Тренди 2019 UI/UX дизайн

Тенденція номер один у сучасному дизайні – це контекст. Все відбувається в контексті і все між собою пов’язано. UI & UX дизайн – не виключення. Розбираємось у трендах в користувацьких інтерфейсах один за одним.
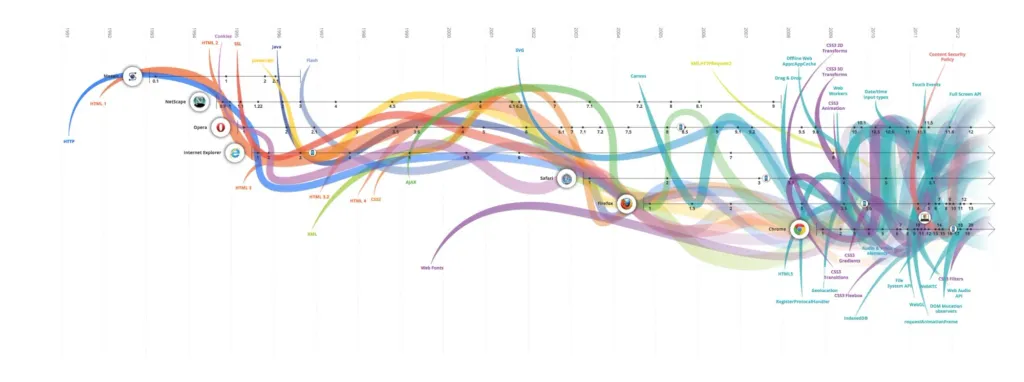
З кожним днем браузери стають швидшими, потужнішими та привабливішими.
- Тести на потужність демонструють значне підвищення продуктивності більшості найпопулярніших браузерів.
- Збільшується швидкість завантаження сторінок. Mozilla повідомляє, що новий компілятор буде в 10-15 разів швидше, ніж попередній.
- Всі сучасні браузери підтримують WebGL 2, що дозволяє отримати абсолютно новий рівень 3D-текстури, рендеринга об’єктів та глибини фрагментів.

Анімація
Нові можливості браузера відкрили двері для анімації. І мова не тільки про рух елементів. Дисципліна, відома як моушн-дизайн, включає в себе багато аспектів дизайну, а також перетинається з психологією та анатомією.
Ми бачимо, що анімація у 2019 році досліджуватиметься ще глибше. Рухи дають велику кількість інформації, яка в іншому випадку була б втрачена.

Залучення клієнта на глибший рівень означає залишатися з ним кожну секунду його взаємодії з інтерфейсом. Дизайнери використовують цю можливість, перш ніж до користувача добереться маркетинг.
Моушн-дизайн виходить за рамки заповнення проміжків. Зараз він вбудований у брендинг. Тим не менше, логотипи – наче тотеми. Наша уява та досвід їх відроджують. Чому б не приділити достатньо уваги цій уяві і направити її вірним шляхом?

Якщо ви не думали про те, з чого складається ваш логотип, як він відчувається і звучить – саме час замислитись.
Рух говорить краще, ніж освітлення, позиціонування та матерії. Рух розповідає історію. Якщо ви можете зробити лого частиною вашої історії, наділивши його додатковим змістом, я вас підтримую.

Контекст існує для всього, включаючи анімацію. Те, що ви бачите як дизайнер, – не зовсім те, що бачить замовник. У деяких продуктах ми не можемо дозволити собі анімацію, навіть якщо вона є змістовною. Якщо є емоційне протиріччя, варто витримати нейтралітет.
Не анімуйте бездумно.
3D в інтерфейсах і поглиблення flat design
3D-рендеринг і комп`ютерна графіка з використанням футажів для створення доповненої реальності нам вже знайомі. Заради підвищення швидкості, продуктивності та доступності дизайнерам довелося уникнути складних 3D-моделей в користувацьких інтерфейсах. Тоді найкращі браузери перетворили цю розкіш у доступну функцію. Високоскладні VFX (візуальні ефекти) роблять сюжети, подібні до фільмів, але у сфері веб-сайтів.
3D-графіка в інтерфейсах поєднує реальність та цифрову анімацію.
Цей тренд особливо корисний для виробників із процесами, які складно візуалізувати. Використовуючи 3D-візуалізацію, ви можете торкнутися будь-якого технологічного процесу та дістатися глибшого рівня занурення.

У поєднанні з анімацією 3D стає потужним інструментом дизайну. Мобільна індустрія з новими потужними чіпами дозволила не тільки відтворювати 3D-об’єкти, але й використовувати їх в інтерфейсах. Менші екрани ідеально підходять для цього.


Flat design був домінуючою тенденцією протягом 5 років і насправді не змінився. Останнім часом ми стали свідками додавання глибини до flat design, причому його основна ідея не змінюється.
Користувачі оцінили взаємодію тривимірних моделей в поєднанні з комп’ютерною графікою для створення реалістичних об’єктів. Flat design також здатний робити це в унікальному і ще не заюзаному вигляді. Це називається псевдо 3D. Разом пласкі шари створюють відчуття тривимірності. Основні якості, що додаються до плаского дизайну, – це тіні, світло та віддзеркалення.

На підйомі також фейковий 3D, коли використовуються звичайні інструменти дизайну, як Principle і After Effects.

У 2019 році ми можемо навіть побачити повернення в моду скевоморфізму. Якщо плоскість може бути глибокою, то вона ж може бути ізометричною. Збереження плаского символізму з додаванням реалізму, також є тенденцією, до якої варто придивитись.
Мінус у тому, що з часом закінчаться варіанти. Вже зараз не існує певного напряму, в якому рухаються тривимірні інтерфейси. Вони йдуть в обох напрямках – спрощення та витонченість. Хоча для того, щоб справити на нас враження, необхідні додаткові технологічні зусилля, потрібно стільки ж мужності, щоб проміняти складність на божевільну концепцію. Однак, якщо найскладніші інтерфейси не мають сенсу, всі зусилля будуть марні.
Ми можемо зробити вражаючі зображення. Настав час наповнити їх сенсом для людства і вирішувати глибші проблеми.
Сюрреалістичний дизайн
Всі можливості 3D- та моушн-дизайну, що приходять з покращенням технологій, нічого не означають, якщо вони не спроможні вплинути на емоції. За іронією долі вам не потрібна складність, щоб максимально впливати на почуття.
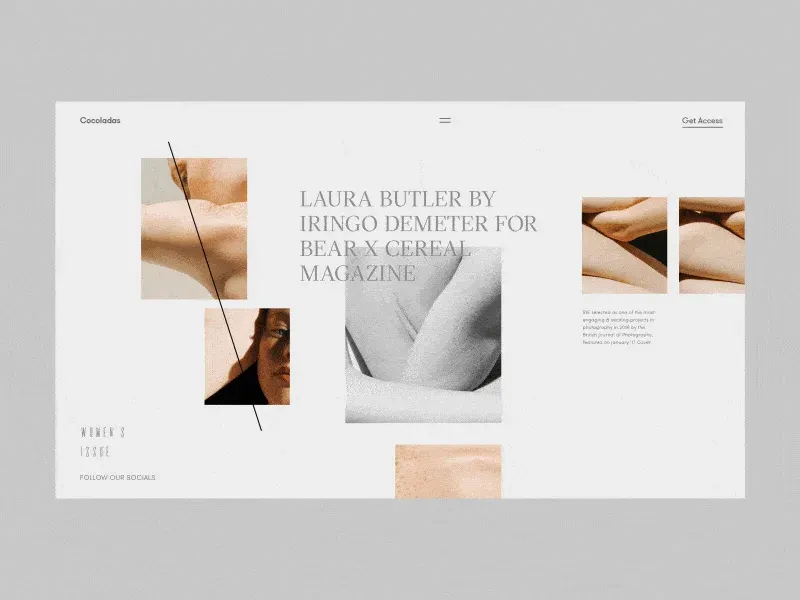
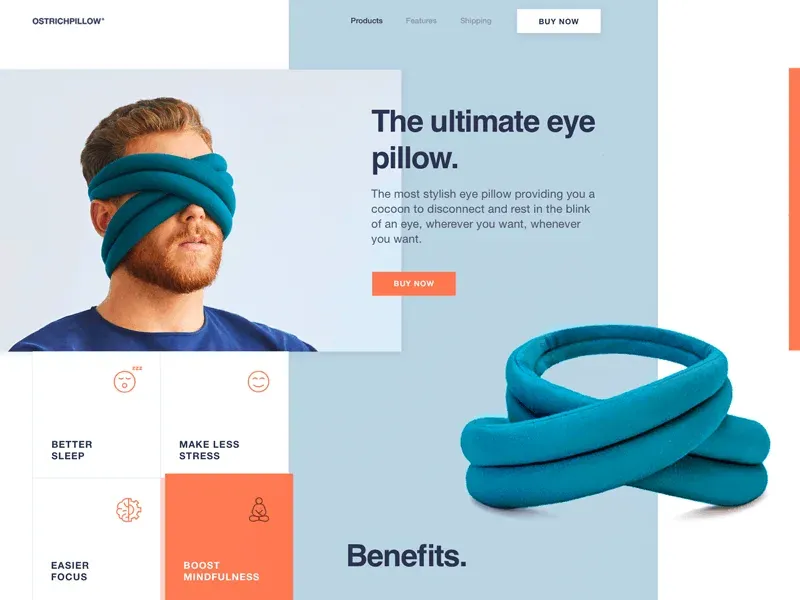
Деякі найбільші кампанії з редизайну та пов’язані з ними ілюстрації є дуже грайливими:


Цей мультиплікаційний стиль ілюстрації має одну мету – підтримувати свіжість вигляду. Іноді ви можете оточити свій бренд безперервним гулом. Неважливо, з ким говорить цей стиль, він має бути дивним або навіть потворним. Очікуйте більше авангарду та сюрреалістичного дизайну в 2019 році.
Не всі компанії та продукти можуть дозволити собі нахабство. Чим більша аудиторія, тим нейтральнішим намагаються робити дизайн. Незважаючи на те, що цей принцип доречний для брендів з певним авторитетом, менші компанії, щоб залишатись на ринку, повинні грати за їх правилами, дотримуючись спільних рис з велетнями ринку.
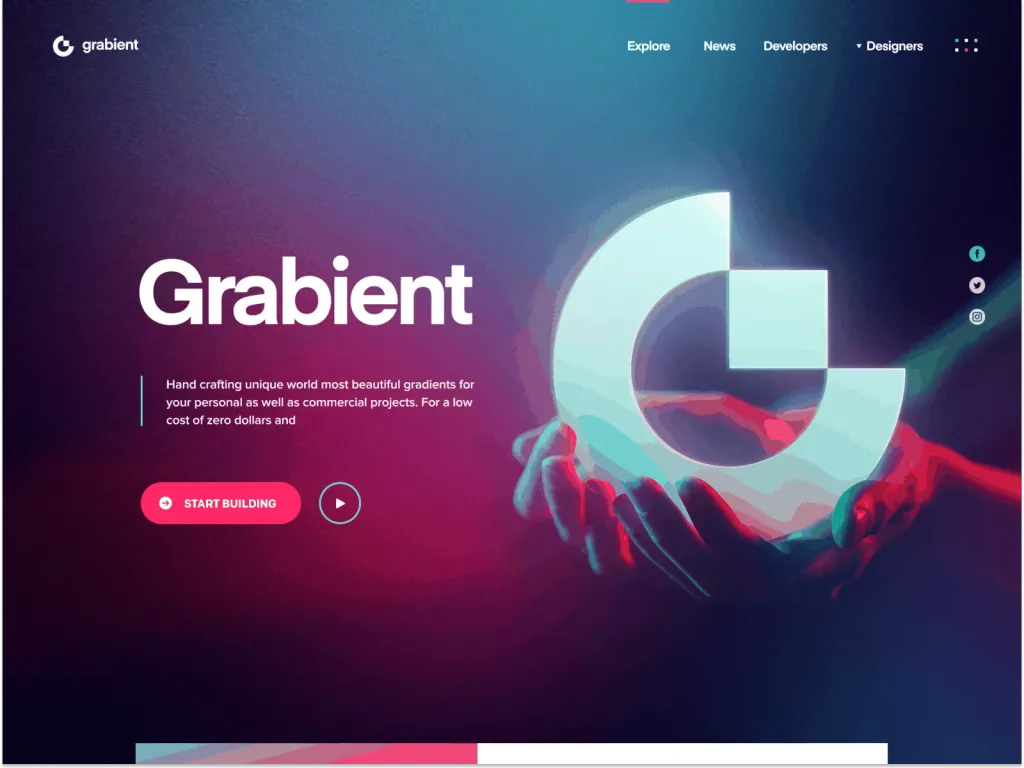
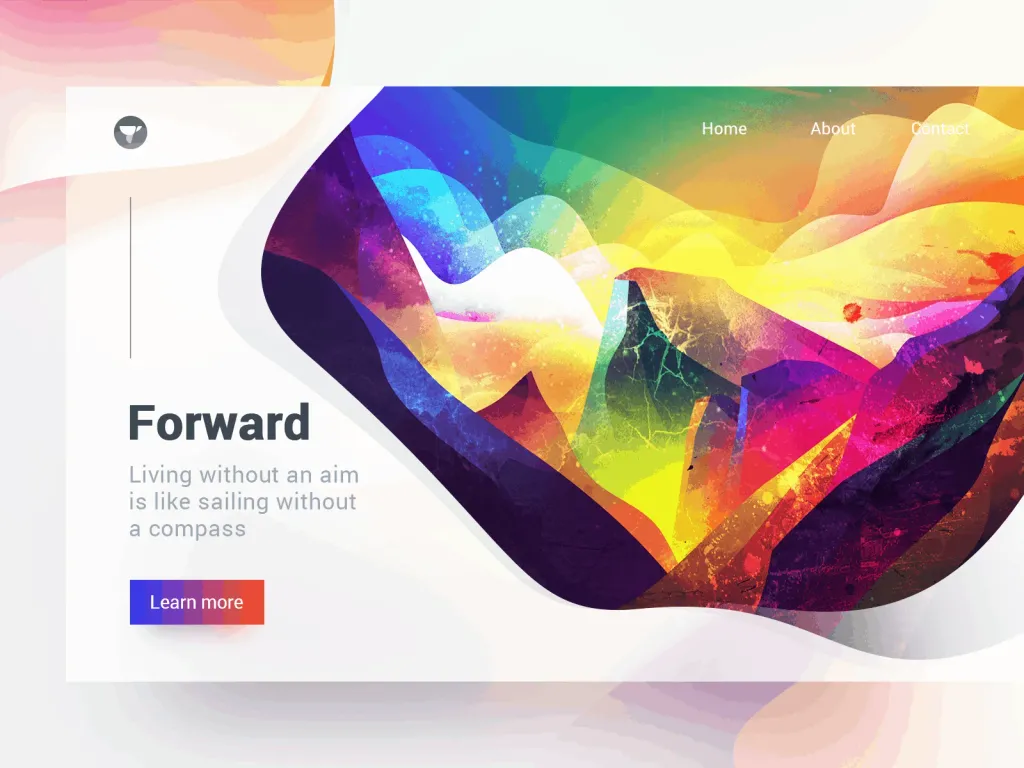
Градієнт 2.0, палаючі кольори та темрява
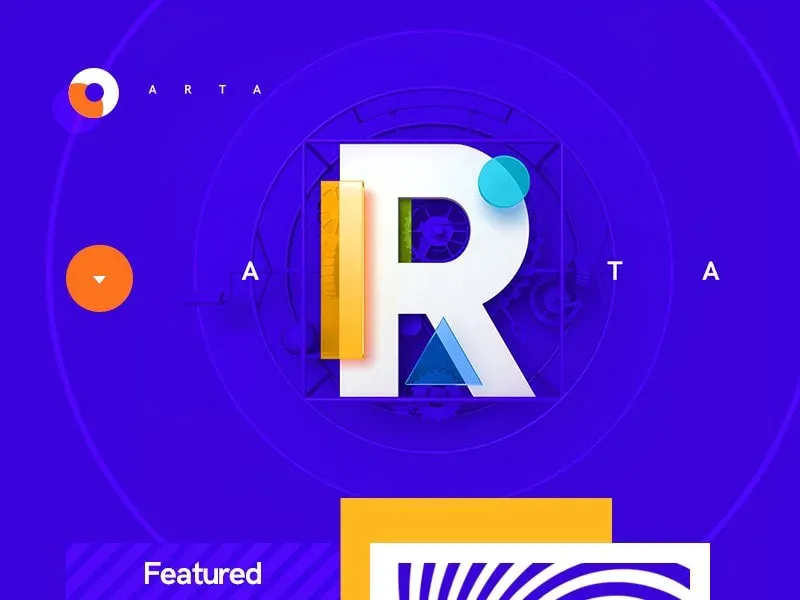
Нові екрани мають фантастичну передачу кольорів. Вони навіть здатні показати це крізь стандартні заставки. Дизайнери вивчають межі доступності та вражаючі градієнти в користувацьких інтерфейсах.

Градієнт 2.0 витончений і простий. Він не використовує конфліктуючих кольорів. Яскраві кольори нікуди не йдуть. Побачимо більше комбінованих кольорів та шарів. Фактично, навіть монохромна палітра надасть певну візуальну естетику завдяки глибині і об’ємності.

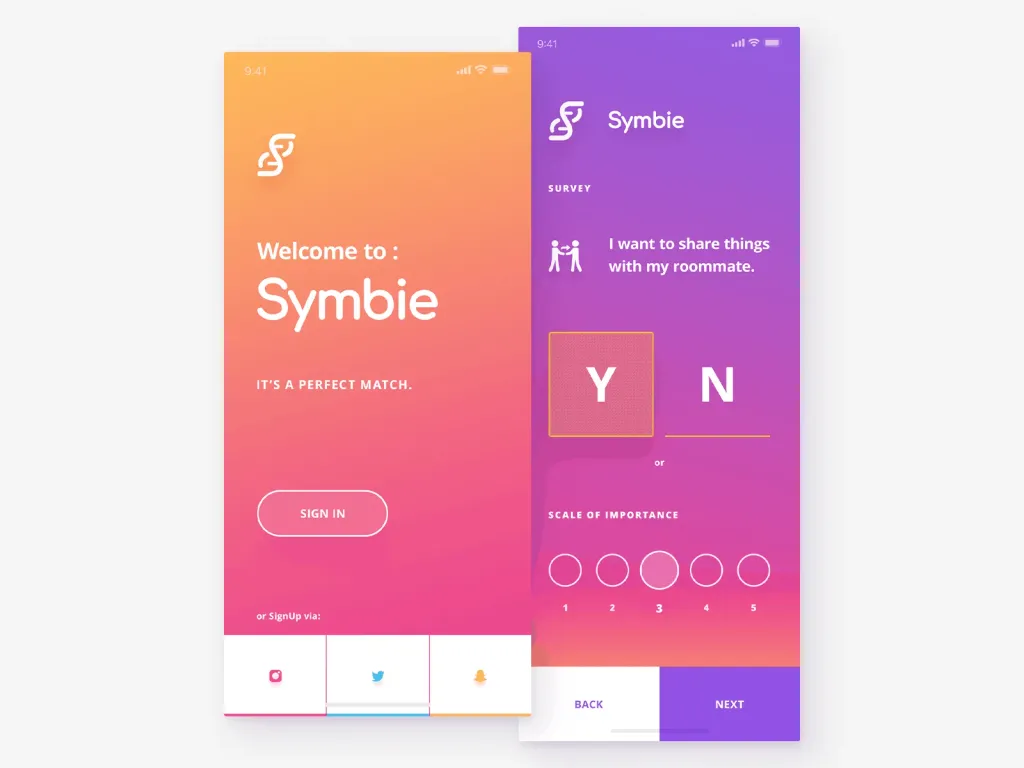
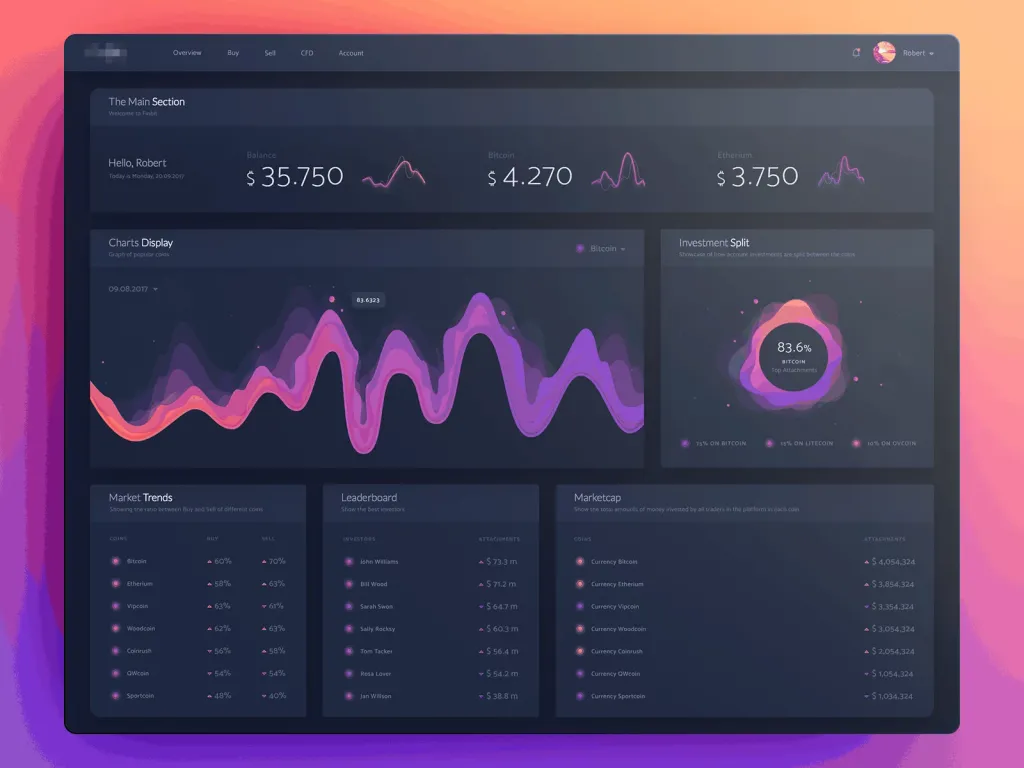
Нам бракує довіри та оптимізму. Палаючі кольори сприяють позитивності. Ви б довірились додатку для криптовалют, якщо б він виглядав ось так?

Яскраві кольори та градієнти виділяються краще на темному фоні. Темні теми залишаються і тільки покращаються. Ті з вас, хто зможе знайти баланс між доступністю темного інтерфейсу та емоційністю яскравих кольорів, будуть у топі в наступному році.

Доступність не єдина проблема з градієнтами, кольорами та похмурими темами. Яскраві кольори традиційно використовуються для забезпечення акцентів. Коли все кольорове, як ви можете підкреслити необхідне? Не всі користувачі мають доступ до OLED-екранів. Частина градієнтів може бути втрачена. Занадто багато контрасту призводить до разфокусу користувача. Темні теми не працюють в сонячний день на вулиці. Але це може бути якраз позитивним моментом.
Варіативні шрифти
Традиційно, шрифти сприймаються як статичні об’єкти з обмеженим набором параметрів. Дизайнери та письменники повинні розглядати розбірливість тексту у контексті висоти, ширини та інших характеристик букв.
З варіативними шрифтами вам потрібен лише один файл, оскільки варіативні або генеративні шрифти забезпечують нескінченну кількість накреслень.

Варіативні шрифти процвітають у чуйному дизайні та коли потрібна локалізація. Вони особливо на часі, коли дизайнери намагаються не спалити мізки, пристосовуючи текст до менших екранів без втрати його особливості, або розтягуючи його під іншу мову з меншою кількістю символів.

Коли були введені веб-шрифти, їм якраз не вистачало чуйності. Недостатня гнучкість призвела до проблем читання та невідповідності дизайну. Варіативні шрифти є досить недавніми, і вони допомагають швидше переносити шрифти у веб та оптимізувати процес розробки в цілому.

Figma
Сьогодні ми все частіше ставимо питання: «Чи повинні дизайнери кодити?», а потім: «Чи потрібні розробникам знання UX-дизайну?». Сенс простий – уникайте болю та протиріч при імплементуванні дизайну. Отже, якщо мова йде про мету, то також мають бути способи до неї дістатись.
Навчання коду є логічним варіантом. Якщо ви – той, хто втілює в життя власний дизайн, ви уникаєте безлічі проблем. Тим не менш, кількість знань, які потрібно підтримувати хорошому дизайнеру та потужному розробнику, є винятковою. Ви можете це зробити? Тоді добре. Для тих, хто не може, мають бути інші варіанти.
Одним зі способів досягнення цієї мети є використання та просування кращих інструментів. Figma є одним з них. До її появи дизайнерам доводилось враховувати безліч змінних, таких, як операційні системи, інтеграції, плагіни, сховища, синхронізації, співпраці і, нарешті, способи зібрати все це в одному місці. Ті, хто розробляв робочий процес, заслуговують на велику повагу. Але ми хочемо менше стресу.

Figma робить все те, що Sketch та Adobe XD, але більше та краще. Що важливо, Figma націлена на створення того, що буде реалізовано. Кожен компонент Figma може бути перетворено в React-компонент за допомогою API та імплементовано у фронт-енд. На сьогоднішній день Figma перемагає конкуренцію за вартістю, швидкістю, продуктивністю співпраці, обміну, підтримки тощо. Figma все ще розвивається і в 2019 році буде більше.
Голосові UI
Дизайн не повинен бути лише візуальним або здаватись функціональним. З досвідом ми зрозуміли, що інструменти не дуже важливі, якщо користувацький досвід не є тактильним. Проектування логіки означає операційну психологію. Створення голосового контролю – це обробка природної мови.
Голосовый UI реалізує концепцію відсутності UI на найвищому рівні. Цей процес є внутрішнім і стосується написання, створення контексту та синтезу даних більше, ніж фактичного дизайну. Тим не менш, дизайнери захоплено шукають способи подання голосового інтерфейсу. В основному це відбувається завдяки вражаючому інтерфейсу та анімаціям.

У більшості випадків вони не мають нічого спільного з реальністю голосових інтерфейсів, але готують користувачів до відсутності елементів управління та навчають їх, як поводитися з технологією, в якій вони відсутні.
У 2019 році ми сподіваємось стати свідками поглиблення знань про голосовий інтерфейс, так як все більше дизайнерів перейшли до свідомого досвіду від простої візуальної естетики дизайну.
Найбільша проблема з голосовими користувацькими інтерфейсами полягає, за іронією долі, не у взаємодії людини з машиною, а у взаємодії людини з людиною, пов’язаних технологією, яка повинна бути розумнішою за них двох. Ми живемо в глобально незбалансованому суспільстві. Ми боремося з розумінням один одного за багатьма параметрами, включаючи технології. Телефони, автомобілі та будинки з голосовим управлінням можуть тільки збільшити розрив між нами.
Як дизайнери ми завжди повинні розглядати благополуччя людства як наш пріоритет. Технологія, навіть красиво розроблена, не може служити одним людям за рахунок інших. Але так буває.
UX тексти & UX редагування
Прозаїки та технічні письменники, любителі епістолярного жанру та журналісти отримали доступ до суміжної до своїх знань галузі. Одне спричинило інше і ось ми визначили роль текстів у дизайні:
Ви повинні контролювати, як ваш бізнес говорить з вашими клієнтами.
Компанії страждали від відсутності чітких, простих і переконливих формулювань, які можна було б використовувати зі своєю аудиторією.
UX writing базується на двох простих принципах: будьте ввічливі і будьте корисні. Все інше виходить з цього. Бути небагатослівним означає поважати людей настільки, щоб цінувати їх час більше, ніж ваш. Ви повинні вмирати за текст, а не користувач.
Бути чітким означає уникати двозначності, захищати від негативного досвіду та бути корисним. Бути виразним означає бути правдивим і не ховати недоліки. Завжди зосереджуйтесь на тому, щоб спочатку допомогти користувачеві, не виставляйте своє красномовство і ніколи не використовуйте маркетингові кліше – цього достатньо.
У 2018 році ми стали свідками помітного зростання голосового та тонального дизайну в великих компаніях. Вони перестали шукати винахідливість і зосередилися на цінності клієнта. У 2019 році ми все ж побачимо, що UX редагування є дизайнерською дисципліною.
Різниця між UX текстами та UX редагуванням є. UX райтери створюють тексти для користувача. UX редактори аналізують, трансформують будь-яку копію, щоб перетворити її в простий гуманний текст. Не існує прискореного курсу для редагування UX. Це досвід, спостереження і доброта.
Кожна велика кампанія з редизайну в 2019 році потребуватиме UX редактора.
Кожна тенденція проходить через ряд етапів. Перший – скептицизм, потім чарівність, а потім занудство. Чарівність є найбільш небезпечною, тому що вона часто виходить з-під контролю. Це може перетворити ідею в карикатуру і спотворити цінність. UX writing нічим не відрізняється. Якщо бути простим, помилково можуть прийняти за тупість. Прямолінійність за нахабство, а переконливість перетворюється в поблажливість.
Є ще місце для креативного письма в дизайні продукту. Але не там, де продукт зустрічає користувача. Наприклад, Nike і Boeing платять письменникам-фантастам за пророкування свого майбутнього.
Продуктовий дизайнер як окрема спеціалізація
UX-дизайн – дуже широкий термін. Це частина сервісного дизайну, який є крос-індустріальним. У результаті дизайнери і дизайнерські фірми збирають великі портфелі проектів, починаючи від простих утилітарних додатків і закінчуючи складними платформами FinTech.
Сервіс-дизайн наче ковдра, яка може покрити всі галузі і застосовувати те, що універсально працює.
Сервіс-дизайнери можуть мати власний стиль, який можна застосовувати до будь-якого продукту. Це те, чим вони прославилися, і за це готові платити підприємства. Це все одно, що купувати запчастини у шановного постачальника.
Однак більшість компаній є виробниками і їм може знадобитися більш глибокий рівень розуміння від дизайнера. Цим компаніям потрібний розробник продукту, який глибоко інтегрований в команду, має всі доступні дані і всі інструменти для впливу на систему в цілому.
Продуктовий дизайн має значну перевагу перед сервісним дизайном. Це доступ до аналітики і можливість тестувати проектні рішення наживо.
Дизайнери продуктів мають можливість зосередитися на специфіці продукту, з яким вони пов’язані, і відпустити все інше. Вони глибоко обізнані щодо демографічних даних користувачів, для яких вони розробляють, і мають реальні дані для роботи, на відміну від припущень, з якими доводиться працювати більшості розробників послуг.

Перехід на продуктовий дизайн вимагає енергійних зусиль. Ризикуючи зануритися в певну галузь або продукт, ми робимо вибір, з якого ми ніколи не повернемося. Це має бути враховано. Ми повинні враховувати життєздатність галузі та перспективи професійного розвитку в ній.
Успіх благоволить сміливим і в 2019 році ми побачимо, як ще більше відданих дизайнерів зроблять ставку на спеціалізацію і пожертвують своїми універсальними навичками. Час покаже.
Нарешті, найбільша тенденція, яку ми починаємо помічати, – це поступовий зсув в бік щирості. Ви можете вдаватися тільки до хитрощів. Ніщо не зрівняється з добрими намірами, в основі яких лежить хороший задум.
