Контраст, динаміка, вага, відкритість та ширина шрифту

В цьому матеріалі ми розглянемо деякі додаткові параметри шрифтів, за допомогою яких ми зможемо схарактеризувати їх будову. Мова йде про такі параметри:
- контраст шрифту,
- динаміка шрифту,
- вага шрифту (цей параметр ще називають «насиченість»),
- відкритість шрифту,
- ширина шрифту.
Контраст шрифту
В лекції про виразні засоби композиції ми говорили, що контраст — це суттєва відмінність двох елементів між собою.
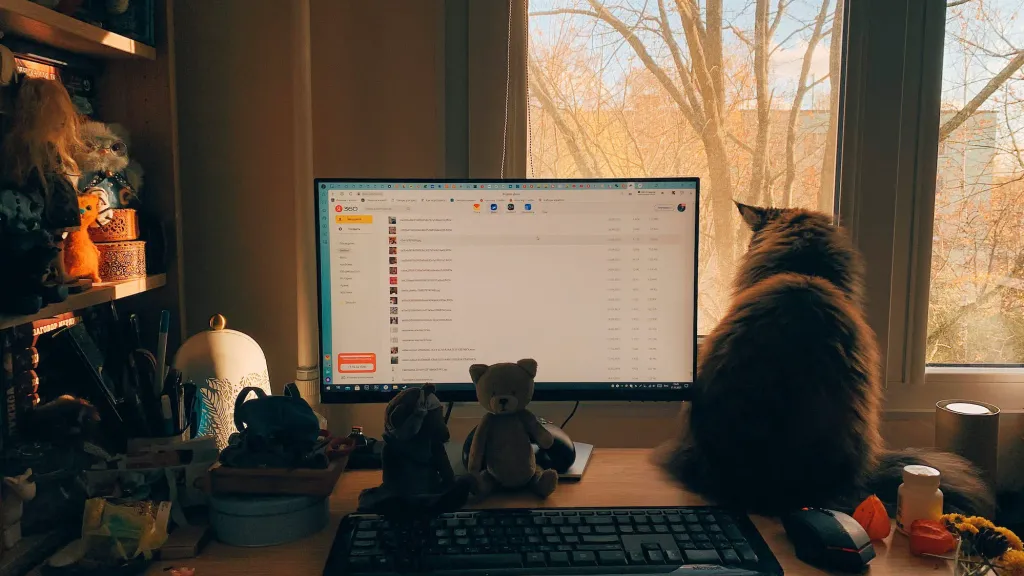
У випадку шрифтів під контрастом розуміється відмінність між товщинами основних та другорядних штрихів. Нагадаємо, що основними в шрифтах є вертикальні штрихи (стеми) та діагональні штрихи, а другорядними — зворотні діагональні штрихи та перекладини.

Якщо товщини цих штрихів рівні, це значить, що в такого шрифту контраст відсутній. А якщо відмінність товщин суттєва, шрифт має сильний контраст.
Ось ще декілька прикладів шрифтів з сильним контрастом:

Історично, контраст сильніше виражений в антиквенних шрифтах. Набагато слабше він проявляється в брускових шрифтах і ранніх гротесках. Для геометричних гротесків характерна відсутність контрасту.

Динаміка шрифту
Як і композиції, шрифти можна поділити на статичні та динамічні.
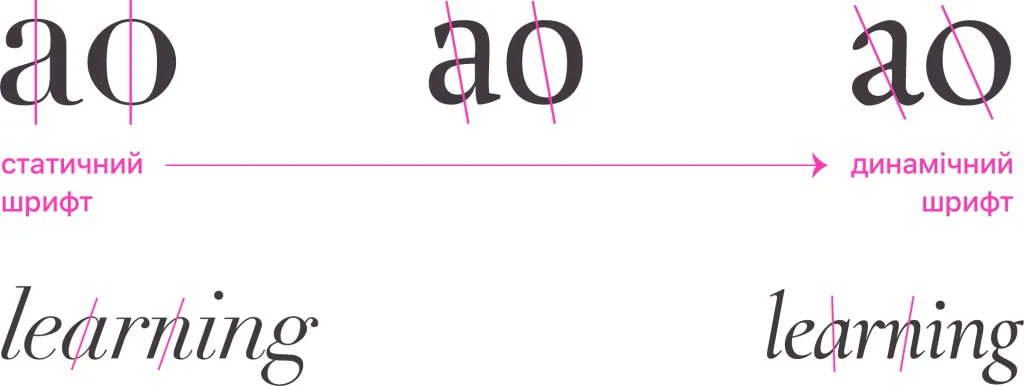
Щоб оцінити динамічність шрифту, необхідно звернути увагу на осі симетрії в овалах та напівовалах літер. Чим сильніший буде нахил цих осей відносно стемів, тим сильнішою буде динаміка шрифту.
Якщо ж така вісь є паралельною до стему, ми кажемо, що даний шрифт є статичним. В курсивних нарисах стеми є нахиленими за замовчуванням. В них також слід звертати увагу на кут овалів відносно стемів. Чим сильніша відмінність, тим динамічніший курсив.

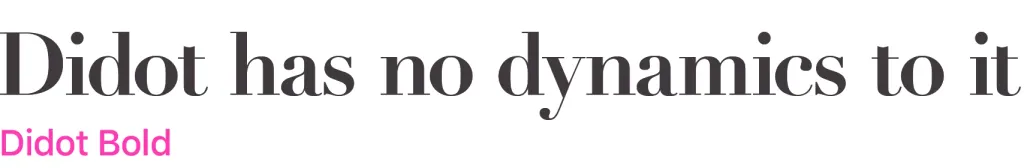
Абсолютна більшість брускових шрифтів та гротески є статичними. Серед антиквенних шрифтів статичним можна вважати шрифт «Дідо» (Didot), адже всі осі в ньому суто вертикальні.

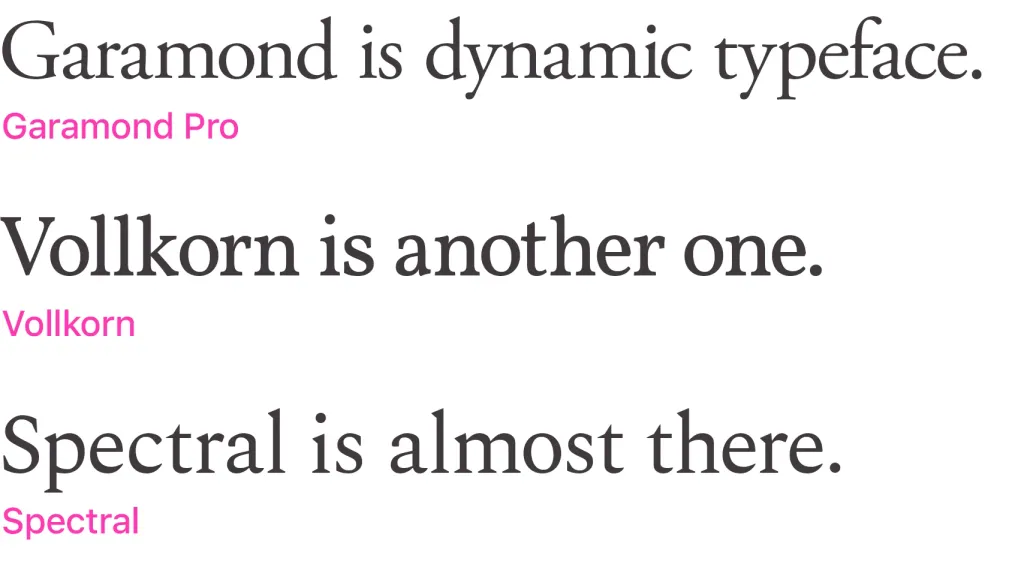
А ось декілька прикладів динамічних антиквенних шрифтів:

Динамічність та статичність шрифту — це суто конструктивна особливість. А от якщо ви хочете передати емоційну динамічність, можна використати нахилену версію шрифту.
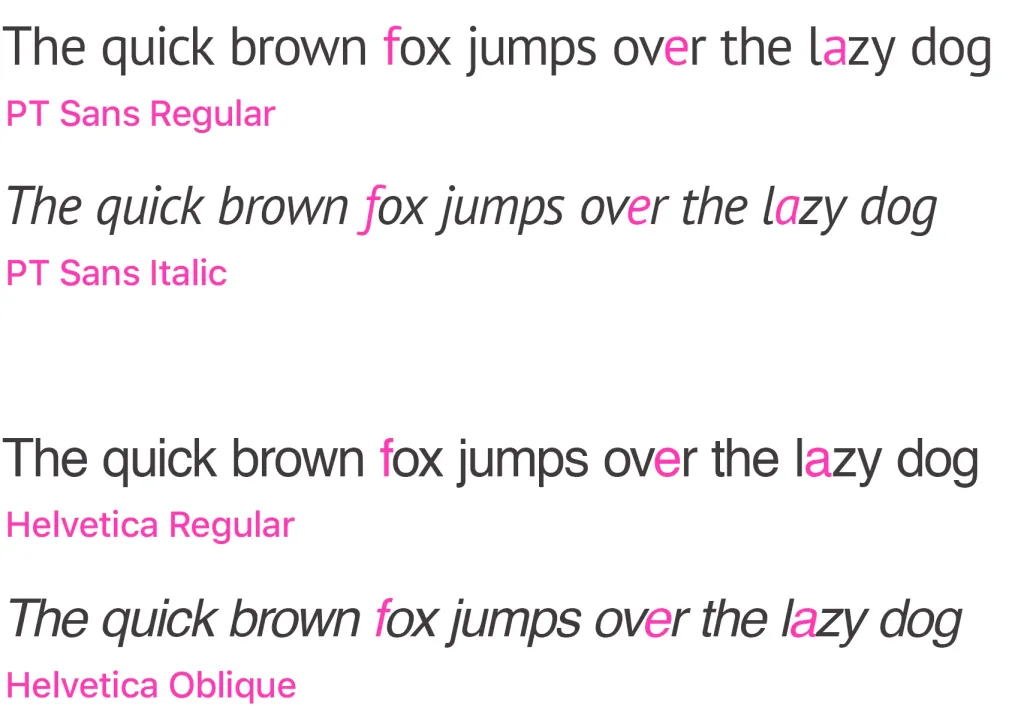
При цьому слід розрізняти курсивні нариси — їх ще часто називають італіками (italic) — та похилі нариси шрифту (їх ще називають oblique). Формально, обидві ці варіації шрифту додають йому динаміки, але роблять це по-різному.
Курсив — це похила варіація шрифту, що тяжіє до рукописного нарису. Вона, зокрема, присутня у сімействі Times New Roman.

Її легко відрізнити від похилого нарису формою рядкової літери «а» — в курсиві вона більше подібна до рукописної. Як правило, геометрія курсивної варіації шрифту сприймається більш органічно і є більш довершеною за будовою, адже при її розробці по суті вибудовується нова геометрія шрифту.
Похилий нарис, як правило, є менш органічною варіацією шрифту. В ньому змінюється нахил осі шрифту, і одночасно з цим — нахил основних штрихів. Більшість графічних редакторів дають нам змогу модифікувати майже будь-який шрифт подібним чином. Але часто похилий нарис сприймається менш органічно і дещо вимушено. Особливо це помітно при застосуванні його в контексті гротескних та брускових шрифтів.

Вага шрифту (насиченість)
Ще один важливий параметр шрифту — його вага (цей параметр ще називають насиченість шрифту).
Вага — це співвідношення товщини стема до ширини символу. Простіше кажучи — чим більшою є товщина штрихів шрифту, тим більшою є його вага. Найліпше її визначати за графемами латинської літери «N» або кириличної «П».

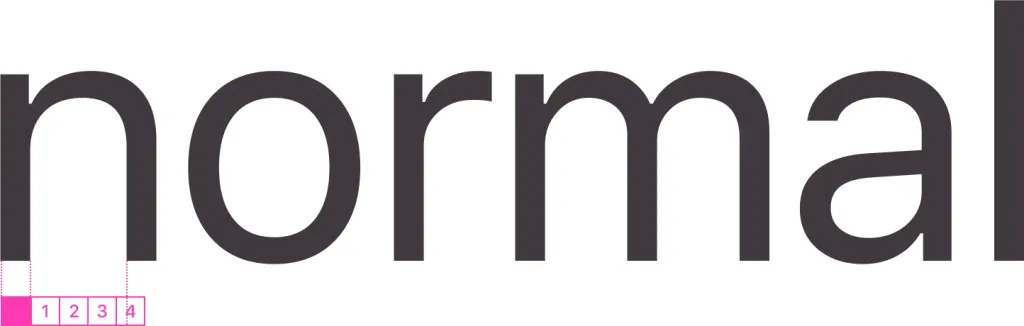
Нормальним нарисом вважають такий, в якому в білий простір літери можна розмістити 3-4 основних штрихи. Його так і називають — regular, тобто в перекладі з англійської «звичайний».

Як правило, шрифти зі збільшеною вагою використовуються для написів, що мають ліпше зчитуватись здалека: для газетних чи журнальних заголовків, для вивісок, для зовнішньої реклами тощо. Тобто, можна сказати, що товсті нариси шрифтів є дотичними до заголовкових шрифтів.
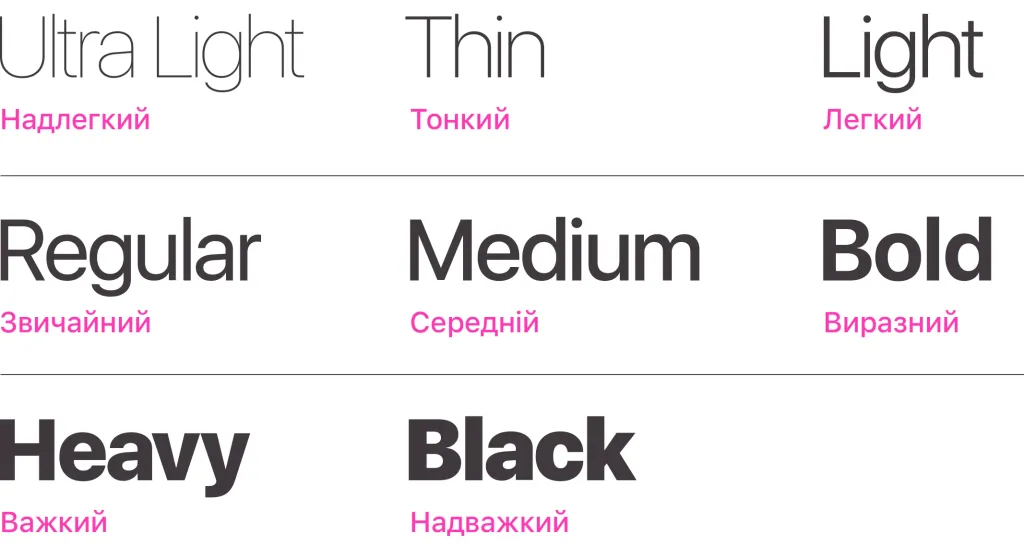
Зазвичай розрізняють такі модифікації шрифту в контексті збільшення його ваги:
- надлегкий — Ultra Light,
- тонкий — Thin,
- легкий — Light,
- звичайний — Regular,
- середній — Medium,
- виразний — Bold,
- важкий — Heavy,
- надважкий — Black.

Слід зауважити, що далеко не кожне сімейство шрифтів містить такий широкий діапазон нарисів. Це пов’язано з тим, що для досягнення гармонійності та збалансованості нового нарису дизайнеру шрифту часто доводиться суттєво його переосмислювати, по суті, створити повноцінний додатковий шрифт. Тому в більшості сімейств шрифтів присутні лише декілька нарисів.
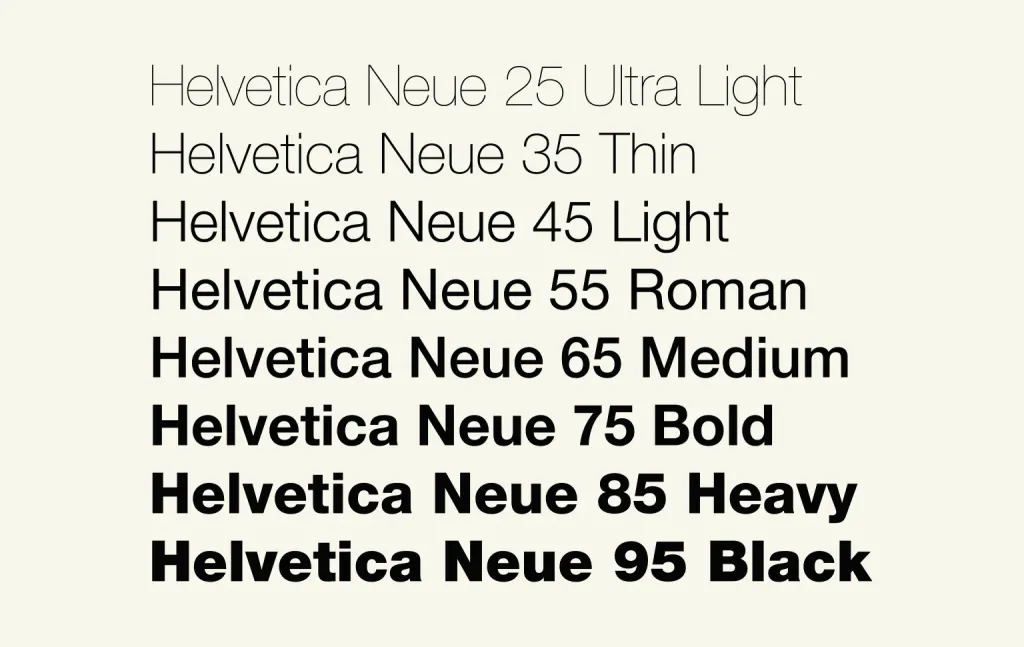
Щоб відчути, наскільки суттєво змінюється сприйняття шрифту разом з нарисом, можна подивитись на сімейство Helvetica Neue.

Відкритість шрифту (апертура)
Ще один параметр шрифту, пов’язаний з його будовою — відкритість. Інша назва цього параметру — апертура (слово походить від латинського apertura, яке можна перекласти як «отвір»).
В контексті шрифтів апертура — це область символу, що повністю або частково обмежена його формою. Апертури поділяють на закриті (це, власне, ті самі просвіти та очі, про які ми писали в першій статті про будову літер) та відкриті.
До закритих відносять:
A, B, D, O, P, Q, R, a, b, d, e, g, o, p та q
0, 4, 6, 8 та 9
А відкриті апертури це:
c, f, h, i, s
Сутність цього параметру простіше за все пояснити на прикладі літери «С».
В цьому випадку апертура — це відстань між двома кінчиками цієї літери.

Шрифти з великою апертурою, відповідно, називають сильно відкритими, з середньою апертурою — помірно відкритими, а такі, в яких апертура маленька — майже замкненими.
Більшість антиквенних шрифтів є відкритими. Брускові й гротескні шрифти, як правило, більш замкнені.

Більш відкриті шрифти мають більш компактну форму. Але при цьому вважається, що напівзакриті шрифти ліпше розпізнаються при швидкому читанні, і тому їх часто застосовують на номерних знаках та в дизайні навігації.

Існує також думка, що більш відкриті шрифти передають відчуття емоційної відкритості, простоти та відвертості. А закриті шрифти, відповідно, відчуття замкненості, стабільності, захищеності.

Ширина шрифту
Нарешті, останній параметр шрифту, який ми розглянемо в цій статті — так звана ширина шрифту.
Інколи цей параметр може збивати з пантелику, тому що насправді під ним розуміють не ширину символу у шрифті, як таку, а співвідношення ширини до висоти символу.
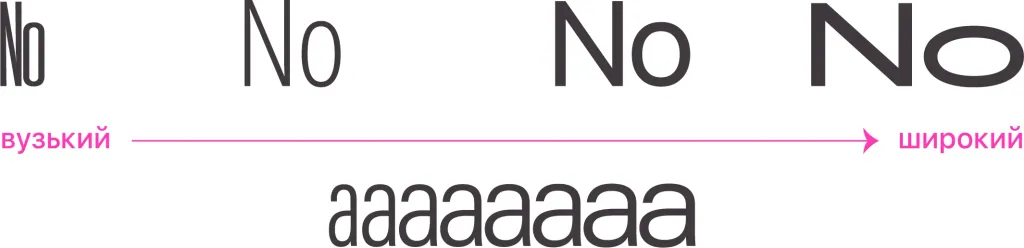
Форма символу відтак може бути наближеною до одного з трьох станів:
- Високого прямокутника — в такому випадку ми кажемо, що даний шрифт є вузьким.
- Квадрату — такий шрифт має нормальну ширину.
- Широкого прямокутника — шрифти з подібним співвідношенням ми вважаємо широкими.

Саме шрифти з нормальною шириною ми найбільш комфортно сприймаємо, коли читаємо значні масиви тексту.
Вузькі (а також надвузькі) та широкі (і відповідно, надширокі) шрифти добре підходять для плакатних написів, газетних заголовків, реклами тощо — там, де масиви слів незначні.
В таких контекстах вони можуть мати позитивний візуальний ефект, адже через незвичну форму добре привертають до себе увагу.

А от для читання значних масивів тексту (навіть речення чи двох), вони не надто добре підходять.
Саме через таку їх якість, вузькі шрифти часто використовують для різних обов’язкових написів в зовнішній рекламі.

При цьому окремі символи всередині шрифту можуть мати відмінну ширину. Наприклад, літера «Ж» часто ширша за «І».
В шрифтових каталогах виділяють в окрему групу шрифти, в яких всі символи мають однакову ширину. Вони називаються моноширинними й, як правило, використовуються в контекстах, де рівність текстових рядків важлива. Наприклад, для набору програмного коду.
