10 трендів типографіки

Варіативні шрифти
З виходом релізу OpenType 1.8, з’явилось багато нових можливостей для використання шрифтів на сайтах. Варіативні шрифти можна змінювати до невпізнання: розмір літер, ширину, об’єм. При цьому розмір самого файлу залишиться незмінним. Варіативні шрифти доволі гнучкі, з ними легко працювати та створювати унікальні написи.

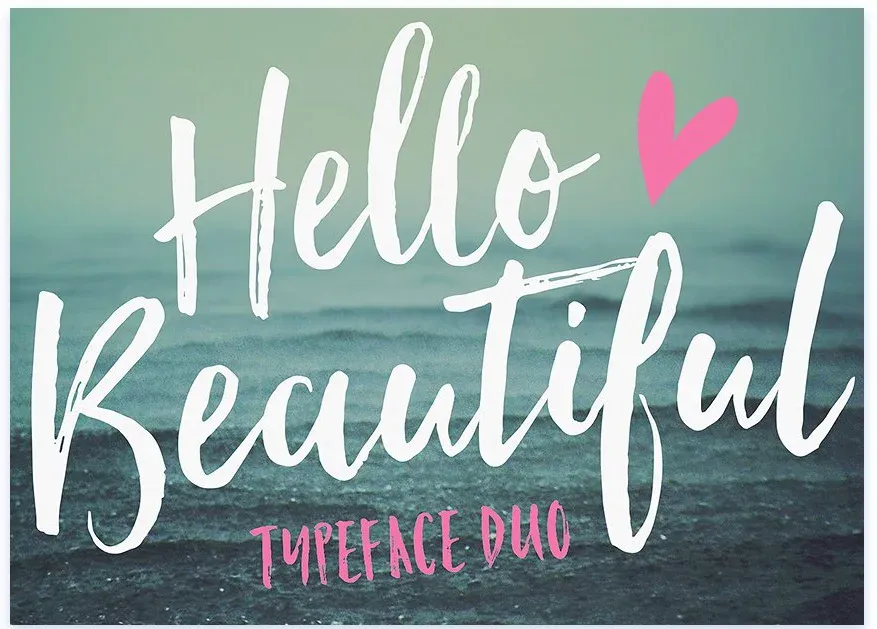
Рукописні шрифти
Такі шрифти дозволяють створювати по-справжньому стильні проекти. Модна каліграфія стане справжньою вишенькою на торті. Дуже привабливо такі шрифти виглядають в Instagram, в особистих блогах, сайтах або навіть на сторінках друкованих видань. Елементи, що виглядають як створені начебто власноруч, збуджують самі різні почуття у аудіторії. Наприклад, текст із завитками на б’юті блозі, створює теплу атмосферу та приваблює велику кількість читачів переважно жіночої статі.

Акварельні шрифти
Акварельний дизайн – скоріше креативний інструмент для тих, хто хоче виділитися. Це чудовий вид типографіки, який викликає почуття комфорту і збільшує ступінь довіри у користувачів. Такий тип шрифту прекрасно підходить для поста в Instagram, логотипу, дизайну сайту. Більш того, акварельна каліграфія дуже личить вітальним листівкам. За допомогою таких шрифтів можна створювати унікальні проекти.

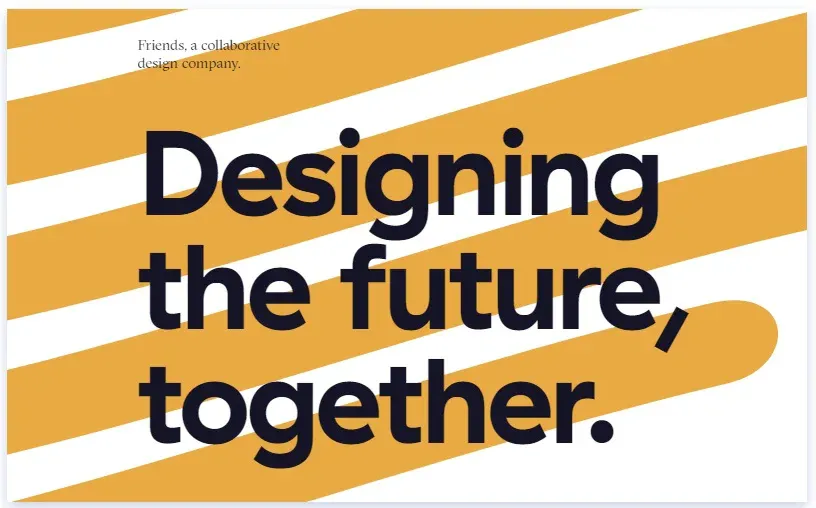
Великі та помітні шрифти
Напівжирний шрифт – це хороший спосіб підкреслити важливу частину тексту. Якщо ви хочете донести ідею, у вас є шанс зробити її більш помітною. Збільшений та виділений текст – відмінний приклад елементу, що привертає увагу. Але варто пам’ятати, дуже важливо дотримуватись балансу: слід залишати більше свободного простору поряд з текстовими блоками. Ось приклад того, як дизайнери компанії Friends ефективно використали цей прийом на головній сторінці сайту.

Шрифти на замовлення
Типографіка на замовлення забезпечить вас неймовірною свободою дій. Звичайно, створення такого шрифту вимагає часу та фінансів, але результат того вартий. Використовуючи такий шрифт, ви підкреслюєте образ свого бренду. Якщо вам потрібна індивідуальність і ви хочете виділити всі особливості вашого бізнесу, використовуйте цей варіант створення шрифту під конкретний проект.

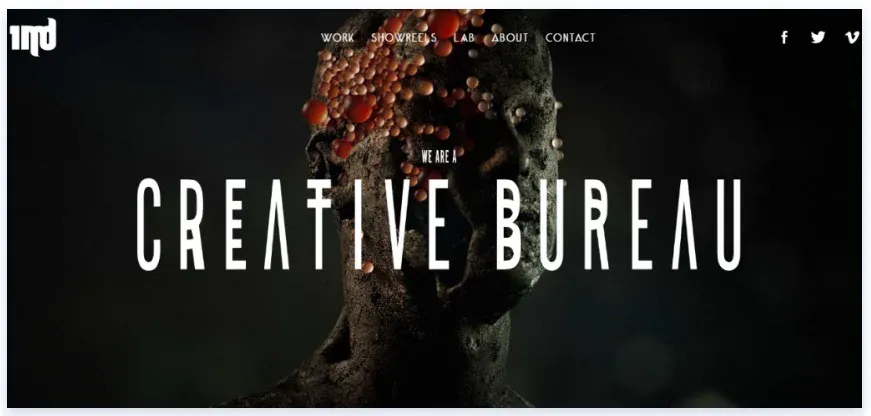
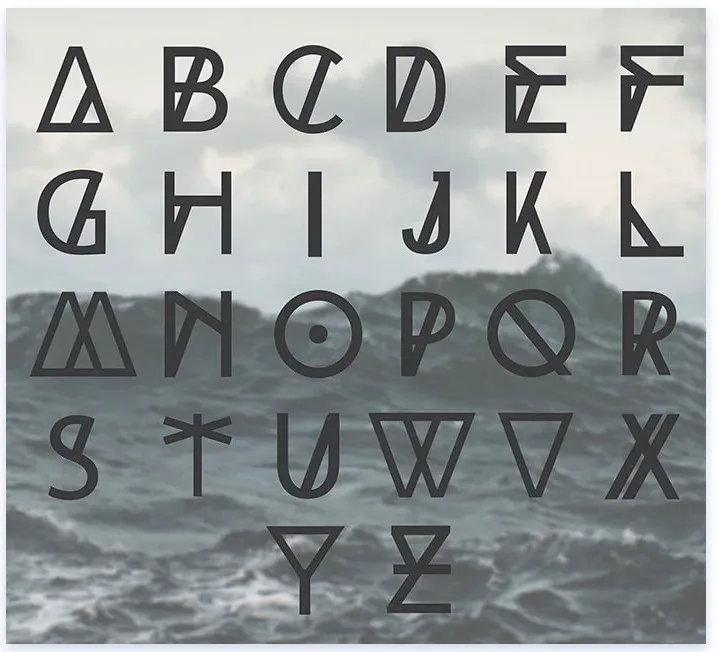
Геометричні шрифти
Геометричні шрифти – прекрасний варіант не тільки для сайтів і постів в Instagram, вони також пасують до обкладинок альбомів або постерів до фільмів. Геометрична форма літер нагадує руни та схожа на футуристичний дизайн. Якщо ви хочете додати до свого проекту інтригу, використовуйте такий тип шрифту.

Змішані або об’єднані шрифти
Використовувати лише один шрифт для сайту і більше ні з чим його не компонувати – це нормально. Це вибір тих, хто вважає, що нема нічого кращого за мінімалістичні проекти. Але креативним особистостям такий підхід може здатися нудним. Спробуйте зруйнувати правила та об’єднайте різні шрифти. Поєднання декількох типів шрифтів – це потужний інструмент, що дозволяє зробити приголомшливий візуальний образ бренду.

Текст на зображенні
Концепція тексту на зображенні виглядає досить просто. Ви вибираєте фото та за допомогою спеціальних інструментів додаєте зверху необхідний текст або слоган. Такий класичний спосіб поєднання зображення із текстом збільшує ефективність меседжу та контрастує із загальним контентом сайту. Тільки перед цим переконайтесь, що обрали відповідну колірну схему.

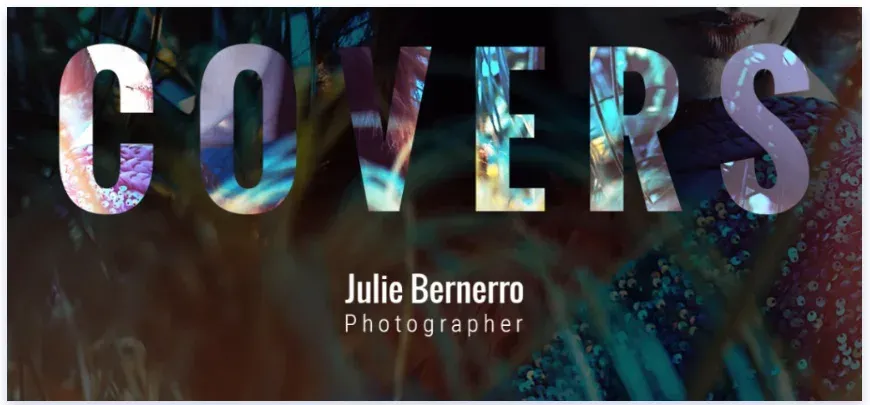
Зображення поверх тексту
Накладення зображення поверх тексту популярне серед графічних дизайнерів, фотографів та веб-студій. Цей візуальний об’єкт створюється шляхом додавання подвійної експозиції. Такий метод дозволяє показувати картинку безпосередньо всередині тексту. Тепер контент буде швидко запам’ятовуватись. Це буде одне з тих рішень, які відіграють важливу роль в сприйнятті проекту загалом.