Яким був веб-дизайн у 2020 році

Якісний дизайн так само лишається в тренді, і це головне.
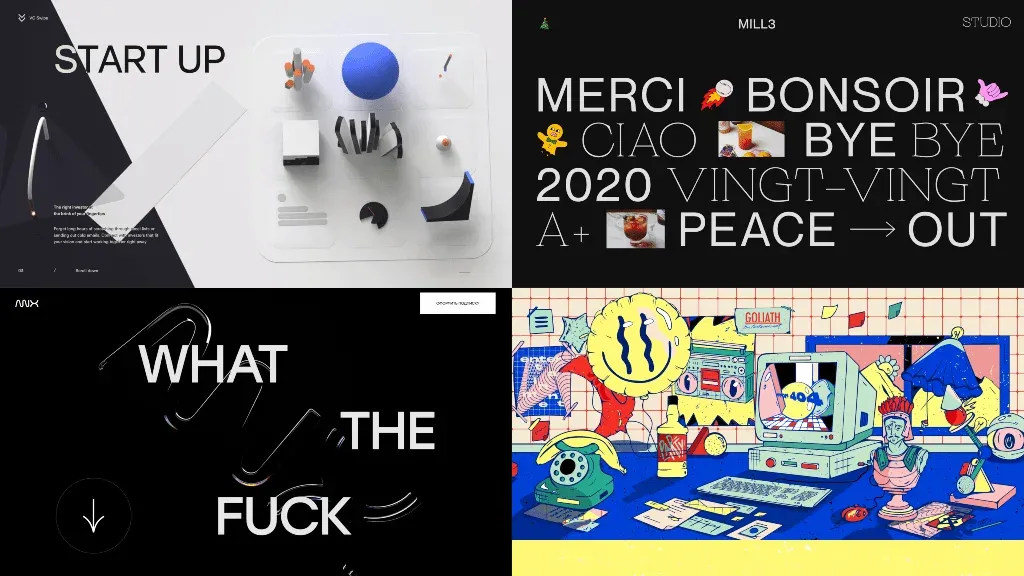
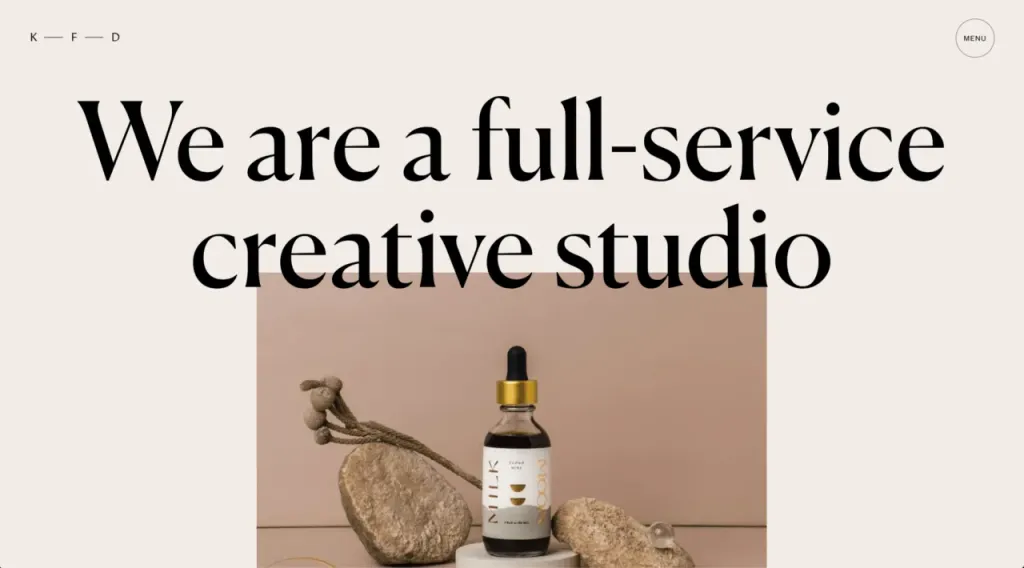
На початку 2020 року всі кричали, що це рік яскравих кольорів, пишних градієнтів і отруйних рішень, але що ми бачимо по факту? Все той же акуратний дизайн, спокійні тони (переважно білий, сірий, бежевий) велика типографія, цікава композиція, небанальна подача контенту. Все ніяк не можна сказати, що такий дизайн застарів, виглядає нестильно і несучасно. Хороший дизайн завжди в моді.

Кольори
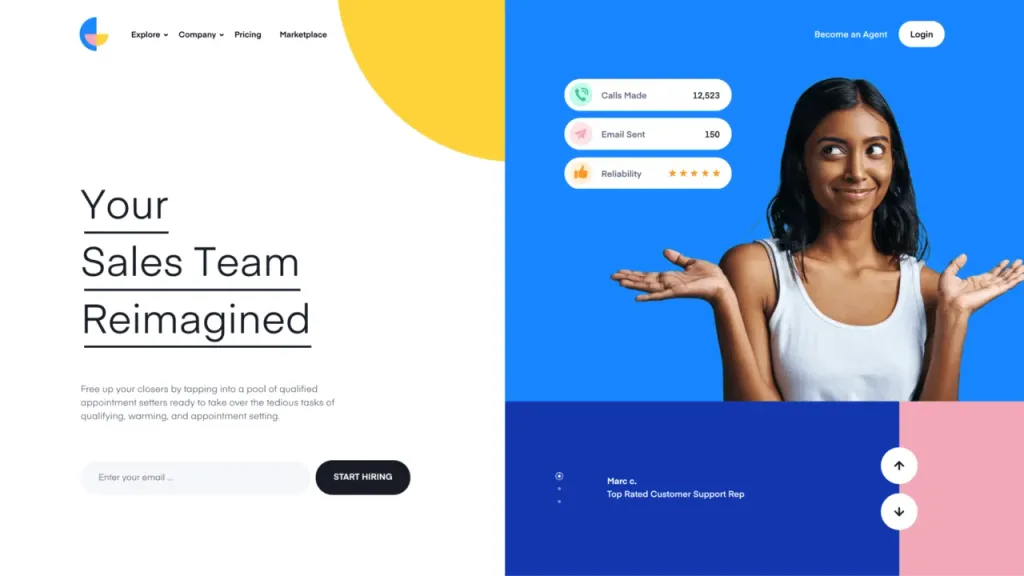
Яскраві кольори все ж були. І коли вони зустрічалися, виділялися на тлі всього іншого, навіть якщо це були просто барвисті вставки. Іноді зустрічалися просто божевільні вибухи фарб, але зроблені дуже професійно та приємно для ока. Роботи з багатьма яскравими кольорами — це завжди складніше, ніж однотонні дизайни, але врешті дуже радують око.

Типографія
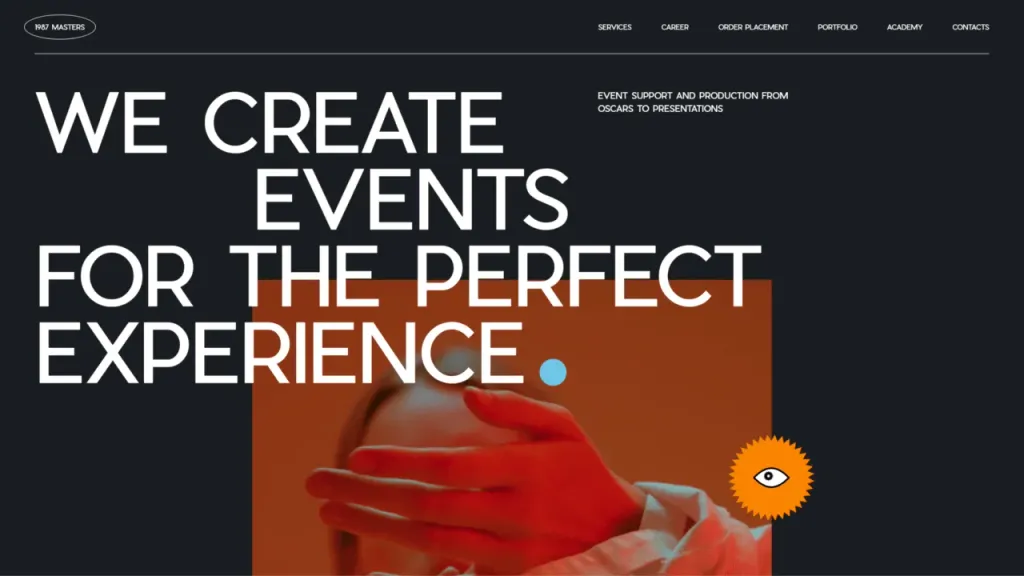
Цього року дизайнери ще активніше почали експериментувати з типографією, шрифтами та розміщенням тексту. Особливо виділяється асиметрична верстка та контрастне поєднання протилежних шрифтів. Це добре працює, коли необхідно акцентувати увагу на тексті та скласти приємну композицію. Хоча іноді буває складно сприймати так подану інформацію, і кажуть, що такі сайти робляться «не для всіх».
Також часто цього року зустрічався прийом з розміщенням картинок всередині текстового блоку. Виглядає цікаво і допомагає краще передавати сенс прочитаного.
Якщо ви затятий прихильник чогось одного, UX або UI, то ви не робите хороший дизайн, ви удаєте, що робите хороший дизайн.

3D та інші інноваційні технології
3D використовували в сайтах ще частіше. Технології створення та впровадження стали доступнішими, більше дизайнерів та ілюстраторів освоїли 3D редактори, чи то Blender, чи 3DMax або ж Cinema4D. І не важливо як 3D власне потрапить на сайт — за допомогою WebGL, Lottie Animation, Sequence, у формі відео чи простої картинки з паралаксом — виглядає це круто. Технології доповненої реальності, захоплення руху й ігрові прийоми можуть дозволити собі не всі. Але вони активно тестуються і потроху впроваджуються, особливо в додатках.
Раджу дивитися в бік технологій, навіть якщо ви поки що не використовуєте їх у своїй роботі. Тримайте руку на пульсі. Я б радив вивчати їх і розбиратися в 3D редакторах і Shark AR.

Мінімалізм
«Мінімалізм», «міні-мінімалізм», «ультра-мінімалізм», «мульти-мінімалізм». Досить «мінімалізм» подавати як тренд. Це давно вже звичні речі для нормального акуратного дизайну.

Те, що економить час і гроші
Часто буває, що статична картинка має зрозумілий і працездатний вигляд, але на практиці не працює. Бо людський мозок не може утримати велику кількість інформації й ідеально продумувати складні процеси. У 2020/2021 дизайнер зобов’язаний володіти навичками, які допоможуть йому оживляти свої інтерфейси, тестувати та виявляти проблеми ще до того, як все піде в реалізацію, і компанія чи клієнт витратять гроші. Figma, Sketch, Framer X, Origami Studio, InVision, After Effects, Principle — до вашої уваги.
Незвичайний захопливий контент
О так, користувачі занадто розпестились. Люди стали значно перебірливішими, а креативна економіка в боротьбі за увагу користувача, ще більше це розгойдує. Варто вчитися створювати незвичний контент, який цікаво розглядати та вивчати. Креативні ідеї, експерименти з незвичайними асоціаціями, поєднання несумісного, різні пози, форми та ракурси. Що дивніше та зухваліше, то помітніше. Ну і давно вже час витрачатися на якісний контент.
Дуже цікаво спостерігати, як дизайнери експериментують, створюють щось незвичне. Але багато з таких незвичних сайтів користувачі не розуміють. Ці витребеньки часто заважають, і добре, якщо юзеру «ну нормально». Це прокляття надивленості дизайнерів, а також бажання зробити крутіше, ніж минулого разу чи краще, ніж інші. Варто старатися робити круто і робити для людей. Якщо є бажання ставати кращим, потрібно братися за те, чого не вмієш і вирішувати завдання, для яких потрібні нові знання. Розвиток і вивчення нового — найкращий тренд будь-якого року.
