Особливості стилів у вебдизайні на прикладі сайту з доставлення води

Веб Дизайн нагадує моду: щоб залишатися релевантним, необхідно постійно слідкувати за сучасними трендами. Самих стилів у вебдизайні дуже багато. Деякі є популярними рік, а деякі вже давно стали класикою. Як і у моді, стилі доволі циклічні та повертаються через певний час з новими фішками.
Ми вирішили розглянути й порівняти декілька стилів, які вже встигли стати трендами цього року. Розберемо їх особливості та доречність для демонстрації продукту на прикладі головної сторінки сайту про замовлення води.
Нам дуже хотілось максимально детально розкрити цю тему і розкласти все по поличках. Але маємо тут деякі складнощі: вебдизайн — не наука і систематизувати творчість дуже важко. Ілюстрації, наприклад, існували ще до нашої ери, а вебдизайн існує всього з 20 століття, тому можливо ще не прийшов час якоїсь конкретної систематизації, але існує думка, що її не буде ніколи. Тому, треба розуміти, що стилі, які ми розглянемо не є якимось загальноприйнятим правилом!
Для порівняння різних стилів, ми взяли кейс з оформлення сайту доставлення води, а саме головну сторінку.

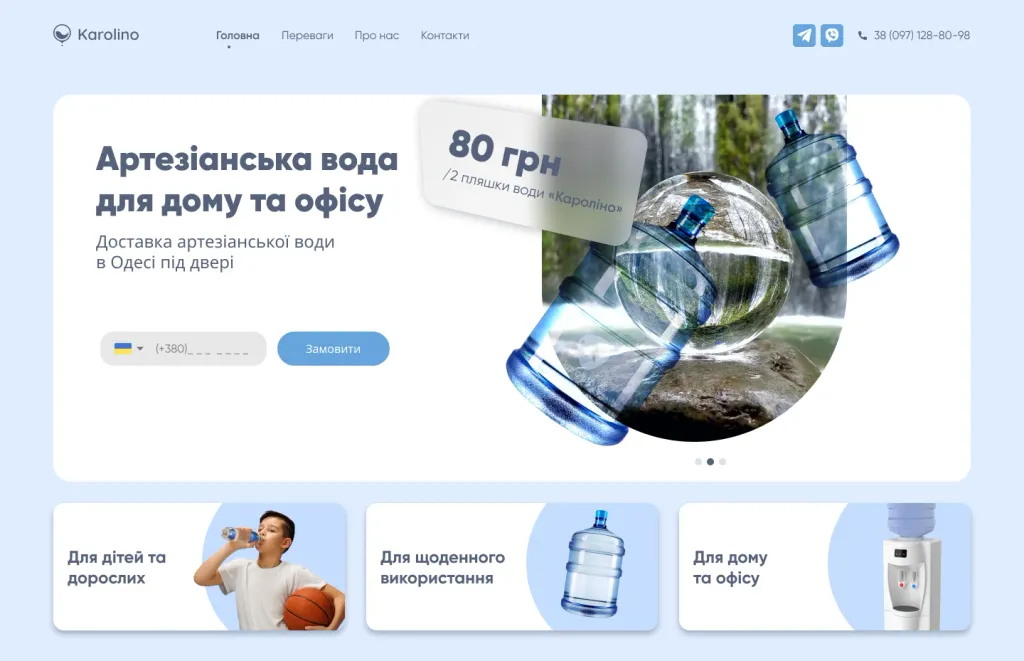
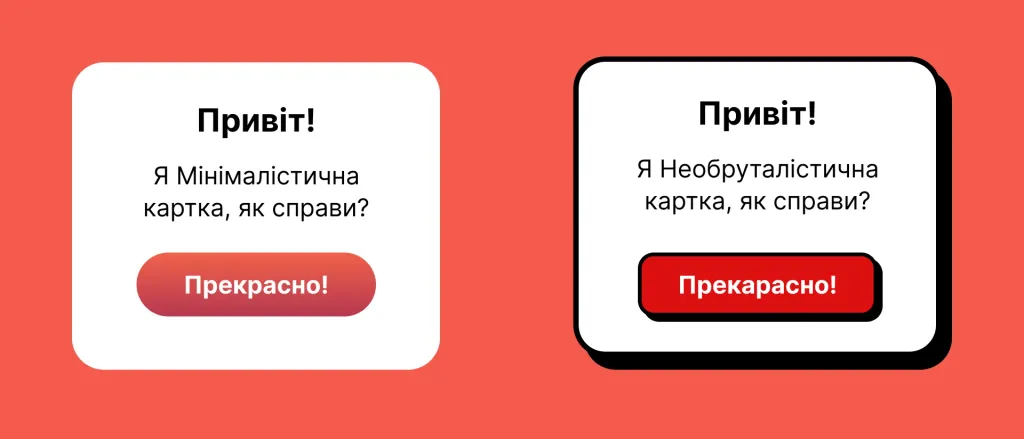
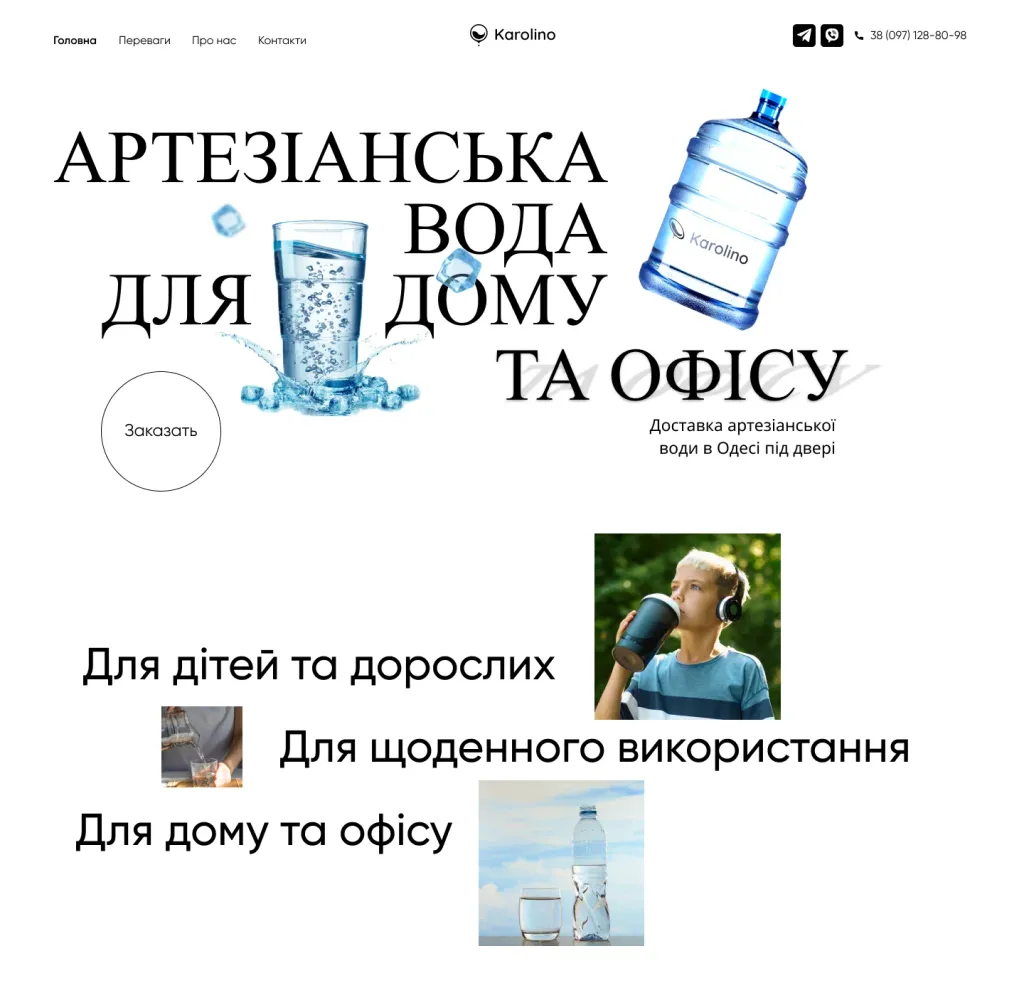
Мінімалізм
Стиль, який простіше за все виявити, проте він дуже рідко буває у чистому вигляді. Частіше за все, цей стиль міксують з іншими. Як зрозуміло з назви, мінімалізм — це використання невеликої кількості усього: елементів, тексту, кольорів, аби підтримати простоту та прозорість. Зазвичай, потрібно багато працювати з простором. Окрім цього, головна риса мінімалізму — зосередження на найважливішому контенті, тому тексти, кнопок CTA буде мінімум. В основі дизайну лежать нейтральні кольори (колір має здатність зробити візуальний акцент, але він також може відволікти користувача), прості геометричні форми. Одна з головних складових у мінімалістичному дизайні – негативний простір – порожній, нічим не зайнятий простір між елементами на сторінці. Його використовують щоб сфокусувати увагу користувачів на зміст сторінки.
Що стосується шрифтів: для дизайну в стилі мінімалізм часто використовують прості гротески — шрифти, у яких відсутні засічки. Такий текст виглядає просто та акуратно. Добре в мінімалізм виглядають великі заголовки, вони добре передають сенс.
Мінімалізм дуже популярний у Європі, тому знайти його представників на Behance та Dribbble досить легко. З першого погляду може здаватись, що це дуже простий стиль, але спробуйте зробити хоча б один сайт у стилі мінімалізм, і зупинити себе, коли захочеться додати прикрас, наприклад, тінь у кнопки.

Працювати у стилі мінімалізм і створити дизайн так, щоб це було не пусто, а гарно — досить важко.Тому насправді мінімалізм — не такий вже й простий стиль.
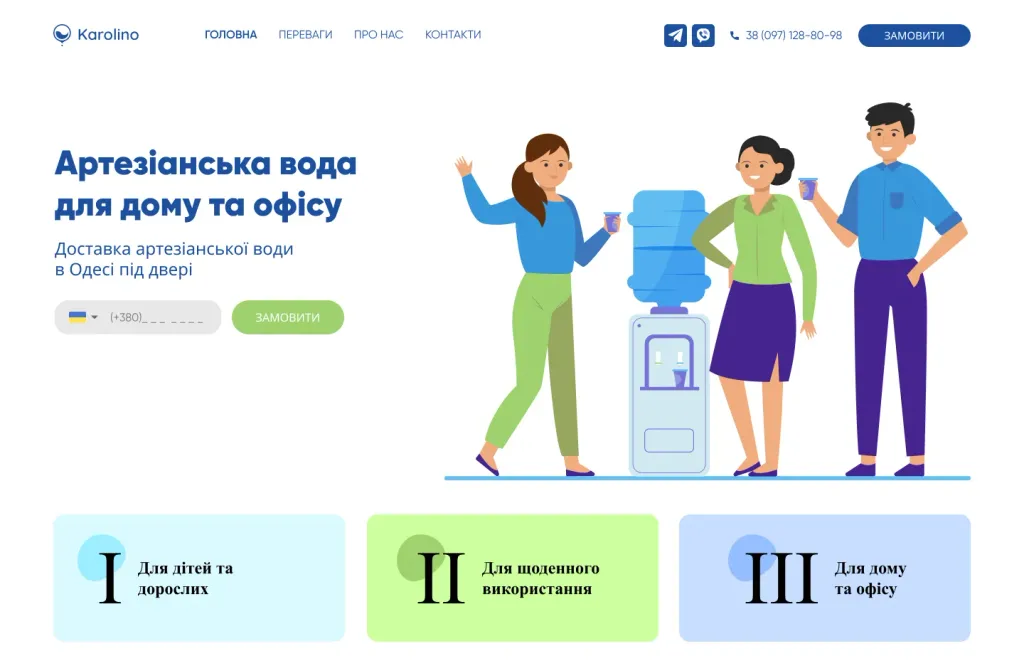
Flat
Стиль, який з часом дуже сильно деформувався. Спочатку флетом вважався максимально плоский дизайн, без тіней, градієнтів, об’єму. Його основною особливістю було повне ігнорування реальності: ніяких зображень та фотографій.
Зараз у флета також є певні правила:
- Двомірність. Жодного об’єму: тіней, фактур, відблисків, відображень та тривимірних зображень. Флет дизайн = плоский дизайн.
- Присутність ознак мінімалізму. Жодних зайвих прикрас.
- Чіткі контури. Зображення у флет дизайні мають бути спрощені, без зайвих деталей. Часто досить схематичних зображень.
- Контраст. Даний стиль не терпить градієнтів. Переходи кольорів додають дизайну глибину, яка флету не потрібна. Варто обирати яскраві або приглушені кольори з максимальним контрастом.
Що стосується типографіки - саме вона часто відповідає за навігацію. Тож шрифти повинні відповідати всім правилам плоского дизайну. Як правило, краще вибирати лаконічні варіанти без засічок. Головне — має бути зрозумілим, який текст є клікабельним.

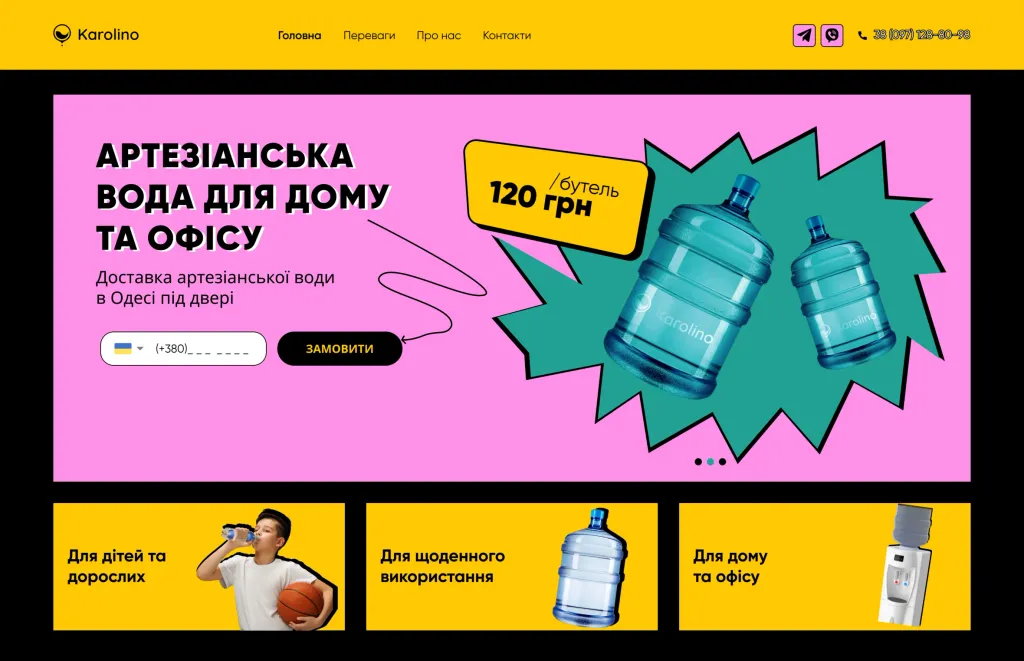
Необруталізм
Необруталізм походить від класичного коріння бруталізму, архітектурного руху 50-70-х років XX ст., коли у будівництві переважали необроблені матеріали, такі як бетон. Бруталізм набирає обертів у вебдизайн з моменту цифрового відродження у 2014 році. Примітивний HTML без застосування стилів, прості фони, асиметричні макети, стандартні комп’ютерні шрифти та необроблені фотографії – це характеризує цифровий бруталізм. Цей стиль створений бути суворим, жорстким.
Розглянемо декілька основних характеристик бруталізма:
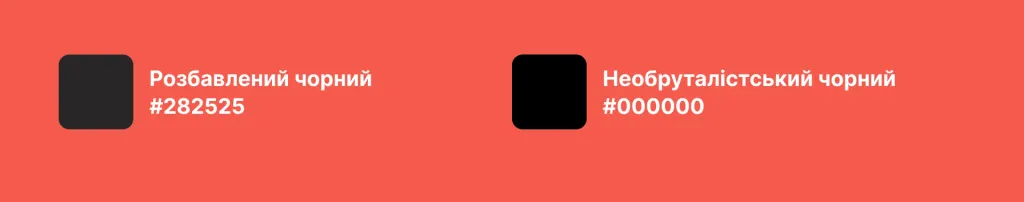
1.Надвисока контрастність
Необруталізм не боїться злиття чистого чорного (#000000) з іншими кольорами. Цієї практики намагаються уникати більшість інших стилів дизайну, тому що, використовуючи доступніший контраст, ми не хочемо створювати навантаження на очі наших користувачів. У більшості сучасних стилів інтерфейсу користувача популярно «розбавляти» чорний колір невеликою кількістю акцентного кольору — наприклад, невеликою кількістю червоного. Це допомагає кольору краще поєднуватися з іншими відтінками, уникаючи при цьому занадто високого розмаїття та напруження очей.

2.Тіні
Замість м’яких тіней використовують жорсткі чорні прямокутники під елементами. Замість типових ледь помітних контурів – товстий, темний та чіткий аутлайн.

3.Кольори
Поєднання кольорів як у необрутализмі, у більшості інших стилів вважалося б потворним або суперечливий, наприклад, змішування відтінків червоного з синім або зеленим. Головна відмінність полягає у тому, що тепер ці кольори також мають низьку насиченість. Вони «впадають у вічі», але не перебільшують із контрастом.
Завжди є основний колір та десятки вторинних чи акцентних кольорів. Вони часто використовуються у певних розділах вебсайту або програми, наприклад, для сортування категорій за кольорами.
4.Типографіка
Типографіка грає дуже важливу роль у цьому стилі, але поводиться досить консервативно. Хоча шрифти трохи химерні, вони представлені таким чином, щоб досягти максимальної читабельності.
5.Ілюстрації
Ілюстрації зазвичай містять кольори, які не дуже добре поєднуються один з одним, наприклад, червоний і синій чи червоний і зелений. Кольори також досить яскраві, з високою контрастністю та чіткими контурами.

Здається, тут немає жодних правил — деякі лінії товсті, деякі тонші, і все виглядає трохи хаотично.
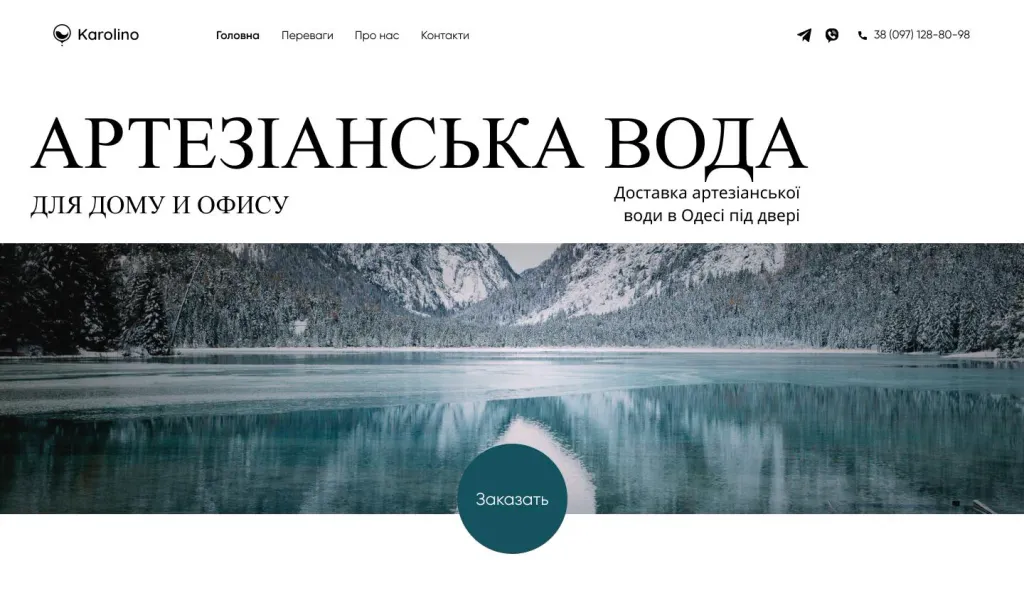
Швейцарський стиль
В основі швейцарського стилю – дизайн, який має швидко сприйматися, бути універсальним, економічним та максимально інформативним. Стиль набув своєї популярності в постерах і поступово перейшов у вебдизайн. Наразі принципи швейцарського стилю можна побачити у дизайнерських інтернет-магазинах, персональних сайтах, лонгрідах та інтерфейсах.
Швейцарський стиль прагматичний, тож на сайті не буде декоративних деталей. Усі об’єкти мають певну функцію та підкреслюють зміст. Елементи на сторінці систематизовані, чітко простежується візуальна ієрархія — увага людини зосереджена на контенті, її ніщо не відволікає.
Розглянемо основні характеристики цього стилю:
1.Модульна сітка
У швейцарському стилі всі елементи на сторінці організовані й суворо дотримуються модульної сітки. Велика кількість «повітря» в макеті додає візуальної ваги акцентам і допомагає керувати увагою читача.
2.Шрифти та типографіка
У швейцарському стилі шрифт повинен допомагати доносити повідомлення чітко та ясно. Тому використовуються зазвичай гротескні шрифти без засічок.

У тексті на сторінці є чітка візуальна градація: заголовок жирним шрифтом, підзаголовок, основний текст. Заголовок має зачепити читача, щоб він продовжив читати основний текст.
3.Фотографії та ілюстрації
Що стосується фотографій, картинок та ілюстрацій, вони мають бути мінімалістичними. Складні химерні малюнки не працюють, коли інформацію потрібно передати швидко. Найкраще взагалі використовувати прості абстрактні форми.
ВИСНОВОК
Не варто забувати, що на одному сайті дуже рідко можна знайти лише один стиль, скоріше за все там суміщаються одразу декілька стилів. Разом з тим, є стилі, які між собою дуже важко сумістити. Наприклад, вам навряд вдасться сумістити флет і швейцарський стилі. Але це не означає, що не можна спробувати й експериментувати.
