5 дизайн систем, які варто знати UX дизайнеру у 2022 році

Що таке система проектування?
Таким чином, система проектування — це набір стандартів для управління проектуванням у масштабі шляхом зменшення надмірності та підтримки узгодженості. Система дизайну — це набір документів, статей, прикладів, фрагментів коду, скріншотів, інструкцій з дизайну, компонентів, філософії та інших цифрових активів для компанії, що займається дизайном продуктів. Зазвичай він розміщується в Інтернеті як веб-сайт (загальнодоступний або внутрішній).
Чого можна у них навчитися?
Отже, як ви можете цьому навчитися? Скажімо, ви розробляєте веб-сайт електронної комерції, і в меню потрібен спадний список категорій. Не знаєте, якого розміру має бути ваша стрілка у розкривному меню або як далеко від тексту, щоб її розмістити? Що ж, ви можете подивитися на піонера торгової системи, як Shopify , щоб дізнатися, як вони це роблять!
1. Google Material Design System
З точки зору дизайну, загальнодоступна система Google «Матеріальний дизайн» проклала шлях для багатьох людей.

2. Інструкції щодо user interface Apple
Не потребуючи жодного представлення, елегантний і продуманий дизайн закладено в ДНК Apple. Рекомендації щодо людського інтерфейсу Apple — це не лише система дизайну, але й неймовірний ресурс із шаблонами, які можна завантажити, та іншими рекомендаціями, які можна використовувати у власних проектах.

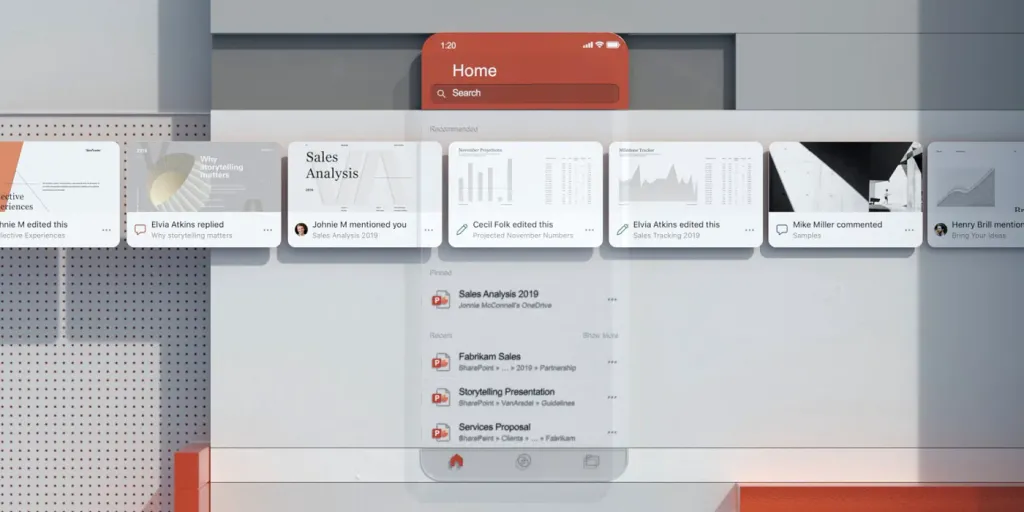
3. Microsoft Fluent Design System
Екосистема інструментів проектування та компонентів із відкритим вихідним кодом Microsoft може допомогти вам швидко й легко отримати такий самий вигляд, як їхні продукти, щоб ви могли створити узгоджене бачення для платформ Web, Windows, iOS і Android і зрозуміти логіку та зовнішній вигляд продуктів Microsoft

4. Atlassian Design System
Система дизайну Atlassian має багато ресурсів для створення кращих і масштабованих дизайнів. Ці ресурси включають інструменти, плагіни та комплекти. Він містить шаблони, які є багаторазовою комбінацією компонентів, які використовуються для вирішення проблем користувачів. Він має інтуїтивно зрозумілий інтерфейс, що дозволяє легко створювати дизайни

5. IBM Carbon Design System
Carbon дозволяє командам створювати чудовий досвід, який відрізняє IBM від конкурентів. Продукти та досвід, створені за допомогою Carbon, забезпечують взаємодію досвіду та візуальних елементів між продуктами. Складніші історії з кількома продуктами легше розповідати, коли взаємодія з продуктом узгоджується.