Неймовірні оптичні ілюзії у дизайні

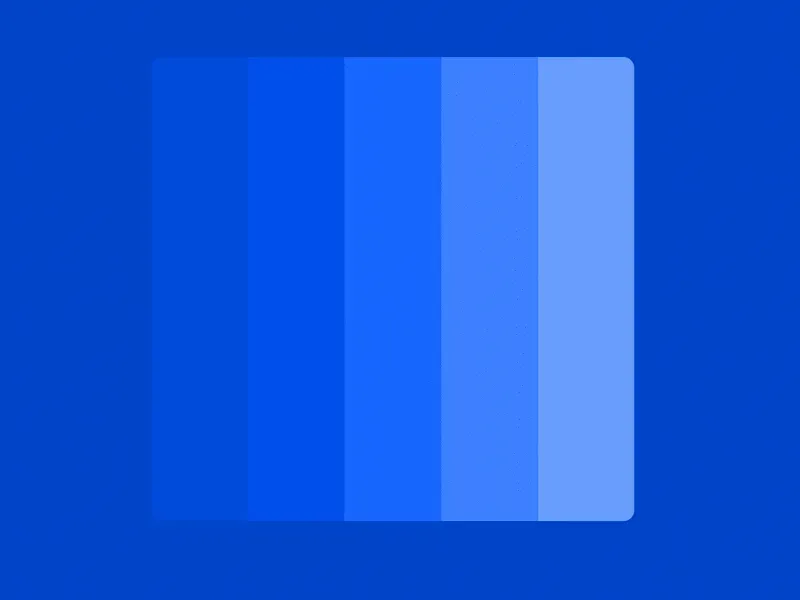
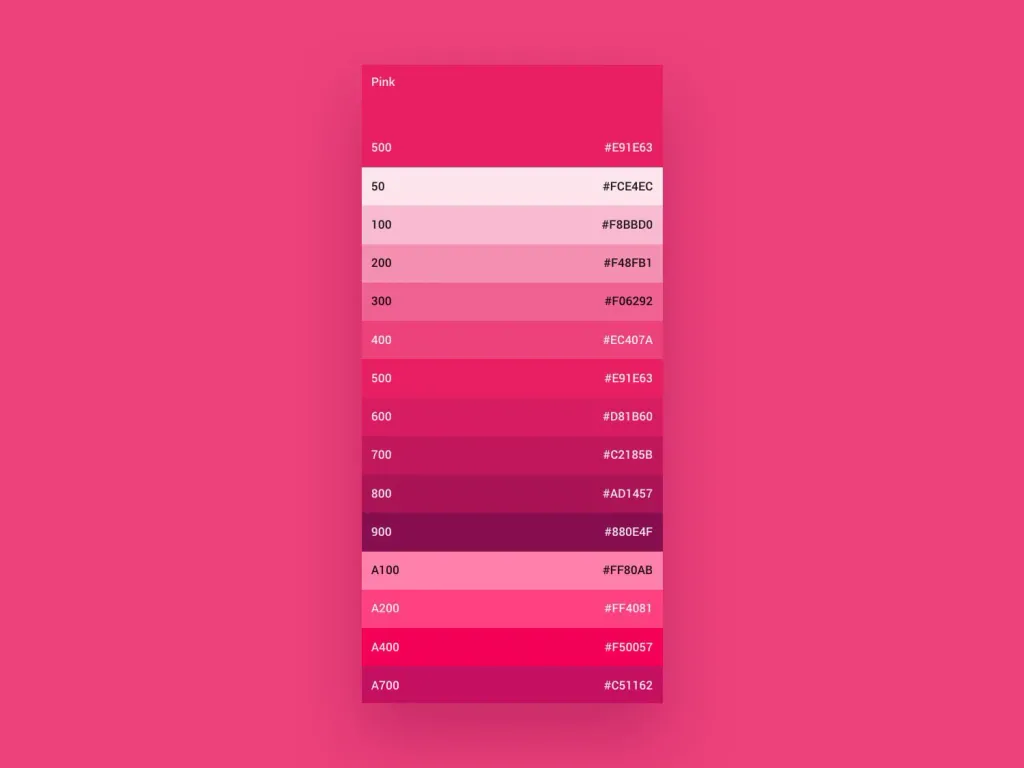
Смуги Маха
Розміщення відтінків одного кольору, було загальною тенденцією в епоху флет-дизайну. Ви, можливо, помітили фальшиві тіні, що з’являються між краями кожного контрастного відтінку. Ця ілюзія відома як смуги Маха (феномен названий на честь психолога Ернста Маха). Ніяких тіней не було додано до зображення, просто так сприймають наші очі!

Технічне пояснення цього ефекту пов’язане з латеральним гальмуванням, що означає, що темні ділянки помилково виглядають навіть темнішими, а світлі – помилково виглядає ще світлішими.

Хоча цей ефект є досить незначим для світу візуального дизайну, але вплив смуг Маха може стати справжньою перешкодою для лікарів-стоматологів. Рентгенівські промені зубів генерують відтінки сірого кольору, що використовуються для аналізу відхилень. Смуги Маха можуть спричинити помилково-позитивний діагноз 🙂
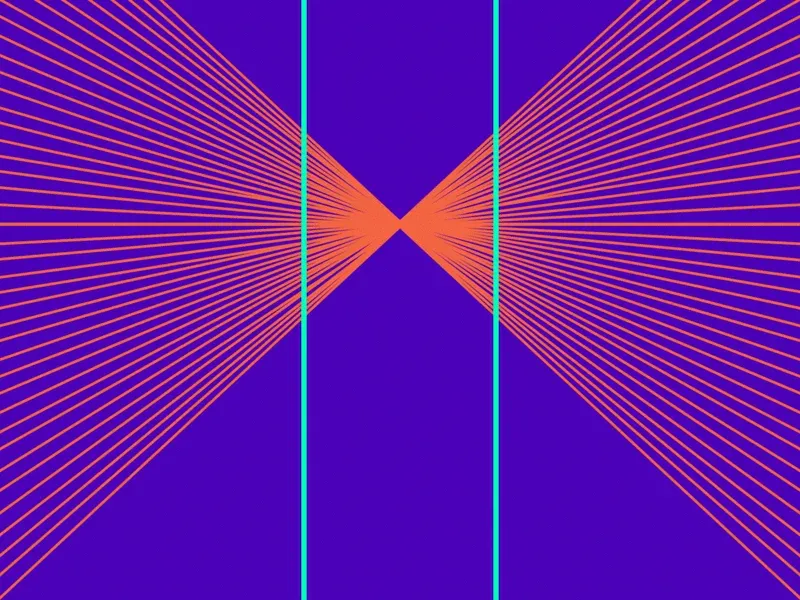
Ілюзія Херінга

Ви колись натрапляли на логотип, що містить дуже тонкі лінії або фонове зображення з крихітними точками, які ніби рухаються або пульсують під час прокручування? А як щодо перегляду відео, що на фоні має хвилясті лінії, які також ніби не стоять на місці? Це пов’язано з ефектом, який називається шаблоном Мойре: два шаблони сітки накладаються один на один, що породжує помилкове враження руху.