5 трендів у графічному дизайні, від яких варто відмовитися у 2021 році

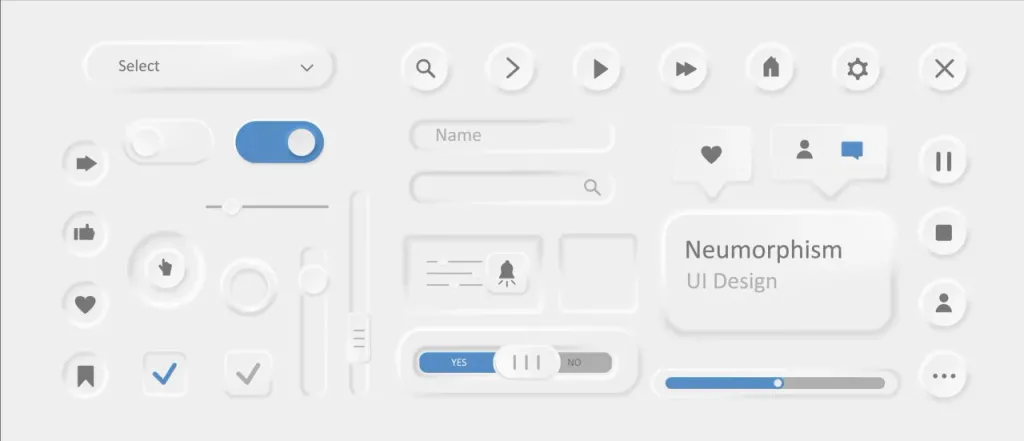
Неоморфізм
Чому його бажано уникати: низька функціональність, не підходить для інклюзивних продуктів, неможливо використовувати при яскравому сонячному світлі, важко реалізувати на рівні програмування.
Спочатку виник скевоморфізм – дизайн, у якому елементи імітують реальні аналоги. Згодом дизайнери створили неоморфізм. У 2019 році такі платформи, як Dribbble, були переповнені проєктами в цьому стилі. Сучасні, трендові й витончені, вони швидко завоювали прихильність аудиторії, яка хотіла бачити в інтернеті більше алюзій на реальний світ і менше візуального шуму.
Та, попри оптимістичні прогнози, стало зрозуміло, що тренд на неоморфізм безперспективний. Знайти хоча б один продукт у цьому стилі складно. Все через те, що неоморфізм виявився досить непрактичним, а вартість втілення дизайнерських ідей на рівні програмного забезпечення – зависокою. Він не підійшов для інклюзивних продуктів. Навіть для звичайних користувачів такий дизайн є незручним через обмежену палітру кольорів і низьку контрастність.

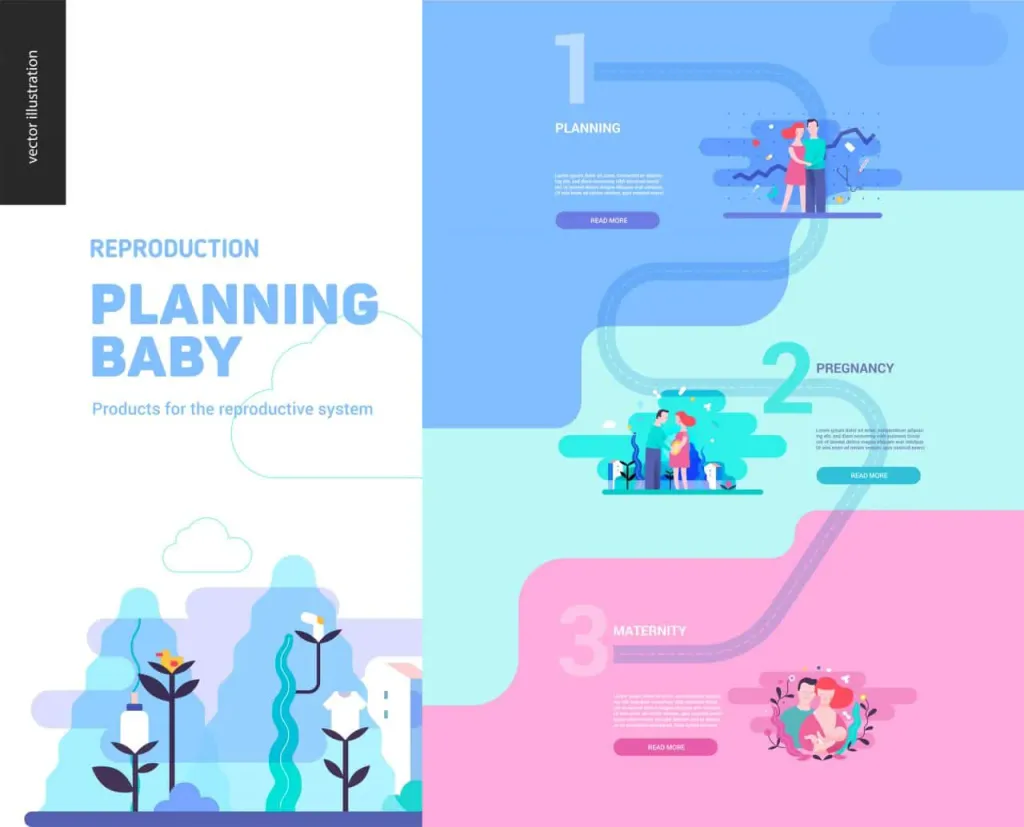
Ілюстрації, які передають загальні ідеї (пласкі або 3D)
Чому їх бажано уникати: всі застосунки й сайти з типовими метафоричними ілюстраціями й мають майже однаковий вигляд.
У векторних ілюстрацій є багато переваг, за що розробники цифрових продуктів і маркетологи часто їх обирають. По-перше, завантаження таких зображень на пристрій користувача вимагає дуже мало ресурсів. Це, своєю чергою, забезпечує швидке завантаження сайту і низький показник відмов.
По-друге, ілюстрації дозволяють створювати гарні, привабливі сайти компаніям, які не можуть показувати на своїх сторінках конкретні продукти (наприклад, компанії зі сфери послуг або IT).
Чому ж ілюстрації – не найкращий вибір у 2021 році? Річ у тому, що схожі пласкі або тривимірні зображення наразі використовує чи не кожна компанія на ринку. Сайти конкурентів часто не відрізнити один від одного. Щоб не опинитися у подібній ситуації, бажано обирати оригінальні, автентичні ілюстрації (наприклад, такі, що нагадують дитячі малюнки).

Органічні форми
Чому їх бажано уникати: ускладнюють розуміння ієрархії на сторінці, збивають з пантелику аудиторію, що призводить до збільшення показника відмов.
Заокруглені кути кнопок і контактних форм роблять елементи інтерфейсів привабливішими й забезпечують більшу кількість кліків. У чому секрет? Люди підсвідомо асоціюють гострі кути й краї з чимось загрозливим.
Органічні форми також можуть допомогти користувачам орієнтуватися на сайті або у застосунку. Завдяки цим елементам можна привертати увагу відвідувачів і спрямовувати їх у потрібному напрямку.
Але якщо застосовувати цей підхід надто часто, увесь продукт здаватиметься безструктурним, що може збити з пантелику користувачів і змусити їх піти зі сторінки. У Depositphotos радять використовувати заокруглення лише у тих випадках, коли треба привабити потенційного клієнта або підштовхнути його до певної дії.

Надмірна яскравість і контраст
Чому їх бажано уникати: нереалістичні, занадто відретушовані зображення часто асоціюються з нещирістю в комунікації й спробами приховати щось важливе; яскраві колірні контрасти створюють візуальний безлад і призводять до того, що очі користувачів швидше втомлюються; надмірно яскраві відтінки посилюють відчуття тривоги й небезпеки.
З одного боку, чим більший контраст між елементами інтерфейсу і фоном сторінки, тим вони помітніші для користувача. Це, своєю чергою, сприяє зручній навігації на сайті або в застосунку. З іншого боку, згідно з проєктом про візуальні тренди 2021 року від Depositphotos, наразі найкращим вибором є приглушені відтінки. Приклад – кольори року за версією Pantone (Ultimate Gray та Illuminating), а також колір року від Dulux (Brave Ground), які символізують впевненість і спокій.
Чому цього року бажано уникати яскравих кольорів і різкого контрасту? Головна причина в тому, що потенційні клієнти, ймовірно, відчувають постійну тривогу через нестабільну ситуацію. Вони прагнуть спокою та підтримки. Саме такий заспокійливий ефект надає дизайн у приглушених кольорах.

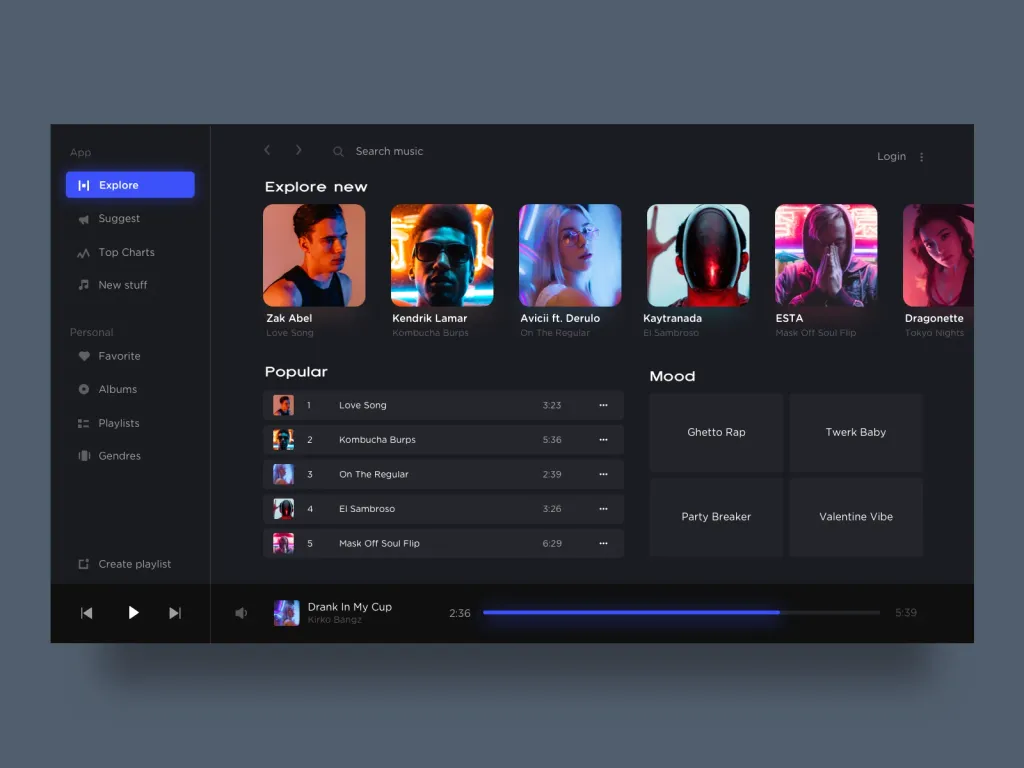
Темні й адаптивні теми
Чому їх бажано уникати: непридатні поза мобільним дизайном, важко використовувати у сонячну погоду, від яскравих літер на темному фоні очі швидко втомлюються.
У певних випадках наявність темного фону на сайті, у презентації, рекламі або застосунку цілком виправдана. Наприклад, багато месенджерів і новинних платформ пропонують на вибір «денний» і «нічний» режими, щоб користувачі не турбували інших людей, перевіряючи повідомлення у темний час доби, й економили заряд пристрою.
Коли треба проєктувати відео або статичну рекламу на стіну, білі літери на темному фоні стануть найкращим рішенням. Але такий підхід добре працює лише у випадку, якщо текст дрібний: при читанні великого тексту білого кольору очі втомлюються набагато швидше, й користувачі, як правило, скоріше залишають сторінку.
Ще один пов’язаний антитренд – можливість налаштовувати фон. Хоча ця функція покликана прив’язати користувача до певного інструменту, залучаючи його до створення дизайну, більшість ігнорує можливості персоналізації. Наша порада: двічі подумайте, перш ніж додавати темний режим або адаптивну тему.