8 трендів дизайну, які не прижилися

Щороку ми починаємо зі списку трендів дизайну, які, на думку експертів, домінуватимуть у проектах наступного року. Безперечно, в таких прогнозах бувають і промахи.
В одному додатку це фішка, яка працює відмінно, а в іншій – плоско. Ось деякі тренди, які швидко зникають.
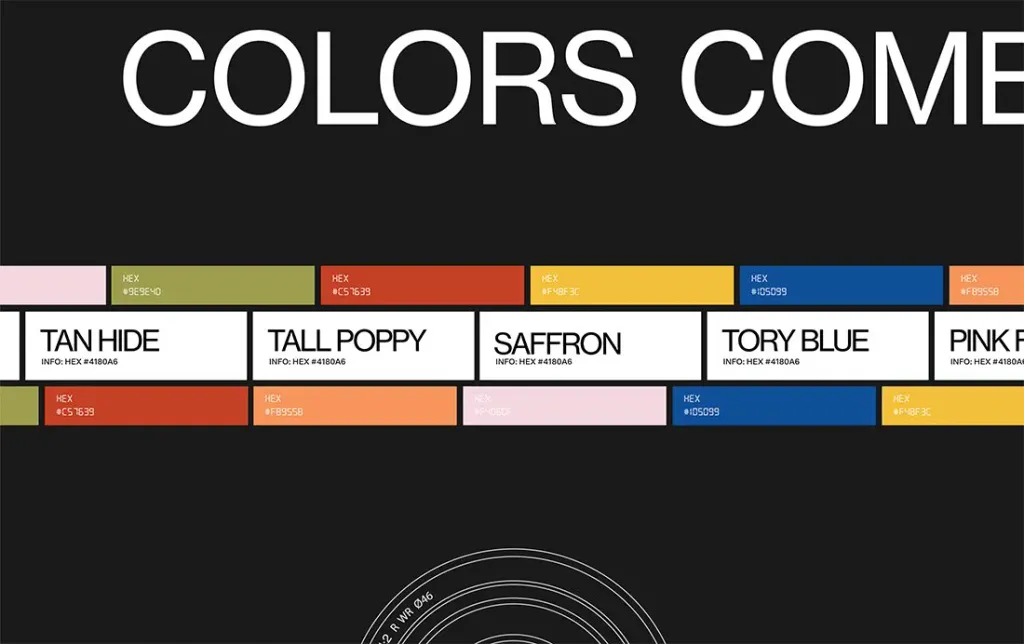
Елементи поза межами екрану
Одна з тенденцій дизайну, яка набирала обертів на початку року, полягала у використанні елементів поза екраном. Це сприяло горизонтальному прокручування. Все, від тексту до зображень, ніби виходило за межі.
Чому тренд не прижився: це винятково складна техніка. Позаекранні елементи виглядають по-різному при різних розмірах екрану, і це може суттєво вплинути на легкочитання та розуміння.

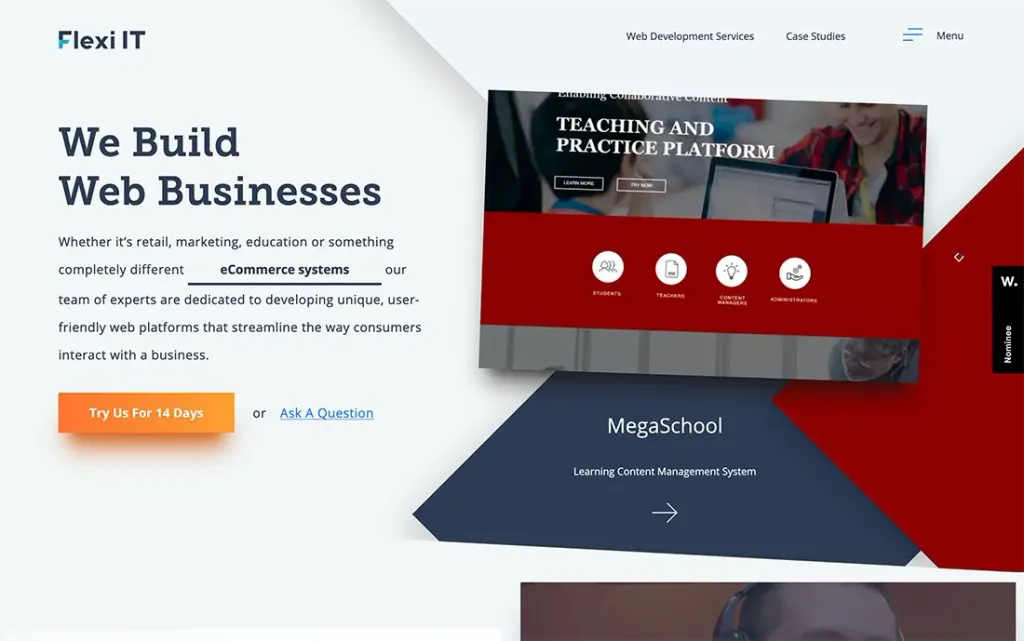
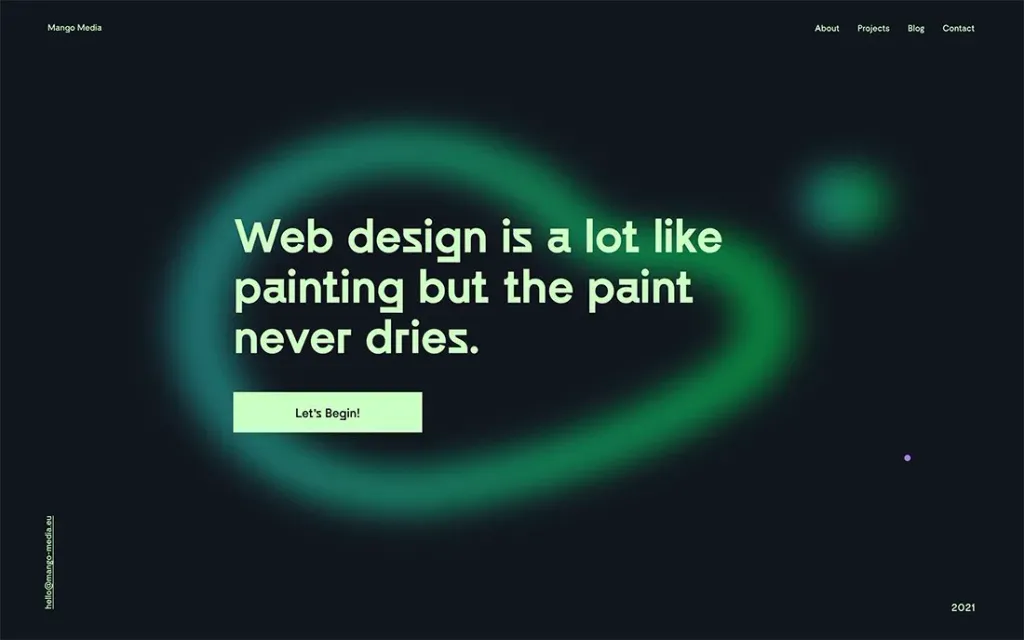
Eлементи дизайну, що перекриваються
Використання елементів дизайну, що перекриваються, - ще одна тенденція, яка може бути візуально приголомшуючою, але яку складно змусити працювати в реальних ситуаціях.
Чому тренд не прижився: потрібно було багато часу та зусиль, що все працювало як треба. І у вас має бути тільки правильний контент, який добре нашарується.

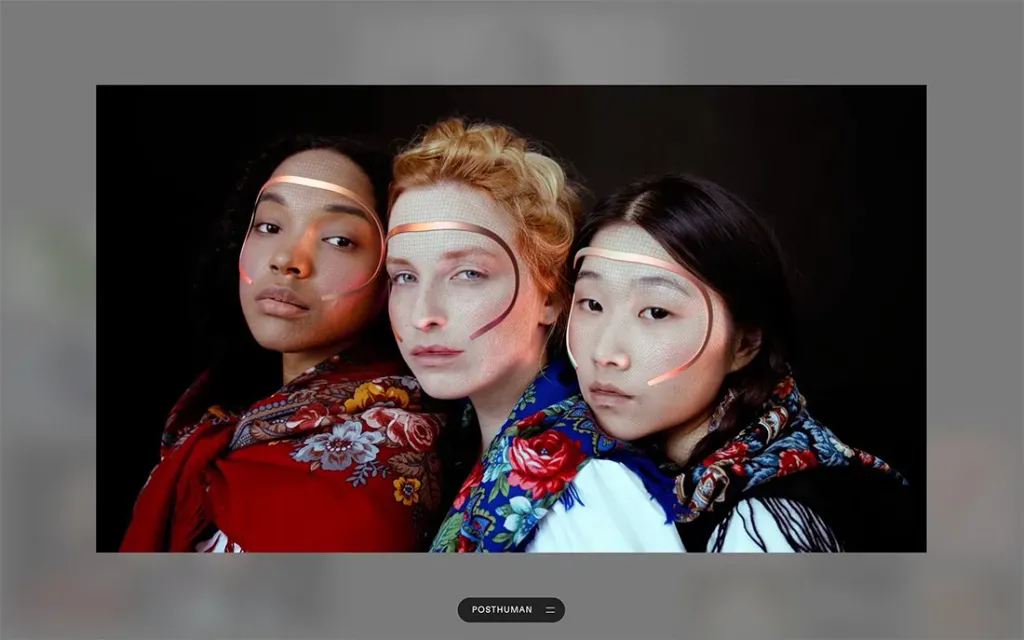
Супер мінімальна естетика
У той час, як справжній мінімалізм ніколи не виходить з моди надовго, супер-мінімалістичний стиль проіснував відносно недовго. На головній сторінці цих дизайнів майже не було. Ви, мабуть, уже здогадалися, чому ця тенденція довго не протрималася.
Чому тренд не прижився: у цій школі немає нічого поганого, але є проблема – мало того, що привертає увагу.

Цікаві патерни під час прокручування
Як і багато трендів з цього списку, класними патернами при прокручуванні складно керувати та контролювати на різних пристроях та розмірах. Основа використання – допомогти відвідувачам сайту переміщатися дизайном.
Чому тренд не прижився: користувачі хочуть знати, чого очікувати і не хочуть думати про те, як взаємодіяти з дизайном. Це створює когнітивне навантаження і люди можуть піти із сайту, так і не розібравшись.

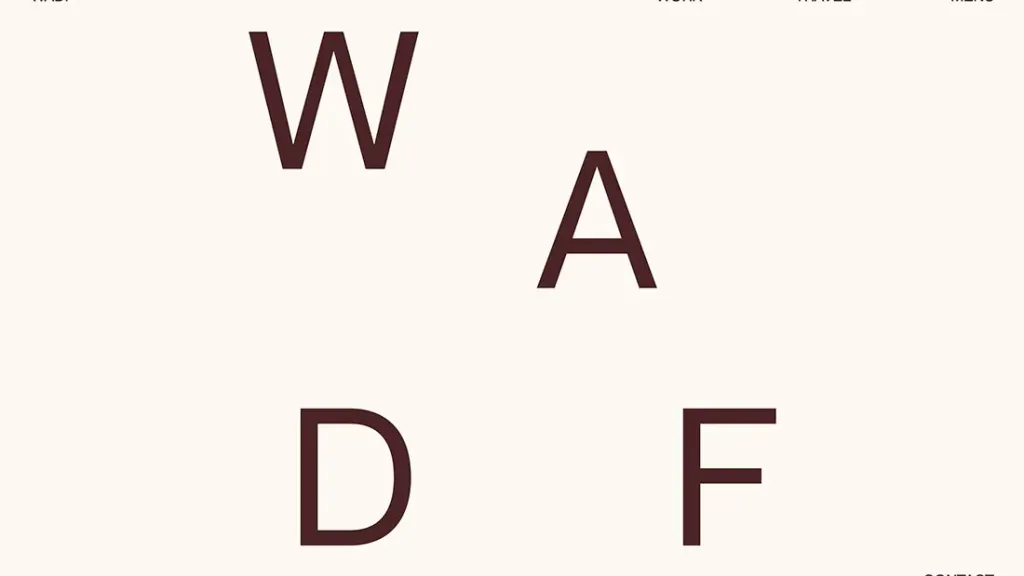
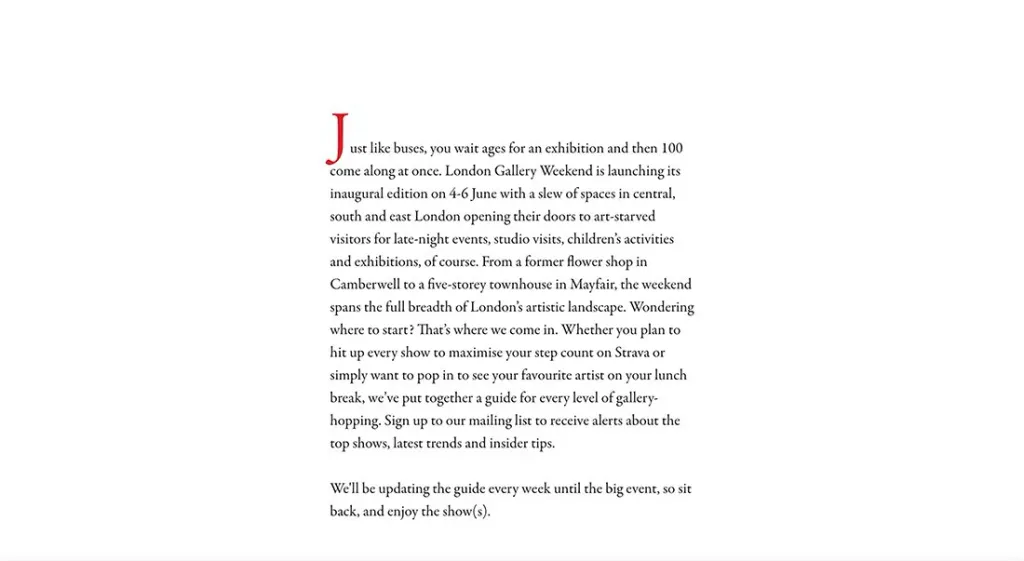
Перебільшений білий простір
Цей тренд не такий і поганий, але виглядає дуже незвично. Просто подивіться на скрін вище: контент займає тут близько третини місця – занадто марнотратно.
Чому тренд не прижився: якщо у вас багато контенту, то ця фішка перетвориться на нескінченну прокручування. Це нікому не потрібне.

Відео скрізь
Перед початком 2021-го у багатьох блогах та статтях висловлювалася ідея, що цей рік стане роком відео. І хоча тренд відійшов на другий план, але, напевно, швидко повернеться.
Чому тренд не прижився: схоже, тенденція не так розійшлася через ковидні скорочення: в обмеженому бюджеті складно знайти гроші на відео.

Форми бульбашок та крапель
Майже дивно, що ця тенденція зникла – з багатьох причин, через які зникло відео. Хоча форми бульбашок та крапель здавалися гарною альтернативою реальним зображенням.
Чому тренд не прижився: за такої кількості проектів ця тенденція, можливо, зникла через загальну втому від дизайну.

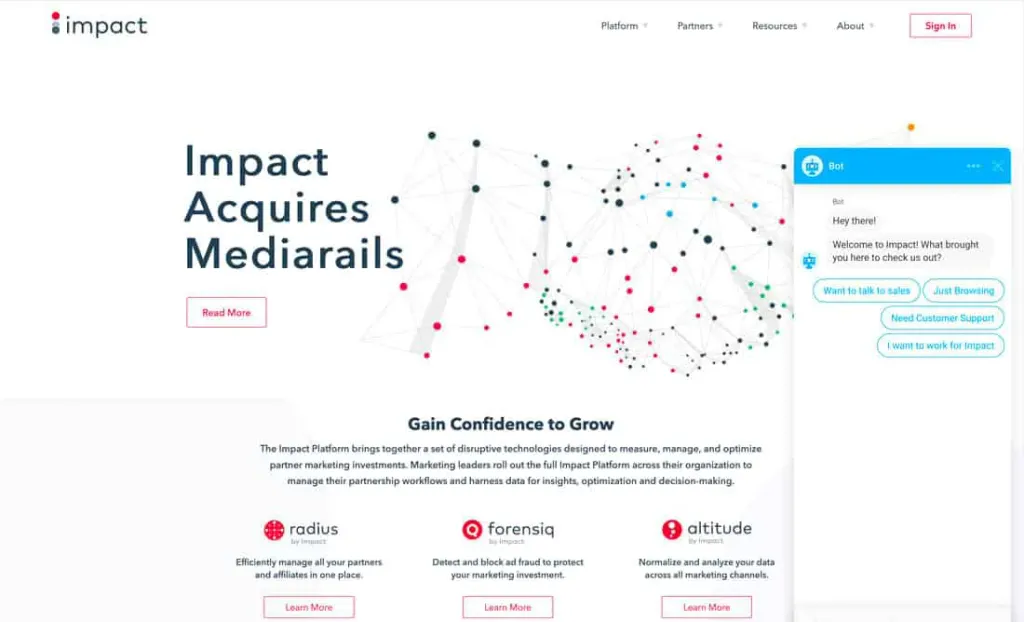
Підказки штучного интелекта
Ми вірили, що цей рік стане роком доповненої реальності та штучного інтелекту. Але поспішили: буває таке, що технологія не встигає за прогнозом.
Чому тренд не прижився: ІІ – цікава технологія, яку важко усвідомити. Багато що відбувається у фоновому режимі. Можливо, дизайнери просто не могли вигадати більше способів показати це візуально.