Мінімалізм у веб-дизайні

Мінімалізм у веб-дизайні
Мінімалістичний стиль на сайті відображається в лаконічності та простоті композиції. В основі дизайну лежать нейтральні кольори, прості геометричні форми. Конструктивізм та функціоналізм - витоки сучасного мінімалізму.
Концепція мінімалізму у веб-дизайні
Головний принцип мінімалізму – залишити на увазі у користувача лише важливий контент. Додаткові ефекти, непотрібна анімація перевантажують сайт, відволікають користувача. Відповідні зображення та контент одразу дадуть зрозуміти, для яких цілей створено сайт.
Відмінні риси мінімалізму
Відрізнити мінімалізм від інших стилів веб-дизайну можна за кількома ознаками:
- фон;
- колір;
- фотографії та текстури;
- типографіка;
- сітка;
- навігація.
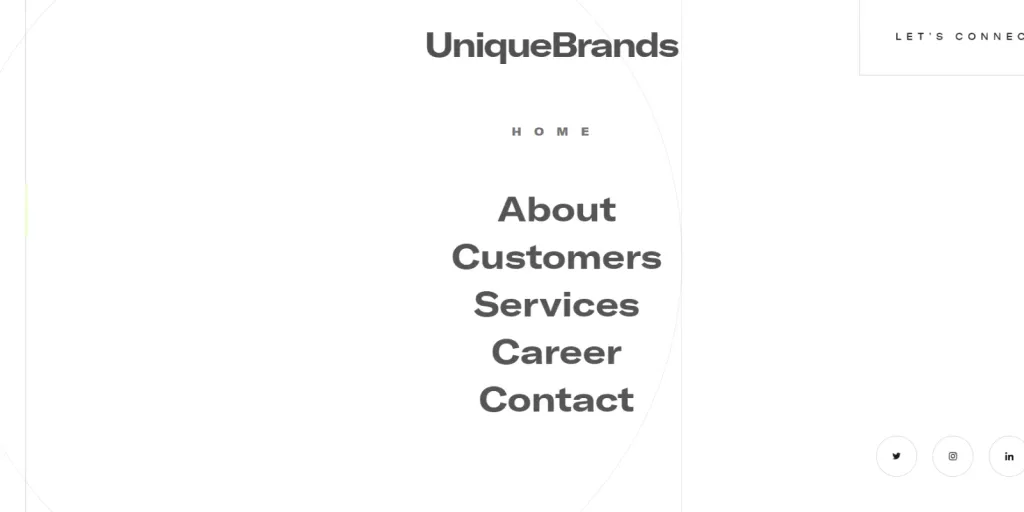
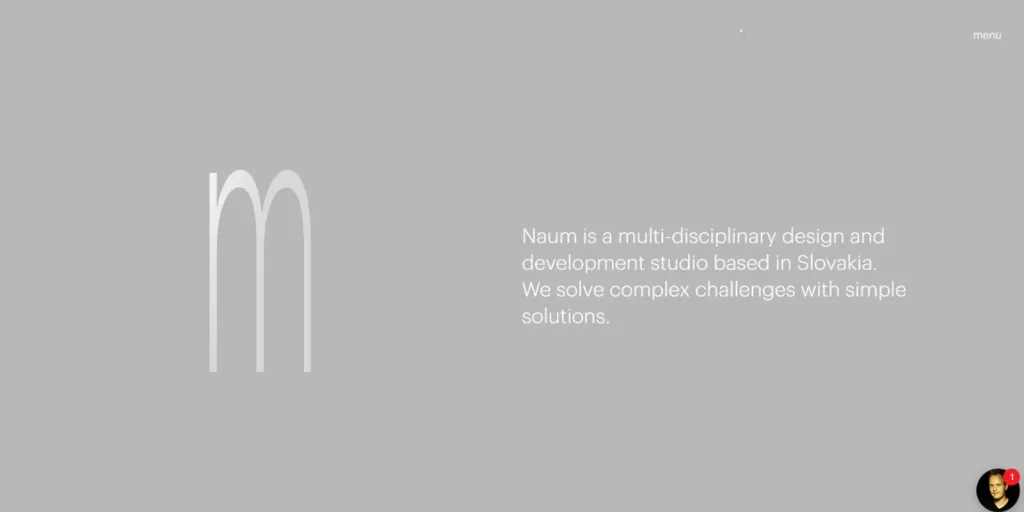
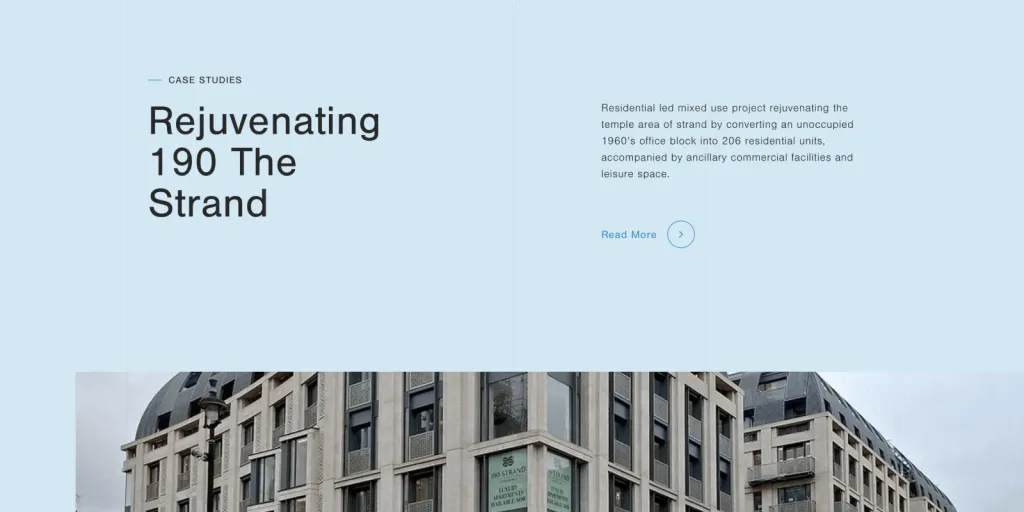
1. Використання негативного простору
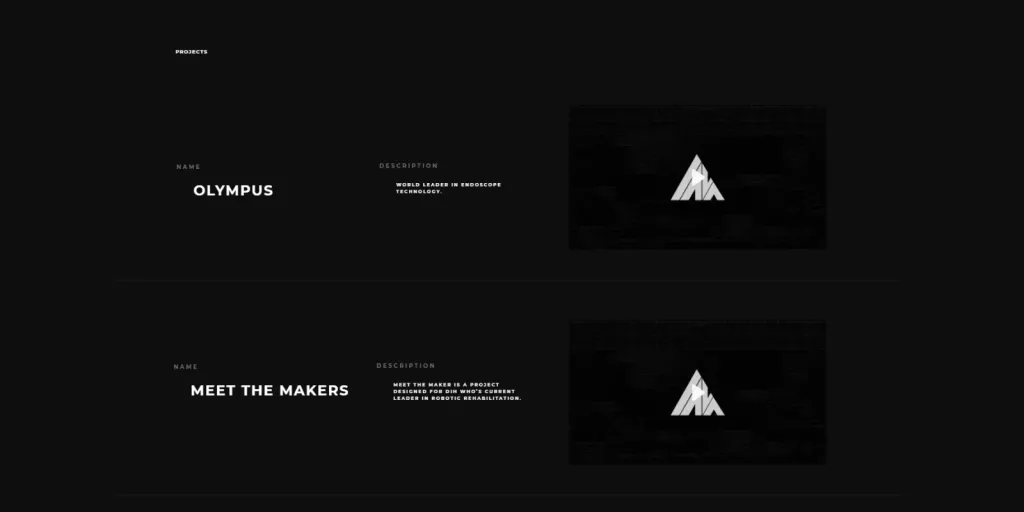
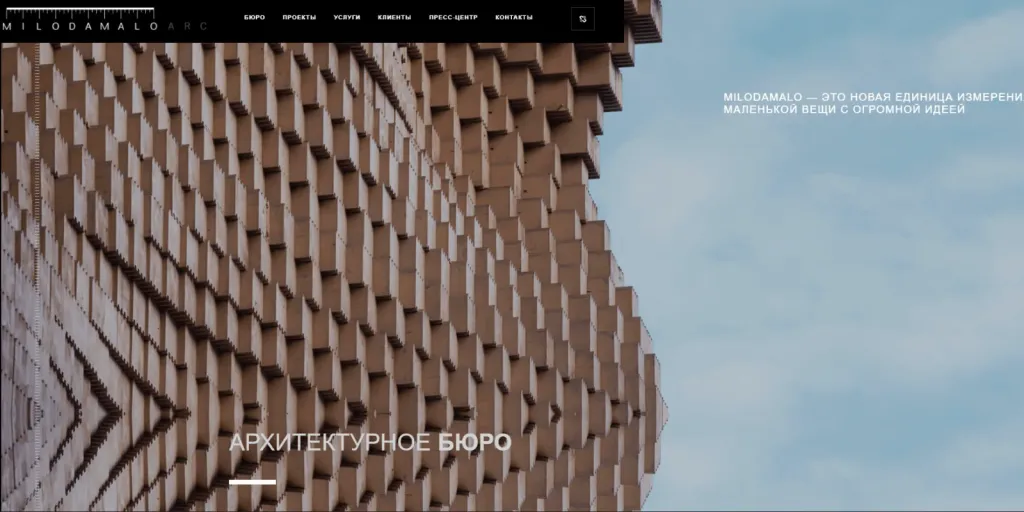
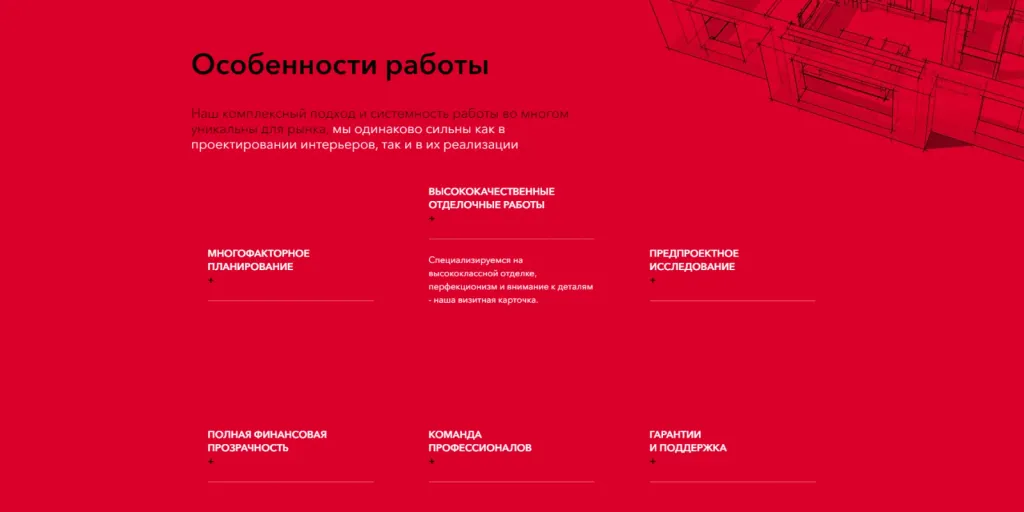
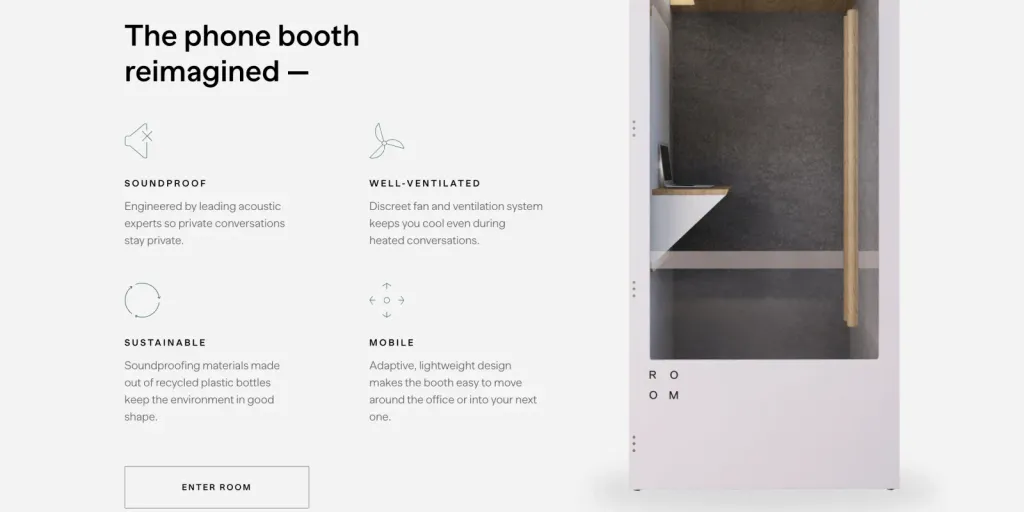
Одна з головних складових у мінімалістичному дизайні – негативний простір – порожній, нічим не зайнятий простір між елементами на сторінці. Його використовують для щоб сфокусувати увагу користувачів на змісті сторінки, спростити сприйняття контенту. Часто помилково вважають, що негативний простір це біле тло. Але це не так. Воно не завжди біле. Це може бути будь-яке порожнє повнокольорове тло.


2. Плоский дизайн та текстури
Мінімалізм стиль дизайну використовує плоскі текстури. Мета - позбутися зайвих деталей. Тривимірні ефекти, градієнти, тіні використовуються рідко. У плоскому дизайні все зведено до мінімуму – шрифти, іконки. Це естетично та функціонально.



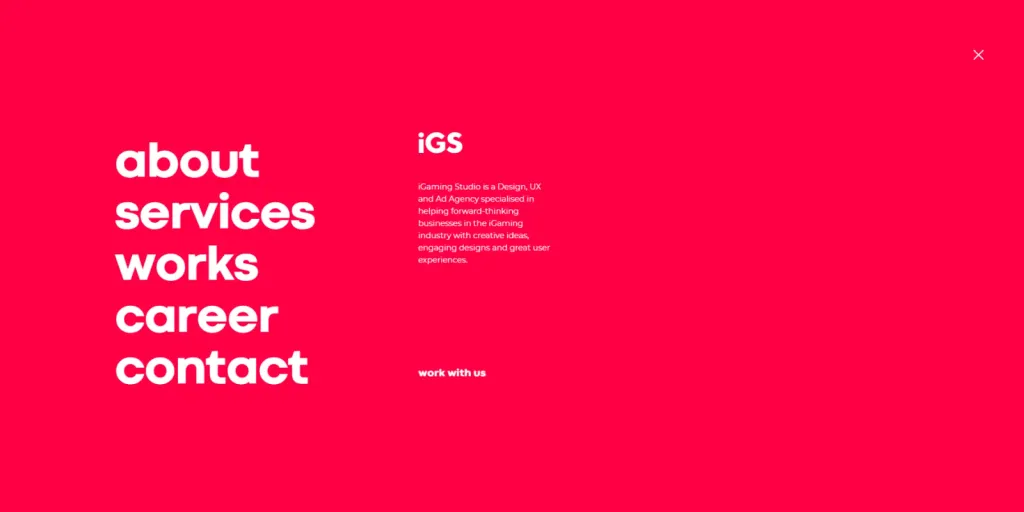
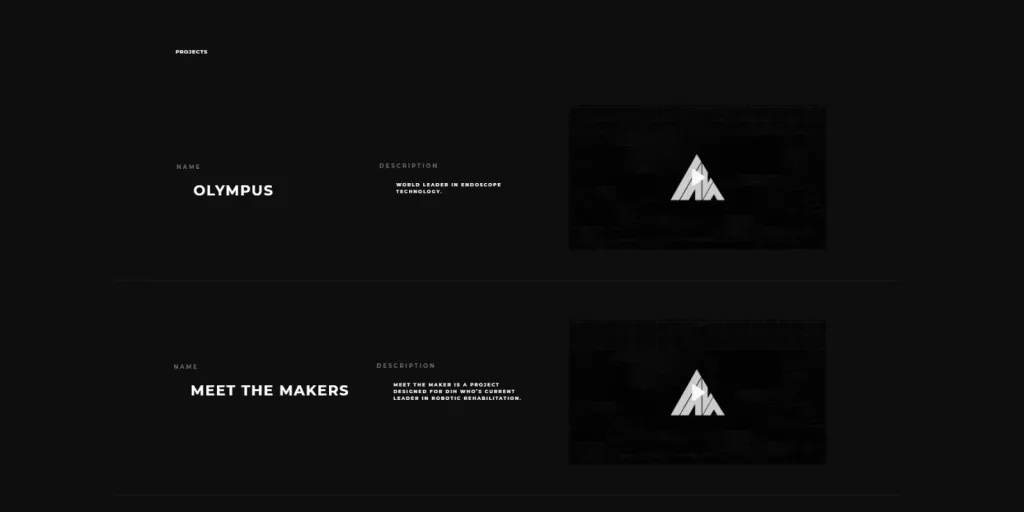
3. Монохромна палітра, мінімум кольору
Колір має здатність зробити візуальний акцент, але він також може відволікти користувача. Тому дизайнери, створюючи мінімалістичний сайт, часто вибирають обмежену палітру:
- монохромна палітра - один колір;
- використання двох кольорів;
- не більше трьох кольорів.



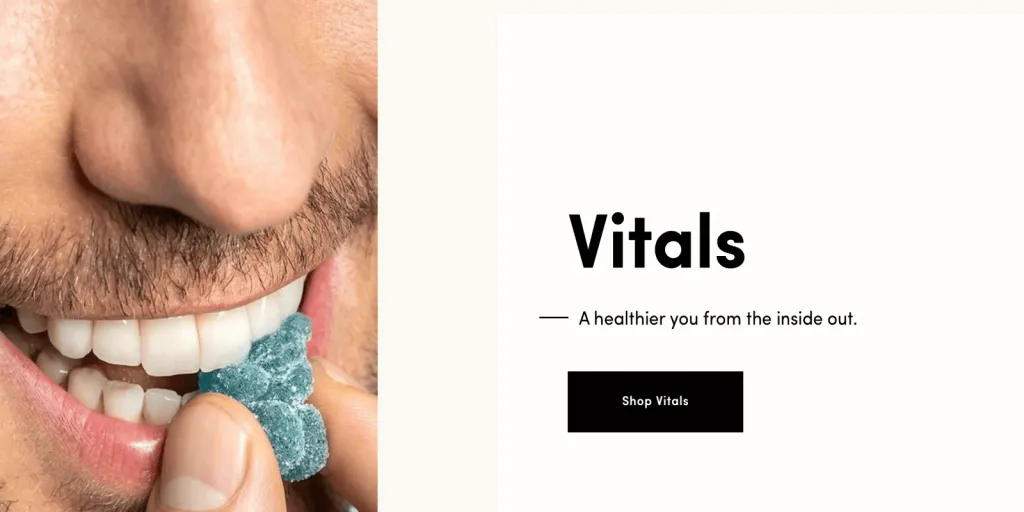
Насичений колір використовують, щоб зробити сайт привабливішим або звернути увагу відвідувача сайту на важливу інформацію, вивести на перший план зміст. Елементи, що виділяються, часто клікабельні. При цьому зображення можуть бути яскравими та яскравими.

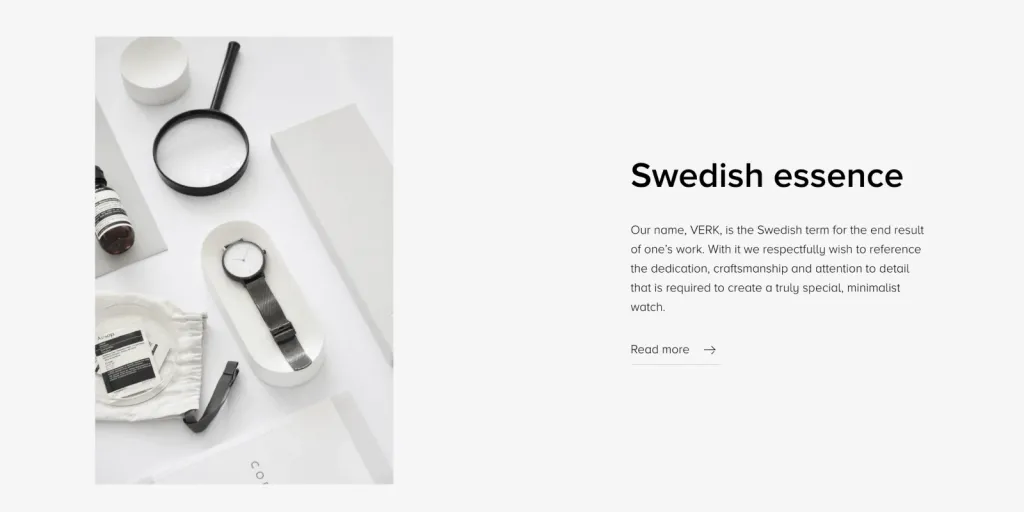
4. Фотографії та ілюстрації
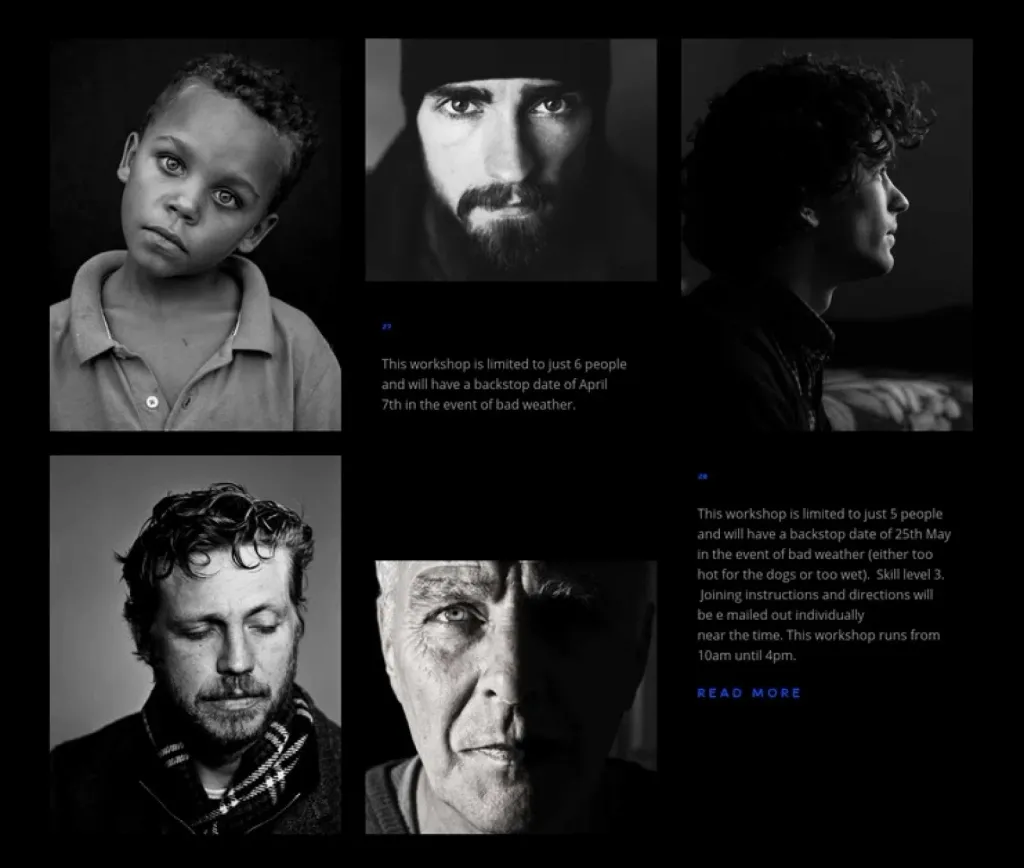
Фотографії та ілюстрації є важливими елементами дизайну в стилі мінімалізм. Вони можуть передати більше думок та емоцій, ніж слова. Але зображення, що використовуються, повинні відповідати принципам мінімалізму. Якщо фотографія або ілюстрація надто насичена деталями, то ефект зводиться нанівець.

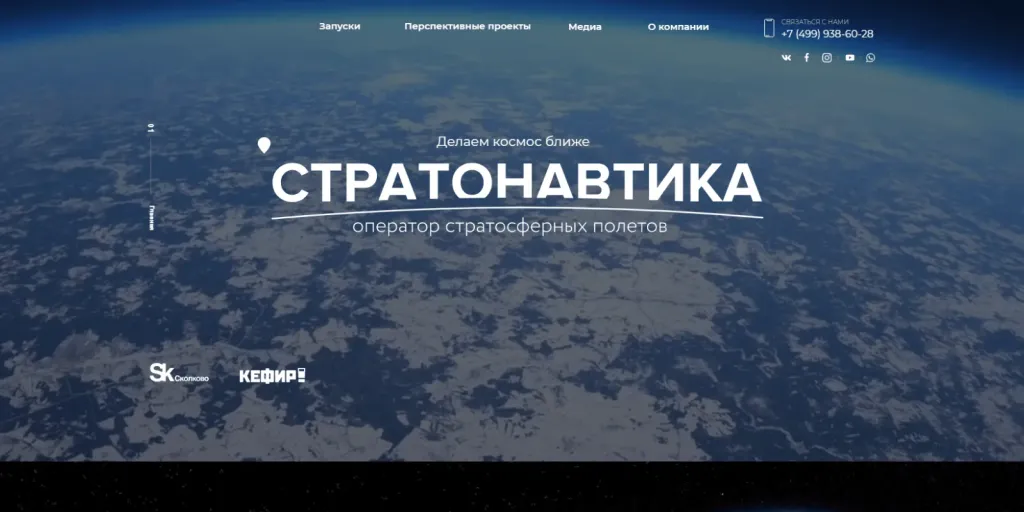
Також у мінімалізмі використовуються великі зображення або відеофон, хоча це суперечить ідеї мінімалізму: позбутися зайвого. Проте великі фотографії та відео часто з’являються на сайтах у стилі мінімалізм та їх використання як тло виправдане. Головна перевага такого рішення – позитивний вплив на сприйняття контенту. Але використовувати такі прийоми потрібно продумано і подбати про те, щоб вони не сперечалися з іншими елементами на сайті. З правильно підібраними зображеннями, мінімалістичний сайт не буде нудним.


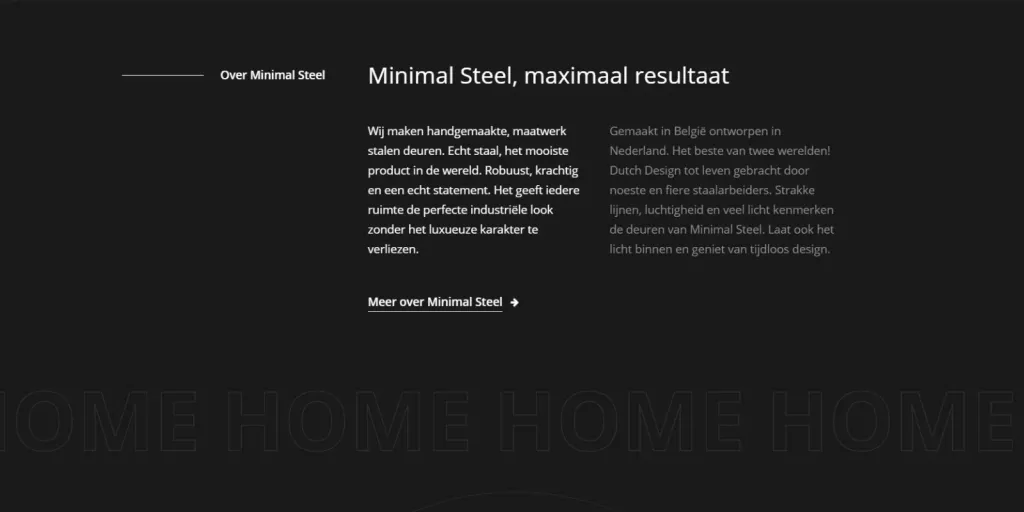
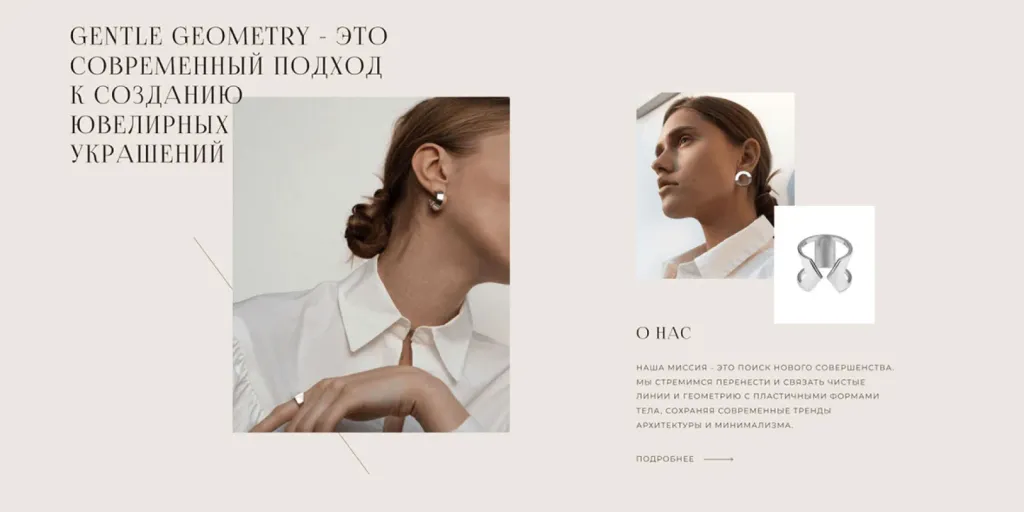
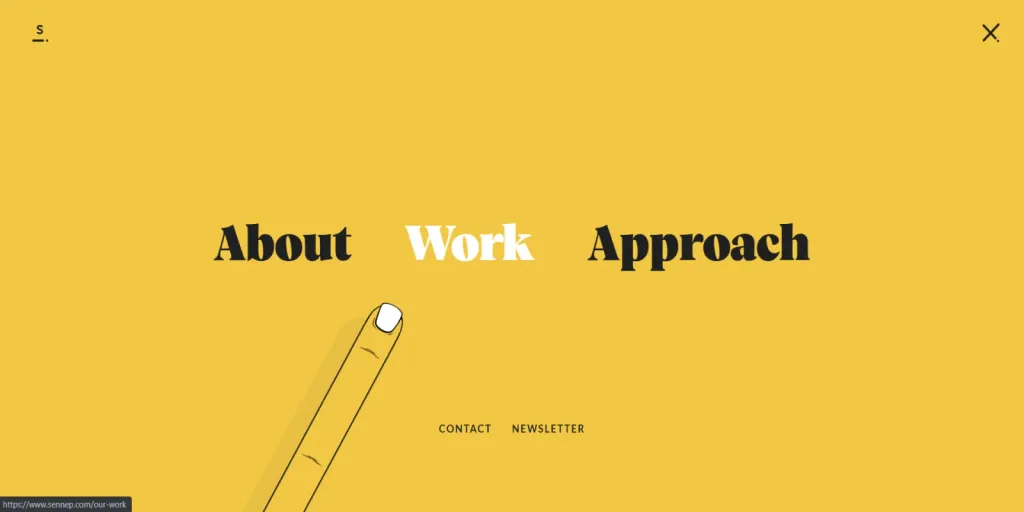
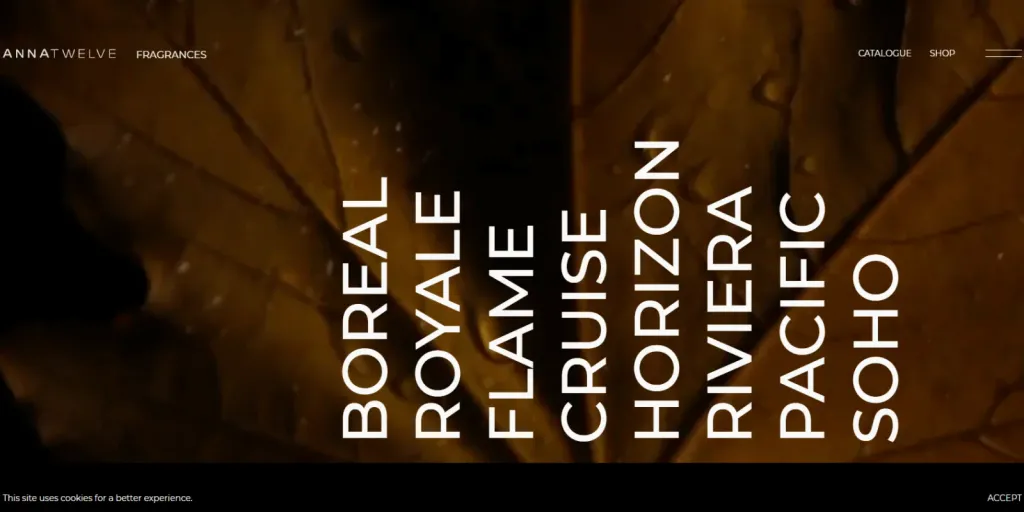
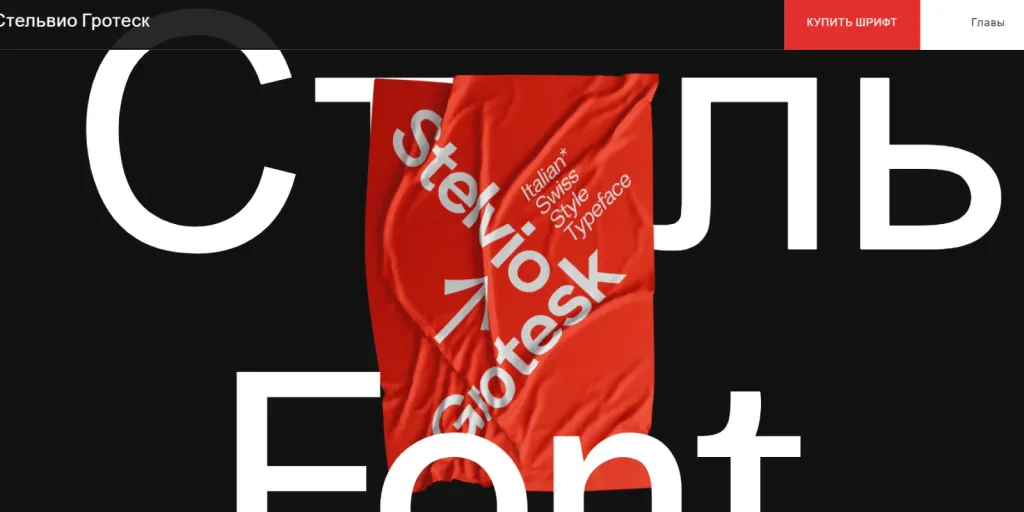
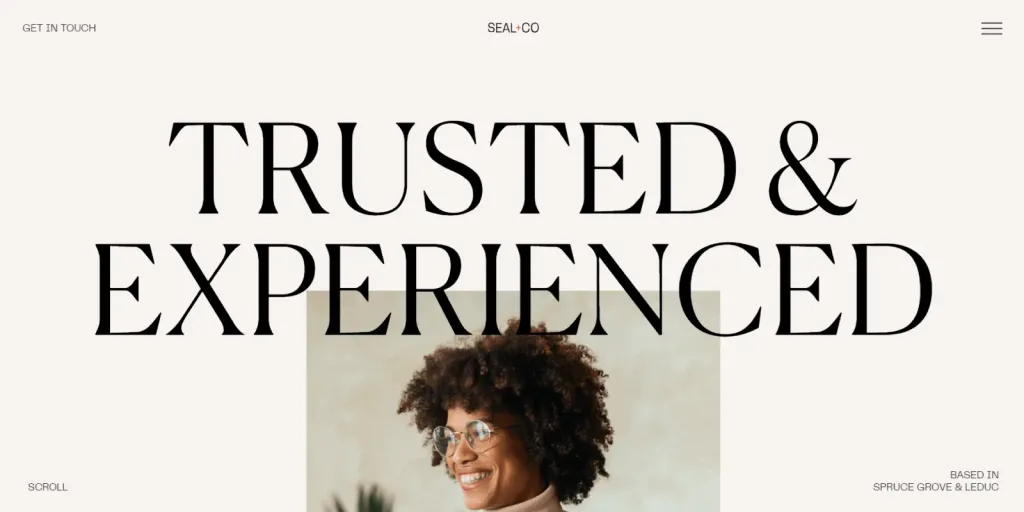
5. Ефектна типографіка
Мінімалізм це стиль, де контент на першому місці. Головне — правильно його оформити та подати.
Для дизайну в стилі мінімалізм часто використовують прості гротески — шрифти, у яких відсутні засічки. Такий текст виглядає просто та акуратно.

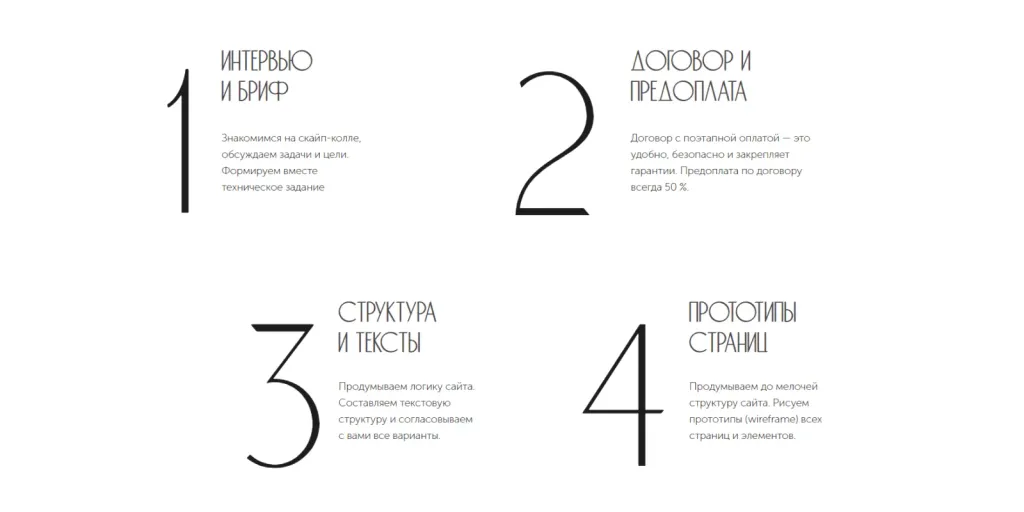
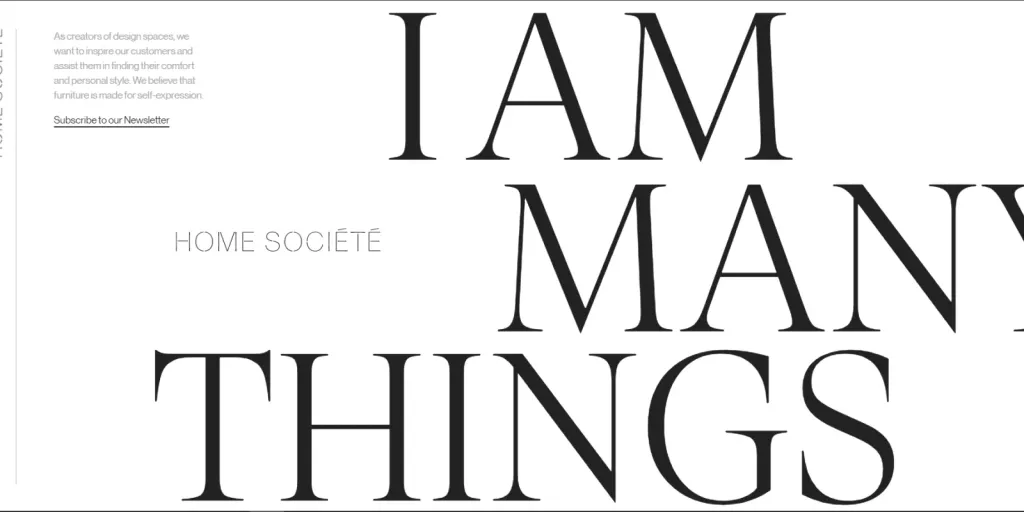
Добре в мінімалізм виглядають великі заголовки, окремі декоративні елементи у вигляді тексту або одного слова. Вони чудово передають сенс, не захаращуючи сторінку.


Блоки з текстом на сайті зазвичай містять мінімум інформації — лише корисний контент. У тексті підтримується принцип «зайвого нічого».

На сайті з мінімальним дизайном також зустрічаються рукописні шрифти та леттеринг. Вони також акцентують увагу відвідувача на важливих деталях, надають сайту ненудного вигляду.


Грамотно підібраною та складеною типографікою можна заповнити нестачу зображень, інших елементів, піднести сайт у виграшному вигляді. Різні варіації розмірів, насиченості шрифту, його зображення, допомагають користувачам зі сприйняттям структури тексту, його ієрархії.
Важливо! Смілива друкарня є доречною, коли текст містить важливу інформацію. Головне правило – не переборщити з кількістю. Між креативним, продуманим шрифтовим рішенням та текстом, що ріже око – тонка грань. Не впевнені в результаті – краще не ризикувати.
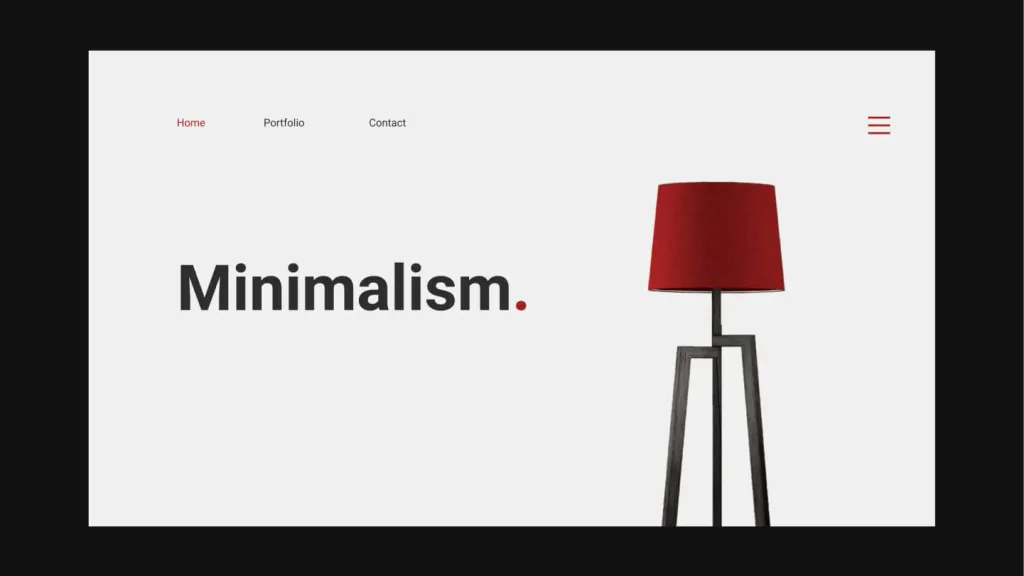
6. Контраст
Контраст між компонентами — ще один спосіб наголосити на важливому контенті, швидко донести думку до користувача.

Контраст – відмінний інструмент у мінімалістичному стилі. За допомогою контрасту, без особливих зусиль, можна вигідно обіграти простий елемент. Контраст – відмінний спосіб зосередити увагу глядача на основному вмісті сторінки.
Наприклад, це може бути великий чорний текст на кольоровому фоні або інше поєднання елементів, виділене за рахунок зміни розмірів, кольорів, текстур.
7. Сітка
У мінімалістичному дизайні зазвичай використовується модульна сітка. Також зустрічається дизайн з ієрархічною структурою або спрощений варіант - колонкова сітка.

Всі варіанти допомагають організувати контент у просторі, вигідно подати його на сайті.
8. Зрозуміла навігація
У мінімалістичному сайті юзабіліті на першому місці. Відвідувачеві простіше орієнтуватися, коли сайт не перевантажений елементами та деталями.
Мінімалістичний дизайн дозволяє користувачеві швидше адаптуватися, почуватися комфортно та впевнено на сайті.