10 принципів прототипування продуктів і послуг

Сформулюйте чіткі гіпотези про продукт та його користувачів, які ви хочете перевірити.
Складно показати цінність прототипування, якщо ви не знаєте, що хочете перевірити. «Створити прототип інтерфейсу, щоб показати приблизне положення блоків» — сумнівна інвестиція сил з точки зору майбутнього результату. «Пасажири метро зможуть легко купувати білети через кіоски самообслуговування» — гарна гіпотеза для перевірки. Бо навіть якщо вона не підтвердиться, прототип збереже багато часу та ресурсів, які могли піти на розробку головного рішення та його впровадження. А пасажирам ми запропонуємо зручний для них (а не для нашої команди) спосіб придбання білетів.
Скетч ≠ прототип.
Кілька статичних макетів з різними станами інтерфейсу — це ще не прототип. Якщо з їхньою допомогою ви не можете перевірити, як юзер використовує сервіс для вирішення завдання, — це просто набір скетчів. Робіть прототип інтерактивним.
Чим більше ітерацій, тим краще.
Вартість внесення змін у продукт зростає з часом нелінійно. Тому на ранній стадії проєкту потрібно перевірити якомога більше варіантів і відкинути неробочі рішення, поки це дешево. Дизайнерам властиво закохуватися у свої ідеї. Важливо витрачати мінімум часу на їх ітерацію та бути готовими зізнатися собі, що рішення неробоче.

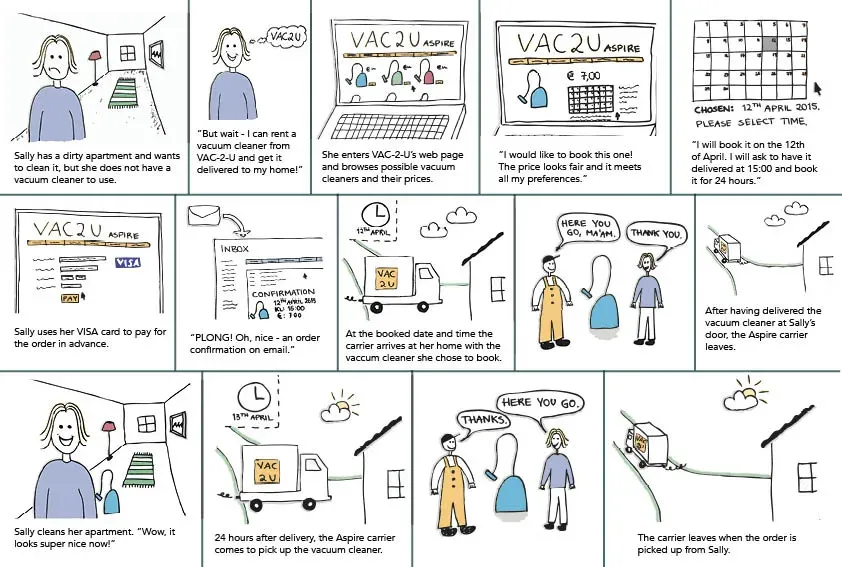
Найдешевший спосіб перевірки гіпотези — сторіборд.
Взаємодія користувача з сервісом має формувати історію, за якою цікаво спостерігати. Сторіборд — це послідовність кадрів, кожен з яких відображує крок користувача на шляху до розв’язання задачі. Якщо у вас не виходить на папері розповісти історію про проблему та її розв’язання, немає сенсу рухатися далі.

Прототип — це не обов’язково набір сірих блоків в Axure чи InVision.
При виборі інструментів прототипування, потрібно відштовхуватися від гіпотез для перевірки. Для тестування інтерактивних форм можна використовувати таблиці з формулами в Excel чи Google Таблиці. Для прототипування точок контакту з цифровим сервісом підійдуть інструменти на кшталт Tilda чи Readymag. Для швидкого моделювання фізичного контексту буде доречним конструктор Lego. Для повнорозмірного моделювання фізичних точок можна взяти картонні коробки від побутової техніки. Для деталізованих прототипів простору підійдуть модульні меблі з IKEA.
Використовуйте готові продукти для перевірки гіпотез.
-
щоб перевірити, чи зручно кухарям користуватися екранами для обробки замовлень на кухні, можна використати дошку в Trello, відкриту на планшеті;
-
щоб перевірити, чи допоможе мобільний додаток консультантам давати кращі рекомендації щодо вибору товару, вони можуть відкрити на мобільному девайсі інтернет-магазин чи сервіс порівняння цін;
-
щоб перевірити, чи будуть співробітники використовувати базу знань, не потрібно створювати спеціальний додаток, для початку досить завантажити кілька документів у Google Drive.
Не варто деталізувати прототип більше, ніж це потрібно для перевірки гіпотез.
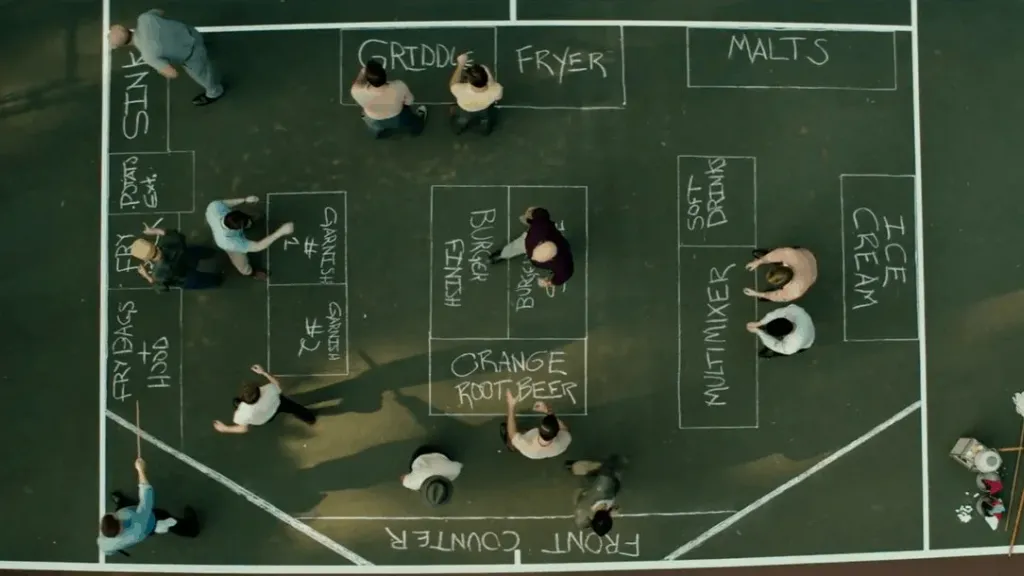
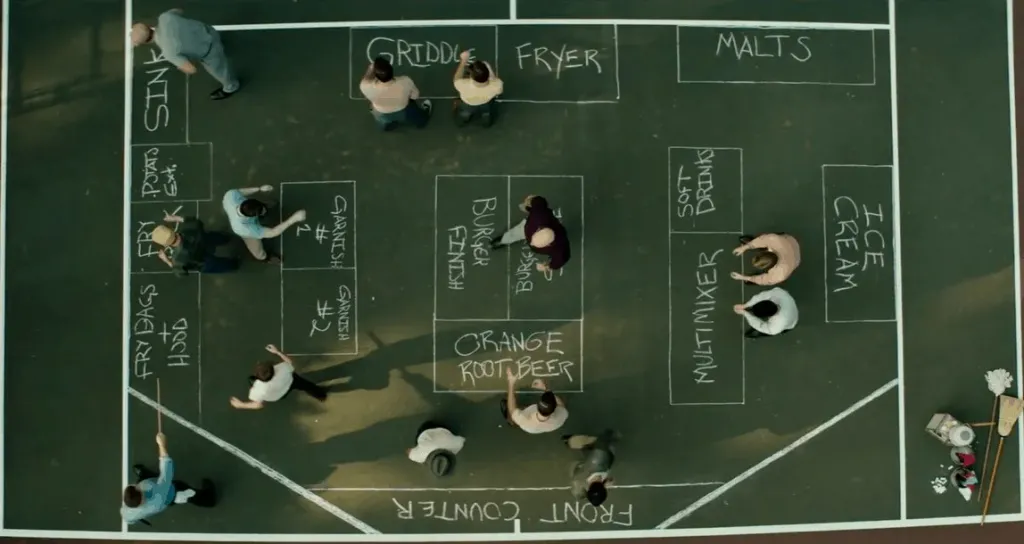
Важливо розподіляти гіпотези на ті, що стосуються бізнес-процесів та користувацького досвіду. При перевірці гіпотез, спрямованих на покращення UX, деталізація прототипу дійсно допомагає знайти кращі методи розв’язання задач користувача. Для перевірки гіпотез бізнесу часто досить низької деталізації. Проєктування процесів кухні McDonalds відбувалося не тенісному корті, де крейдою були розмічені функціональні зони. Учасники процесу виконували типові дії виготовлення бургерів та молочних коктейлів. Так вдалося створити зонування, завдяки якому приготування їжі займало мінімум часу, а співробітники не заважали одне одному.

Не варто автоматизовувати те, що можна перевірити вручну.
Коли Тоні Шей запускав інтернет-магазин Zappos, він хотів перевірити, чи готові користувачі купувати взуття в інтернеті. Замість того, щоб закупати взуття та замовляти розробку інтернет-магазину, він сфотографував взуття з найближчого взуттєвого магазину та розмістив список доступних моделей на вебсторінці. Коли надходило замовлення, він особисто йшов у магазин, купував потрібну модель та відправляв клієнту. Так Тоні отримав цінні знання для запуску повноцінного інтернет-магазину. Він зрозумів, як люди купують взуття в інтернеті, що для них важливо в процесі замовлення, та зекономив багато часу й ресурсів.
Тестуйте, а не валідуйте прототипи.
Повторюйте собі, що ви перевіряєте, а не валідуєте прототип. Несвідомо ви будете шукати причини для підтвердження своїх припущень. Потрібно бути готовим до того, що гіпотези не підтвердяться, і доведеться почати все спочатку. Для цього важливо бути відкритим до будь-якого результату.
Коли тестуєте прототип, залишайте мінімум місця для припущень і здогадок.
Ефект хибного консенсусу змушує нас проєціювати свій спосіб мислення на інших. Ми вважаємо, що краще за користувачів знаємо, як має бути. Але наскільки б експертною не була наша думка, найпростіша перевірка буде достовірнішою. Який з цих підходів здається надійнішим?
