8 типових помилок в UX дизайні мобільних додатків

Навіть корисні додатки з великим потенціалом не завжди мають успіх на ринку. Причина часто криється в погано спроектованому та незручному UX. Деякі створюються невеликими командами без UX фахівців і дизайнерів. У підсумку результати виходять далекими від ідеалу.
Хороша новина в тому, що більшість помилок – доволі типові. Знаючи суть найпоширеніших, можна уникнути більшості проблем. Отже, список з восьми, які краще не повторювати.
1. Непродумана архітектура і навігація
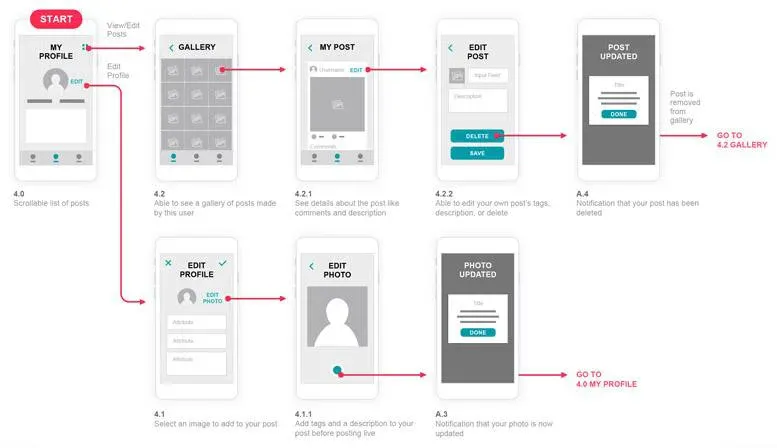
Як не можна побудувати будинок без креслень проекту, так не можна створити хороший UX-дизайн без скетчів і прототипів. Інакше доводиться перемальовувати елементи інтерфейсу і переписувати код лише з тієї причини, що з початку не врахувалася логіка роботи програми, сценарії поведінки користувачів і навігація.
Прототип повинен допомогти візуалізувати маршрут користувача всередині програми, а також схему їхньої взаємодії.

2. Складний і заплутаний інтерфейс
Закон Мерфі для мобільних додатків можна перефразувати приблизно так: «Все, що користувачі можуть неправильно зрозуміти, вони зрозуміють неправильно».
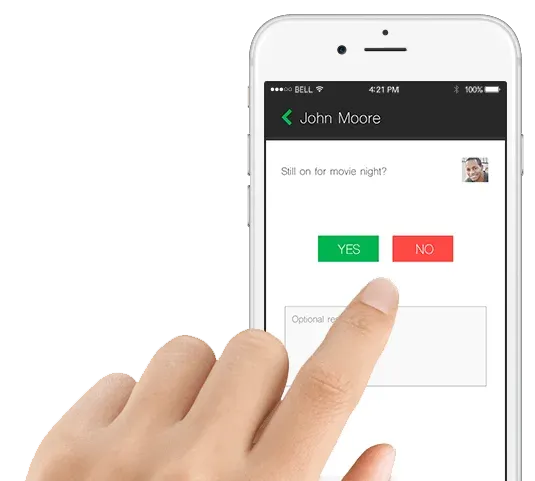
На практиці людині не заглибленій «у тему», буває складно зрозуміти те, що дизайнеру здається очевидним. Щоб уникнути цього, доцільно використовувати знайомі і загальновідомі символи в інтерфейсі. Символи, які ні з чим не сплутаєш і які викликають недвозначні асоціації.
Наприклад, зелений колір зазвичай асоціюється зі значенням «так», «вперед», «дозволити»; червоний, як правило, означає «ні», «стоп», «заборона»; іконка «+» – додати щось.
Намагайтеся уникати незрозумілих символів, які можна трактувати двозначно.

3. Відсутність послідовності
Ще одна поширена помилка – використання декількох різних шрифтів і колірних схем в одному стилі. Для користувача інтерфейс – це не те, за рахунок чого додаток виділяється на фоні інших розробок.
Немає необхідності робити іншими елементи інтерфейсу, які відповідають за звичні завдання. Простіше звикнути до одного стилю, а потім зрозуміти призначення решти елементів в інших місцях програми.

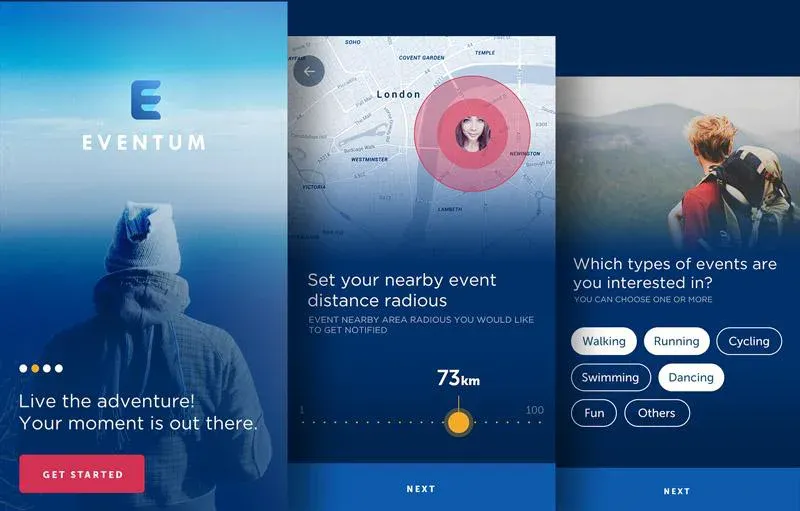
4. Поганий або відсутній Onboarding
Перше знайомство з додатком – найважливіше. Протягом цього часу формується певне відношення – чи вирішує він задачу, чи варто користуватися ним надалі. «Де?», «Як?» і особливо «Чому?» – питання подібного характеру виникати не повинні.
Onboarding – це система, в якій продумується послідовність екранів. Їх потрібно показувати користувачеві при першому знайомстві з додатком, з контекстними підказками по інтерфейсу. Існують різні види onboarding-процесу, які використовуються в залежності від завдання.
Розробники часто нехтують цим етапом і залишають користувача напризволяще, як тільки він встановить додаток. Важливо на самому початку все розкласти по поличках – взяти за руку і провести по всіх місцях у додатку, крок за кроком.

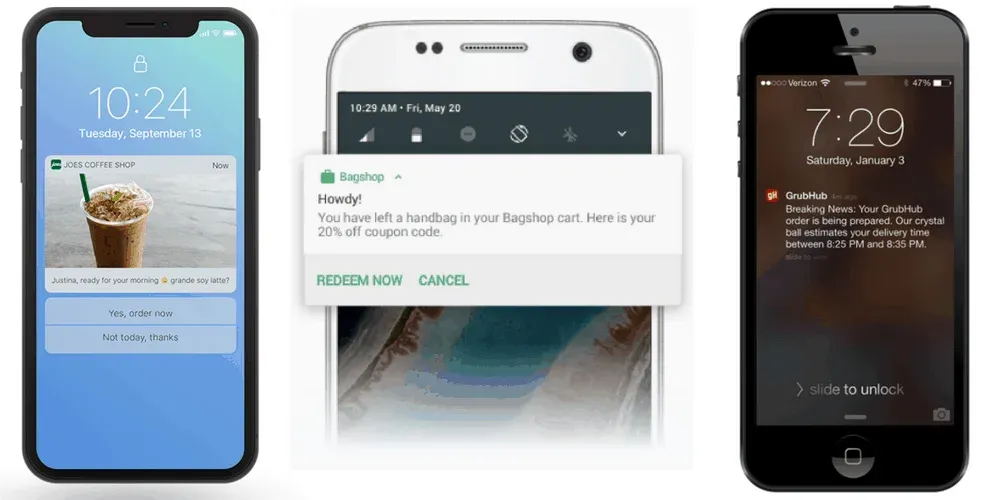
5. Нав’язливі повідомлення
Зловживання нотифікаціями – це як дуже докучливий знайомий, який ніяк не може зрозуміти натяків про зайнятість і неможливість зустрітися.
Навіть якщо сприйняття користувачем повідомлень позитивне – цілком можливий збій у роботі. Можлива відсутність синхронізації з пристроєм користувача. Ніхто не хоче читати знову і знову одні і ті ж повідомлення. Так само як і в розробці програмного забезпечення, хорошим тоном вважається не повторюватися.
Ще гірший варіант – безглузді повідомлення з рекламою та інші небажані розсилки. Лише у рідкісних випадках користувачеві реально цікаво дізнатися, що у вашій грі можна купити трьох нових персонажів.

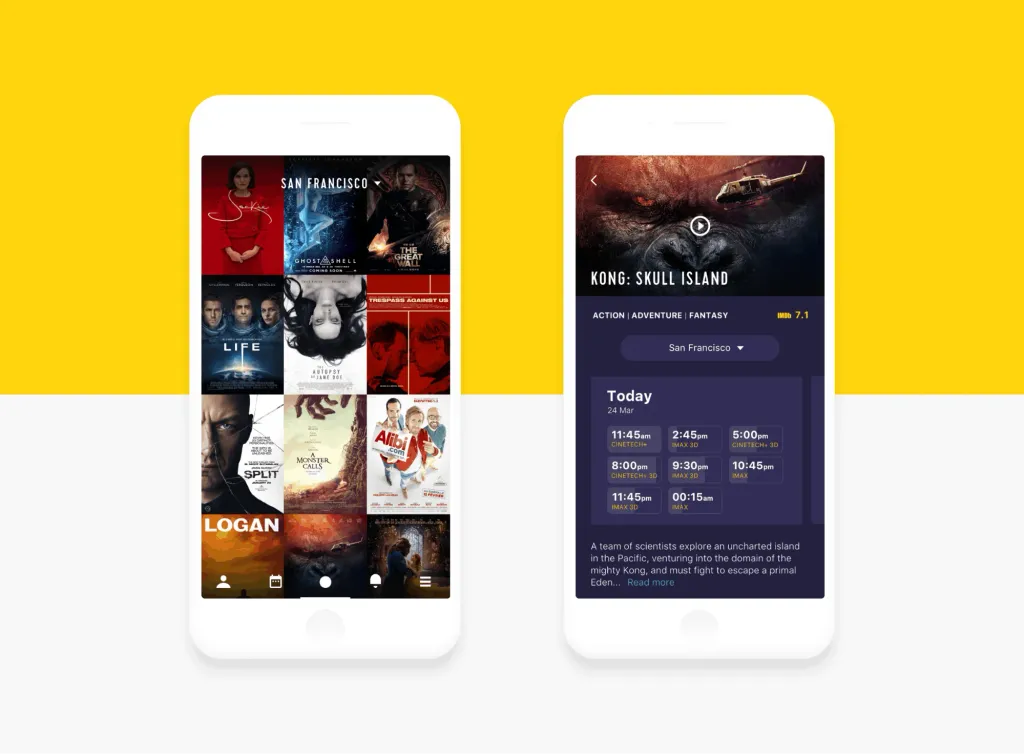
6. Коли дизайну занадто багато
Додавання унікального стилю або креативу ніколи не зашкодить. Але часто дизайнери занадто захоплюються. Схеми, тіні, присутність різних стилів можуть перетворити іконку або кнопку в сюрреалістичне або ж просто страшне зображення. Як колись сказав дизайнер Джо Спарано: «Хороший дизайн видно одразу, відмінний дизайн – непомітний».
Створюючи графіку, дизайнери часто забувають про свою місію: допомогти донести інформацію, не відволікаючи і не заплутуючи. Якщо ви хочете створити зручний інтерфейс – будьте простішими.
Як не дивно, найпоширеніша помилка, коли дизайнер думає, що все просто і зрозуміло, а користувач дивується і розчаровується. Це трапляється доволі часто.

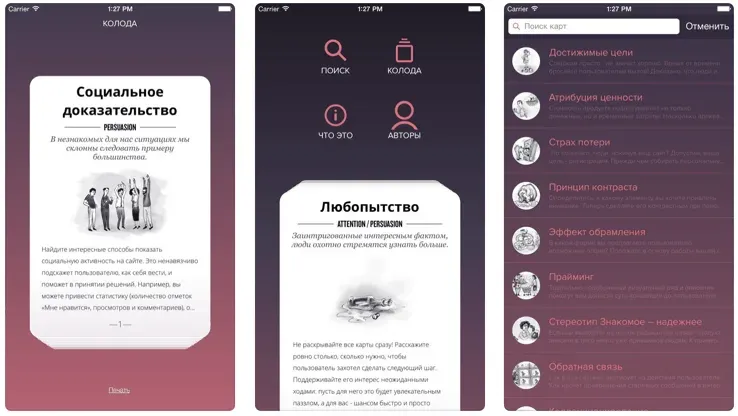
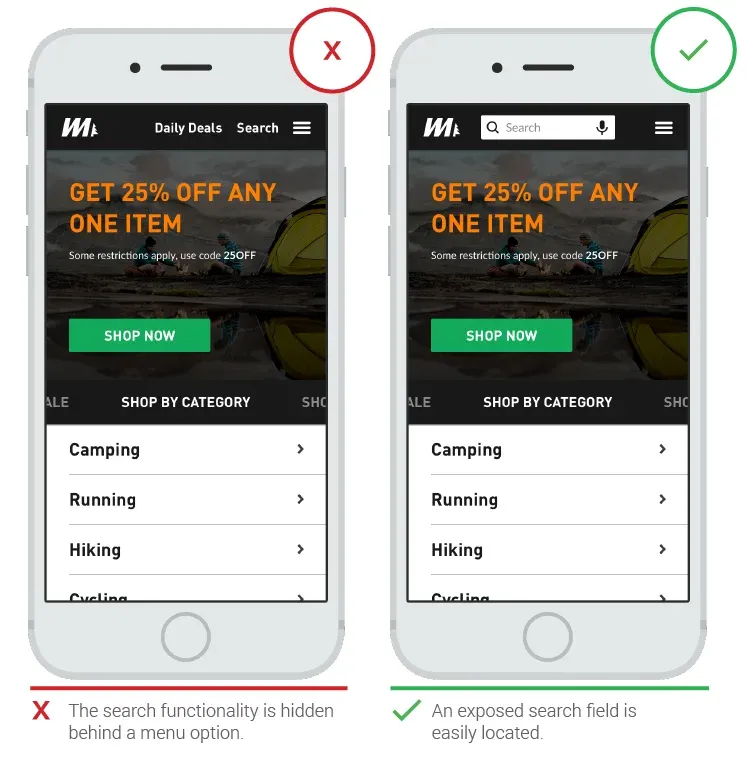
7. Відсутність внутрішнього пошуку
Відсутність контенту це неправильно. Однак, є речі й більш проблематичні. Наприклад, коли контенту і файлів занадто багато, а можливість пошуку по базі відсутня. Без інтегрованого внутрішнього пошуку, користувач у такому випадку просто беззахисний і легко губиться.
Проте, не всі панелі пошуку однакові. Іноді сторінка, заповнена неякісними результатами пошуку, без фільтрів, це практично те ж, що і відсутність пошуку.
Хороша вбудована опція пошуку може спростити життя користувачам і навіть згладити враження від деяких недоробок у загальному UX.

8. Невміння розставити пріоритети
У роботі над будь-яким дизайном важливо визначити найважливіші елементи для користувачів і вторинні, що вимагають меншої уваги. На жаль, багато дизайнерів не розуміють цього концепту. Як результат, доводиться стикатися з інформаційним безладом, де кожен компонент виглядає однаково.
Візуальна ієрархія – вельми ефективний концепт, що дозволяє зробити основні деталі помітнішими, так, щоб вторинні елементи не сильно кидалися в очі. Ви повинні визначитися, з якими об’єктами користувач буде взаємодіяти найчастіше, і виділити їх на фоні інших. Користуватися таким інтерфейсом буде набагато комфортніше.
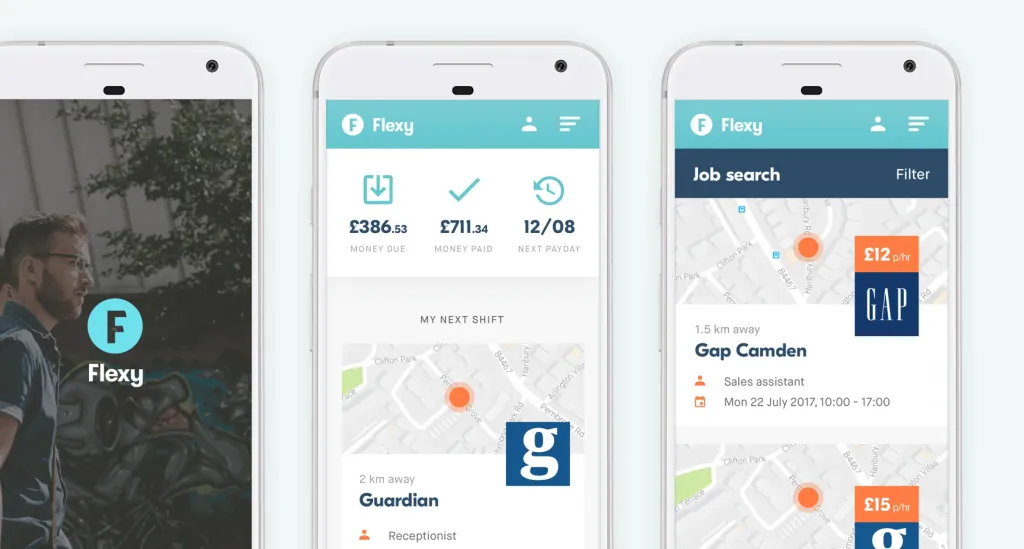
Огляд панелі з фінансовими даними був спроектований таким чином, щоб зробити його першим елементом, на який користувач зверне увагу.

Аналізуйте і працюйте над помилками
Помилки роблять усі без винятку. Не має значення, чи є ви крупним видавцем або ж незалежним розробником. Незалежно від масштабів діяльності компанії, основне правило залишається незмінним: чим більше тестувань і аналітичної роботи, тим кращим буде результат.
Якщо хочете зробити хороший інтерфейс, ви просто зобов’язані проводити порівняльний аналіз UX-дизайну, спираючись на передовий досвід і дані щодо поведінки користувачів. Так вам вдасться знайти і усунути наявні недоліки.
І пам’ятайте: якщо у розробника немає бажання приділяти достатньо часу UX – користувачі теж навряд чи захочуть витрачати час на розроблений додаток. Як правило, створенню дійсно хороших інтерфейсів передує кропітка і тривала робота. Але у підсумку вона винагороджується.
