Як зібрати мудборд. І навіщо він взагалі потрібний.

Іноді здається, що мудборд - це просто декорація, an afterthought, а іноді він сприймається мало не як обмежувач креативу. Ні перше, ні друге не правда. Насправді мудборд це передконцепт, база, на якій виросте проект.
Правила мудбордів
Мудборд – це концентрація натхнення для створення нового цифрового чи матеріального продукту, ілюстрації, сайту, інтер’єру, you name it. Часто такі дошки збирають не лише «під завдання», а й для загального настрою, тоді натхненням для окремого проекту може стати частина цього мудборду.
На дриббле или бихансе можно найти сотни крепких мудбордов — под кейсы и не только. Например, вот так выглядит мудборд по айдентике сооснователя Behance Матиаса Кореа:

І якщо для складання загальних мудбордів правил немає, то при складанні борду під конкретний проект важливо керуватися такими принципами:
-
Гра в асоціації. Щоб зібрати сет правильних віжуалів, підбери конкретні слова, що їх описують. Для цього використовуй метод асоціацій: виписуй перше, що спадає на думку. Чим специфічніша асоціація, тим цікавіше референси. Наприклад, до речі «повітряний» підійдуть хмара, подушка, зефір, голова пуделя. Якщо складно вигадувати асоціації, пошукай їх на sociation.org або relatedwords.org.
-
Пошук зображень. Шукай різні фактури та ракурси. Деталі завжди конкретизують ідею — вона стає зрозумілішою та реальнішою. Не потрібно використовувати узагальнені чи складні композиції із масою деталей. Замість міського пейзажу вибери світлофор, машини та архітектурні елементи будівель. Шрифти теж задають тон - наприклад, якщо в мудборді є готичний шрифт, значить, мова піде про щось серйозне (або навіть крипове).
-
Колірна гамма. Чим більше кольорів – тим більше хаосу. Краще обмежити палітру трьома кольорами: перший колір - фоновий, він збиратиме композицію в одне ціле другий і третій колір - акцентні, вони виділятимуться на тлі Добре, коли фоновий колір більш приглушений, тоді інші виглядатимуть яскравіше. Щоб підібрати відтінки правильно, використовуй генератор палітри кольорів - наприклад, colourpod.com. Або просто витягни кольори з віжуалу, який подобається, за допомогою color.adobe.com. У роботі з квітами шукати натхнення можна будь-що: хоч у фільмах, хоч в ілюстраціях з книг про природу.
-
Кількість картинок. Концепція less is more тут цілком застосовна. Чим більше зображень, тим складніше зрозуміти, що їх об’єднує. Щоб передати суть, достатньо 5-7 картинок. Якщо зображення перевантажене, а потрібен лише один об’єкт — краще його вирізати та помістити на світле тло або поверх іншого картинки. Важливо не насипати образів для маси, а вибрати найточніші.
-
Композиція. Продумай порядок картинок — не ліпи їх абияк. Елемент хаосу можна внести, але має створюватися flow, щоб розглядати мудборд було приємніше. Якщо поєднувати close-up та віддалені зображення, у композиції з’явиться об’єм. І пам’ятай про особливості сприйняття візуальних об’єктів. Наприклад, нижній лівий кут завжди візуально «глухий» — наше око ніколи не фокусується на ньому, хіба що спеціально.
Аналоговий vs цифровий мудборд
Зібрати концепцію в голові – добрий початок. Але щоб ідея почала перетворюватися на щось реальне, потрібно візуалізувати думки та образи на мудборді — фізичному чи цифровому.
Зараз майже вся дизайн-робота — у диджитальному вимірі, але про аналогові техніки не варто забувати. Вони підходять навіть тоді, коли фінальний продукт створюватиметься у цифрі.
Аналоговий мудборд. Олдскульний варіант найкраще працює в техніці колажу - коли зображення накладені один на одного в хаотичному порядку.
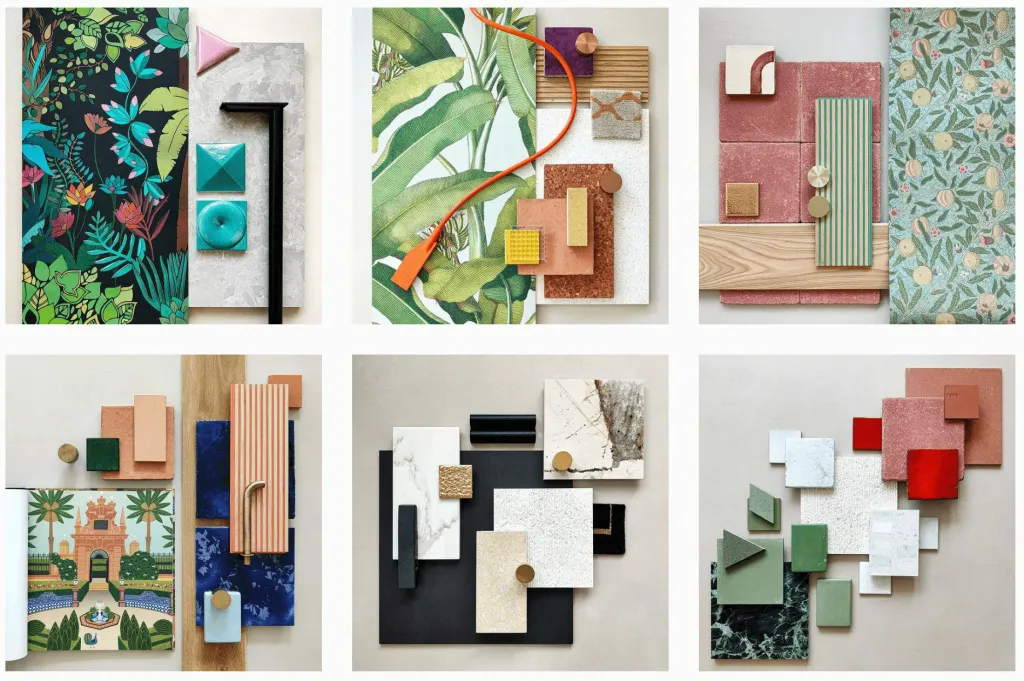
У такому форматі краще використовувати щось тактильне – шматочки тканин, обгортки, квитки, брелоки. Все це приклеювати до дошки не обов’язково, можна просто сфотографувати, як роблять хлопці з Materia 2.0:

Діджитал-мудборд. Крім статичних зображень, мультимедійний мудборд зручно додавати звукові файли, гіфки і відео. Щоб поділитись аналоговим мудбордом, його потрібно спочатку сфотографувати. А з онлайн-форматом все простіше тут можна відправити посилання іншим і редагувати сет колективно. Є десятки сервісів зі створення мудбордів, але найзручніші — це:
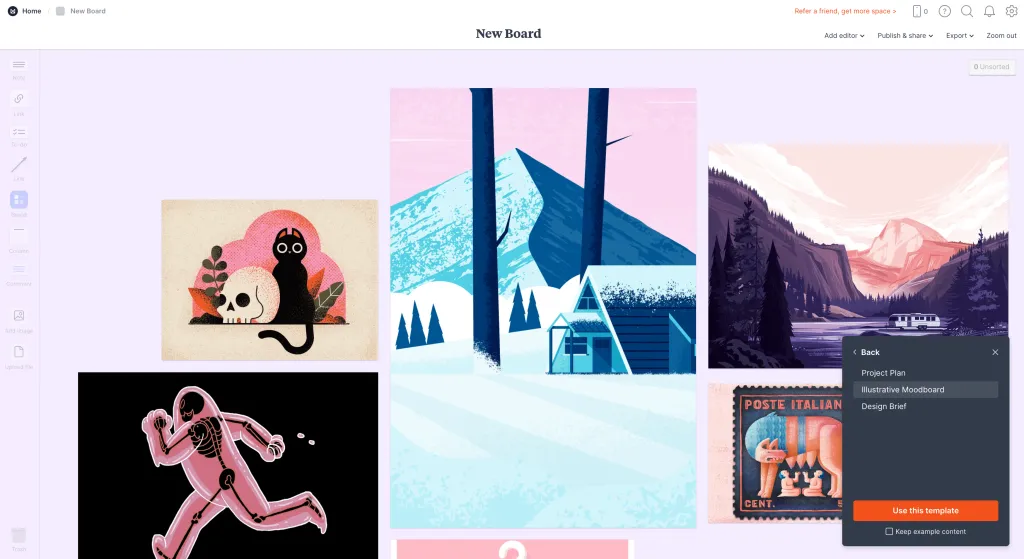
Milanote Сервіс мудбордів для креативників – дизайнерів, письменників, фотографів, маркетологів, команд агенцій. Тут буквально все заточено під створення креативних мудбордів: є десятки темплейтів під фотографію, UI, логотип, створення персонажа або інтер’єрний дизайн, ілюстрацію:

Обмеження: у безкоштовній версії можна завантажувати до 100 стікерів, об’єктів чи посилань.
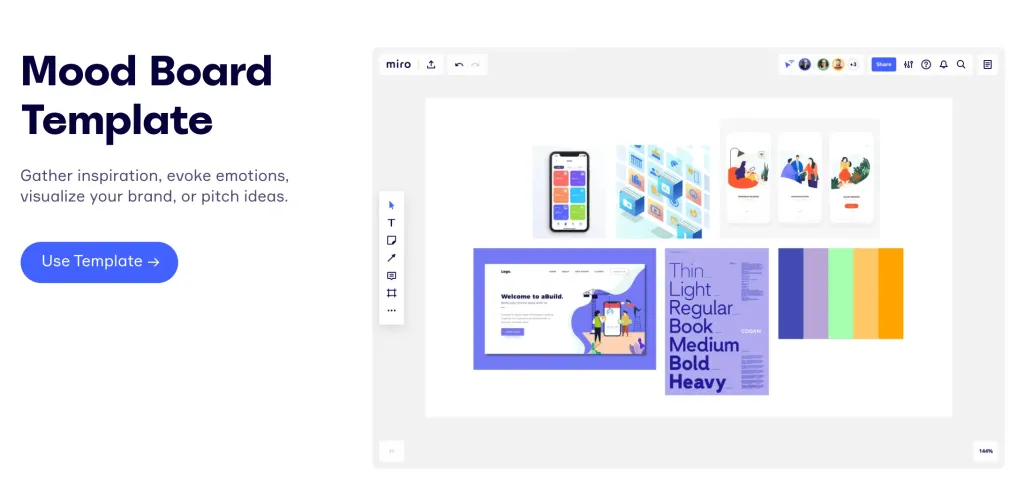
Міро Чи не головний сервіс усіх віддалених команд. Він більше підходить для майнд-мепінгу та прописування логіки процесів, але і для складання мудбордів теж знадобиться.

Обмеження: у безкоштовній версії доступні лише три дошки, які можна редагувати колективно. Якщо створюєш четверту, одна з перших переходить у режим лише для перегляду.
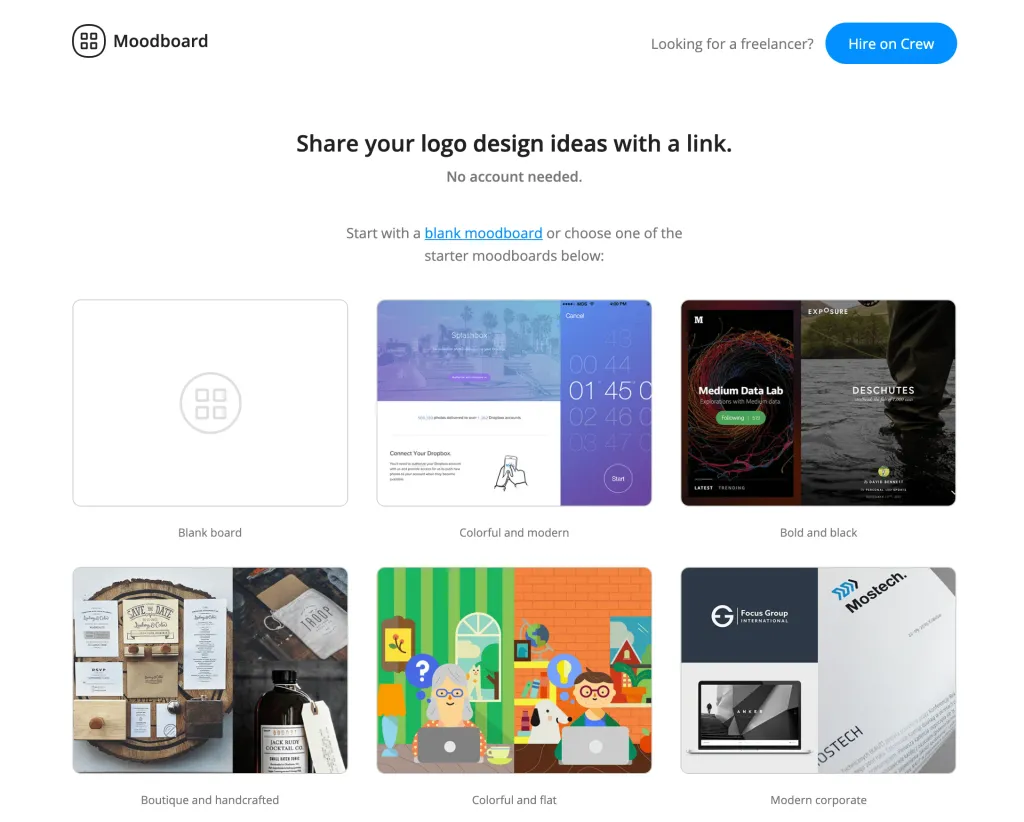
GoMoodboard Цей сервіс має мінімалістичний інтерфейс. Він підійде, якщо не хочеться занурюватися в тонкі налаштування, а треба швидко накидати концепцію і комусь її показати. Реєстрації тут немає, спеціальних функцій теж: drag and drop у чистому вигляді.

Обмеження: можна завантажувати лише зображення — і лише у плитковому форматі.
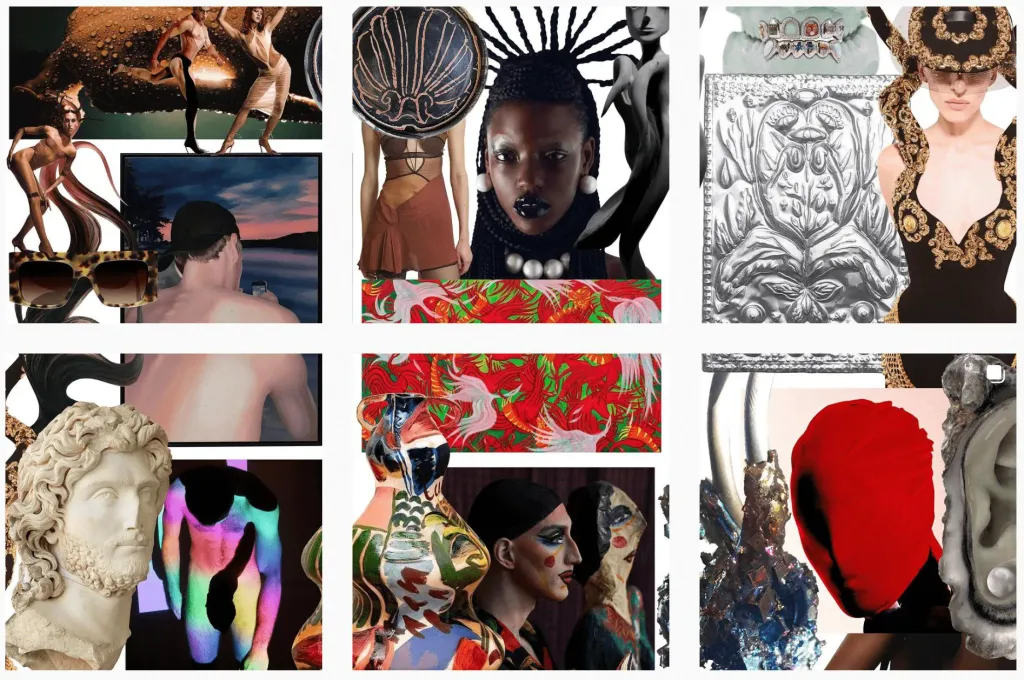
Instagram Акаунти соцмереж – суперочевидний інструмент мудбордингу, який водночас використовується не так часто.
Можна завести і окрему таємну сторінку для своїх мудбордів (щоразу під окремий проект). Або прямо у своєму акаунті робити тематичні добірки збережень. Або заливати на свою сторінку вже готові мудборди — і через якийсь час отримати «нескінченний мудборд мудбордів» — як робить команда JPPM studio:

Створити мудборд за 3 кроки
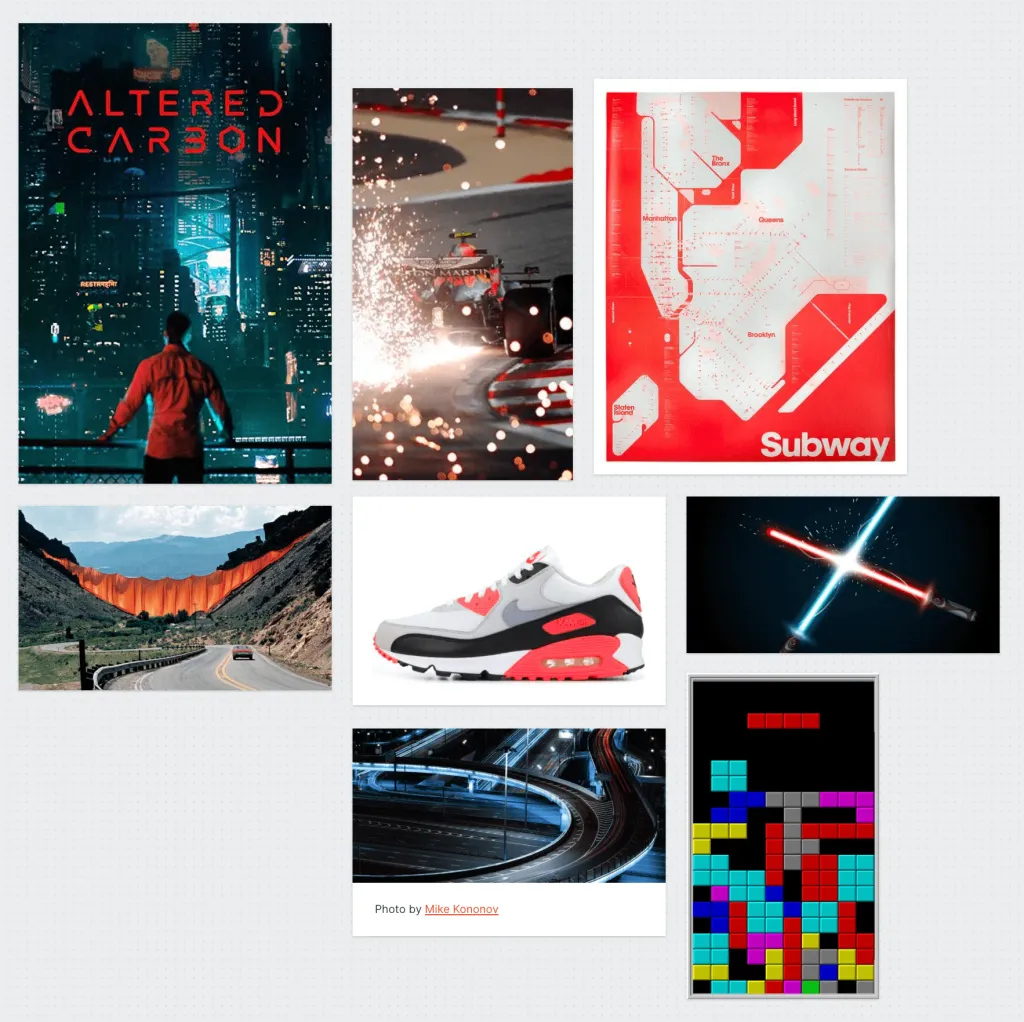
Наприклад, потрібно створити мудброд для кросівок Nike AM 90 Infrared. За класикою спочатку створюється сет референсних картинок, а вже потім продукт по них, але ми підемо у зворотному напрямку.
Крок 1 Знайти асоціацію. Ця модель кросівок «коштує на трьох китах»: 1980-ті, модель Air Max, інтенсивний червоний колір. Тому всі асоціації теж лежать у цій площині: агресія, полум’я, запуск ракети, поверхня Місяця, кратери, тетріс або ігри з 8-bit інтерфейсом, lightsabers, “Зоряні Війни”, фільми з естетикою неонуара та кіберпанку.
Крок 2 Підібрати палітру. Вона теж виходить із асоціацій: сизо-сірий, вугільно-(нуарно)-чорний, неоновий червоний. Можна витягнути їх із віжуалів-референсів.
Крок 3 Виберіть формат мудборда. У випадку з Nike AM 90 Infrared борд зручніше збирати відразу в діджиталі (наприклад, у Milanote) - образи тут важливіші за текстури. Але якби хотілося сфокусуватися на тактильній частині, то фізичний борд був би добрим рішенням.
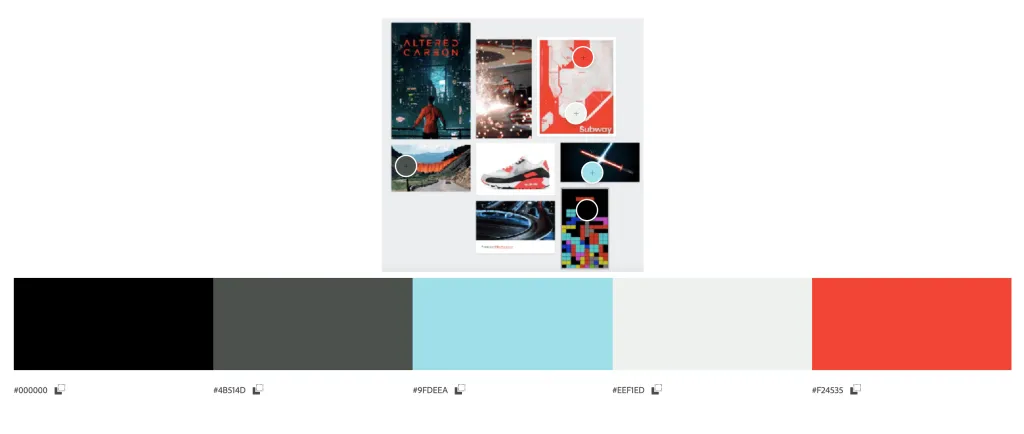
Переносимо на борд зображення, які відповідають асоціаціям, – 7 штук достатньо. Тут на дошку пішла афіша серіалу «Видозмінений вуглець», гоночна траса, карта метро, скріншот гри в тетріс та ще кілька техніжуалів.

Ще потрібно додати палітру кольорів. Для цього можна просто зробити скріншот дошки та залити його на color.adobe.com – і вже там налаштувати сет відтінків (або просто скопіювати коди кольорів та зберегти їх списком):

Основна частина готова. Якщо хочеться, на борд можна додати анімовані елементи або відео з потрібним вайбом - так буде легше зрозуміти, яку енергію повідомити концепту.
