Як вибрати колір для сайта

Кольорове оформлення може бути ефективним інструментом маркетингу
Впливаючи прямо на підсвідомість користувача сайту, колір у веб-дизайні може сформувати позитивне ставлення до продукту, довіру, викликати позитивні емоції, які змушують людину здійснювати покупку.
Якщо врахувати дані опитувань, 94% користувачів не довіряють сайту з поганим дизайном.
Коли людина вперше потрапляє на сайт, вона інтуїтивно сприймає картинку в цілому і протягом найближчих 1-2 секунд приймає рішення про те, залишитися і вивчати ресурс далі або закрити вкладку і повернутися до пошуку. Якщо кольорове оформлення сайту підібрано і втілено грамотно, користувач залишається на сторінці, що дає в результаті збільшення конверсії та низьку вартість залучення ліда.
Іншими словами, вибір кольору для дизайну сайту - один з ключових моментів в розробці і вимагає особливої уваги.
Давайте розберемося, як правильно підібрати відтінки і що потрібно обов’язково враховувати в процесі цього вибору.
Що потрібно знати про поєднання кольорів
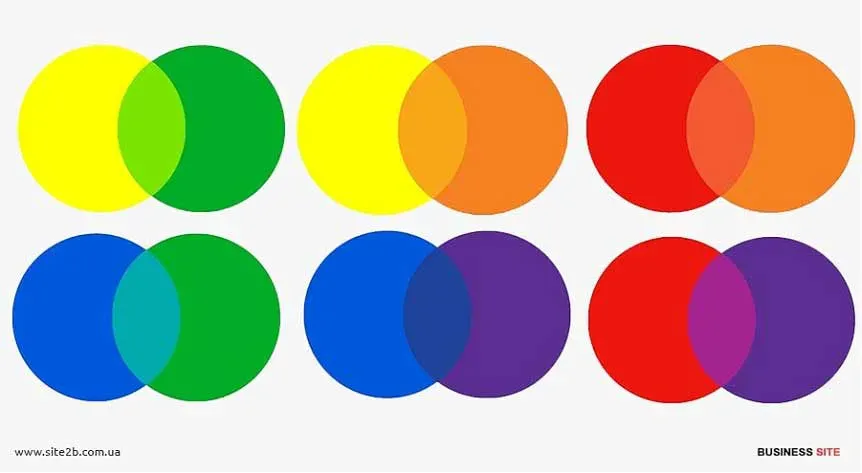
Принципи поєднання кольорів беруть свій початок з колірного кільця Ньютона. З трьох основних кольорів шляхом змішування народжуються проміжні, які розміщуються в сусідніх сегментах кільця. Щоб підібрати кольори для веб сайту, використовується одна з семи схем:
- Монохроматична. Для оформлення вибирається один основний колір, а додаткові формуються з його відтінків (регулюється насиченість, світлосила).
- Комплементарна. В цьому випадку підбір кольору для веб сайту починається з вибору двох контрастних тонів, які доповнюються ще декількома похідними відтінками.
- Спліт. Ця схема схожа на комплементарну, але один з контрастних кольорів замінений на два схожих з сусіднім сегментів кола.
- Аналогова. Відповідно до цієї схеми вибираються 3 кольори для сайту з сусідніх сегментів: один використовується в якості основного, а два інших відіграють роль додаткових.
- Тріада. Дизайнер бере три кольори, однаково віддалених один від одного, і на їх основі формує колірну палітру.
- Прямокутник. Тут в гру вступають чотири кольори, а кожна пара підбирається за принципом контрасту.
- Квадрат. Схема нагадує попередню, але всі кольори однаково віддалені один від одного.
Крім схем поєднання кольорів, при оформленні сайту враховуються колірні моделі:
RGB базується на трьох основних кольорах: червоний, зелений, синій. Всі інші відтінки утворюються шляхом змішування цих кольорів. В HTML відтінки кодуються символами від 00 до FF, перед якими вводиться символ #.
CMYK базується на чотирьох основних кольорах: блакитний, пурпурний, жовтий, чорний і включає відтінки, утворені їх з’єднанням. Таку модель переважно використовують у пресі та поліграфії. Це поєднання кольорів в web-дизайні виглядає яскраво і незвично, привертає увагу. Переглянути це ми можемо на на прикладі сайту mirkleya.com.ua.
Який колір для сайту обрати
При розробці колірного оформлення сайту не варто керуватися виключно власними уподобаннями. Адже сайт створюється, в першу чергу, для користувачів. Незалежно від його виду, чи це інформаційний, презентаційний, комерційний сайт або будь-який інший. Як правильно вибрати колір для сайту - це питання розуміння психологічного аспекту впливу кольорів і використання цих знань у відповідності з поставленими цілями. Відштовхуватися при виборі необхідно від трьох аспектів, які ми докладно розглянемо далі.
-
Фірмовий стиль. Якщо у вашого продукту є фірмовий стиль і/або логотип, який вже закріпився в пам’яті людей, став впізнаваним, або ви плануєте його таким зробити - має сенс оформити сайт у відповідних кольорах. Але при цьому потрібно враховувати, як вибрані кольори поєднуються між собою, як вони будуть виглядати в оформленні сайту. У деяких випадках кольори з логотипу можна замінити схожими відтінками, регулюючи інтенсивність, жорсткість та інші параметри кольору.
-
Тематика. Кольори для оформлення сайту повинні відповідати його тематиці або продукту/послугам, яким він присвячений. Наприклад, для парфумерії традиційно вибирають відтінки фіолетового, сайт про здорову їжу складно уявити без використання зеленого кольору в оформленні.
-
Цільова аудиторія. Хто ваші клієнти, для кого створюється сайт? Якщо це чоловіки, краще віддати перевагу темним або нейтральним відтінкам. Для жінок найкраще підібрати пастельні тони, ніжні поєднання кольорів для дизайну сайту. Дитяча тематика традиційно не обходиться без соковитих кольорів і яскравих фарб.

Кольори і психологічні особливості їх сприйняття
Сприйняття кольору - величина не постійна. Те, як відреагує чоловік на один і той же колір, залежить від безлічі факторів: місця проживання, особливостей культури, релігійної належності, статі, віку, навіть емоційного стану і настрою в даний момент часу. Але все ж, перед тим, як вибрати колір для сайту, потрібно вивчити типові асоціації для кожного кольору, характерні для більшості людей.
- Червоний. Асоціюється з агресією, владою, пристрастю, любов’ю. Акцентує увагу, викликає почуття тривоги і небезпеки. Цей колір ідеально підходить для виділення тригерів, закликів до дії, функціональних елементів сайту. Але при оформленні потрібно бути обережним, такий насичений і експресивний колір може зіграти не на вашу користь.
- Помаранчевий. Цей колір для сайту асоціюється з молодістю, дружелюбністю, позитивом, яскравими позитивними емоціями, енергією і драйвом. Пробуджує творчий потенціал. Його часто використовують для молодіжного стилю оформлення, а також надання сайту динамічності. Помаранчевий вигідно виглядає в оформленні акцентів: при правильно підібраних додаткових відтінках він буде акцентувати увагу на важливому.
- Жовтий. Колір радості, дитинства, щастя, припливу життєвих сил. Іноді асоціюється з солідністю, статусом, авторитетністю. Нюанси сприйняття залежать більшою мірою від обраного відтінку: температури, насиченості, присутності світла і тіні. Можна впевнено використовувати жовті кольори для бізнес сайту, а можна - для магазину дитячих товарів. Цей універсальний колір підходить для різних тематик, посилюючи кожен конкретний посил.
- Синій. Такий вибір кольору для дизайну сайту буде виправданим, якщо вам необхідно завоювати довіру користувача, навіяти йому спокій і впевненість, створити відчуття надійності і переконати в своєму професіоналізмі. Крім того, глибокий синій виглядає розкішно і естетично в оформленні сайту, що доречно в тематиці дизайну, флористики, ювелірних прикрас і т.д.
- Фіолетовий. Колір розкоші, вишуканості, обраності. Асоціюється з романтикою, містикою, таємничістю. Підходить сайтам містичної спрямованості, магазинах з продажу ексклюзивних товарів. Фіолетовий виправданий і в тих випадках, коли цільова аудиторія - переважно жінки.
- Білий. Чистота, простір, свобода, добро. Цей колір часто використовується в якості фонового. Таке рішення оптимальне для інтернет-магазинів, оскільки дозволяє зосередити увагу саме на товарах. При великій кількості контенту білий фон дозволяє візуально структурувати інформацію і позбутися від відчуття перевантаженості. Використовується для створення трендового мінімалістичного дизайну.
- Чорний. Вишуканість, напруга, домінування, мінімалізм. З цим кольором варто бути обережним. Він може захопити користувача поєднанням мінімалізму і розкоші, а може викликати негативну реакцію, роздратування.
Скільки кольорів треба обрати для оформлення?
Сайт, оформлений з великою різноманітністю кольорів, сприймається важко і навіть відштовхуюче: потрапляючи на нього, користувач захоче скоріше натиснути на хрестик в цій вкладці. Якщо кольорів мало - сайт може виглядати одноманітним, а увага користувача буде розсіюватися. Оптимальна робоча палітра для дизайнера - це 3-4 кольори, серед яких:
- Основний. Базовий колір в оформленні, яким виділено основний контент на сторінках.
- Додатковий. Колір для виділення другорядної інформації, який вигідно поєднується з основним, доповнює його.
- Фоновий. Спокійний відтінок, на якому не втрачаються основний і додатковий кольори.
- Акцентований. Контрастний основному колір, який привертає увагу відвідувача до ключових елементів сайту.
Перед тим, як підібрати колір для сайту, варто взяти до уваги мету ресурсу.
Наприклад, корпоративний сайт завжди повинен оформлятися в фірмових відтінках, відповідати логотипу. Для творчого та креативного сайту вітаються будь-які сміливі поєднання, включаючи використання чорного і червоного кольорів. Якщо мова йде про колір сайту для продажу, краще віддати перевагу нейтральному або білому тлу, дозволяючи рекламованим товарам і послугам повністю заволодіти увагою користувачів.

Кращі кольори для оформлення сайту можна підбирати самостійно або скористатися готовими рішеннями сервісів: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com і інші.
Проте це не дасть вам гарантії того, що сайт сподобається цільовій аудиторії та окупить витрати на розробку.
Питання дизайну безперечно повинні вирішуватися професіоналами своєї справи. Дизайн лендінгу, інтернет-магазину, корпоративного сайту, візитки, а також розробка сайту під ключ - все це можна замовити в веб-студії «Redstone». Переконайтеся в професіоналізмі команди веб-студії: приклади наших робіт представлені в портфоліо.
