Візуальна ієрархія

Візуальна ієрархія є основою успішного цифрового продукту. Це допомагає організувати елементи інтерфейсу користувача ефективно, щоб контент було легко зрозуміти та приємно бачити.
Презентація візуальних елементів має великий вплив на досвід користувача. Якщо компоненти організовані вдало, то користувачі здійснюють навігацію та взаємодіють з продуктом без зусиль і насолоджуються процесом.
Отже, що утворює потужну візуальну ієрархію? Звичайно, для різних видів продукції потрібні різні методи, проте існують деякі загальні рішення, які допомагають організувати контент інтерфейсу користувача.
Не забувайте про цілі бізнесу
За цифровим продуктом найчастіше стоять ділові цілі. Щоб досягти їх, дизайнери повинні з’ясувати, які елементи інтерфейсу користувача важливі, і найголовніше визначати їх пріоритет відповідно до цілей бізнесу.
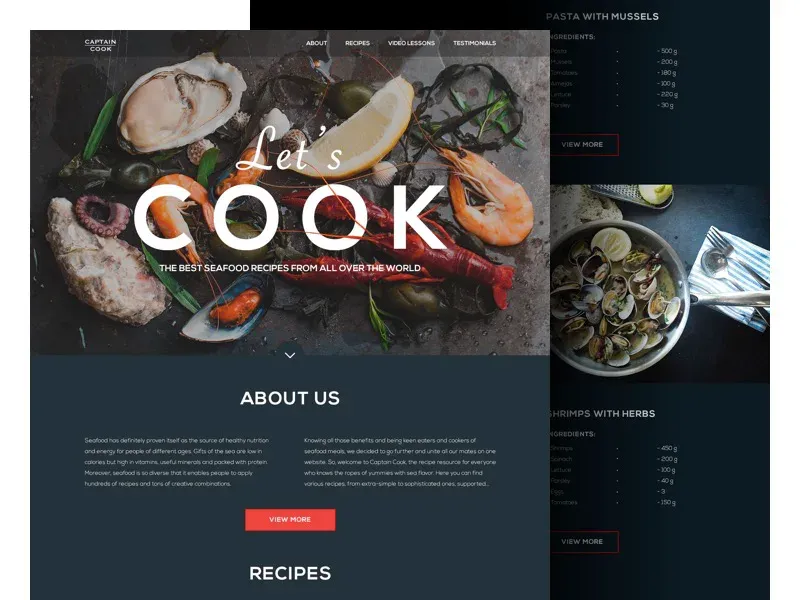
Наприклад, всі елементи на веб-сайтах електронної комерції виконують завдання різних рівнів. Зображення предметів, як правило, є основними привабливими елементами, оскільки вони повинні заохочувати клієнтів розглянути товар. Заголовок йде після зображення, пояснюючи, що це таке, і наступним важливим етапом є кнопка CTA (call to action), яка закликає людей купити товар.
Розглядаючи бізнес та маркетингові цілі, встановлені для веб-сайту чи додатка, дизайнер може ефективно визначати пріоритети візуального контенту та зробити продукт помітним серед конкурентів.

Зважайте на схеми сканування
У наших попередніх статтях ми згадували, що перед тим, як читати веб-сторінку, люди фактично дуже швидко сканують її, щоб зрозуміти, чи вони зацікавлені. Різні дослідження з’ясували кілька популярних моделей сканування, серед яких “F” та “Z”.
F-шаблон з’являється головним чином на цифрових сторінках або екранах із великою кількістю контенту, таких як блоги, новинні платформи тощо.
Очі користувачів рухаються за формою F:
– вони сканують горизонтальну лінію у верхній частині екрану, а потім рухаються вниз по сторінці трохи читаючи по коротшій горизонтальній лінії, закінчуючи вертикальною лінією внизу на лівій стороні тексту, де люди шукають ключові слова в початкових реченнях абзаців.
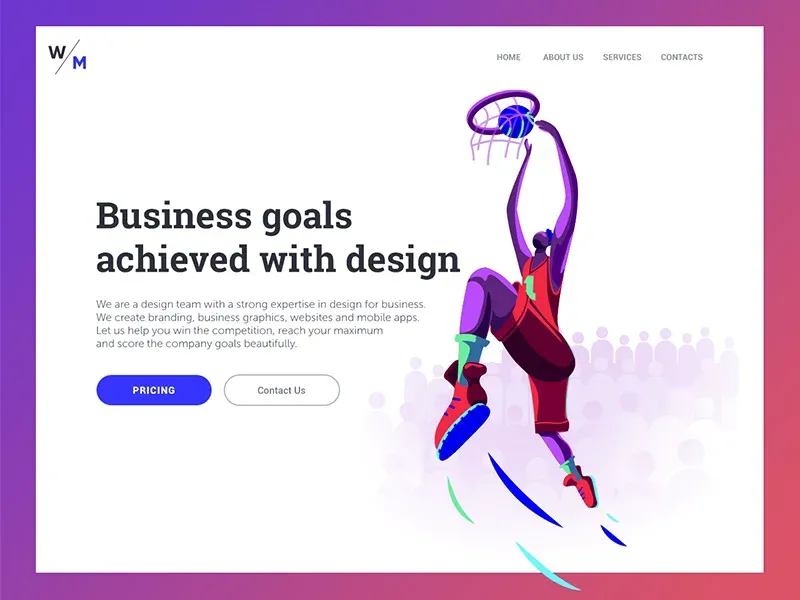
Z-подібний малюнок є на сторінках, які не настільки сильно сконцентровані на тексті, або тих, які не потребують прокручування:
– люди спочатку сканують по голові сторінки, починаючи з верхнього лівого кута, шукаючи основну інформацію, а потім переходять до протилежного кута по діагоналі, закінчуючи горизонтальною лінією в нижній частині сторінки зліва направо.
Знаючи ці шаблони, дизайнери організовують контент, який містить основні елементи інтерфейсу користувача в найбільш сканованих місцях, щоб привернути увагу.
Спершу функціональність
Зовнішня ієрархія не може бути орієнтована лише на естетичні аспекти. Перш за все, шляхом структурування та організації візуальних елементів дизайнерам потрібно переконатися, що продукт зрозумілий для використання, а навігація працює правильно.
Візуальна ієрархія, побудована виключно на естетиці, не може ефективно працювати. Інтерфейс для користувача із погано структурованим контентом призводить до поганого UX. Отже, під час створення візуальної ієрархії дизайнерам необхідно розглянути функції елементів інтерфейсу користувача та роль, яку вони відіграють у процесі навігації.

Негативний простір – також візуальний елемент
Негативний простір або мінус-простір – це не просто простір між елементами дизайну, це насправді основний компонент кожної візуальної композиції.
Цей інструмент здатний зробити всі елементи UI помітними для користувачів. Дизайнери можуть групувати або розділяти компоненти інтерфейсу щоб створити ефективний макет. Крім того, негативний простір допомагає підкреслити окремі елементи, які потребують глибокої уваги користувачів.
Негативний простір є ефективним інструментом створення візуальної ієрархії, тому дизайнери повинні працювати над його збалансованим використанням.
