувалися один із одним і виглядали однаково.

Здавалося б, UI Kit – найменша скла дова всіх описаних тут продуктів. Однак вона базова. Саме UI-kit є першим і обов’язковим елементом створення будь-якого якісного UI-дизайну. До того ж він допомагає заощадити на створенні нових елементів дизайну. Адже якісний UI-kit можна створити один раз і користуватися ним стільки, скільки існує сайт, SAAS-платформа чи будь-який інший ресурс.
Потрібен UI-дизайн, який об’єднає всі складові вашого ресурсу в єдине смислове ціле? Звертайтеся, наші дизайнери пройдуть з вами весь шлях від створення якісного UI до дизайну сайту, якому заздритимуть всі конкуренти. Готові проекти дивіться на Behance.
