Сім принципів дизайну ікон.

Створення високоякісного сімейства ікон потребує вдумливого підходу, тренованого погляду, невеликої ітерації та багато практики. Нижче я проілюструю ознаки якості іконок за допомогою 7 принципів та безлічі реальних прикладів. Ціль полягає в тому, щоб показати вам ключові атрибути відмінного дизайну іконок.
Зрозумілість
Основна мета іконки – швидко донести до користувача ідею.

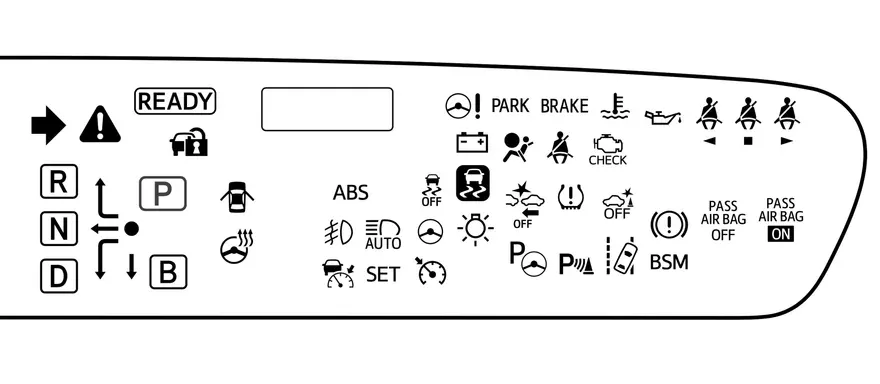
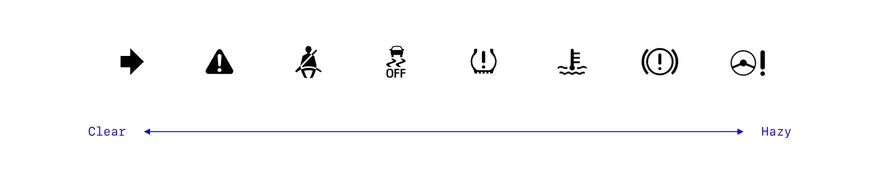
Це іконки на панелі приладів Toyota Prius Prime. Які із цих символів вам зрозумілі? Водії можуть вивчити їх з часом, але деякі з цих піктограм інтуїтивно не зрозумілі. Вам потрібне керівництво, щоб розшифрувати їх значення. Приблизно так вони вишиковуються для мене за рівнем зрозумілості:

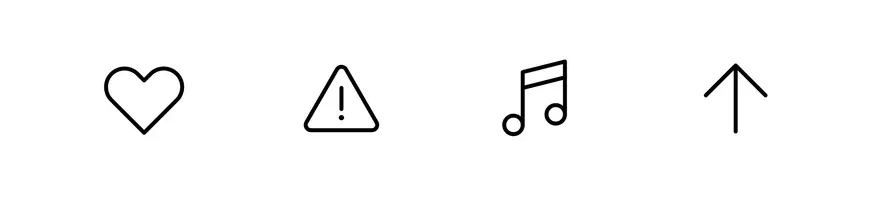
Коли іконка використовує незнайому метафору, її важко зрозуміти. “Сигнал нагадування про ремене безпеки” (3-й зліва) досить буквальний, і ми можемо його швидко зрозуміти. “Сигнал електропідсилювача рульового управління” (крайня справа) набагато складніше. Часто незрозуміла іконка просто дратує. У разі керування транспортними засобами неправильне розуміння запобіжних індикаторів може бути небезпечним. Ось кілька значків, які здаються найбільш знайомими – символи кохання, попередження, музики та напрямки вгору/вперед:

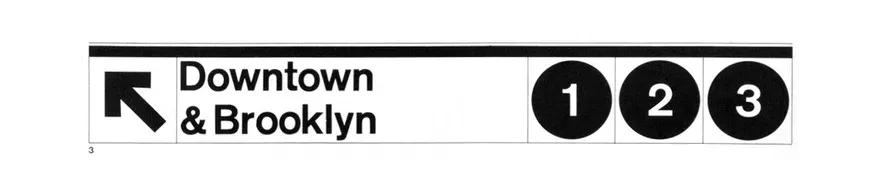
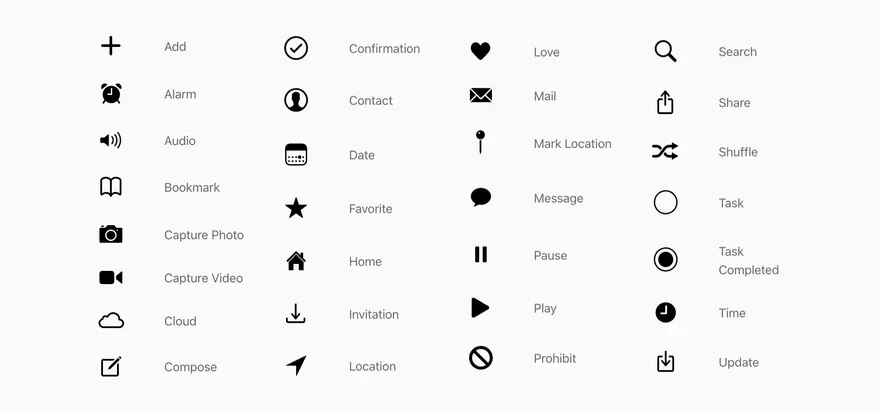
Знайомі метафори з сімейства ікон Phosphor Carbon Стрілка є потужним символом для навігації:

Це знаки Нью-Йоркського метрополітену Найбільш успішні іконки легко зрозуміти не тільки групі людей, вони універсальні для різних культур, віку та знань. Вивчіть свою аудиторію та використовуйте метафори та кольори, які резонують з ними. Пам’ятайте, що окрема іконка може бути не найзрозумілішим рішенням, якщо ідея надто абстрактна. У цьому випадку додайте текстову мітку до іконки або знайдіть альтернативу.
Читабельність
Якщо у вас є зрозумілий символ, переконайтеся, що він читальний.

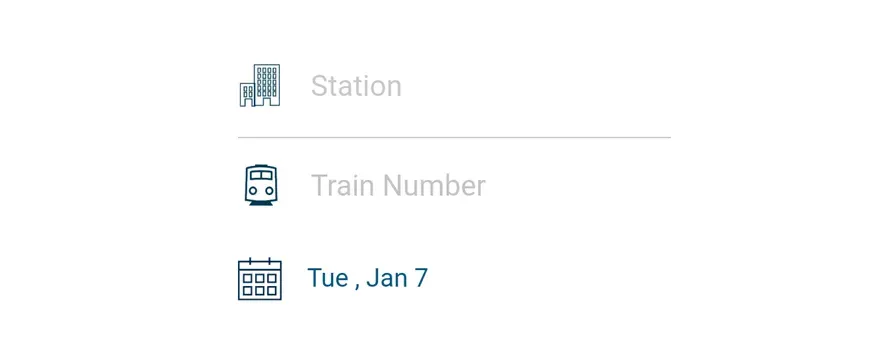
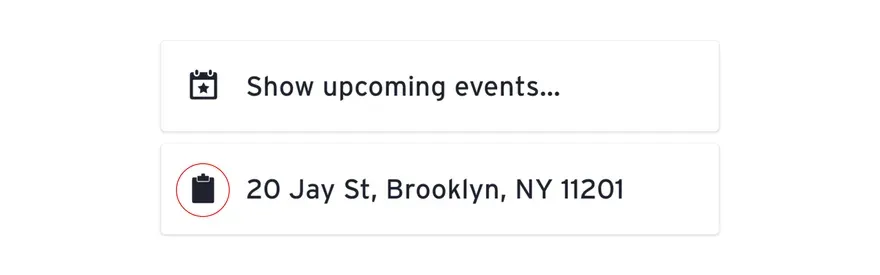
Іконки в мобільному додатку Amtrak Складно розглянути іконку Station у додатку Amtrak (перший рядок), тому що її деталі надто дрібні. Transit має схожу проблему. Їх значок папки із затискачем для паперів схожий на пляму, тому що простір між папкою та затискачем замало:

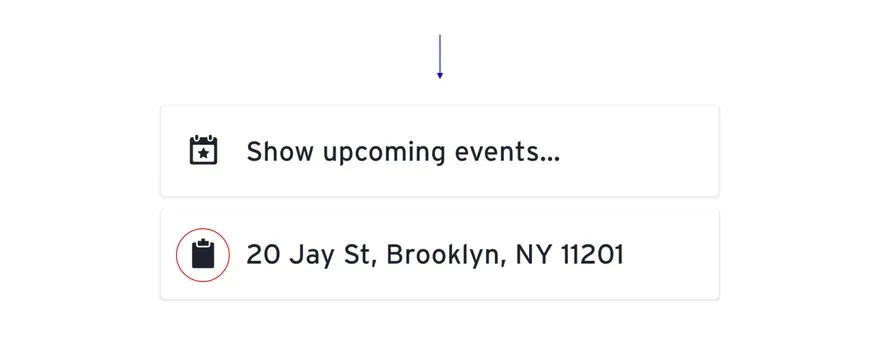
Іконки в мобільному додатку Transit Невелике коригування значно покращить іконки:

Під час роботи з кількома фігурами залишайте достатньо місця між ними. Велика кількість тонких штрихів робить іконку перевантаженою і важкою для читання. Google Maps чудово впорався із завданням – іконки легкочитані при дуже маленькому розмірі:

Вирівнювання
Щоб переконатися, що кожен значок виглядає збалансованим, вирівняйте його оптично.

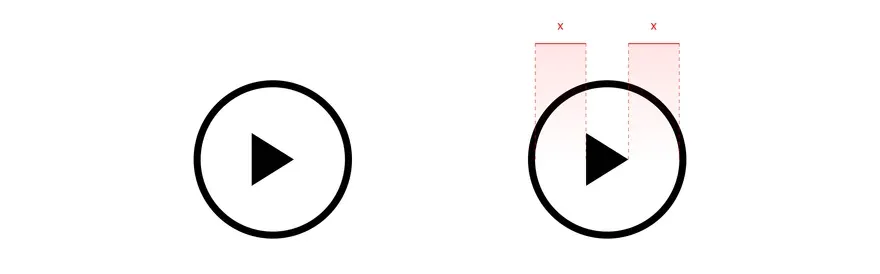
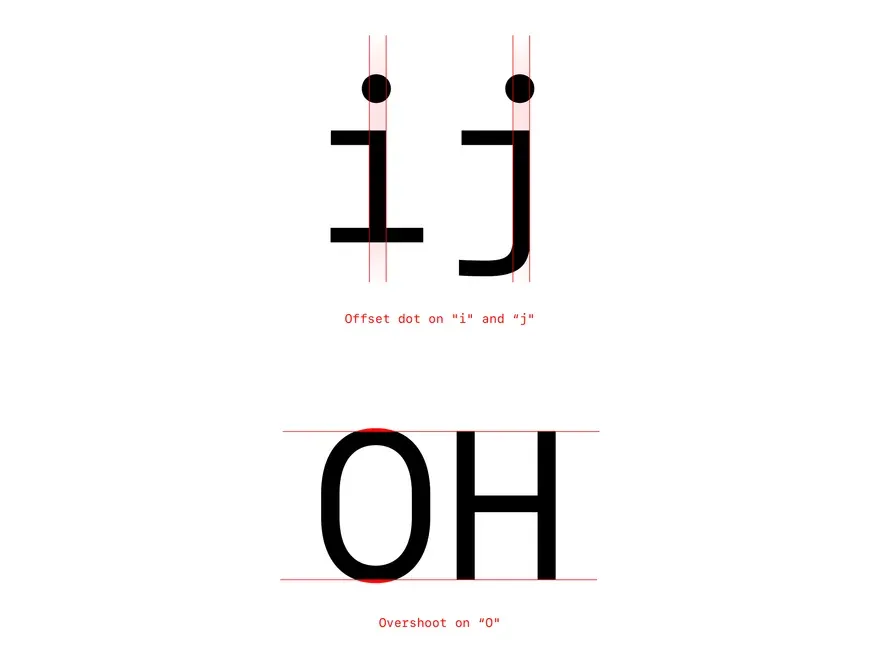
Хоча у цій іконці “Play”, трикутник розташований у центрі кола, нашим очам він здається зміщеним. Широка частина трикутника здається «важчою», ніж точка, і зміщеною вліво. Так само, як художники-шрифтовики точно налаштовують шрифти для створення оптичної ілюзії балансу (зверніть увагу на зміщені точки на «i» та «j» та на виступ літери «O»)

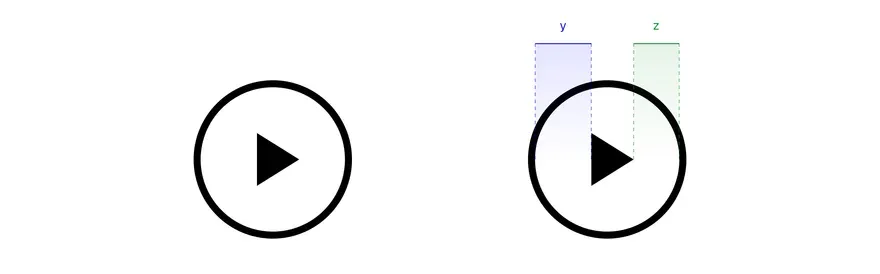
Дизайнери ікон роблять аналогічні коригування, щоб збалансувати іконку. Давайте трохи зрушимо елементи, щоб виправити наведений вище приклад:

Висновок: не довіряйте цифрам, скористайтеся очима, щоб перевірити свою роботу.
Стислість
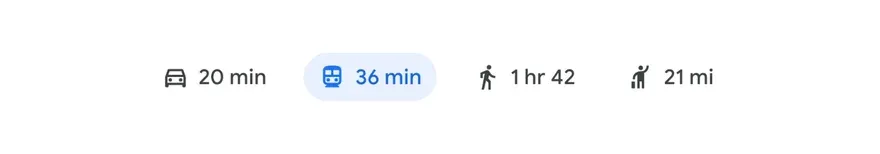
Ідея, виражена в кількох словах, здається ефективною та елегантною. Material Design досить добре ілюструє стислість у своєму системному посібнику з іконок. Замість говорити:

Скажіть простіше:

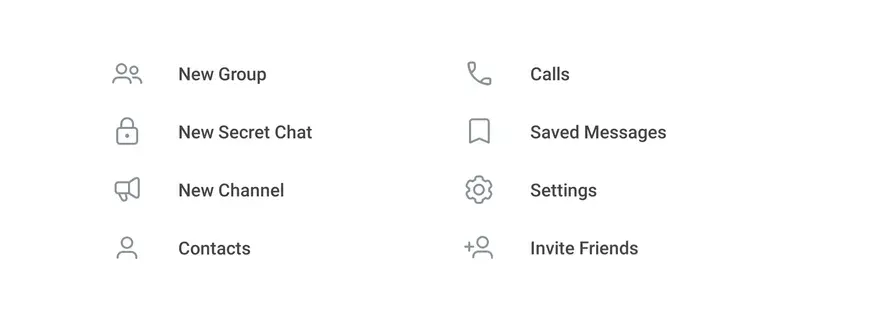
Стислість підходить для дизайну іконок, оскільки ми часто працюємо з невеликими полотнами. Не використовуйте більше деталей в іконках, ніж потрібно. Прагнення зменшення та спрощення в інтерфейсах підкреслює зміст і звільняє місце для контенту. Іконки Telegram лаконічні та приємні:

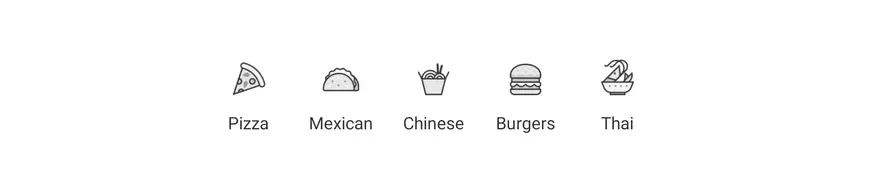
Іноді іконки інтерфейсу набувають більш ілюстративного стилю. Іконки Yelp – це чудові зображення найпопулярніших продуктів харчування. Креветка в іконці тайської кухні вишукана:

У випадку додавання програм, які представляють програми, можна додати більше глибини та кольору. Оскільки глядачі розуміють їхній контекст на мобільних домашніх екранах, у доках та магазинах додатків, іконки можуть бути більш виразними.

Послідовність
Щоб досягти гармонії в сімействі іконок, дотримуйтесь тих самих стилістичних правил. До iOS 13 іконки Apple мали всілякі штрихи, заливки та розміри:

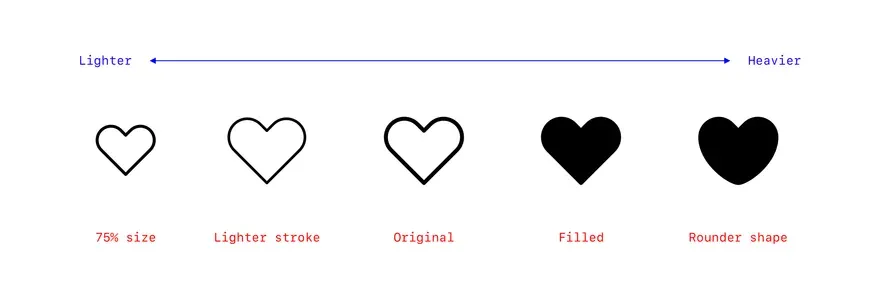
Будь-яка іконка має візуальну вагу, яка визначається такими параметрами, як заливка, товщина обведення, розмір та форма. Щоб домогтися узгодженості та послідовності, ці параметри повинні бути однаковими для всього набору іконок.

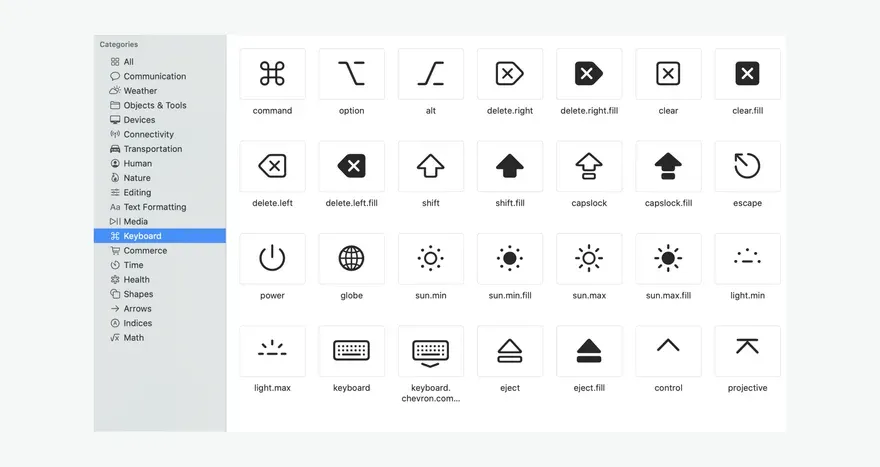
Apple нещодавно випустила введення у SF Symbols, вражаючий додаток до шрифту San Francisco. SF Symbols охоплює графічний стиль іконок у 9 вагах та 3 масштабах (можливо, трохи складне, але прискіпливе керівництво). Через це іконки здаються гармонійнішими.

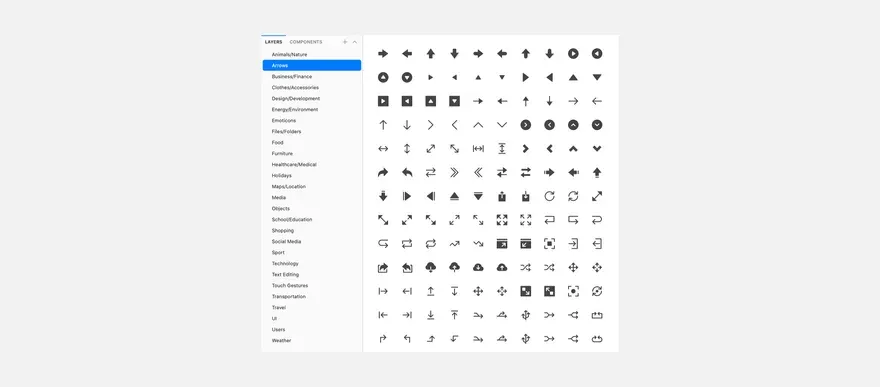
Підтримка узгодженості – непросте завдання для великого сімейства ікон, особливо створюваних кількома дизайнерами. Дуже важливо мати чіткі принципи та правила, які слід дотримуватися. Набір іконок Phosphor, проектований автором цієї статті та створений її чоловіком, містить понад 700 послідовних іконок. Хоча кожна з них має різну форму, вони мають однакову вагу і добре виглядають разом:

Індивідуальність
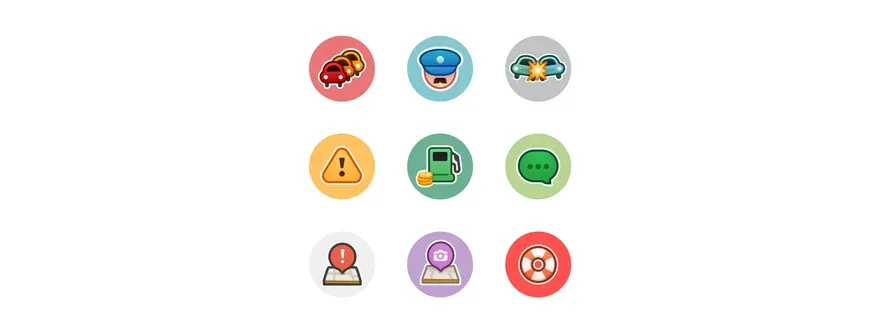
Кожен набір іконок має смак. Що робить його унікальним? Що він каже про бренд? Який настрій він створює? Інтерфейс Waze багато в чому залежить від іконок. Ці барвисті, лаконічні іконки кажуть: Ми химерні!

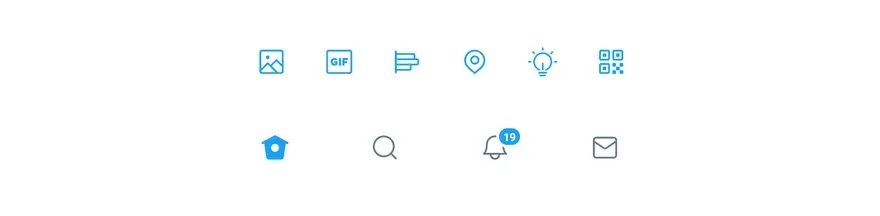
Іконки Twitter легкі та чіткі:

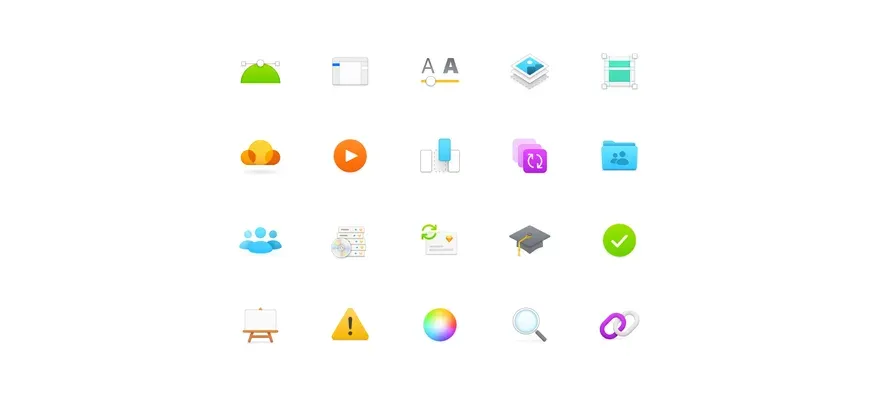
Іконки Sketch витончені та повітряні:

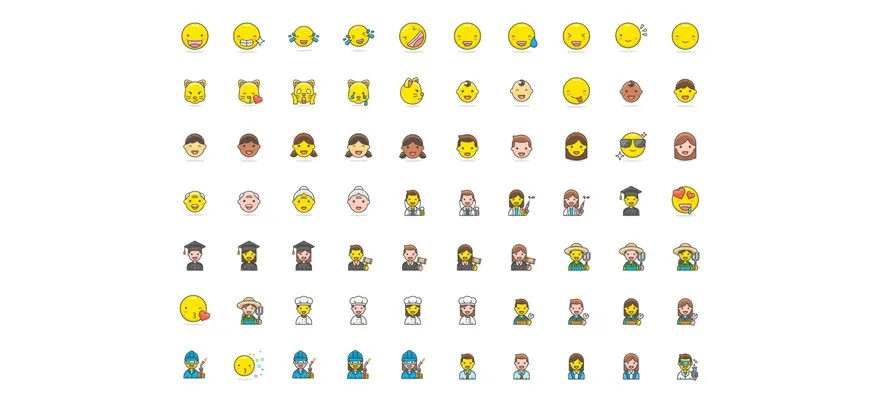
Freemojis дуже милі:

Набори іконок для Android призначені для широкого спектру настроїв тем домашнього екрану. Нижче представлені абстрактний, піксельний, бульбашковий та неоновий стилі

Простота використання
Створення набору іконок не закінчується, коли ви малюєте іконки. Потрібно їхнє подальше тестування. Потрібно, щоб було легко створювати нові іконки, щоб дизайнери могли використовувати їх у своїх проектах (для екрану, друку і т.д.), а розробники кодувати їх.
Якісний набір іконок організований, добре задокументований та перевірений у контексті. Добре, якщо він підтримується спеціальними інструментами, такими як менеджер ікон.
Організація
Утримуйте головний файл у чистоті, правильно називайте свої активи та розміщуйте їх так, щоб їх було легко знайти. Розглянемо найкращий спосіб категоризації. В алфавітному порядку? По розміру? За типом?

Технічні правила:
- Використовуйте полотно 48x48px
- Використовуйте центрований stroke 1.5px
- Використовуйте закруглені кінці
- Використовуйте суцільні лінії, за винятком випадків, коли ламані сегменти корисні для розуміння
- Використовуйте прямі сегменти, ідеальні вигини та збільшення кута 15° там, де це можливо
- При необхідності відрегулюйте криві, щоб дотримуватися принципів дизайну
- Використовуйте, по можливості, збільшення цілих, парних чисел; зменшіть до 1px та 0.5px за необхідності
- Використовуйте такі контури фігур: 28x28px коло, 25x25px квадрат, 28x22px ландшафтна орієнтація, 22x28px портретна орієнтація
- Keep a 6px thick trim area
