Як використовувати емоції в UI/UX

Якщо ви вважаєте себе логічною і раціональною особистістю, ви праві лише наполовину. Цю ідею підтверджує Пітер, який придбав піаніно, бо воно схоже на те, що було у його діда; і Дженіс, яка купила шоколадку через її привабливу обгортку. Можливо, у вашому оточені теж є такі люди, які приймають рішення, покладаючись на емоції? Впевнені, що ви зараз ствердно киваєте головою.
Людьми часто керують емоції та лише час від часу домінує логіка. А якщо вірити Герберту Саймону, американському вченому та лауреату Нобелівської премії, повсякденні рішення більшості людей не тільки залежать від емоцій, але й повністю визначаються ними. Чи це погано? Зовсім ні.
Попри ту значну роль, яку відіграють емоції під час прийняття рішень, когнітивні функції мозку все ж ніхто не скасовував. Вони завжди напоготові, щоб пізнавати та усвідомлювати світ, а також зважувати всі “за” і “проти”.
Але у цій статті ми зосередимося на емоційних реакціях, адже вони здатні допомогти дизайнерам створювати кращий користувацький досвід і встановлювати довготривалі зв’язки з аудиторією. Далі ви дізнаєтесь, як опанувати емоційний дизайн, і як використовувати емоційні реакції, щоб спонукати клієнтів до дії. Тож пристебніть ремені безпеки й погнали!
Почнемо з азів: що таке емоційний дизайн

Перш ніж заглиблюватися в цю тему, розберімося, що таке емоційний дизайн. По суті, це концепція створення такого дизайну, який викликає емоції: позитивні та негативні. Не так вже й важко, чи не так? Рухаємося далі.
Позитивні емоції найкраще формують лояльність клієнтів і спонукають їх до дій. Але не варто недооцінювати негативні емоції. Тільки подумайте про мурашки по шкірі від фільмів жахів. Вони теж можуть стати у пригоді, особливо коли треба привернути увагу чи викликати зацікавленість.
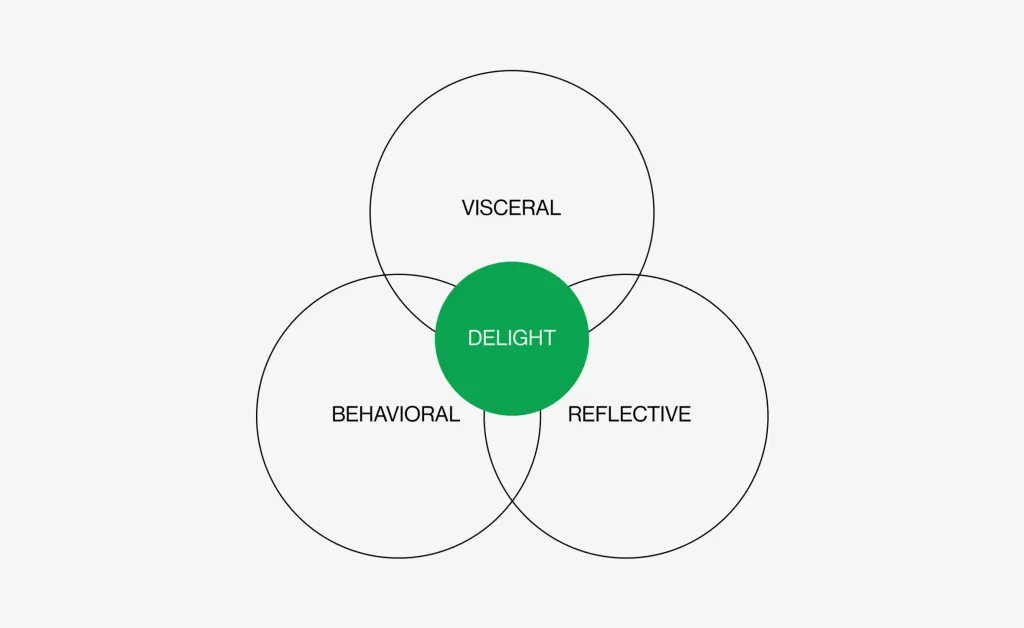
Головне пам’ятати: люди завжди думають, сприймають і реагують. Тож коли працюєте над дизайном сайту, застосунку чи будь-чого, звертайтеся до когнітивних реакцій людини. Дослідник емоційного дизайну Дон Норман виділяє такі рівні:
- Вісцеральний. Кохання з першого погляду трапляється саме тут. Якщо перша зустріч користувача з продуктом була успішною, вісцеральні реакції створюють позитивний контекст для наступних взаємодій.
- Поведінковий. Цей рівень відповідає за оцінку зручності використання продукту. Наскільки легко знайти необхідне рішення? Чи виглядає інтерфейс захаращеним? Позитивні поведінкові реакції нерозривно пов’язані з довірою до продукту.
- Рефлексивний. А тут в нас проживають свідомі реакції, коли користувачі аналізують і оцінюють продукт. Це найвищий когнітивний рівень, хоча емоції все ще впливають на нього. Загальне враження формується саме на цьому етапі.
Кожен когнітивний рівень має велике значення. Коли всі вони задоволені, між аудиторією та продуктом виникає тривалий емоційний зв’язок.
Емоційний дизайн в UX/UI: як використовувати
У цьому розділі розкажемо про найпопулярніші способи застосування емоційного дизайну в UX/UI. Ви готові? Переходимо до справи!
Трохи гумору не завадить
Гумор — корисний інструмент, особливо коли треба зацікавити користувача та подарувати йому приємні враження. Звісно, веселі жарти та дотепні ремарки не будуть доцільними в абсолютно всіх дизайн-рішеннях. Але ж все треба робити з розумом, жартувати теж.
Іноді навіть серйозні сайти потребують трохи дотепності для ідеального балансу. Якщо використати правильно, гумор може викликати відчуття радості, спонукати користувачів виконувати бажану дію або просто збільшувати тривалість перебування на сайті.
Поганий досвід — ще не вирок

Сайти можуть розчаровувати. Добре, що дизайнери в силах якщо не виправити, то хоча б пом’якшити негативний досвід. Придумайте щось, що візьме на себе удар. Як-от гра в динозавра від Google Chrome. Без цього креативного рішення люди б сильніше обурювались відсутністю інтернету. А так можна весело провести час.
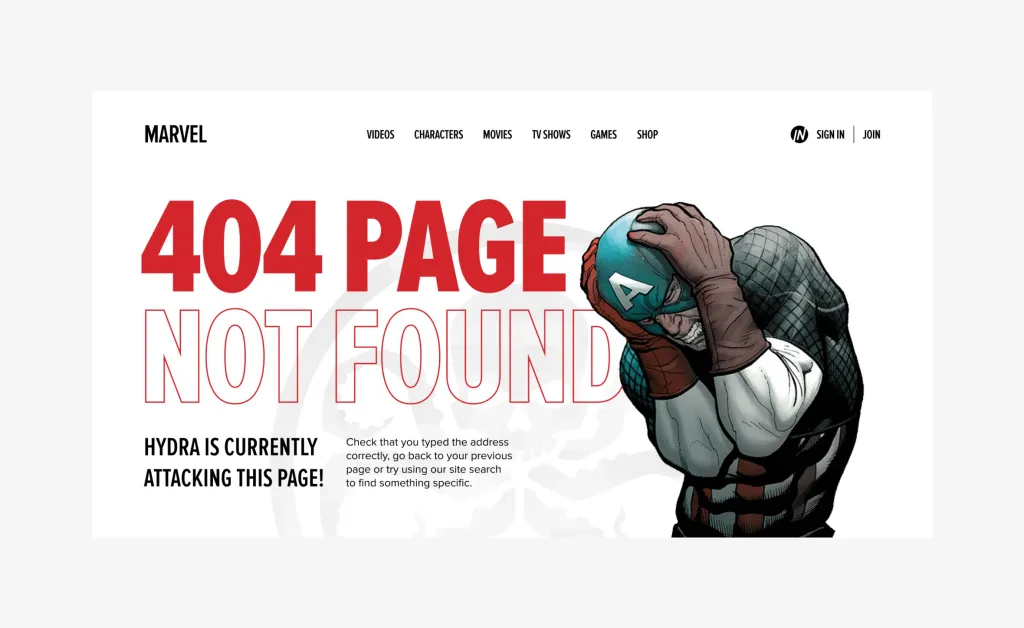
Особливої дизайнерської уваги потребують сторінки 404. Так боляче отримувати відмову, навіть якщо від сайту. “Сторінки немає” чи “сервіс не працює” — такі повідомлення можуть зіпсувати настрій будь-кому. Щоб цього не допустити, викручуйте творчість на повну. Можна і гумор залучити, не боячись, що він буде недоречним.
Запропонуйте користувачам невелику винагороду, щоб знизити градус напруги. Це може бути короткий, але корисний гайд або електронна книга. Також можна розмістити відео чи голосове повідомлення з побажаннями гарного дня. Або додайте маскота, який тільки своїм виглядом буде мінімізовувати роздратування від неробочої сторінки. До речі, про них поговоримо у наступному розділі.
Маскот: додайте трохи мімімішності

Навіщо вам той дизайн, якщо в ньому немає маленького кошеняти, веселої мавпочки або незграбної істоти з кумедними очима? Питання, звісно, риторичне.
Ну добре, не кожен дизайн потребує маскота. Але не зайвим буде подумати, чи пасуватиме вашому бренду талісман. Він якнайкраще залучає користувачів і робить їхній досвід веселішим і особистішим. Маскоти створюють міцний зв’язок між клієнтом і продуктом, викликаючи до нього симпатію. Згадайте хлопців з M&D, Michelin Man, Mr. Clean від Procter & Gamble, Julio Pringles або Geico Gecko. Вони не просто милі, але й надають своїм брендам індивідуальності та викликають позитивну реакцію користувачів.
Тільки як будете створювати маскота, не ігноруйте сучасні тенденції та правила. Уникайте будь-яких упереджень, особливо расових і гендерних. Вони здатні спаплюжити навіть наймиліший талісман.
Мікровзаємодії для кращого користувацького досвіду
Працюючи над проєктом, не забудьте про мікровзаємодії. Вони роблять дизайн більш інтерактивним та персоналізованим.
Мікровзаємодії – це такі події, що надають зворотний зв’язок користувачу та роблять його досвід на сайті чи у застосунку інтерактивним. Як-от свайпи, які усувають натискання, анімовані кнопки, незвичайні тьюторіали, емоджі та звуки — усе, що допомагає юзеру зрозуміти результат його взаємодії з продуктом.
Найяскравішим прикладом буде Apple, який запускає вібрацію екрана, коли пароль введено невірно. Ця мікровзаємодія імітує жести людини, коли та відмовляється від чогось, створюючи міцний зв’язок із користувачем.
Техніки емоційного дизайну на прикладі UkrainianPower
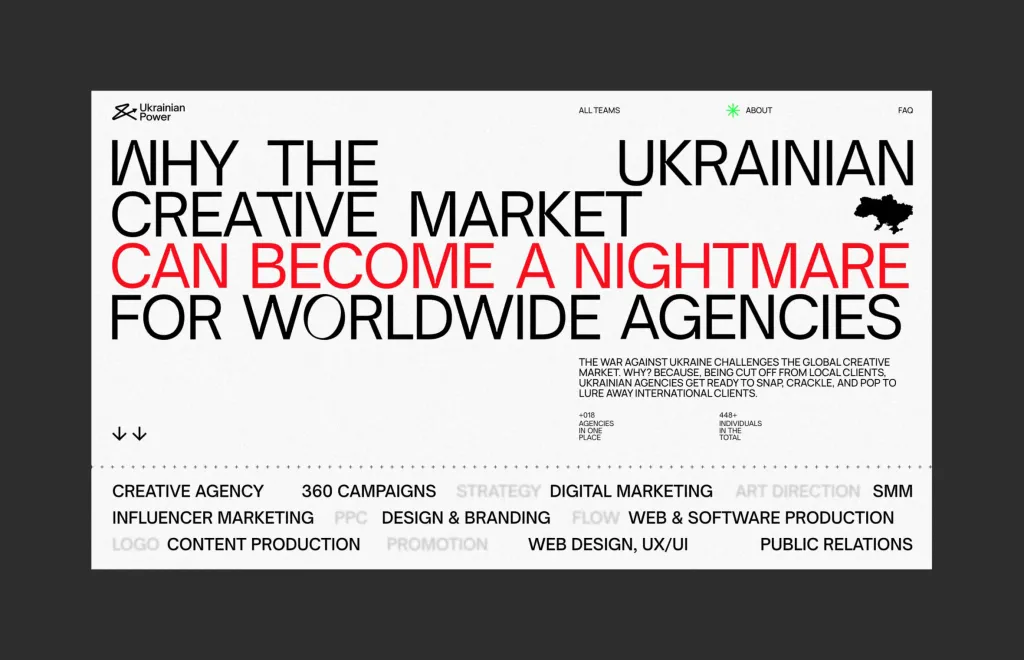
Продовжуємо досліджувати дизайн та емоції, але в цьому розділі будемо спиратися на реальний кейс Lazarev.agency. До вашої уваги сайт UkrainianPower, 8-разовий лауреат найпрестижніших дизайн-премій, який популяризує партнерство між українськими креативними агенціями та світовими компаніями.
Після повномасштабного російського вторгнення в Україну креатори втратили багато місцевих клієнтів, оскільки підприємства почали закриватися та скорочувати витрати. Українські агентства не мали іншого виходу, як вийти на світовий ринок у пошуках нових джерел заробітку.
Щоб заохотити міжнародні компанії до партнерства з українцями, команда Lazarev.agency розробила сайт, де вдало скомпонувала емоції та раціо. У наступних розділах глибше зануримося в стратегії емоційного дизайну, проаналізувавши кейс UkrainianPower.
Сторітелінг: як розповісти захопливу історію

Одного разу мерзенна, терористична країна на ім’я росія вдерлася в маленьку, але хоробру Україну. росія планувала окупувати Україну за три дні, але сталося не як гадалося. Український народ повстав проти загарбників, захищаючи свої землі, гідність та волю.
Креативники були серед тих, хто ладен зробити все можливе, щоб допомогти Україні, донатити на потреби армії та наближати перемогу. Але через російське вторгнення ситуація на ринку з фінансової точки зору були не найкраща. Тому і був створений сайт UkrainianPower, з однією чіткою метою — допомогти українським креативним агенціям вийти на нові ринки та продемонструвати свою експертизу з найвигідніших сторін.
Як бачите, ідея цього сайту заснована на жахливій, але мотиваційний історії про сміливих людей, які обрали боротьбу замість того, щоб здатися. Сайт є наративом, що веде користувача за руку від жаху війни до бізнес-стабільності, яка можлива тільки за його активної участі. За допомогою сторітелінгу ми звертаємося до міжнародної спільноти на емоційному рівні та закликаємо до партнерства.
Щоб створити незабутню історію для бренду, дотримуйтесь кількох простих правил:
- Введіть конфлікт. Якщо у вашій історії його немає, ви, ймовірно, не розповідаєте історію. Не варто надмірно драматизувати. Просто подумайте про проблеми цільової аудиторії та запропонуйте рішення.
- Структуруйте історію. Щоб цього досягти, нехай ваш наратив відповідає на три запитання: Що? І що? І що тепер? Перша частина представляє проблему, тоді як остання пропонує рішення та висновки.
- Задійте мотивацію. Найсильнішими рушійними бажаннями людини є: досягти успіху; відчувати себе в безпеці; бути впевненим у завтрашньому дні; вільно обирати спосіб життя; уникати стресів і проблем зі здоров’ям.
Сторітелінг — це ефективний інструмент, і наш кейс тому підтвердження. UkrainianPower був запущений наприкінці червня 2022 року, і з того часу набув широкого розголосу в усьому світі, сколихнув Канни та був номінований на FWA, Awwwards і RedDot. Про нього писали понад 10 українських та міжнародних ЗМІ, зокрема Adweek, а статистика візитів нараховує 10+ тисяч користувачів на місяць.
Кольори та емоції: як пов’язані

Кольори можуть викликати у людей відчуття радості чи смутку, тривоги чи розслаблення. Ці реакції мають глибокі коріння у людській психіці, а також сформовані на культурному рівні.
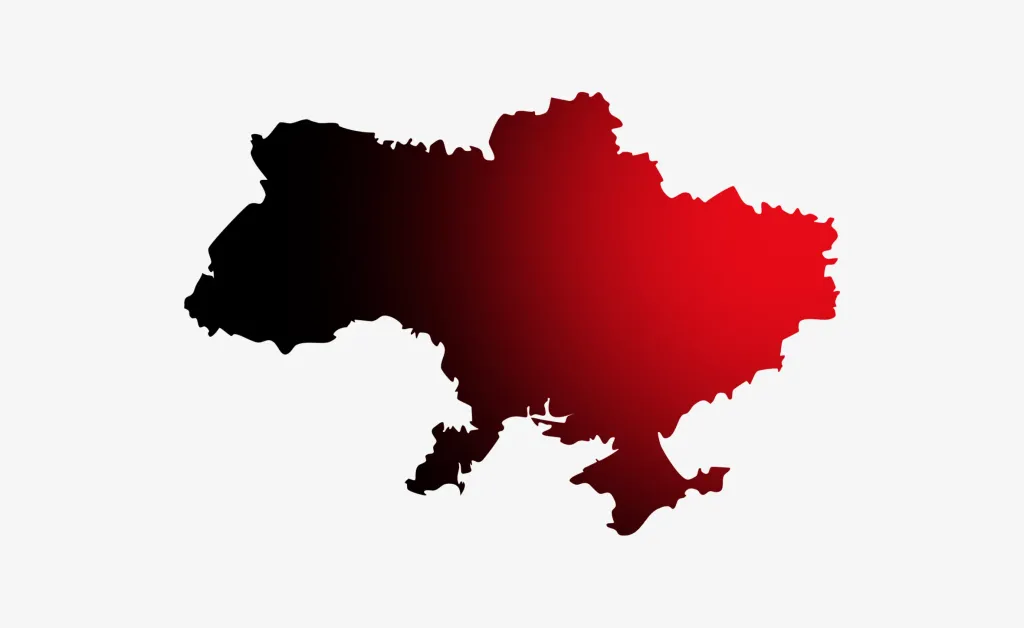
У дизайні UkrainianPower ми додали червоні акценти в текстові блоки, щоб передати емоційні мотиви, що стоять за бажанням українців боротися. Зелена палітра в кінці сторінки знімає емоційне напруження і підкреслює переваги партнерства між українськими та міжнародними агентствами.
Використовуйте кольорову палітру з розумом, щоб ефективно донести повідомлення бренду, вивести користувача на ту чи іншу реакцію та спонукати до дій. Наприклад, пастельні відтінки, такі як бузковий, м’ятний або світло-блакитний добре підходять, щоб заспокоїти та розслабити. А приглушені та холодні кольори можна застосовувати для транслювання смутку і горя.
Вражайте деталями

Як колись казав Леонардо да Вінчі: “Деталі формують досконалість, а досконалість – це не деталь”. Хто ми такі, щоб сперечатися з Лео?
Повертаючись до кейса UkrainianPower, ми зробили значний акцент на деталях, щоб забезпечити більш особистісний та інтерактивний досвід користувача. Наприклад, додали ефекти наведення на блоки нагород для грайливого вайбу. Така інтерактивна особливість залучає людей і збільшує тривалість перебування на сайті.
Дизайнери Lazarev.agency додали анімовані кола з елементами 3D. Це рішення змушує користувачів зупинитися та обрати, чи хочуть вони бачити українські агентства своїми конкурентами чи рівноправними партнерами. Ми ввели ефект розмиття, щоб наголосити, що прагнення до партнерства — головна мета цього сайту.
Ще одна річ, яка підкреслює емоційне напруження – це шрифт. В нашому дизайні він досить гострий і прямий. Крім того його щільність по макету висока, що свідчить про стрес від ситуації. Ми також робимо правильні акценти, використовуючи великий розмір шрифту і розтягуючи його на весь сайт. Так він схожий на крик, що підкреслює розпач через війну.
Дизайнери також вирішили привернути увагу до проблеми методом ламаної сітки. Він дозволяє подати контент по-новому і незвично, тим самим викликає інтерес і акцентує погляд навіть на незначних деталях.
Говорячи про деталі, не можемо не звернути увагу на фон сайту, який не є чисто білим, а містить шуми. Зерниста вуаль на задньому плані впливає на настрій користувача, підкреслюючи хаос та руйнування, спричинені війною.
Відео та анімація в емоційному дизайні
Кажуть, що зображення варте тисячі слів, і це правда. Однак хочемо додати невелике, але вагоме зауваження. Ефект від зображення можна подвоїти, зробивши його рухомим. Простіше кажучи, моушн в дизайні — це безвідмовний інструмент для залучення користувачів і ефективного донесення інформації.
У випадку з UkrainianPower, нам потрібно було щось, що миттєво приверне увагу гостей сайту та проінформує їх про ситуацію в Україні. Ми розуміли, що такі речі, як окупація чужої країни, вбивства мирних жителів та руйнування міст важко зрозуміти цивілізованим людям, які живуть у час, коли все вирішує дипломатія. Ось чому ми додали потужне відео. Щоб не розповідати, яка жахлива війна і скільки горя вона приносить, ми це показали.
Ми також використали відео, щоб розказати про кожну з представлених на сайті агенцій. Так творчі команди змогли транслювати свої історії більш динамічно та захопливо.
Не знецінюйте силу моушн-дизайну. Цей інструмент найкраще підходить, щоб розповідати історії, описувати складні концепції та ефективно транслювати наративи бренду.
Підсумовуючи
Яка довга та інформативна подорож у світі емоційного дизайну! Саме час підбивати підсумки.
Ви можете задовольнити три когнітивні рівні за допомогою емоційного дизайну: вісцеральний, поведінковий і рефлексивний. Приділяючи достатньо уваги кожному з них, можна збільшити цінність продукту та створити справді неперевершену взаємодію з користувачем.
І пам’ятайте, що емоції безумовно важливі, але функціональність продукту теж відіграє неабияку роль. Тож перш ніж
працювати над емоційними реакціями, переконайтеся, що дизайн вирішує проблеми користувачів і проходить тест на юзабіліті.
