Коротка історія теорії кольору

Одна з перших відомих нам теорій кольору викладена в короткому трактаті «Про кольорі», написаному в стародавній Греції. Текст був спочатку приписаний до Аристотеля, але сьогодні вважається, що, швидше за все, текст написаний перипатетиками - учнями Аристотеля. Базується на спостереженнях за поведінкою кольору в природі, трактат стверджує, що всі кольори існують в спектрі між світлом і темрявою, і що чотири основних кольори походять від чотирьох елементів: вогню, повітря, води і землі. Сьогодні таке твердження здається наївним, але, в загальному, ці спостереження не позбавлені сенсу: рослини зеленого кольору над поверхнею грунту, коріння ж їх білі, значить, колір виходить від сонця. Крім того, колір висохлого рослини втрачає яскравість, таким чином, вода теж визначає колір. Незважаючи на помилковість теорії, трактат «Про кольорі» містить ряд важливих спостережень, таких як «темрява є не кольором, а відсутністю світла» - відкриття, на яке наштовхнуло спостереження за хмарами, таким стає темніше в міру збільшення їх товщини.

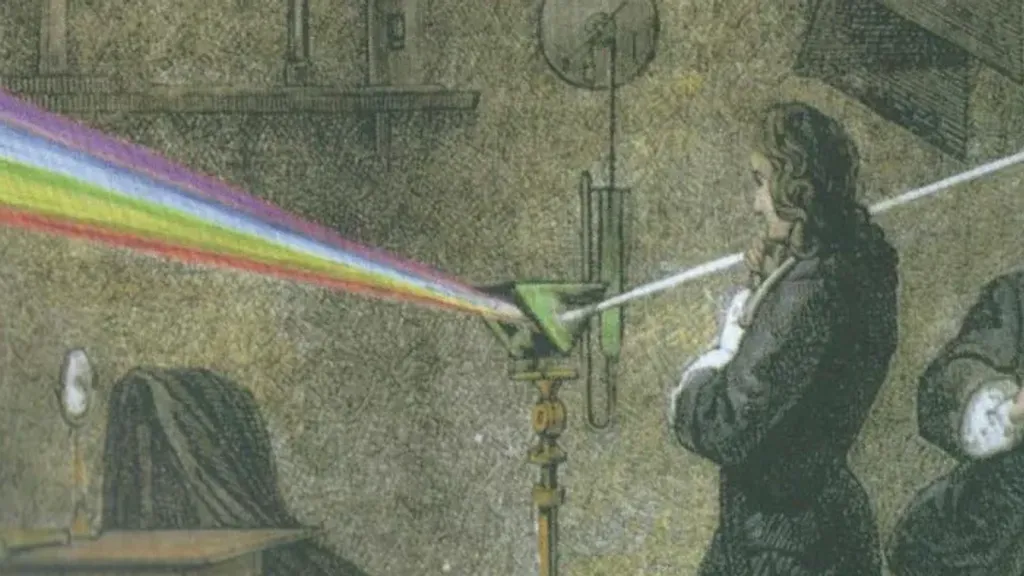
Як і в багатьох інших областях науки, Ісаак Ньютон повністю перевернув традиційні теорії про поведінку світла, коли опублікував перше видання «Оптики» в 1704 році. Ньютон відкрив, що білий сонячне світло є комбінацією всіх видимих кольорів спектра, а не безбарвним, як вважалося раніше. Основою його експерименту було добре відоме явище: коли біле світло проходить крізь призму, він розщеплюється на всі кольори спектру. Ньютон виявив, що він може рекомбінувати ці кольори і знову отримати біле світло.

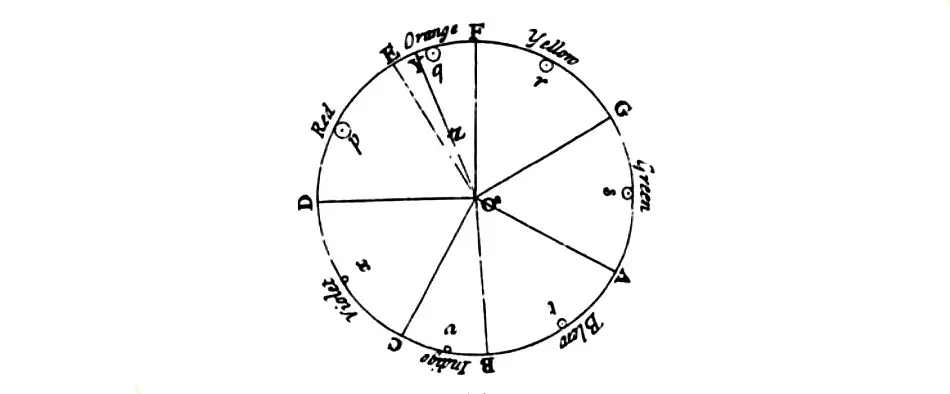
Ньютоновский колірний круг, заснований на музичній октаві
Ньютон також виявив, що якщо змішати перший колір видимого спектру (червоний) і останній (фіолетовий), можна отримати екстраспектральний пурпурового кольору, який ви не побачите в веселці. Змішання першого і останнього квітів спонукало його розгорнути колірний спектр в коло, що поклало початок традиції використання фігур для демонстрації колірних моделей. Ньютону подобалося, що коло давав можливість легко передбачити результат змішування кольорів, просто вибираючи простір між ними. Розміри колірних сегментів Ньютон зробив пропорційними інтенсивності кожного кольору в спектрі, а кількість основних кольорів вибрав по аналогії з музичної октави, що має сім інтервалів.
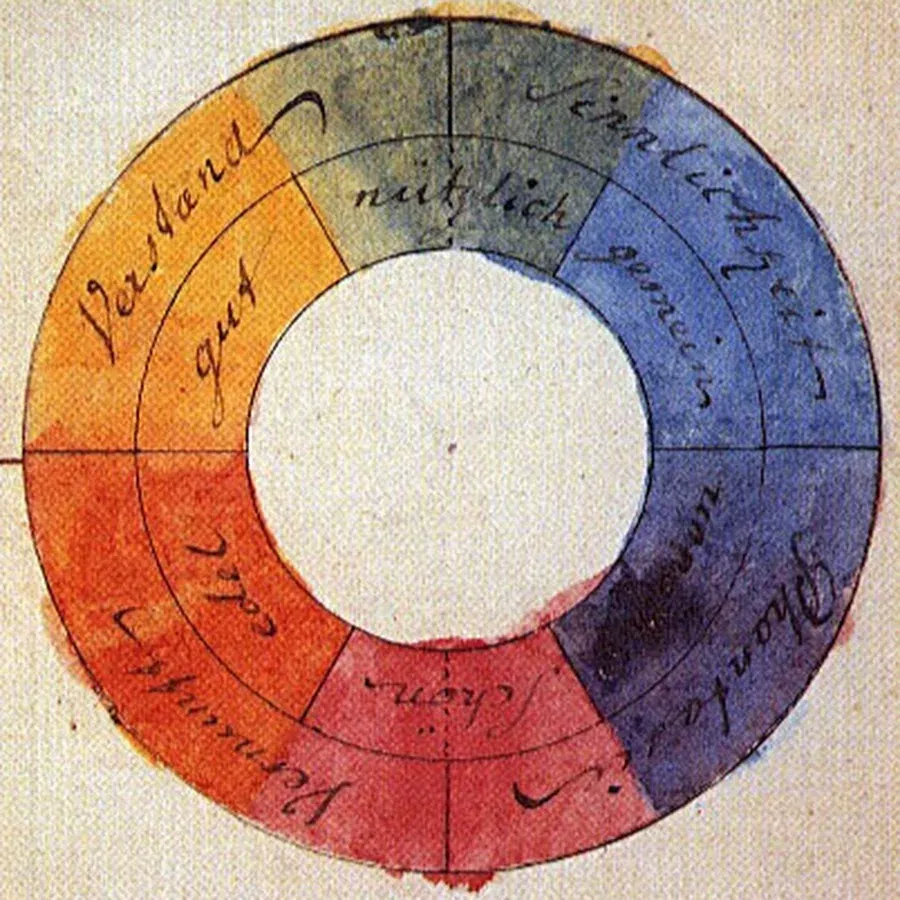
У той час, як Ньютон був зацікавлений в науковому поясненні кольору, німецький поет, мислитель і натураліст Вольфганг фон Гете присвятив свою книгу «Теорія кольору» (1810 г.) людиноорієнтованого аналізу сприйняття кольору. Провівши серію експериментів, в яких він вимірював реакцію очі на певні кольори, Гете створив, мабуть, найвідоміший колірний круг. На колі розташовані три основні кольори - пурпурний, жовтий і синій - з яких, як він вважав, можна отримати всі інші кольори.

Колірний круг Гете з трьома базовими кольорами - пурпуровим, жовтим і синім
«Теорія кольору» Гете багато в чому суперечить теорії Ньютона, так як Гете вважав, наприклад, що за створення кольору відповідальна сама призма, а не світло, крізь неї проходить, а також що темрява це не відсутність світла. Хоча Ньютон врешті-решт виграв суперечку про природу кольору, робота Гете важлива для нас, так як вона фокусується на когнітивному ефекті, який колір робить на людину. Його дослідження ефектів залишкових зображень і оптичних ілюзій особливо цікаво, так як передбачає пізніші роботи Йоганнеса Іттена і Джозефа Альберса.
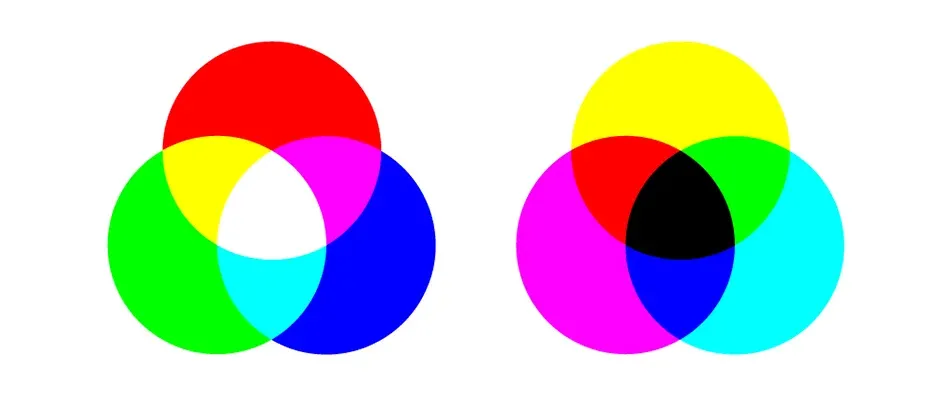
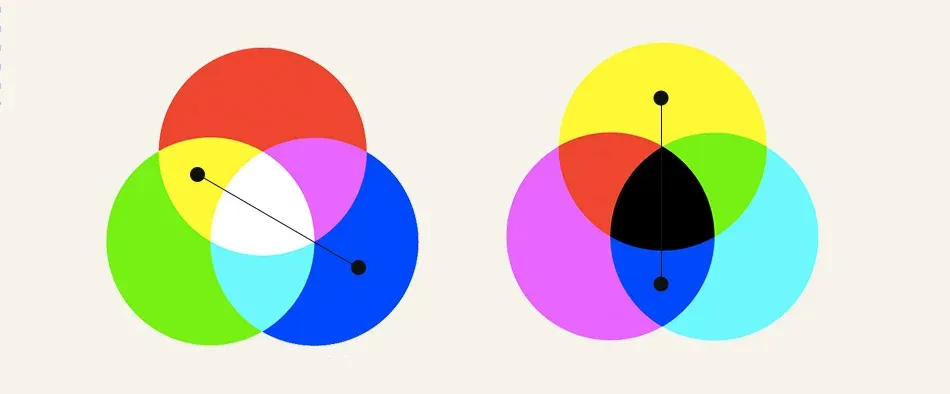
Хоча колірні кола Ньютона і Гете суперечать один одному, в деякому сенсі вони обидва вірні, так як відображають поведінку кольору в різних середовищах. Ньютон описує, як спектральні кольору утворюють всі видимі відтінки, включаючи білий, з позиції адитивного змішування світла: комбінуючи різні відтінки світла, ми в результаті отримаємо білий світ. Гете описує, як його три основних кольори утворюють всі видимі відтінки, включаючи чорний, і це теж вірно, тому що пігменти змішуються субтрактивна - за принципом віднімання: змішуючи фарби різних кольорів ми в кінці кінців отримаємо чорну фарбу.

Аддитивна RGB і субтрактивна CMY колірні моделі
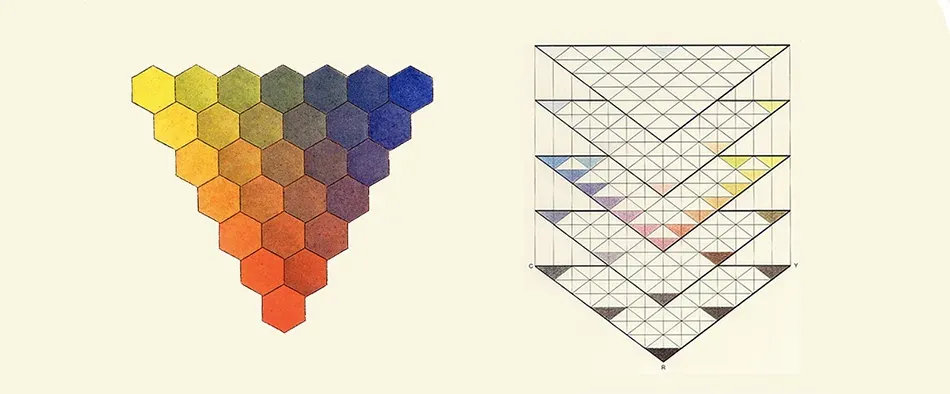
Намагаючись створити єдину систему для кольору, на зразок загальноприйнятою музичної нотації, художники невдовзі стали зображати колірний спектр у вигляді об’ємних фігур. Характерний приклад - колірні трикутники Тобіаса Майєра, описані в його книзі «Коментар про спорідненість квітів», опублікованій посмертно в 1775 році. Майер прагнув точно визначити кількість відтінків, які може розрізняти людське око, і це зажадало додавання додаткового виміру для відображення зміни яскравості кожного кольору. Майер розташував в кутах трикутника три традиційних для живопису базових кольори - червоний, жовтий і синій - і заповнив простір між кутами, змішуючи протилежні кольори. На відміну від колірного кола, він зобразив безліч трикутників різної яскравості і розташував їх один над одним. Таким чином, колір визначався положенням в тривимірному просторі, і такий метод використовується донині. Майер в кінцевому рахунку зазнав невдачі у створенні моделі з рівномірним кроком, так як він не мав уявлення про особливості сприйняття кольору людським оком.

Кольорові трикутники Тобіаса Майєра
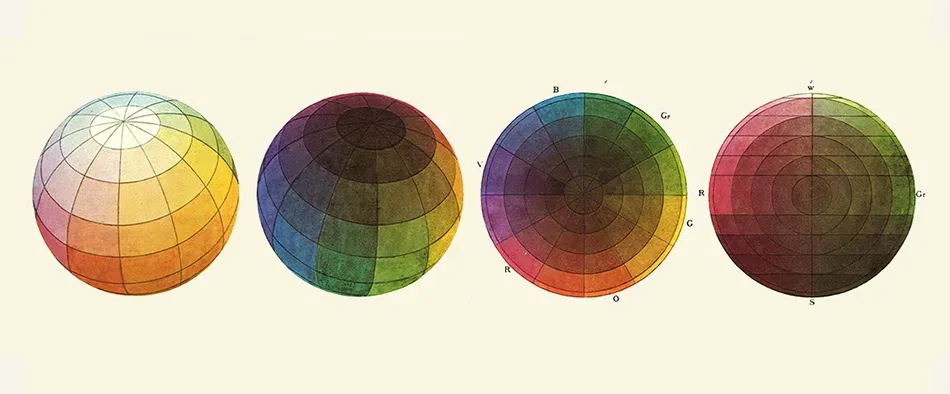
Німецький художник Філіпп Отто Рунге використовував аналогічний підхід при створенні свого сферичного уявлення колірного спектра, описаного в його рукописи «Колірна сфера», опублікованій в 1810 році. У сфери Рунге були білий і чорний полюса з колірними поясами, розташованими між ними. Проте, як і інші колірні моделі до неї, сфера не робила різниці між яскравістю і насиченістю кольору. Як наслідок, така модель описувала лише невеликий градієнт по інтенсивності кольору. Як і в трикутниках Майера, зміна кольору в сфері Рунге було нерівномірним.

Колірна сфера Філіпа Отто Рунге
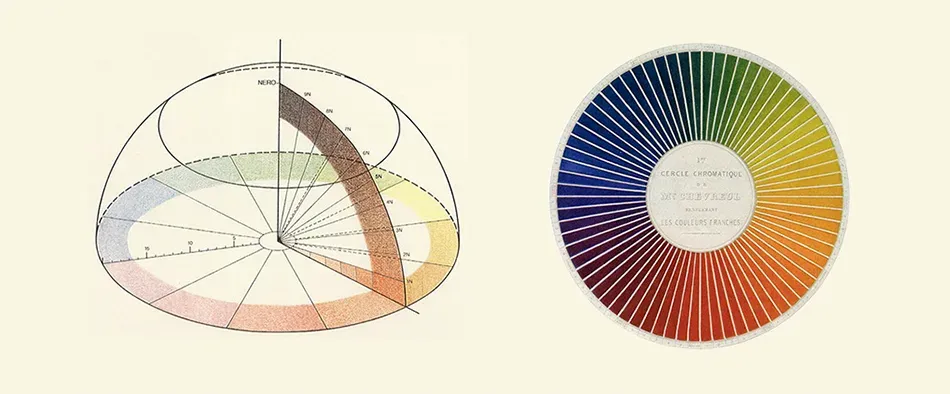
Мішель Ежен Шеврель спробував вирішити цю проблему в своїй полусферической моделі в 1839 році. Замість того щоб змішувати відтінки, грунтуючись на кількісному відношенні використовуваних в суміші квітів, він вибирав ті відтінки, які візуально здавалися вірними. Натхненний працями Гете, Шеврель використовував залишкові зображення для перевірки правильності свого вибору. Якщо людина буде довго дивитися на зелений квадрат, а потім подивиться на білу стіну, то побачить пурпурний колір. Це відбувається через втому зелених рецепторів в сітківці ока, і Шеврель використовував цей ефект, щоб визначити доповнюють кольору в своїй моделі.

Колірна півсфера Мішеля Ежена Шеврель
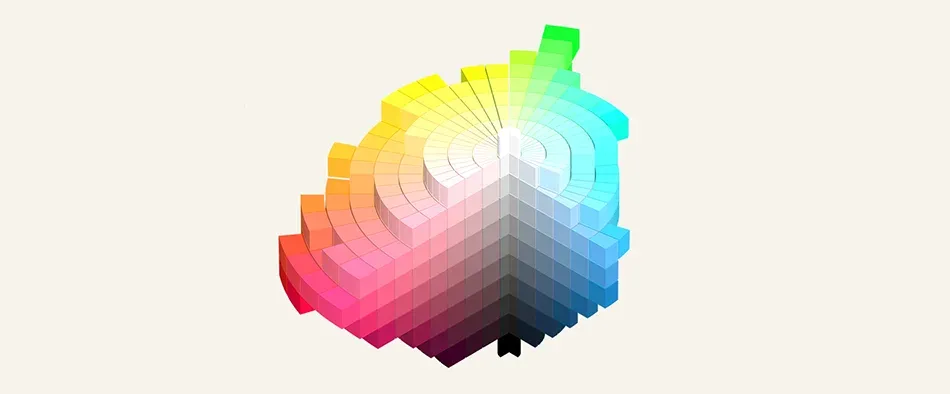
Одна з найбільш історично значущих колірних фігур була створена американським художником Елберта Хенрі Манселлом на початку ХХ століття. Як і його попередникам, Манселлом хотілося створити модель з перцептивно рівномірним кроком, і, не дивлячись на те, що він був художником, його підхід був надзвичайно науковим. Він використовував випробовуваних і цілий набір інструментів власного винаходу, щоб створити дивно точну модель. Важлива особливість манселловской моделі полягала в тому, що він по-новому позначив просторові координати: «відтінок» визначав тип кольору (червоний, синій і т.д.), «значення» визначало яскравість (темний колір або світлий), і «кольоровість» визначала насиченість (чистоту кольору). Ці позначення використовуються досі в деяких виставах колірної моделі RGB.

Візуалізація колірного дерева Манселла
Спочатку Манселл хотів організувати кольору в сферу, але зауважив, що «бажання вписати модель в просту геометричну фігуру, на зразок піраміди, конуса або куба, в поєднанні з недоліком належних випробувань, веде до численних спотворень кольору». Манселл зрозумів, що його колірна фігура повинна бути неправильної форми, щоб відповідати його моделі кольору. Пояснити це можна досить просто. Кольори з невеликою яскравістю включають набагато менше видимих відтінків між нульовою і повної насиченістю (кольору з нульовою яскравістю включають всього один - чорний). Крім того, деякі кольори просто мають більший діапазон, ніж інші. Ви можете змішати більше різних кольорів від червоного до білого, ніж від жовтого до білого, просто тому, що жовтий колір світліший. Інша важлива особливість манселловской моделі полягає в тому, що він використовував математичні символи замість назв квітів для визначення положення кольору в просторі. Це схоже на те, як ми сьогодні позначаємо колір в комп’ютерних програмах. Модель Манселла мала свої недоліки та суперечності, але вона вперше перекинула місток між мистецтвом і наукою, і до цього дня становить основу навчальної програми в багатьох художніх освітніх установах.
Багато європейських руху в мистецтві початку 20 століття виявляли глибокий інтерес до суб’єктивного сприйняття мистецтва. Хоча школа Баухаус в Німеччині була орієнтована більше на сучасний підхід до мистецтва, дизайну та архітектури, дві важливих публікації про колір і його сприйнятті, характерні для цього часу, були написані саме в Баухауса: «Мистецтво кольору» Йоганнеса Іттена і «Взаємодія кольору» Джозефа Альберса.

Будівля школи в Дессау
Погляд Йоганнеса Іттена, послідовника релігії Маздазнан, на мистецтво був в значній мірі залежить його духовними уподобаннями. Переконаний вегетаріанець, Іттен був відомий виконанням дихальних вправ зі своїми студентами з метою розкриття їх творчого потенціалу. Він, слідом за Гете, вважав, що найбільше значення має суб’єктивне сприйняття кольору. Його книга присвячена здатності кольору пробуджувати почуття в спостерігачі. Головна ідея його роботи полягає у виявленні семи колірних контрастів, які художник повинен навчитися використовувати для створення необхідного виразного ефекту. Деякі з цих контрастів прості, як контраст світлого і темного, який виникає, коли кольори різної яскравості використовуються разом, або контраст відтінків, який можна побачити, коли разом використовуються два різних кольори. Ці спостереження і зараз можуть використовуватися початківцями дизайнерами для вибору квітів, так як вони систематизують наше знання про колір. Для пояснення своїх ідей Іттен використовував колірну сферу RYB (червоний-жовтий-блакитний), дивно схожу на модель Рунге. Інші контрасти Іттена можуть здатися досить довільними, наприклад, його правило «одночасних» (simultaneous) контрастів, яке стверджує, що деякі кольори створюють виразні ефекти при одночасному використанні. Іттен часто використовував свій суб’єктивний досвід для створення узагальненої теорії кольору, як можна побачити з цитати нижче:
“Для вирішення багатьох проблем, проте, існують об’єктивні міркування, які більш важливі, ніж суб’єктивні переваги. Таким чином, м’ясна лавка може бути оформлена в ясно-зелених і бірюзових тонах з метою, щоб шматки м’яса виглядали свіжішими і більш червоними. Якщо дизайнер використовує білі і жовті смуги в упаковці кави, або візерунок в синій горошок для упаковки макаронів, він буде неправий, тому що ці кольори і форми знаходяться в суперечності з вмістом.”
Тут особисті переваги Іттена по відношенню до колірній палітрі ведуть до суворого узагальнення в стосунках кольору і змісту. Хто сказав, що жовті смуги або синій горох не можуть бути ефективно використані для створення упаковки тих чи інших харчових продуктів?
Джозеф Альберс, студент Іттена в Баухауса, описав більш наочний підхід в своїй книзі «Взаємодія кольору» в 1963 році. Використовуючи непрозорі шматочки кольорового паперу, Альберс демонструє динамічну природу відносин квітів, зокрема, як люди сприймають колір в залежності від оточення. Замість того, щоб намагатися вивести якусь єдину теорію про те, чому кольору поводяться таким чином, Альберс просто описує, як студенти можуть провести експерименти, щоб побачити ефекти своїми очима. Це зробило «Взаємодія кольору» однією з головних і довговічних робіт по колірній композиції. Нижче наведено один з його найбільш відомих експериментів з двома квадратами на кольоровому тлі. Глядач вважає, що квадрати пофарбовані в кольори протилежної фону, хоча в дійсності вони одного кольору.

Два внутрішніх квадрата одного кольору
Як було сказано раніше, наша історія мистецтва сповнена спорами про природу базових квітів, які, частково, викликані плутаниною в розумінні різниці між субтрактівной і адитивної моделями кольору. Ми знаємо, що не вийде змішати жовтий колір з більш темних фарб, тому Гете і інші художники вважали жовтий колір «чистим», наділеним якостями, відмінними від якостей інших кольорів спектру. Сьогодні ми знаємо, що концепція базових квітів є досить довільній, і що не існує такого поняття, як пігменти «чистого» кольору. Можна взяти три будь-яких кольору і змішувати з них інші, і деякі кольори дозволяють отримати більш широкий діапазон відтінків, ніж інші, але в субтрактівной моделі немає способу змішати весь спектр кольорів таким чином. З іншого боку, у людини є три види рецепторів для сприйняття кольорів (умовно «червоні» колбочки, «зелені» і «сині»), але, тим не менш, це не дає права говорити про «чистих» або «справжніх» кольорах в мистецтві.
“Висновок полягає в тому, що базові кольори це лише корисні фікції. Це або уявні змінні, прийняті в математичних моделях кольору, або недосконалі, але зручні допущення, прийняті в спеціальних моделях змішування світла, кольору, фарб або барвників.”
Це розуміння глибоко інтегровано в пристрої, які ми використовуємо повсякденно. Промисловим стандартом для настільних принтерів і інших друкуючих механізмів, які використовують субтрактивна змішування пігментів, є наявність трьох кольорів з колірної моделі CMY: блакитного, пурпурного і жовтого. Ми знаємо, що цей конкретний набір дозволяє змішати прийнятний діапазон квітів в чорнилі. У принтерах також використовуються чорні чорнило, так як три базових кольори не можуть ефективно змішати чорний. Чорне чорнило додані з міркувань економії. Проте, професійні принтери можуть використовувати картриджі з великою кількістю квітів для більшої точності відтворення. Epson, лідер в області цифрового друку, використовує десять кольорів чорнила в технології UltraChrome ® HDR.
Промисловий стандарт для комп’ютерних екранів і інших пристроїв, що відтворюють зображення за допомогою світла, заснований на адитивної моделі RGB і використовує три базових кольори на піксель: червоний, зелений і синій. Ці три кольори змішуються в допустимий діапазон спектра, точне значення якого визначається характеристиками монітора і відеокарти. Будь-яка цифрова програма для дизайну дає можливість визначати відтінок, виходячи їх комбінації цих трьох основних кольорів. Приємний момент щодо RGB і CMY моделей - хоча вони засновані на різних основних кольорах, що доповнюють кольору у них однакові.

Доповнюють кольору в адитивної RGB і субтрактівной CMY моделях
Поряд з існуючим сьогодні загальноприйнятим науковим розумінням природи кольору, є розуміння, що людський досвід сприйняття кольору є досить складним і суб’єктивним феноменом. Прийнято вважати, що неможливо створити просту, передбачувану теорію колірної гармонії, на зразок тієї, в яку вірили Гете і Іттен. Ряд таких факторів, як стать, вік, настрій, особистісний фон, а також актуальні тренди, визначають ваше сприйняття колірних комбінацій. В якомусь сенсі, це полегшує долю початківців дизайнерів - можна не брати участь в несуттєвих дискусіях про те, які доповнюють кольору вважати «правильними». Крім того, без простого алгоритму пошуку гармонійних кольорів, студентам не залишається нічого окрім як використовувати свої очі.
З огляду на, скільки художників і вчених витратило свої професійні зусилля на створення моделей, які б могли допомогти іншим художникам приймати обґрунтовані рішення про колірної композиції, очевидно, що спосіб, яким дизайнери сьогодні взаємодіють з кольором, залишає бажати кращого. Інструмент «піпетка», що залишається незмінним останні років десять, є наочним прикладом. Цей інструмент не здатен передати осмислене сприйняття спектра, хоча такі способи існують вже близько трьохсот років. Показуючи квадратну область з одним кольором за раз, «піпетка» не дає дизайнеру можливості зрозуміти якесь відношення між квітами, які він вибирає. Виходить, що сучасні інструменти дизайну нехтують всією історією теорії кольору, а, отже, їй нехтують і початківці дизайнери.
На щастя, в цій книзі ми не пов’язані цифровими інструментами. У наступних розділах ми розглянемо колірні моделі, колірні простори, а також безліч технік, які дозволяють створювати колірні схеми на комп’ютері. Щоб не робити тих самих помилок, які допустили наші попередники, ці розділи не будуть націлені на створення єдиної теорії про те, які кольори краще підходять для певних випадків. Замість цього, ми просто розберемося, що таке колірна палітра, і дізнаємося, як краще використовувати ефект від різних колірних комбінацій. Ми сподіваємося, це допоможе студентам створити міцну теоретичну основу для їх практики.
