Огляд трендів UX/UI дизайну

Технології та дизайн розвиваються стрімко. Тому я люблю періодично виринати з потоку щоденних завдань і озиратися по сторонах. Загалом тримайте мою подборочку свіжих трендів.
Тренди UI-дизайну та дизайну інтерфейсів
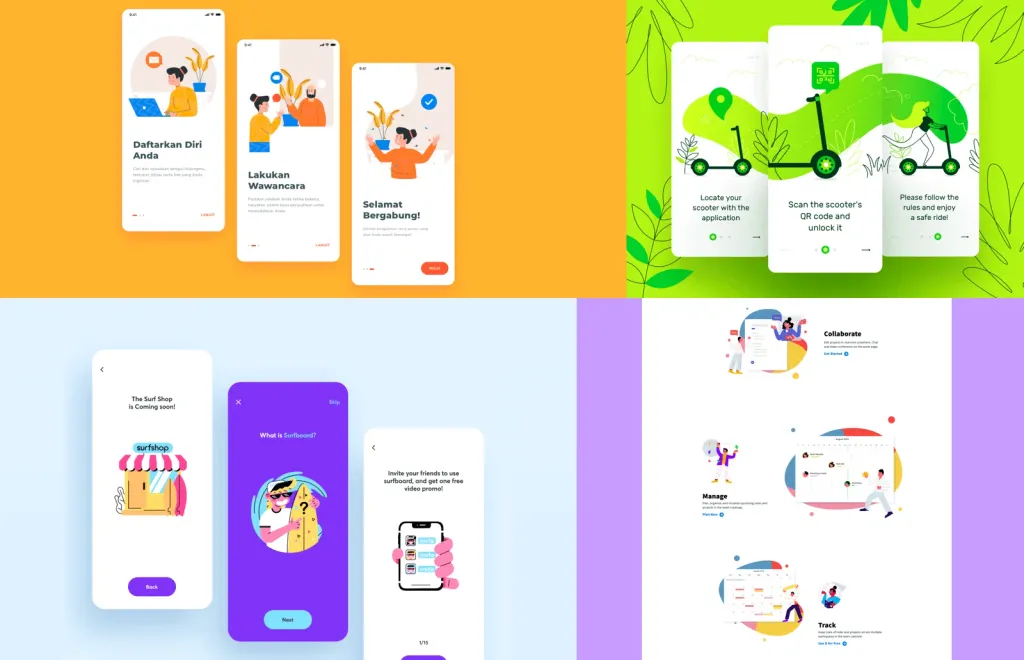
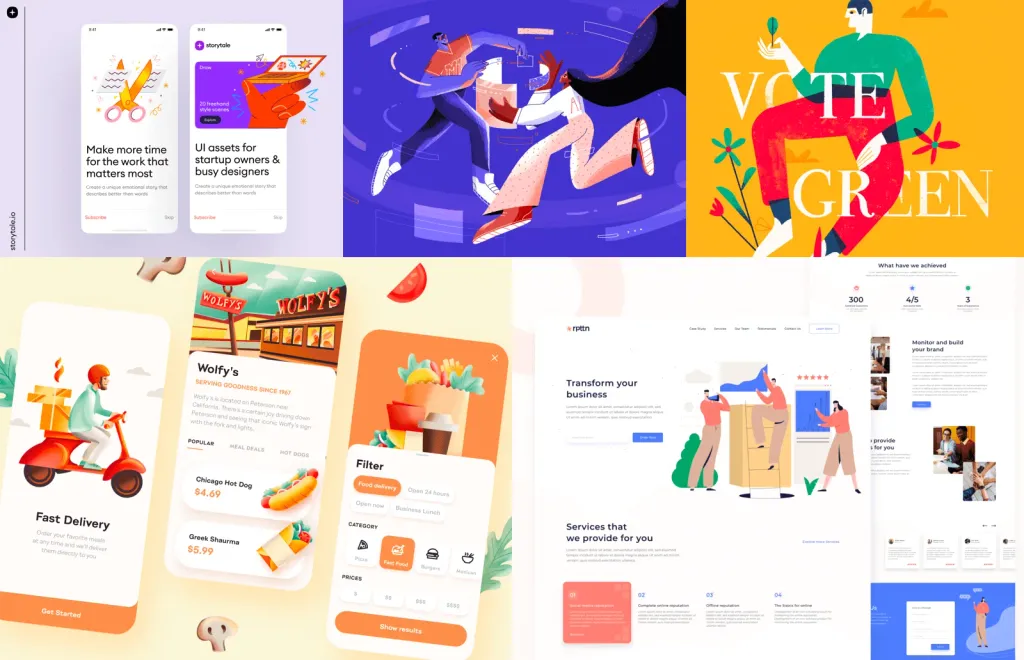
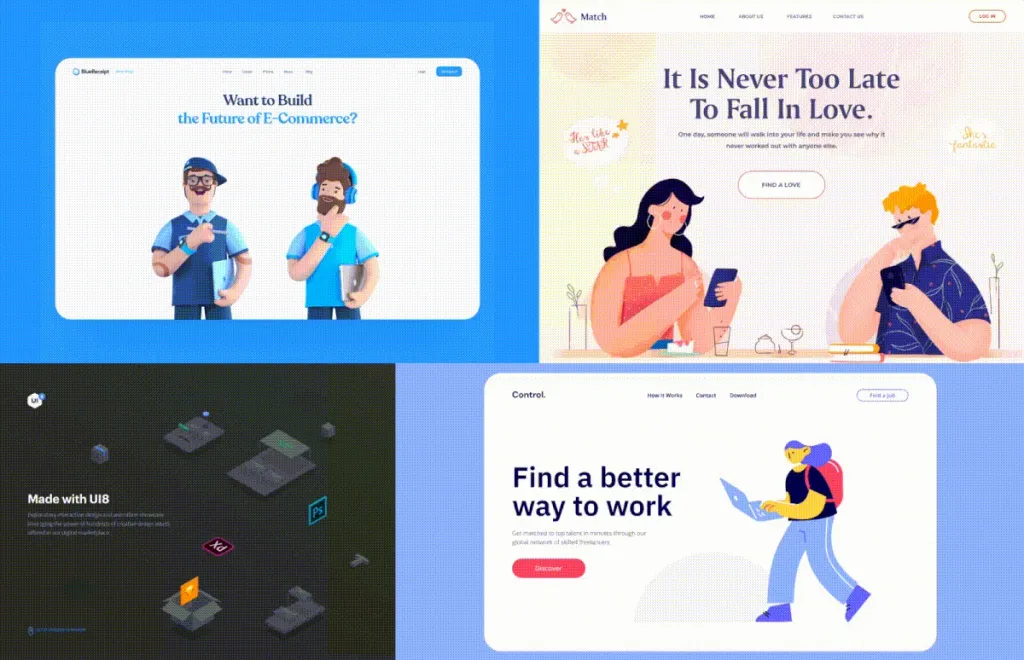
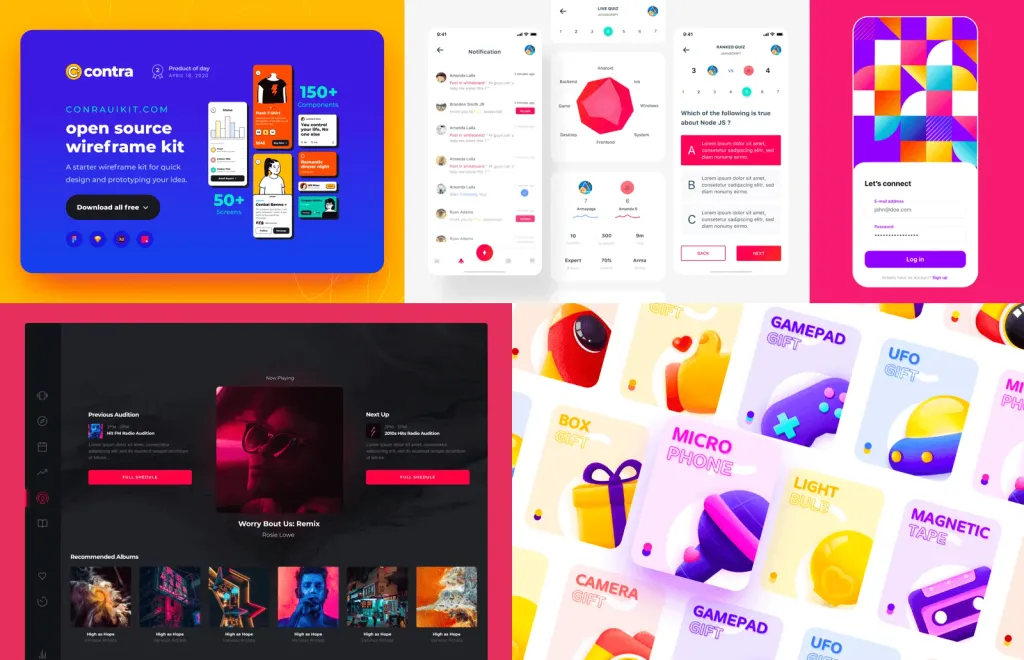
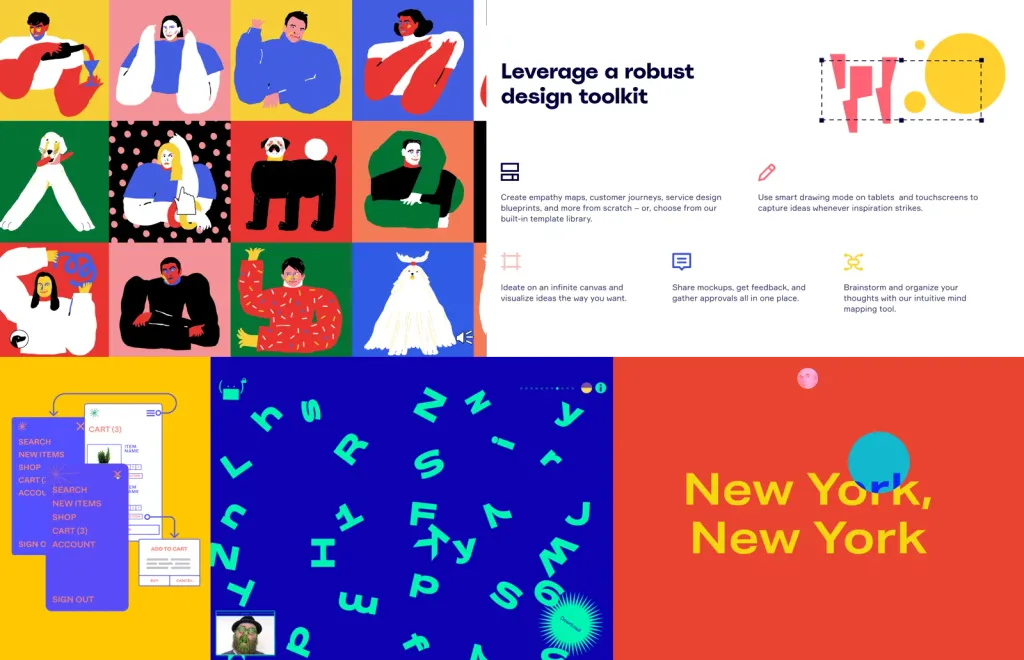
Ілюстрації
Ілюстрації продовжують стрімко поширюватися в інтерфейсах. Особливо популярні ілюстрації намальовані руками в Procreate за допомогою Apple Pencils. Ця парочка вже в 10 раз прискорила процес створення унікальної графіки з характером. Тепер ви можете без зайвий метушні, максимально природним способом створити ефектну роботу і підкреслити унікальність бренду. Особливо гарні такі ілюстрації в статтях і онбордінг-сценаріях.

Анімація і дизайн руху
Моушн-дизайн в інтерфейсах і стильна анімація особливо гарні коли підкреслюють технологічність і дружність додатки. З ними будь-який софт відчувається приємним для очей, спритним у вирішенні завдань і зробленим професійно. Крім анімації в інтерфейсах, є ще точка докладання Моушн в живих відеосценках на сайті і в онбордінг-сценаріях. Такі сценки допомагають показати продукт в розпал роботи або розповісти історію про користувача продукту з метою викликати відгук і привести до реєстрації. Тобто анімації у всіх проявах веде до збільшення метрик додатки (реєстрацій, покупок, підвищує залученість), а значить вона все ще буде в тренді.

Ефекти при Скроллі
Так, це не нова фішка, але все ще дуже популярна. Штука виглядає дуже ефектно, допомагає залучати користувача в вивчення матеріалу, привертає увагу, тому дуже популярна в дизайні веб-і мобільних додатків.

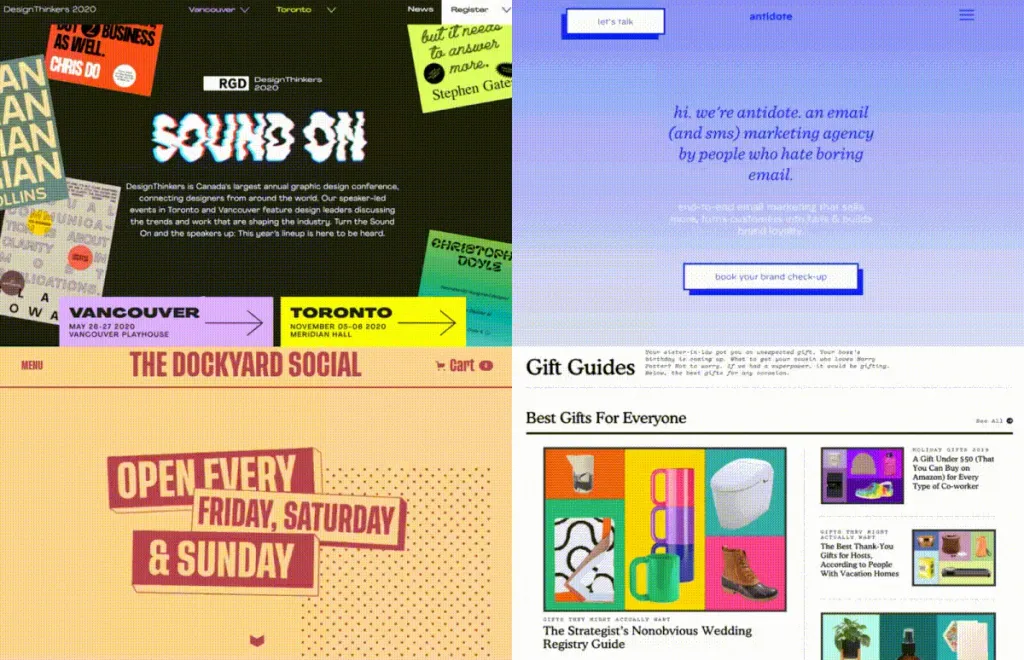
Ретро
Ретро-стиль зі світу кіно і мистецтва проник навіть в світ призначених для користувача інтерфейсів. Що поробиш, клієнтам подобається.

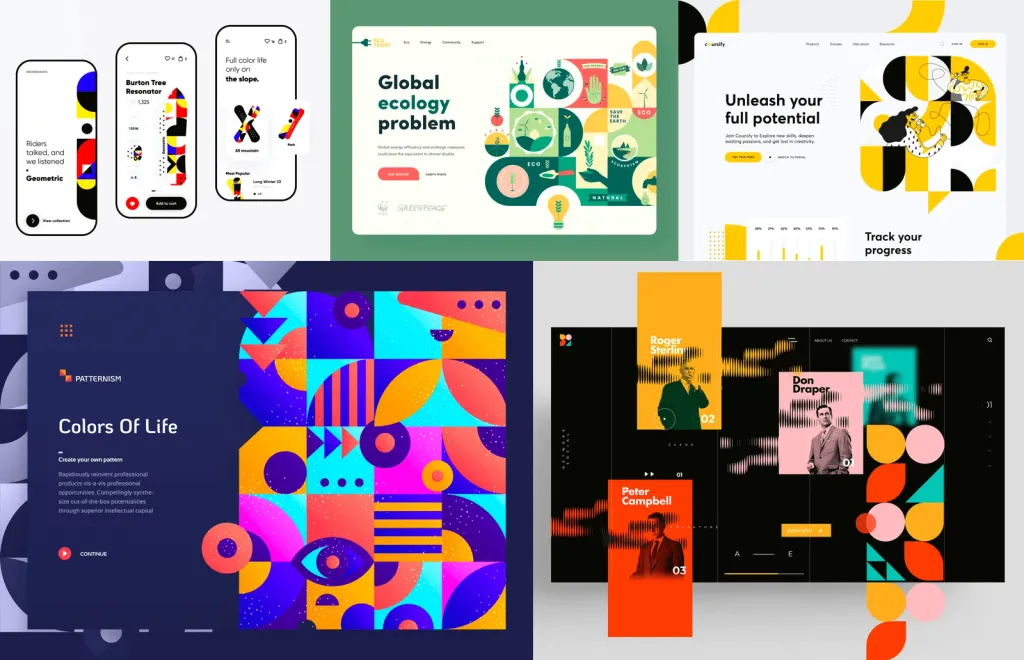
Помітні кольори
Помітні кольору ще тримають планку, але приглушені спокійні тони їх звичайно тіснять. Особливо популярні помітні поєднання на промостраніцах. Рекомендую спробувати, як підвернеться відповідний проект!

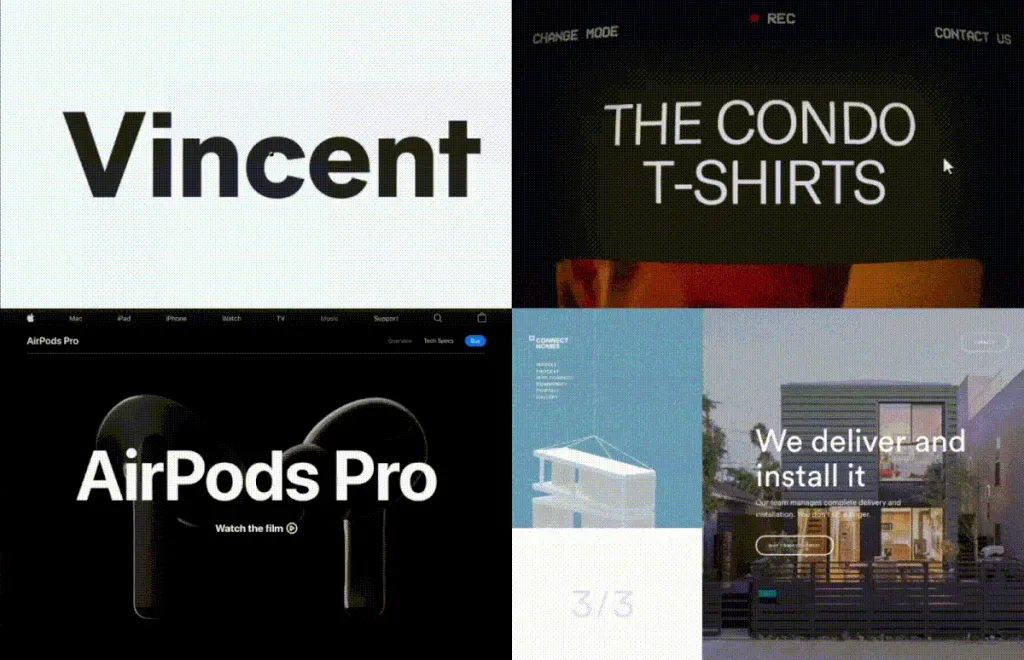
Креативні шрифти
Дуже популярні в веб-дизайні. Дизайнери на сайтах просто відриваються в цьому плані. Стандартні шрифти, звичайно, вже не годяться для вираження характеру бренду. А шрифти Open Sans, Lato, Roboto вже давно пішли в додатки і там допомагають дизайнерам забезпечувати принцип доступності до можливостями додатки з будь-якого екрану і будь-якого пристрою. Але на сайтах, важливо брати зухвалі і запам’ятовуються шрифти, працювати на брендинг. Крім того, шрифти хороші якфон з додатковою комунікацією, так і в якості посилення основного послання.

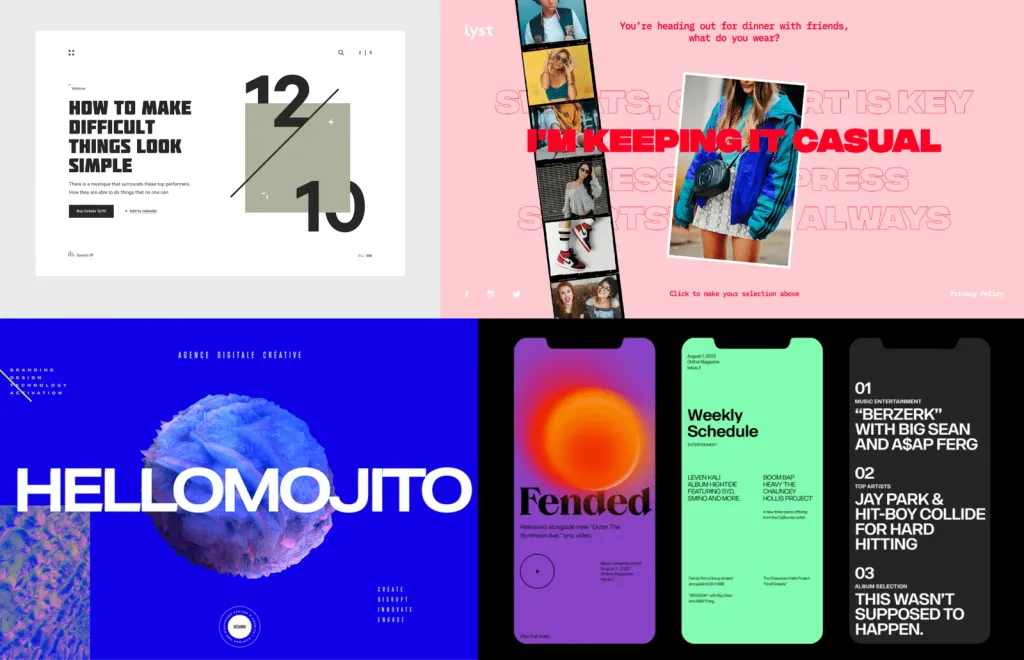
Графічні образи в стилі Баухаус
Часто встречается в веб-дизайне. Веб-дизайнеры видимо решили серьезно вдохновиться Баухаузом. Отличительные черты Баухауза прямые и ровные линии, строгие геометрические формы, а также отсутствие отвлекающих и нефункциональных деталей. Графические узоры Баухауза хорошо сочетаются с фотографиями, жизненной графикой и иллюстрациями и вполне дельно смотрятся как самостоятельные графические решения.

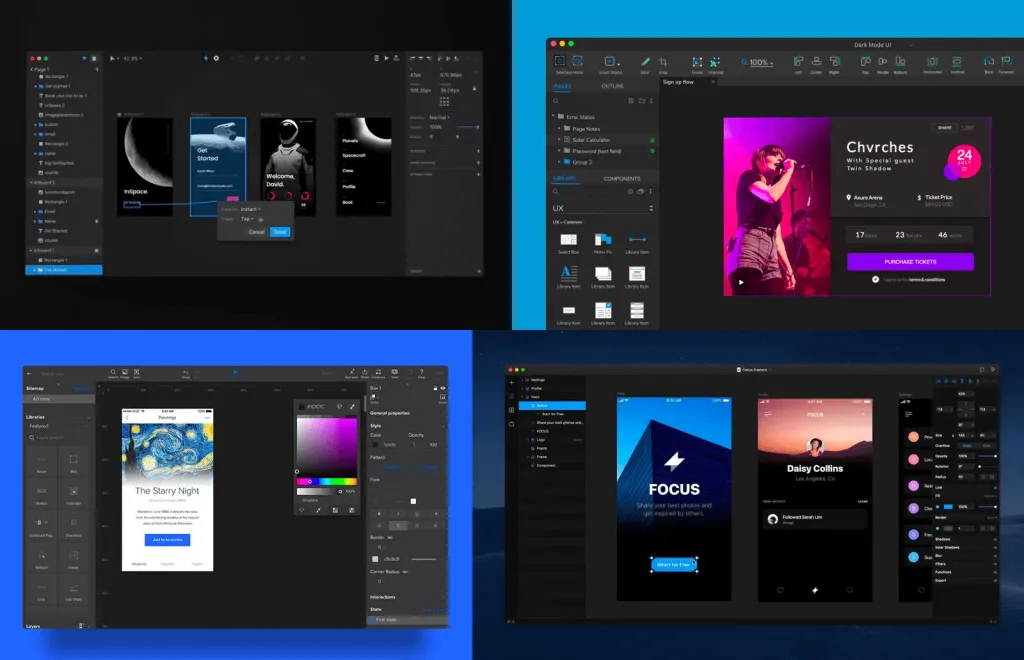
Темна тема vs Світла тема
Здається, темна тема стала вже класикою. А перевірити дизайн-систему на роботу в темному режимі вже стало стандартом в дизайні мобільних додатків. Що цінують користувачі в темній темі? Зменшення напруги очей і зниження споживання батарей на смартфонах і планшетах.

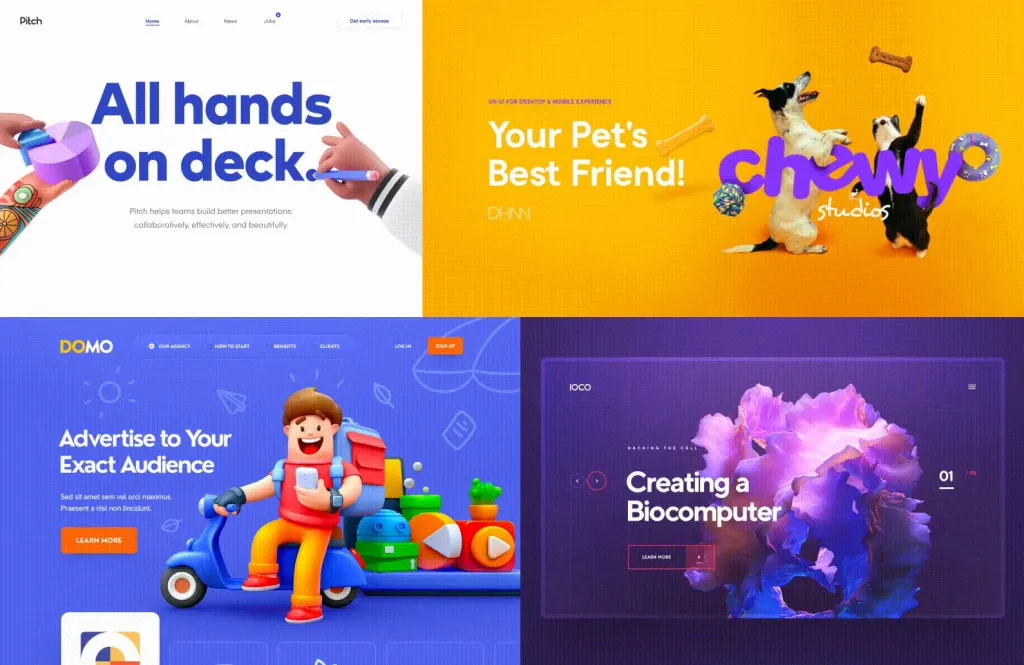
3D
У боротьбі за увагу користувача дизайнери шукають все нове, активно пробують свіжі рішення. Поки конкуренти плоскі, дизайнери накочуються 3D з метою викликати відгук і підвищити конверсію. 3D можна зустрітися як в статиці, так і в динаміці. На зорі 3D в інтернеті на сайтах частіше зустрічалися абстрактні і геометричні композиції, а зараз вже це роботи професійних ілюстраторів, тільки в 3D.

Бруталізм
Подивіться на сайти Figma і Tubik Crew. У них простежуються прості і прямолінійні форми, сміливі кольору, поєднання грубих і простих форм з мікро-штрихуванням на ілюстраціях - все це теж мікротренди, які склалися в один великий тренд сміливого дизайну. Зараз він він набирає обертів, особливо в області продуктового дизайну і брендингу.

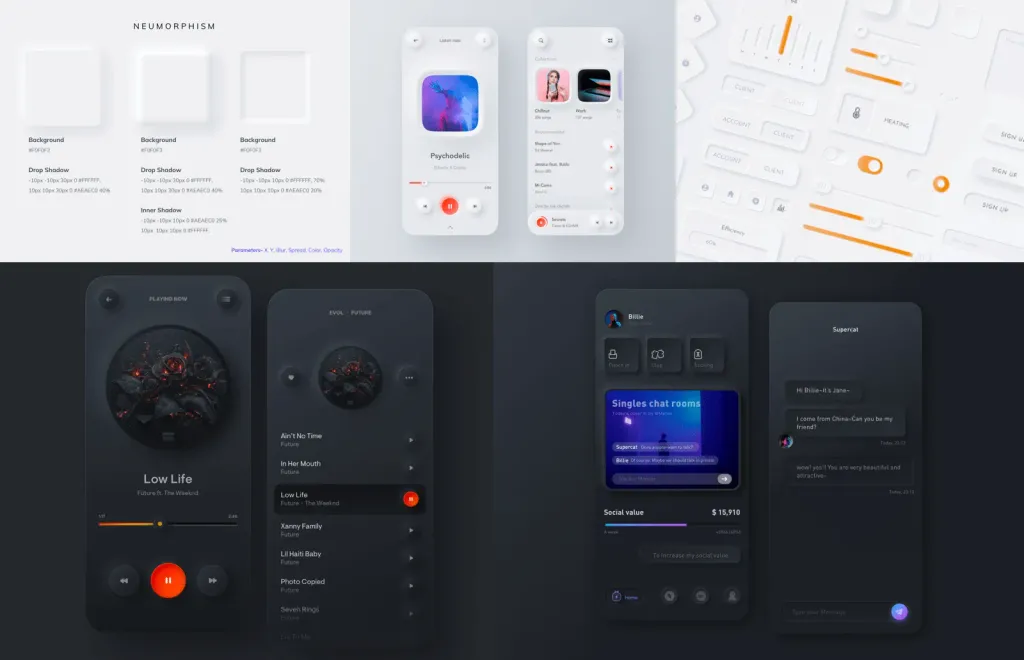
Неоморфізм
Колись, на зорі перших айфонів був дуже популярний скевоморфізм. Потім він застарів і на зміну йому прийшла хвиля Flat Design, а за нею і Material Design. Потім циклічність смаків зробила свою справу і ось перед нами Скеоморфізм 2.0 - Неоморфізм. Неоморфізм - це поєднання Flat Design з об’єктами реального світу, світу з текстурами, тінями, глибиною. Тренд не нова, але в дизайн-концепції його можна зустріти часто.

Тренди UX дизайну
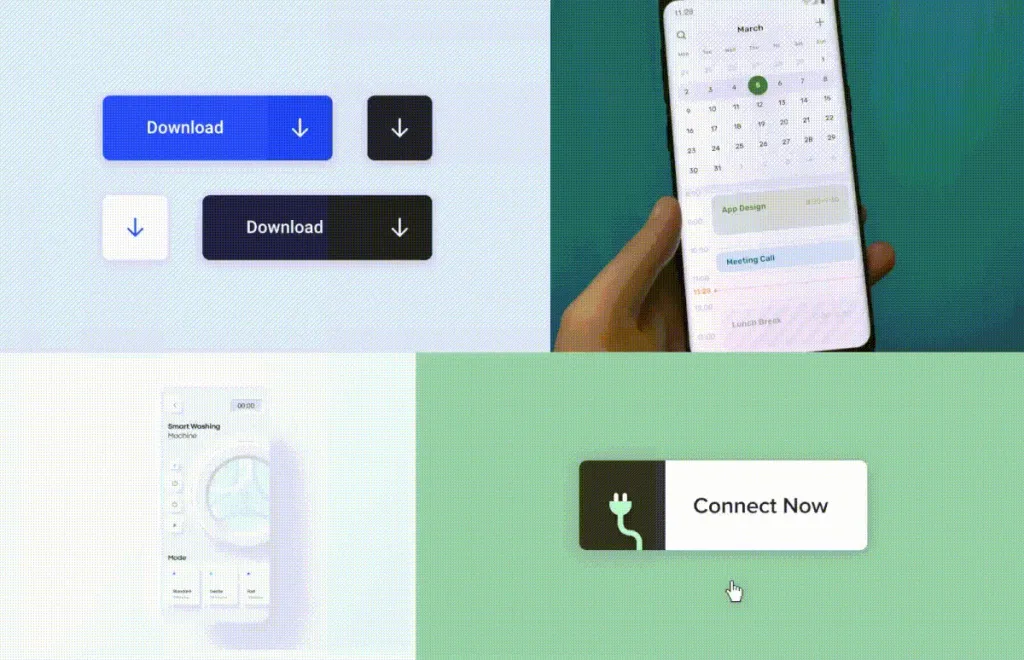
Мікровзаімодія
Мікровзаімодія - це один з найефективніших способів поліпшити користувальницький досвід. Мікровзаімодія допомагають прокачати ux продукту помітно простіше і плавніше. Я вважаю, що цей тренд довгограючий, так як продуктів, які виходять на планку м’якого і плавного користувацького досвіду стає все більше.

Доповнена реальність (AR) і віртуальна реальність (VR)
Цифровий світ прокачує наші можливості для роботи і розваг все більше, інженери винаходять нові датчики і сенсори, з’являються нові алгоритми машинного навчання і тепер максимально зручні інтерфейси зовсім не за горами.

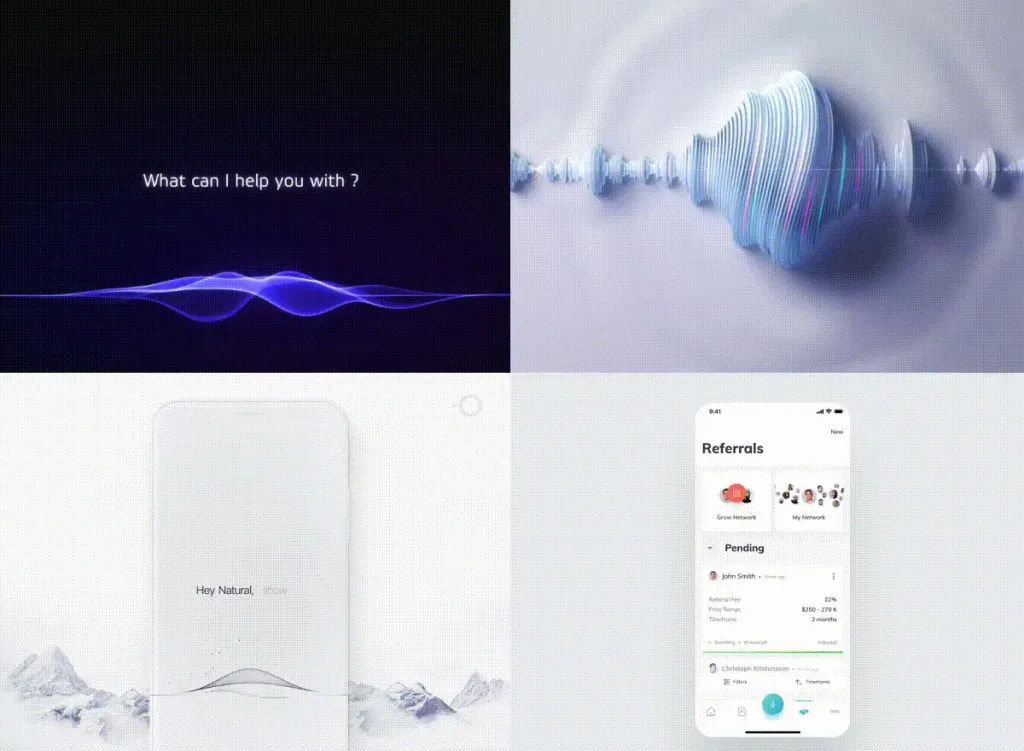
Голосова технологія
Edison Research і Triton Digital опублікували щорічний опитування Infinite Dial, згідно з опитуванням 62% + респондентів використовують голосових віртуальних помічників в телефонах і ноутбуках. За даними Statista 50% + респондентів використовують голосовий інтерфейс (VUI). Так що, ця технологія вже проникла в наше життя і продовжує рости.

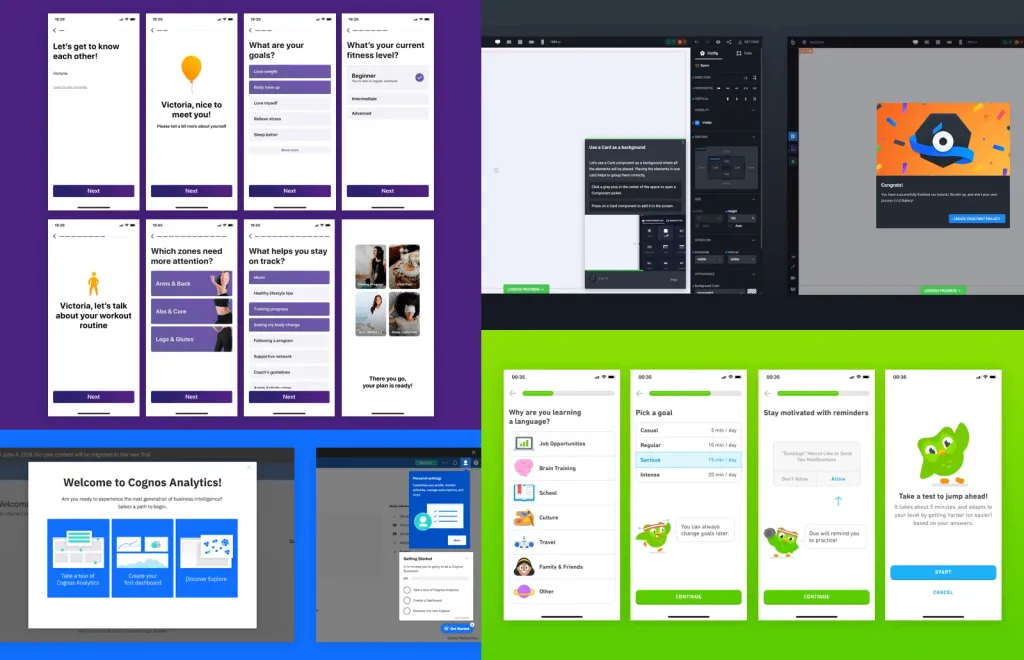
Онбродінг і туторіали
Кожен виробник софта і девайсів тепер турбується про якісне навчання на старті в продукті. Творці гаджетів і софта давно зрозуміли, що вони створюють щось зовсім нове і тому важливо грамотно навчити користувачів знайти застосування новинок у своєму житті. Інтерфейси професійних додатків все більше починають походити на ігри, в яких завжди щось щось нове стає просто необхідним і вкрай зручним у вирішенні завдань саме завдяки онбордінгу.

Сторітеллінг
Сторітеллінг (вербальний і візуальний) допомагає створити емоційний зв’язок з користувачами. Саме історії в продукті формують особливе поле в яке пірнає користувач, коли починає працювати з додатком. Саме сторітеллінг першим виводить споживача на контакт, розпалює інтерес до бренду і залучає його до функцій продукту.