Плагіни Figma, які заслуговують вашої уваги

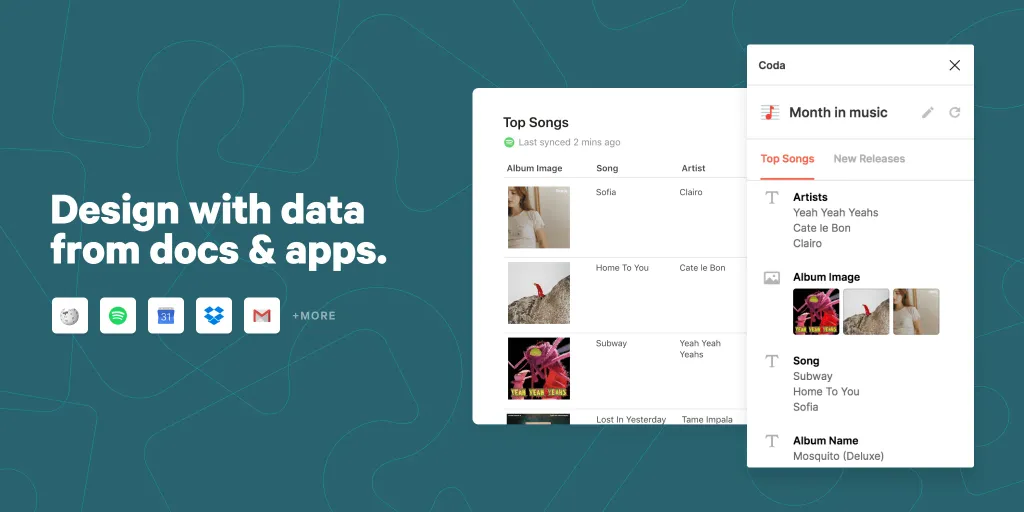
Coda
Це плагін, який працює з інструментом генерації документів під назвою Coda. Завдяки цьому плагіну ви можете заповнювати макети дані з таких сервісів, як Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github тощо.

LilGrid
Це плагін, який наведе порядок у вашому інтерфейсі. Він бере всі невпорядковані елементи системи та організовує їх у сітку, яку ви визначаєте самі.
Це особливо корисно, коли вам потрібно організувати велику кількість кнопок або значків у вашій системі дизайну.
LilGrid не змінює елементи вашого дизайну, а лише розміщує їх на полотні.

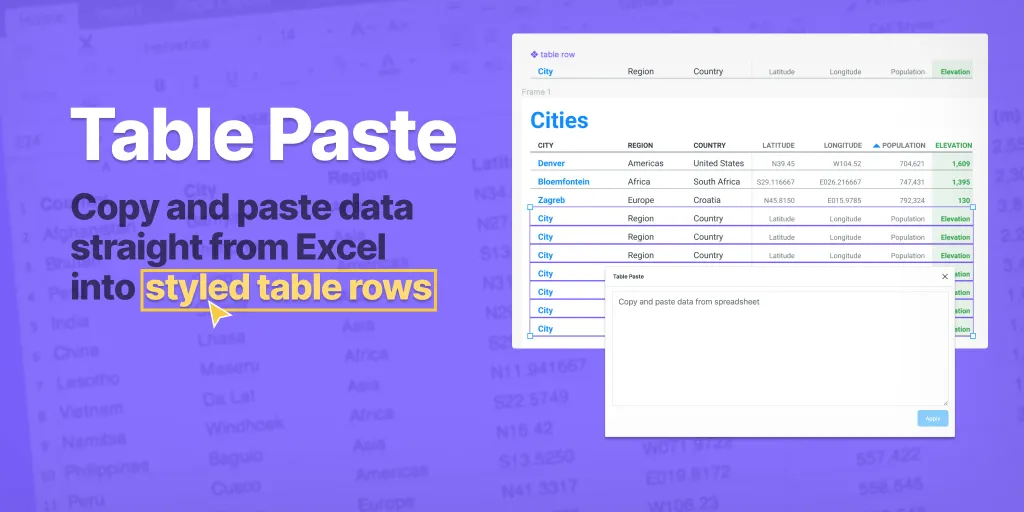
Table Paste
Цей плагін буде дуже корисним для тих, кому потрібно передати дані з електронних таблиць Excel у стилізовані таблиці, створені на Figma.
Ви створюєте рядок таблиці у Figma з текстовим полем для кожної клітинки, а потім робите з неї компонент. Потім ви створюєте таблицю з ці рядки та виберіть рядки таблиці, до якої потрібно застосувати дані.
Потім у Excel потрібно вибрати дані та скопіювати їх до таблиці Figma. Вуаля, ваша електронна таблиця Excel тепер стилізована як Figma.

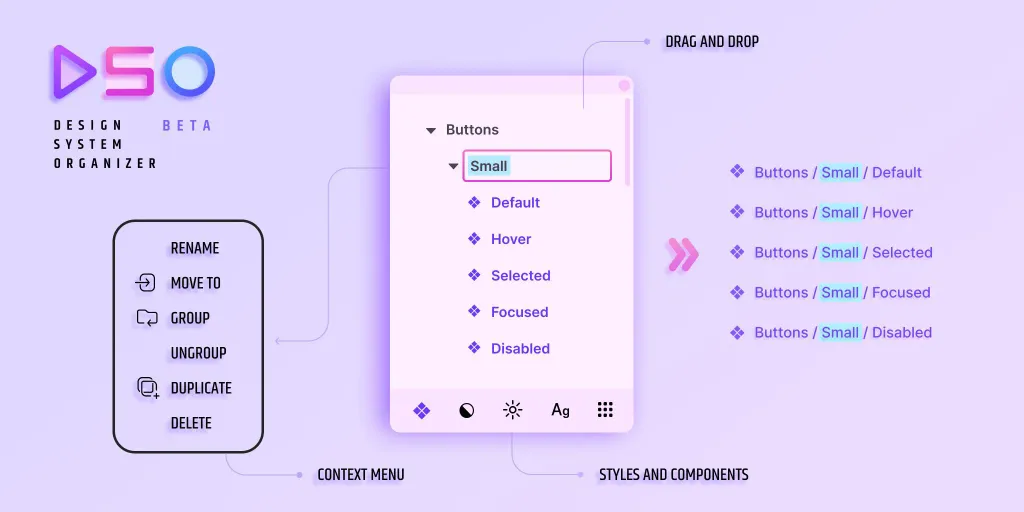
Design System Organizer
Цей плагін допомагає в організації таких елементів у зручному для користувача інтерфейсі. Це дозволяє групувати компоненти, розгрупувати їх, переміщення та перейменування згрупованих компонентів.
Коли ви перейменуєте групу, назву буде змінено для всіх компонентів або стилів у цій групі. І навіть не потрібно ним користуватися знайдіть для цього інструменти пошуку та заміни.

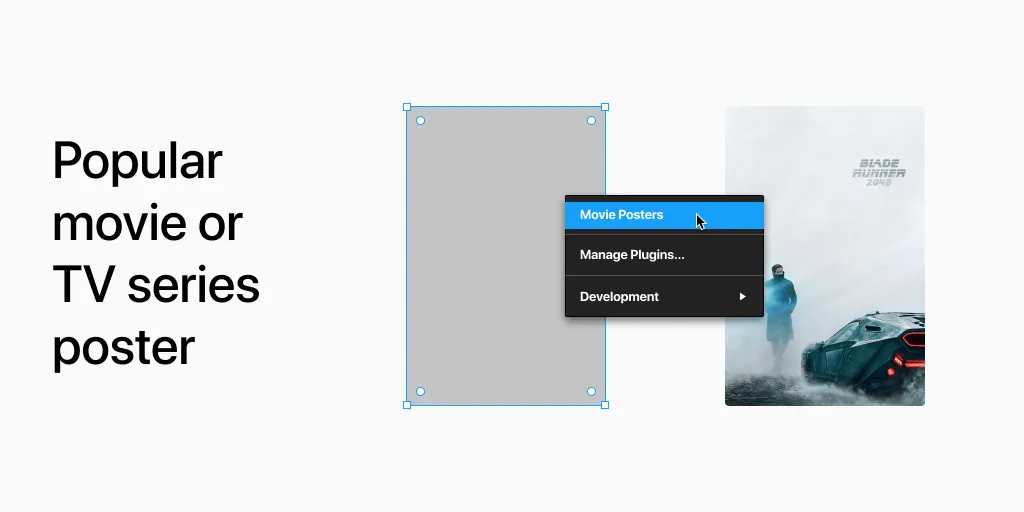
Movie Posters
Чудовий плагін від творців програми Must App. Дуже корисно для тих, хто хоче створити спеціальний додаток або сайт до фільмів та серіалів.
Основна функція плагіна полягає в тому, що він довільно заповнює будь -який створений вами векторний об’єкт зображенням або плакатом. фільм або телешоу.

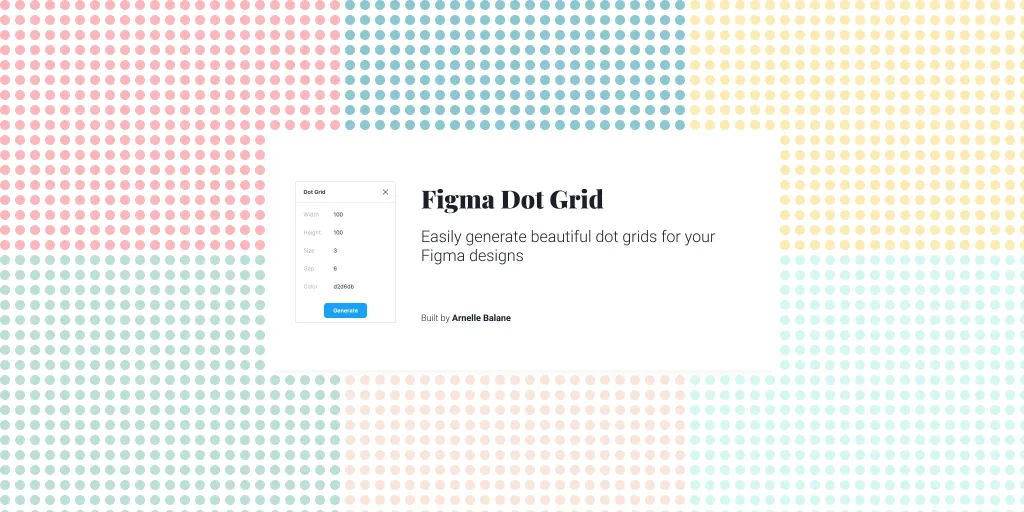
Dot Grid
Цей плагін для тих, хто любить працювати з сітками. Додайте привабливість вашим сіткам у Figma за допомогою Dot Grid.
Він досить гнучкий - ви можете грати з такими параметрами, як ширина, висота, розмір, зазор і колір.

GiffyCanvas
Все просто - ви можете створити зображення GIF, не виходячи з Figma. Встановіть плагін, виберіть зображення, з яких ви робите хочете створити файл GIF, встановити параметри файлу (інтервал, ширина, висота) і після попереднього перегляду можна завантажити файл.

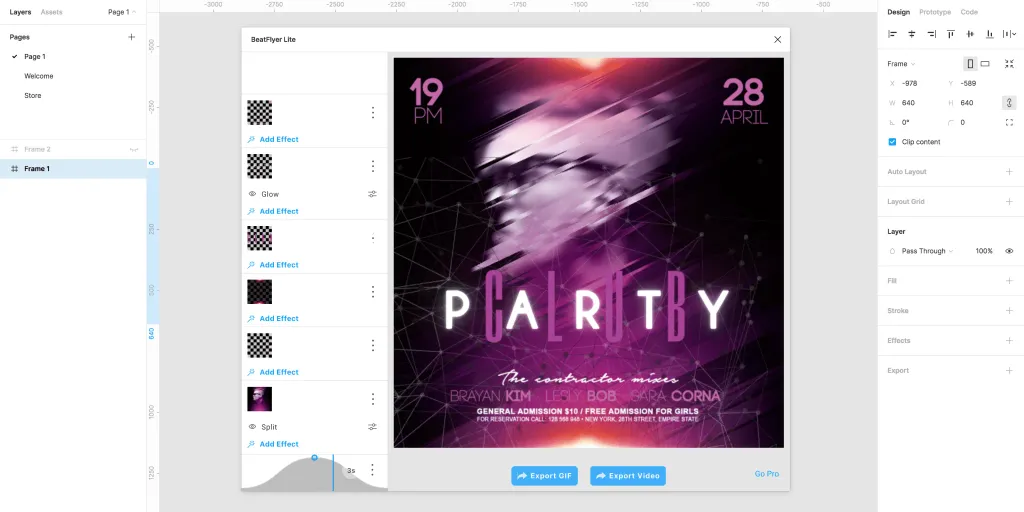
BeatFlyer Lite
Чудовий інструмент! Спочатку розроблений як стороннє додаток, тепер він має власного аналога на Figma. Це круто Плагін дозволяє анімувати ваш дизайн і додавати вражаючі ефекти всього за кілька кліків миші.

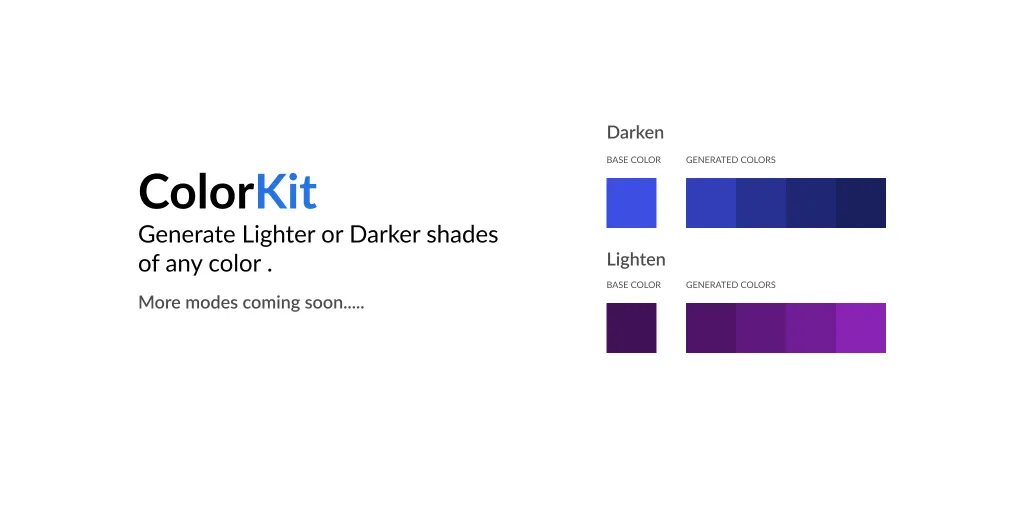
Color Kit
Цей плагін допоможе вам створити світлі та темні відтінки потрібного кольору. Це корисно, коли вам потрібно створити градації кольору.
І якщо ви знайомі з Eva Design System - сторонньою програмою, яка генерує кольори, вам сподобається цей плагін тому що він виконує подібну функцію, але вам не потрібно залишати Figma.

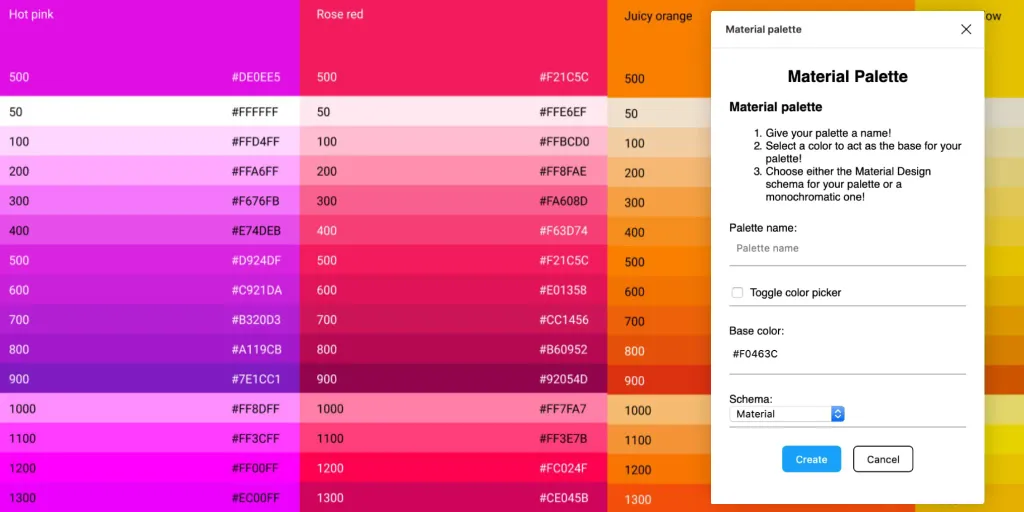
Material Palette
Цей плагін був створений для шанувальників матеріального дизайну, які люблять створювати палітри матеріалів. Тепер, економлячи ваш час, Ви можете створювати палітри безпосередньо в Figma.
У вас є 3 види палітри: Матеріал, Монохромний та Справжній монохромний. Ми сподіваємось на наступне оновлення Google оновить цю палітру, оскільки деякі кольори містять величезні прогалини і вимагають балансування.

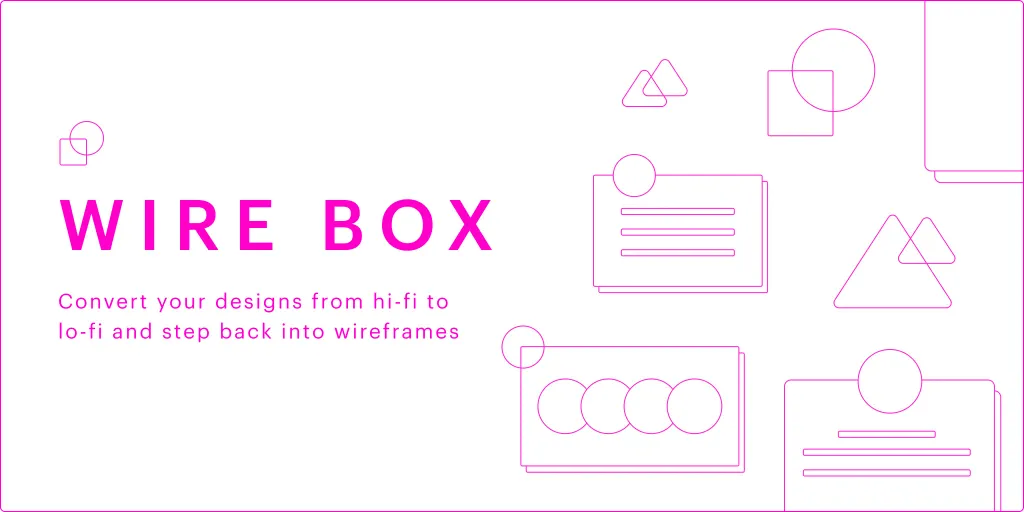
Wire Box
Досить цікавий плагін. Якщо у вас є готові рішення Hi-Fi, ви можете швидко створити макети інтерфейсу. Але цей плагін допомагає перетворити високоточний макет у низькоточні планки, якщо ви хочете зосередитися UX -компонент проекту.

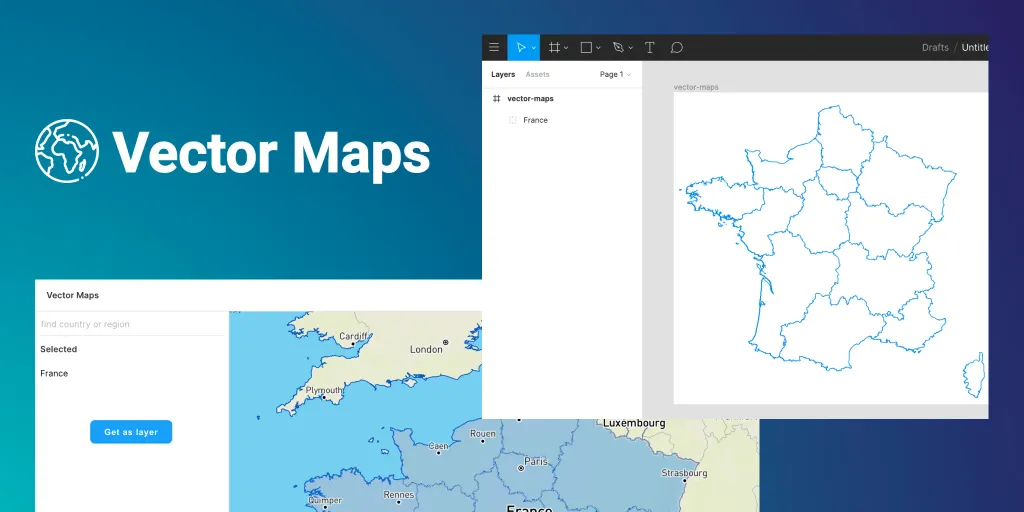
Vector Maps
Плагін Vector Maps дозволяє завантажувати векторні карти країн, регіонів та міст у макети Figma.
Знайти країну чи регіон досить просто - ви можете шукати за назвою або вибирати їх на карті.
Векторну карту буде імпортовано у Figma як окремий кадр.

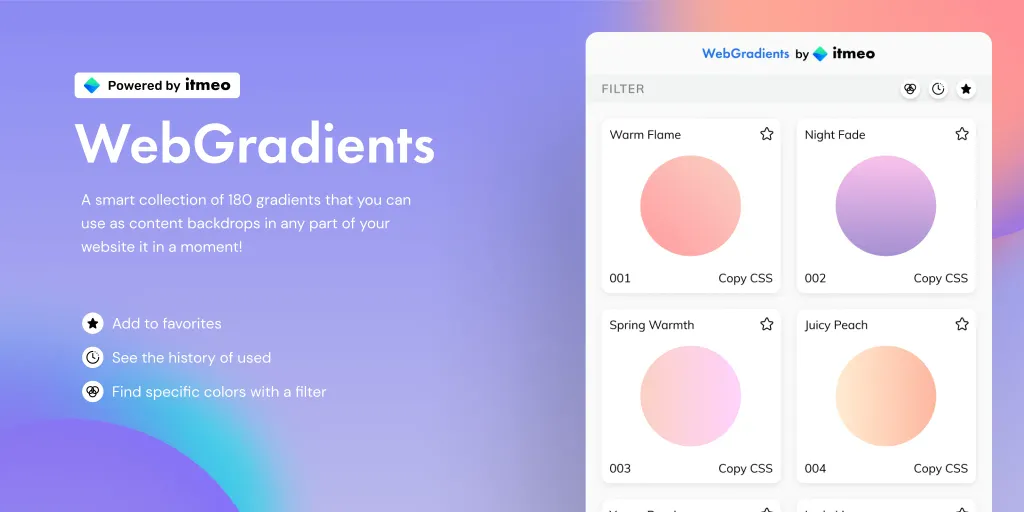
Webgradients
Цей потужний плагін створює чудові градієнти, які допоможуть вашому дизайну виглядати приголомшливо.
З Webgradients ви можете використовувати кольоровий фільтр, щоб знайти потрібні вам варіації (180 кольорів) та додати градієнти до вибраного. Дуже зручний інструмент, який заощадить вам багато часу, надавши правильні колірні схеми, які відповідають вашому проекту.

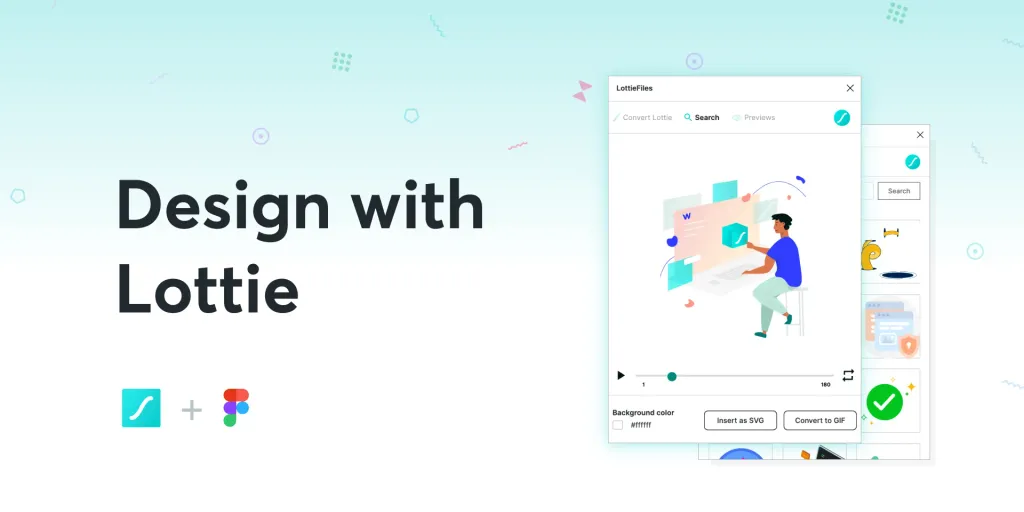
LottieFiles
На момент написання цієї статті цей плагін був доданий до системи Figma всього 5 днів тому, але відразу потрапив у трійку кращих наш рейтинг, оскільки його встановили більше 1000 користувачів. Якщо це не показник якості плагіна, то що?
Завдяки LottieFiles ваш дизайн оживе завдяки чудовій анімації, яка буде радувати очі користувача. Вставте тисячі безкоштовних анімацій Lottie у свої макети як GIF -файли або кадри SVG -анімації. Щоб побачити анімацію в дії, переконайтеся, що ви використовуєте режим прототипу.

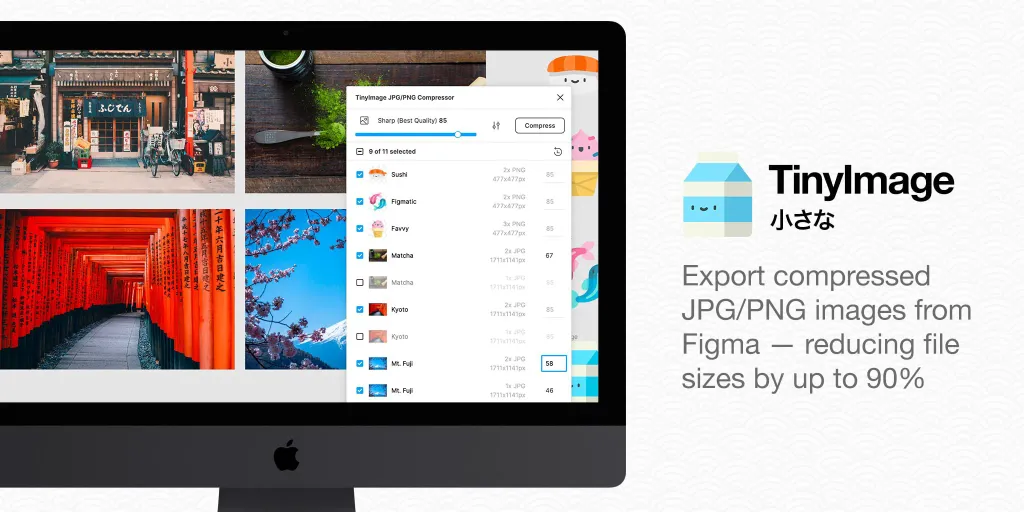
TinyImage Compressor
Ви можете використовувати цей плагін під час експорту зображень. Він стискає розмір ваших файлів на 90% краще, ніж експорт за замовчуванням з Figma. Цей плагін має багато цікавих функцій: він підтримує не тільки стиснення та експорт файлів різні розміри та формати, а також оптимізація прозорих PNG та прогресивних файлів JPEG. Компресор TinyImage запам’ятовує налаштування під час експорту. При експорті кількох зображень плагін автоматично експортує їх як папку ZIP.

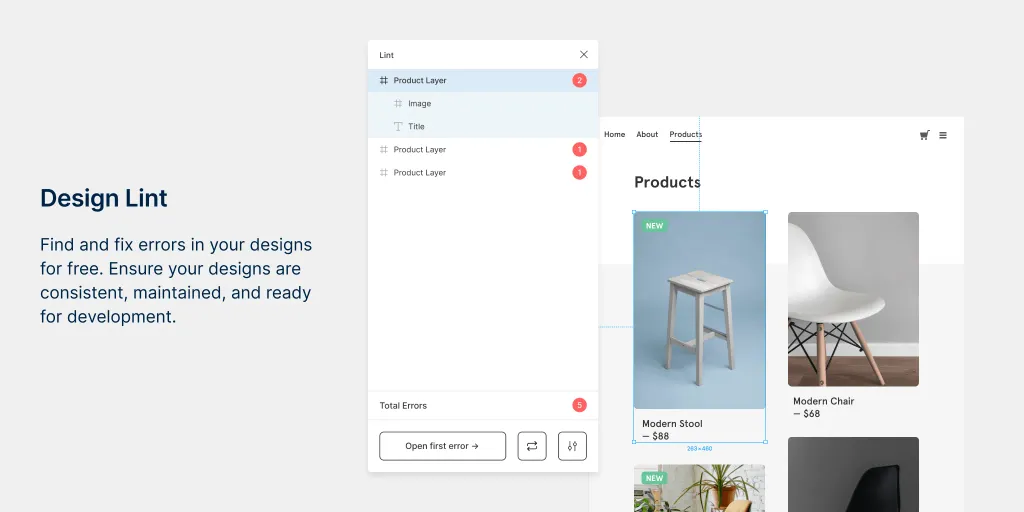
Design Lint
Цей приголомшливий безкоштовний плагін з відкритим вихідним кодом Figma перевіряє розбіжності у ваших макетах (тобто знаходить відсутні стилі у ваших проектах у всіх шарах - перевіряє кольори, шрифти, ефекти, заливки, штрихи, border-radius) та виправляє невідповідності. Більш того, він працює динамічно, а це означає, що при внесенні виправлень під час роботи Design Lint буде автоматично оновлюватися відповідно до внесених вами виправлень.