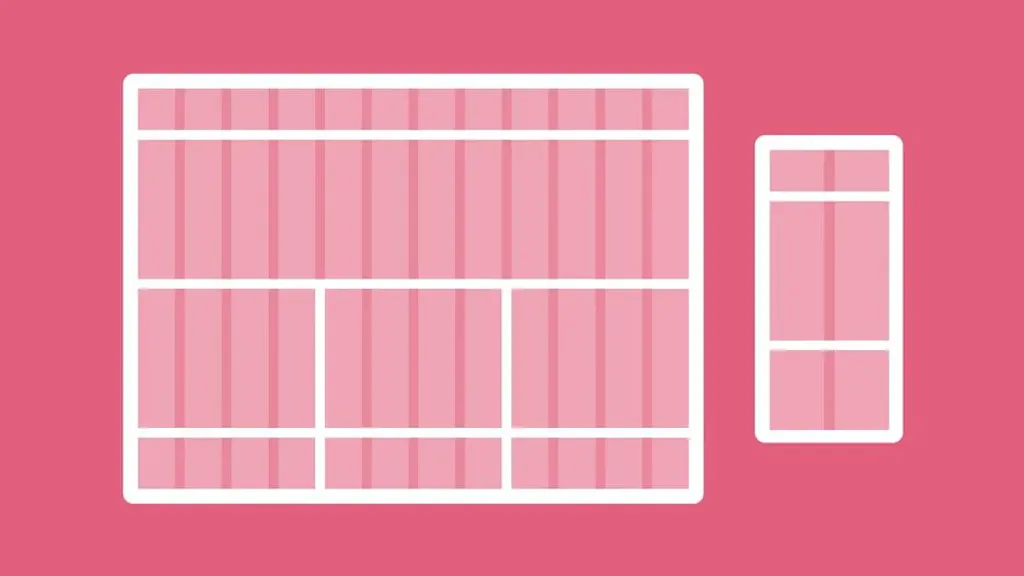
Модульні сітки в UI

Сітка і дизайн перших книг
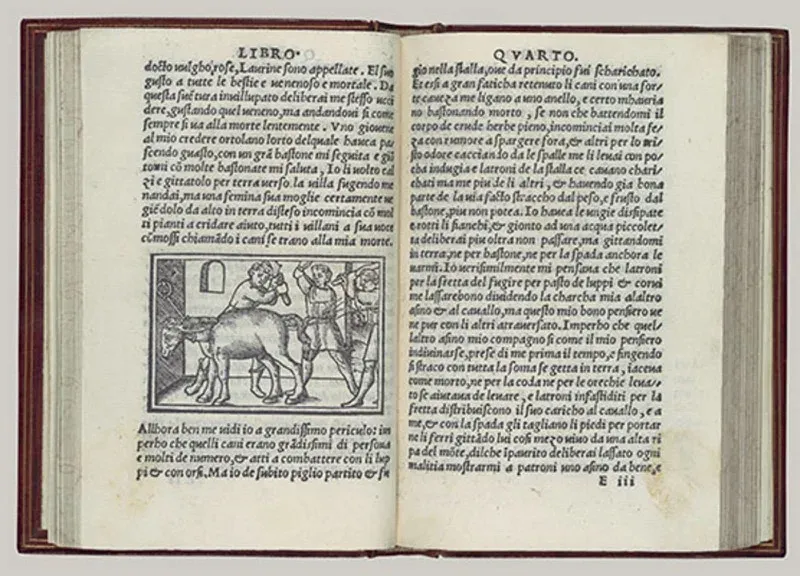
Сітки тісно пов’язані з типографією. Спершу сітки використовувалися для організації рукописного тексту на папері, а потім були застосовані для компонування манускриптів. З перших днів видання книг сітка допомагала дизайнерам формувати макети сторінок, щоб допомогти користувачеві з читанням.

Епоха ренесансу і гармонійний дизайн
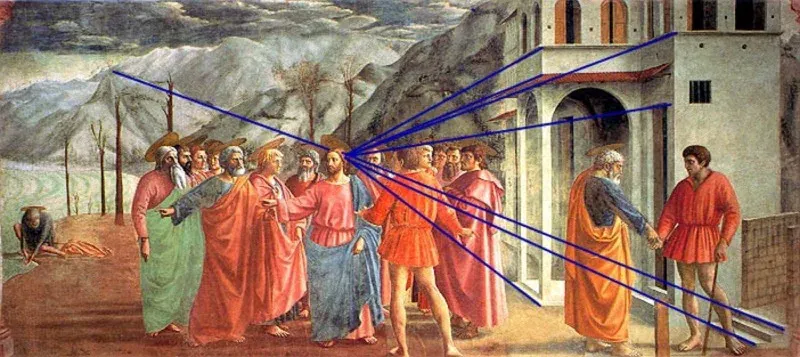
Картини епохи Відродження мали істотний вплив на розвиток систем сіток. Художники прагнули створити ідеальну геометрію, яка привела до центрованих і симетричних макетів полотна, що характеризує творчість художників того періоду.

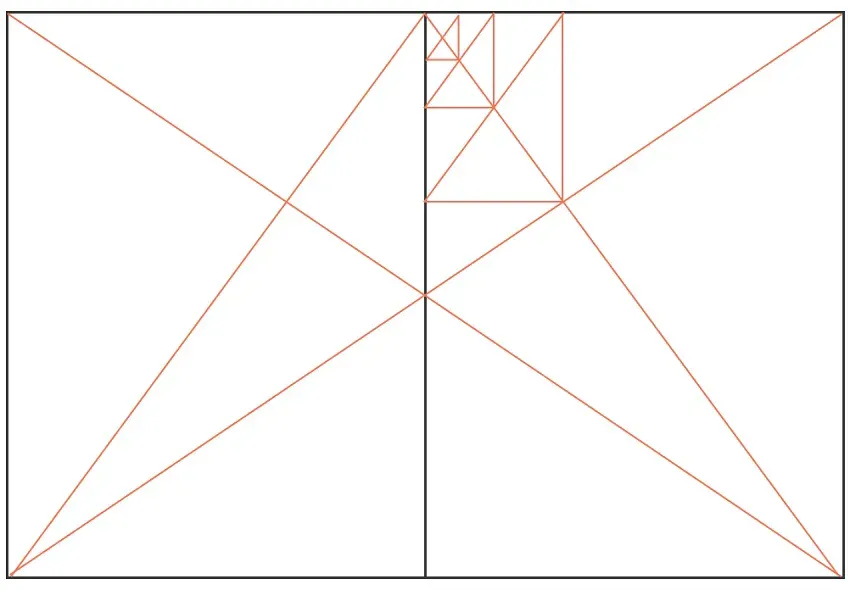
У XIII столітті французький архітектор Віллар де Оннекур у спробі добитися «гармонійного дизайну» створив схему. Вона об’єднала систему сітки з золотим перетином для створення макетів сторінок з полями на основі фіксованих коефіцієнтів. Ця техніка і досі використовується для створення збалансованих дизайнів, причому більшість дизайнерів друкованих книг і журналів використовують схему Віллара де Оннекура.

Схема Віллара де Оннекура залишається керівним принципом у дизайні друкованих об’єктів, таких як обкладинки книг. Вона показує, як знайти баланс, щоб створити елегантний вигляд.
Сітка і поліграфія
З початку книгодрукування (середина XV століття) до промислової революції (кінець XVIII століття) книга була основним друкованим продуктом. За рідкісними винятками шрифт зазвичай встановлювався в одну вирівняну колонку на сторінку і розміщувався симетрично.

Промислова революція і боротьба за увагу
Промислова революція ознаменувала початок масового виробництва. Зростання числа друкованих продуктів, таких як газети, плакати, листівки і реклама всіх видів, зробив дизайнерів друку затребуваними. Дизайнерам доводилося вирішувати дві проблеми: передавати різноманітні повідомлення різним групам людей і зберігати природну поведінку при читанні, а також не допустити конкуренції різних розділів за увагу читача.

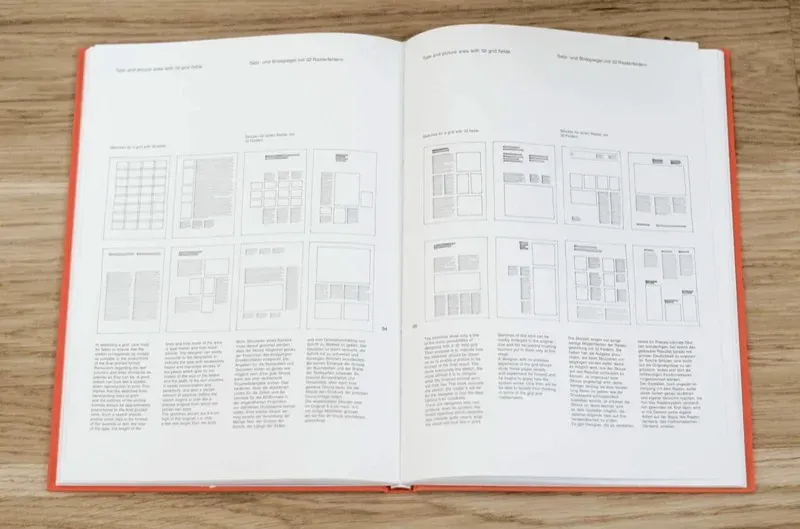
Швейцарська школа
Сітка, як ми її знаємо сьогодні, пов’язана зі швейцарською типографією. Під час Першої світової війни Швейцарія зберігала нейтралітет, вона стала місцем зустрічі творчих людей зі всієї Європи. Оскільки друковані публікації повинні були видаватися трьома офіційними мовами (німецькою, французькою та італійською), дизайнери потребували нової системи сітки, яка дозволяла б це робити. Друкарі, такі як Ян Чіхольд і Герберт Баєр, звернулися до модульного підходу. Вперше як динамічний компонент у дизайні макетів був використаний порожній простір, що призвело до розробки складних систем сіток.