Повний посібник зі створення значків інтерфейсу.

Іконки є важливою частиною будь-якої системи дизайну чи історії продукту. Іконки допомагають нам швидко орієнтуватись. Вони незалежні від мови. І найприємніше: вони дуже маленькі, тому вони не займають багато місця. Іконки є фундаментальною частиною гарної системи дизайну та дуже корисні для маркетингових матеріалів. Вони є основним блоком ілюстративного контенту, також високотехнологічними.
Існує не так багато людей, які люблять створювати іконки, і ще менше за тих, у кого це виходить. Я написав це керівництво, щоб допомогти вам стати одним із тих людей.
Незалежно від того, чи ви є експертом з систем проектування, ілюстратором або дизайнером продукту, цей посібник допоможе вам дізнатися, як створювати іконки, пов’язувати їх з вашим брендом і як впровадити їх у вашу систему дизайну. Почнемо з основ.
Основні елементи піктограм
Розмір
Узгодженість та відповідність є ключовою умовою для іконок, і всі ваші іконки мають бути однакового розміру при їх створенні. По-перше, вам потрібно переконатися, що ви знаєте, як побудована ваша сітка (кратно 8 чи 10?). Виходячи з цього, ваш базовий розмір іконки має бути безпосередньо пов’язаний з цими умовами. Отже, якщо у вас є сітка, заснована на 8, ви хотіли б побудувати в 16, 24 або 32.
Виберіть загальний розмір для створення всіх іконок, а потім надайте їм можливість масштабуватися до інших розмірів, які можуть знадобитися іншим дизайнерам. Ви ж не хочете створювати ту саму іконку знову і знову, тільки в різних розмірах.
Коли вам знадобиться комплексність гліфа, тоді ви захочете додавати інші розміри. У вас може бути значок базового продукту в 24px, а у маркетингових значків – 80px через величезну різницю у використанні. Ви захочете додати більше деталей для більших розмірів.

Коли створюється одна і та ж іконка різних розмірів, я волію починати з найбільшого розміру та йти на зменшення. Мені набагато простіше видаляти деталі та спрощувати, ніж додавати в міру зростання. Це також дає вам відчуття об’єкта, перш ніж ви дійсно мінімізувати його.
Колір
Для іконок товару використовуйте один колір: чорний. Якщо додати щось крім цього, то ваші компоненти стануть занадто складними і важкими для інших дизайнерів. Для маркетингових іконок ви можете використовувати два кольори, якщо це важлива частина вашого бренду, але я особисто вважаю, що значки повинні бути одноколірними. Все, що має 3 або більше кольорів є ілюстрацією, а не значком.

Сітки
Піксельна сітка є основною сіткою, яка використовує найменший елемент: піксель. При створенні значків ви завжди хочете вирівняти об’єкти піксельної сітки, особливо по прямих лініях. Але можна створювати інші фігури на піксельній сітці (якщо ви використовуєте Figma, це вже встановлено автоматично). Ви хочете будувати об’єкти на піксельній сітці не тільки тому, що вона виглядатиме красивіше, але й тому, що вона полегшить ваше життя. Поступово розподіляти об’єкти набагато простіше, коли ви використовуєте сітку. Це допомагає вам залишатися відповідно до вашого розташування, і в цілому ваші значки будуть виглядати краще. Ви можете легко побачити у Figma різницю між чимось, що знаходиться на пікселі і поза.

Мені подобається будувати собі сітку, перш ніж почну. Ось мої налаштування у Figma.

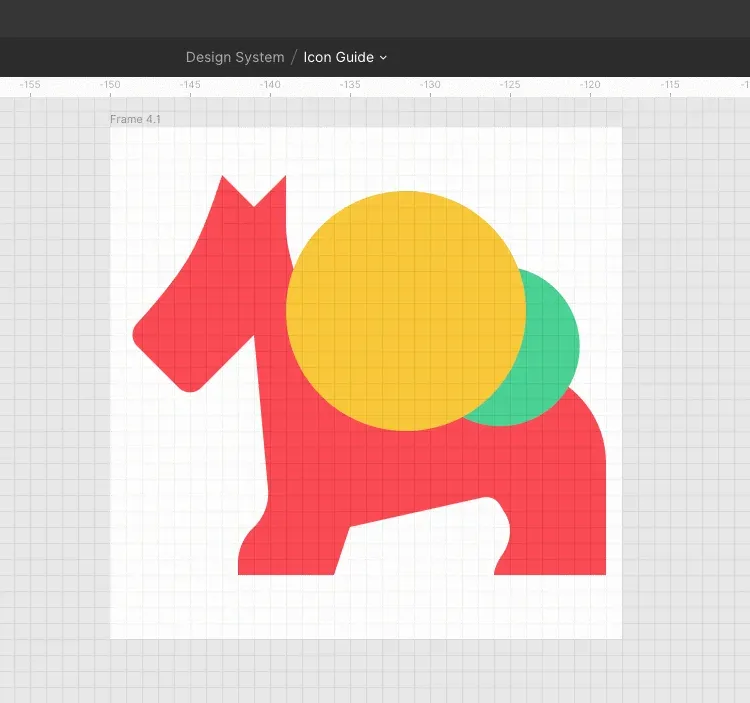
Прекрасно! Тепер, коли ви освоїли піксельну сітку, ви захочете дізнатися про оптичну сітку. Оптична сітка допомагає нам визначити, де знаходиться центр значка, а також наскільки він сприймається людським оком. Кола та вигнуті об’єкти займають менше візуального простору, ніж квадрати. Найкраще помістити значки у контейнер фіксованого розміру, щоб під час експорту вони були однакового розміру.
При побудові моєї оптичної сітки, я волію робити відступи по краю, які дорівнюють ширині мого штриха, або, можливо, вдвічі ширше, якщо я використовую штрих в 1px. У наведених нижче прикладах ви можете бачити, як різні форми підходять до різних країв сітки.

Візуально домінуючий об’єкт має бути центрований як вертикально, і горизонтально.

Якщо ви використовуєте піксельну сітку та користуєтеся перевагами оптичної сітки, ви будете попереду.
Штрихи та заливання
Помнете, коли я сказав, що послідовність є ключовим моментом? Я говорю це знов. Ніщо не турбує мене більше, ніж дві іконки, де одна зафарбована, а в іншої виконаний тільки контур. Дуже важливо переконатись, що всі ваші іконки оформлені однаково. Наприклад, у вас можуть бути варіанти застосування заливки, щоб показати, що щось виділено, але ви напевно хочете створити набір з одним стилем і, можливо, створити інший варіант.
Як правило, заповнені значки мають вищий рівень впізнаваності. Значки виконані лише за допомогою контуру дають вам чудову можливість створювати крихітні деталі. При виборі того, який стиль є більш сприятливим, ви також повинні враховувати загальний вигляд свого бренду.
Якщо ви збираєтесь створювати штрихові іконки, всі штрихи мають бути однаковою шириною. Я також рекомендую, щоб відстань між штрихами не була меншою, ніж ширина вашого штриха.

Можливо, ви маєте набір іконок, який відповідає одному стилю, але не іншому. При створенні зафарбованих версій контурних значків ви захочете подивитися, як спростити лінійну роботу. В ідеалі зафарбовані значки нагадують тіні, а не перевернені лінії. Створення контурних версій зафарбованих значків включає визначення того, яку ширину контуру ви можете використовувати в цьому просторі і які деталі ви можете додати, зберігаючи при цьому чіткість.

Я не рекомендую робити контурні значки розміром менше 10px (за умови, що ширина штриха буде 1px-2px). Їх дуже складно розшифрувати.
Вибір стилю
Ваші значки є відображенням вашого бренду. Починаючи з цієї роботи, важливо розуміти основні цінності вашого бренду і те, як вони проявляються візуально. Деякі прикметники для роздумів: жорсткий/м’який, звичайний/офіційний, розкішний/економічний та буквальний/абстрактний. У вас може бути візуалізація стилю, на який можна посилатися.
Деякі значки здаються простими (X, меню гамбургерів, шеврон), але ці значки вимагають того, щоб ви розуміли основні принципи вашої системи значків. Я рекомендую починати з більш складних іконок, щоб допомогти вам визначити, які правила ви хочете встановити. Таким чином, як тільки ви почнете створювати прості іконки, це буде простіше простого.

Геометричні фігури
Якщо я не створюю дуже природний, органічний стиль значків, то мені подобається починати з основних форм, для створення форми моїх іконок. Прямокутники, квадрати та кола – відмінні стартові точки для створення більш витончених значків.

Якщо малювати геометричні форми, якщо вам потрібно створити складні багатокутники, ви можете почати з квадрата або прямокутника або використовувати інструмент «Перо» для переходу від точки до пікселя. При цьому дуже важливо мати чітку сітку, щоб ви могли бачити, куди прямують ці точки.
Коли вам потрібно намалювати кутові геометричні фігури, я не рекомендую використовувати прямокутник і обертати його. Натомість використовуйте піксельну сітку, щоб намалювати ваші прямокутники під кутом

Природні форми
Малювати більш природні форми у Figma легко. Ви можете використовувати традиційний метод малювання кривих точка за точкою, або ви можете використовувати чудовий інструмент Figma кутового радіуса. Мені подобається малювати всі мої точки у вигляді прямих ліній, а потім закруглювати кути за допомогою інструмента “Радіус кута”. Цей інструмент корисний для створення органічних, збалансованих форм. Оскільки кути Figma автоматично підлаштовуються, ви можете переміщатися цими точками, і кути підлаштовуються під вас.

Кути
Є кілька варіантів кутів: скошений (квадратний), скошений та закруглений. Я рекомендую вам дотримуватися одного стилю для вашого набору іконок.
Кутовий радіус
При використанні цього для округлення квадратів та прямокутників, ви хочете переконатися, що всі ваші кути мають однаковий радіус. При створенні концентричних фігур необхідно відрегулювати радіуси кутів, щоб створити ідеальні концентричні форми. Внутрішні форми матимуть менший радіус, ніж зовнішні форми.

Будь-яка проміжна точка на шляху може бути згладжена за допомогою властивості Кутовий радіус в Інспекторі. Якщо ви вибираєте весь шлях, він округляє всі кути однаковою мірою. Якщо ви перейдете в режим редагування, ви можете вибрати окремі точки та округлити їх окремо.
Зафарбовані об’єкти
Якщо для ваших іконок потрібні зафарбовані об’єкти всередині основних форм (наприклад, вікна в будинку), в ідеалі ви захочете зберегти контурні фігури в заштрихованих значках. І зафарбовані об’єкти в зафарбовані значки. Якщо у вас немає місця для контурних фігур, ви хочете використовувати зафарбовані форми, які пропорційні вашим контурам. Наприклад, якщо у вас контур шириною 2px, вам не потрібні зафарбовані фігури більше, ніж 4x4px.
Метафора
Метафори важливі в значках ми використовуємо їх постійно, навіть не замислюючись. Значок будинку позначає домашню сторінку. Комаха означає помилку. При масштабуванні значків для створення зменшених версій, я волію пам’ятати про метафору (сенс), яку я використовую для передачі значення значка.



Перспектива
Використання перспективи в іконках не просто – їх розмір ускладнює завдання, оскільки малювання у перспективі займає додатковий простір. Якщо ви хочете використовувати перспективу, або використовуйте її масштабно і зробіть її ключовою частиною вашої системи, або використовуйте її економно, якщо це допомагає підвищити чіткість і ясність.

Шрифт (уникайте!)
По можливості уникайте використання написів для піктограм. Значки мають бути глобальними. Якщо вам потрібний шрифт (наприклад, символи валюти), намалюйте його самостійно, а не використовуйте гарнітуру шрифту.
Операції Boolean
Логічні операції поєднують будь-який набір шарів фігур за допомогою однієї з чотирьох формул: об’єднання, віднімання, перетин та виняток. Цей інструмент актуальний і приголомшливий. Це відмінний спосіб зробити ваші іконки більш змінними. Замість того, щоб обрізати контури, можна використовувати функцію об’єднання. Не хочете шукати перетин фігур уручну? Спробуйте відняти.

Групи Boolean обробляються як єдиний шар форми і мають загальні властивості заливки та обведення та можуть комбінуватися з іншими булевими групами за допомогою наступних логічних операцій.
Об’єднання: об’єднує вибрані фігури у логічну групу. Якщо об’єкти перекриваються, зовнішній шлях нової фігури складається із сукупності шляхів її підшарів мінус будь-які сегменти, що перекриваються. Потім цей штрих буде застосований до цього зовнішнього шляху, ігноруючи будь-які сегменти, які перекривають один одного.
Віднімання: протилежне об’єднанню. Віднімання видаляє область фігури або набору фігур з базової фігури. Тільки нижній шар форми є суцільним, інші віднімаються з нього.
Перетин: створює логічну групу, форма якої складається тільки з частин її підшарів, що перекриваються.
Виняток: є протилежністю перетину. Виняток показує лише ті області його підшарів, які не перекриваються.
Коли я закінчу зі значками, мені хотілося б створювати для них стилі, так що, коли майбутні дизайнери коригують колір, легко замість цього просто змінити одну властивість (заливку), замість заливок і штрихів.
Мережа вектор
Векторні мережі є однією з найунікальніших функцій у Figma. Більшість інструментів пера малюють контури в петлі з певним напрямом, завжди бажаючи відновити з’єднання з їхньою вихідною точкою. Векторні мережі не мають напряму і можуть розпадатись у різних напрямках, не вимагаючи створення окремого об’єкта шляху. Складні об’єкти можуть бути створені всередині того самого об’єкта і з тими ж властивостями набагато швидше, ніж вони можуть бути намальовані з використанням традиційних векторних інструментів контуру.
Як використовувати іконки в системі дизайну
Забезпечення доступності набору значків для решти вашої команди – це питання організації, управління активами та обізнаності.
Організація
Почнемо з назви файлів. Ваші іконки повинні бути названі на основі того, що вони показують, а не те, що вони представляють. Наприклад, піктограма секундоміра має називатися секундомір, а не швидкість. Лампочка слід називати лампочкою, а не ідеєю. Ви хочете, щоб люди відразу зрозуміли, що таке значок, а не те, що він передає більш концептуальному рівні. Бажані короткі назви. Коли потрібно кілька слів, використовуйте тире, щоб відокремити їх.

З часом ви перетворите всі свої значки на компоненти. У Figma компоненти працюють так само, як і фрейми, з невеликим вивертом, який дублює компонент, створюючи нові екземпляри, а не копії. Це означає, що ви можете мати гігантську бібліотеку з усіма вашими значками, а коли вам знадобиться використовувати її, ви створюєте екземпляр з бібліотеки. Якщо хтось вносить зміни до оригіналу, ваші значки будуть оновлені. Вам може знадобитися шукати ці активи, тому можна додати інформацію для пошуку. Але замість того, щоб помістити це в ім’я файлу, є альтернатива. Figma має вікно опису компонента, яке дозволяє додавати теги та ключові слова. Це чудове місце для додавання всіх тих фраз, які люди можуть шукати у вашій бібліотеці, не роблячи божевільних довгих та складних імен. Ось звідки йдуть цінності товару!
Щоб допомогти своїм інженерам, ви захочете використовувати як кадри, так і сторінки. Сторінки представляють найвіддаленішу групу (тому мені подобається сортувати їх за розміром). Потім кадри допоможуть вам звузити зміст, як у прикладі нижче. Система іменування цього значка має розмір>категорія>ім’я файлу.

Коли є той самий значок у різних варіаціях, ось як мені подобається обробляти їх.
Різні розміри: Використовуйте різні сторінки, тому що ви рідко перемикатиметеся безпосередньо з одного екземпляра на інший.
Заливка vs контур: Якщо ви використовуєте обидва стилі, використовуйте косу межу після імені значка, щоб вказати зафарбовані або заштриховані значки.
Скориговані зображення: якщо у вас є значок з візуальним варіантом (наприклад, з кількома варіантами валюти), ви також можете використовувати найменування, щоб допомогти диференціювати, використовуючи той же метод, що й зафарбовані та контурні значки.
Передача ваших значків до інших рук
Ви можете бути найбільшим дизайнером значків у світі, але якщо ви не можете впровадити ваші значки у вашу програму / веб-сторінку / пряму поштову програму, це нічого не дасть. Перш ніж приступити до проектування, поговоріть з командою інженерів, відповідальних за їхнє впровадження в продукт. Вони зможуть надати вам інформацію про веб-сайт або інфраструктуру програми, яка визначатиме деякі з ваших варіантів, наприклад, ширина або розмір штриха. Запитайте інших дизайнерів, що було зроблено раніше, щоб переконатися, що ви не дублюєте роботу. З’ясуйте з PMM, які додаткові значки вони бажають побачити. Будьте доброзичливим співробітником, який зацікавлений у зворотному зв’язку, раді та допомозі. Це дасть вам найкраще уявлення про те, що ви повинні робити, щоб вам не довелося переробляти роботу та не упускати ключових орендарів, з якими вже порозумілися інші люди. І коли ви будете готові до реалізації зі своїми розробниками, спробуйте використати API Figma для програмного експорту.
