Підбір шрифтів та шрифтових пар

Підбір шрифтів
Попри те, що задача підбору шрифтів для проєкту є певною мірою буденною і супроводжує професію графічного дизайнера багато століть, простого та універсального алгоритму для цього не існує.
Тож і в нашому матеріалі мова піде радше про певні раціональні рекомендації, на які дизайнери можуть зважати у своїй роботі.
Першим параметром треба порівнювати безпосередньо будову — тобто тип шрифту як такий. Також можна порівнювати такі конструктивні параметри:
- контраст,
- динаміку,
- вагу,
- ширину.
При цьому відкритість шрифту (тобто, апертура) у порівнянні є другорядним параметром.
Підбір шрифтів відповідно до типу проєкту
Розбираючи класифікацію шрифтів, ми вже звертали увагу на те, що всі шрифти із самого початку проєктувались для вирішення тої чи іншої задачі.
Значна частина шрифтів були створені для набору великих масивів текстів, і якщо такі шрифти використовувати за призначенням, вони відмінно виконують свою функцію.

Певною мірою на вибір основних шрифтів для проєкту впливає і те, де саме буде розміщуватись текст — в книзі, в брошурі чи на сайті. З одного боку, тут до вибору додається і певний естетичний аспект (часто гротески сприймаються більш органічно в сучасному контексті), і суто конструктивні особливості шрифтів.

При цьому, чимало шрифтів проєктувались, як заголовкові. Відтак вони ліпше працюють в органічному для себе контексті. Коли написи такими шрифтами складаються з 2–3 слів, декоративна складова допомагає шрифту виглядати привабливим і цікавим.

І навпаки, заголовкові шрифти погано сприймаються як основний шрифт для тексту. Їх банально некомфортно читати.

Конструктивна та композиційна відповідність шрифта проєкту
На додачу до функції, часто слід зважати на те, наскільки шрифт в цілому вписується в загальну композицію вашого проєкту. Адже певною мірою напис і кожна літера в ньому самі собою є композиціями. Відповідно, форма цих композицій має гармонійно вписуватись і в загальну композицію проєкту.
У своїй «Книзі про літери від Аа до Яя» Юрій Гордон пропонує термін графічна рима.
Сутність графічної рими полягає в простій ідеї: для гармонійного поєднання композиційних елементів їх окремі конструктивні особливості мають збігатись.
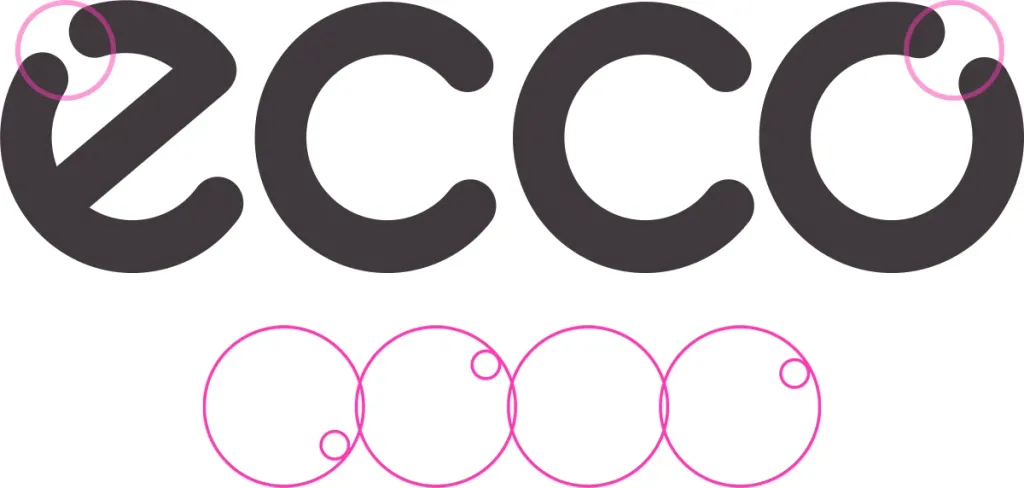
В якості одного з прикладів такої рими Гордон наводить шрифт торгової марки ecco: в ньому з одного боку всі літери мають округлу форму, а відтак є збалансованими, а з іншого боку використовується дзеркальний декоративний прийом — розрив штриха в літерах «е» та «о».

Це приклад рими в межах напису. Але також дизайнер має, підбираючи до проєкту шрифт, зважати на те, яким чином його товщина, розмір або нахил діагональних штрихів зіставляється з навколишніми елементами композиції.
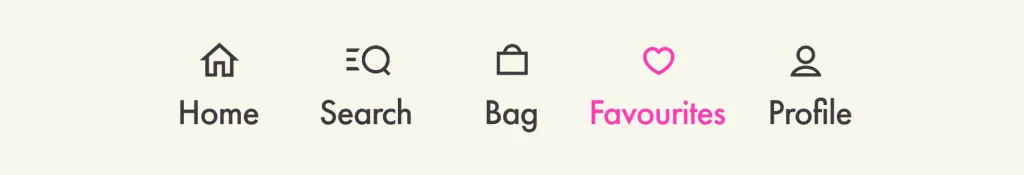
Наприклад, можна зіставляти товщину основних штрихів літер в написах меню з іконками поруч із цими написами.

Контекст в шрифтах
Функціональне призначення шрифтів та композиційна відповідність є важливими складовими вдалого підбору шрифту. Але обидві ці складові є радше формальними. Корисно також зважати й на контекст, яким наділені шрифти.
Насправді в шрифтів таких контекстів декілька. Зокрема:
- історичний контекст,
- галузевий контекст,
- емоційний контекст.
Давайте познайомимось з кожним із них.
Історичний контекст
Історичний контекст — це відповідність шрифтів проєкту тій чи іншій історичній епосі. Дійсно, в певні історичні періоди деякі шрифти набували значної популярності й тому використовувались для друкованої продукції, рекламних плакатів та вивісок.
Через це вони ставали такою ж складовою візуальних атрибутів епохи, як і архітектура, мистецтво чи одяг.
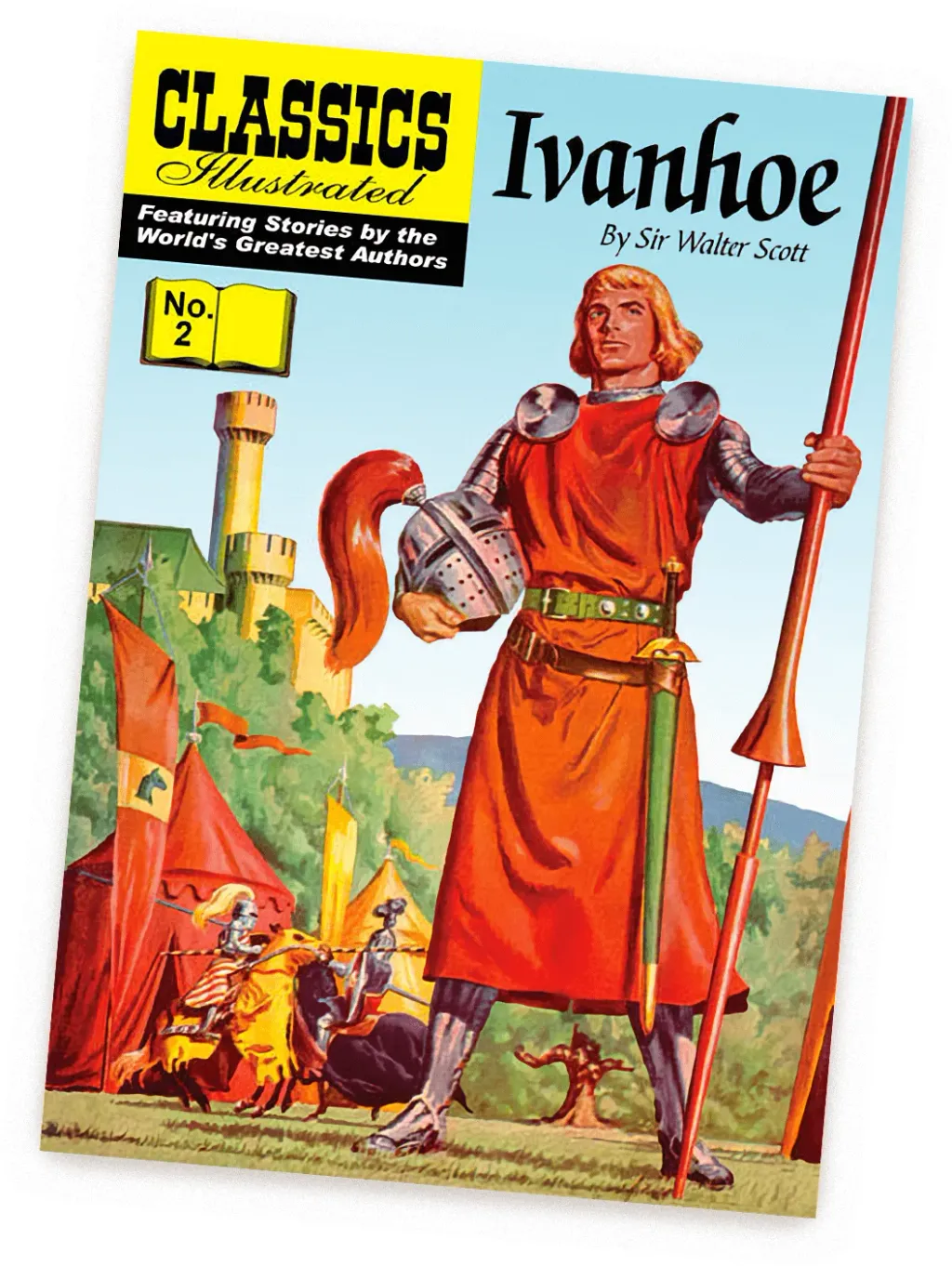
Цілком логічним видається, що якщо в вашому проєкті історичний контекст є важливим (наприклад, проєкт є книгою, постером чи презентацією, пов’язаною з Нью-Йорком 1930-х років або Середньовіччям), використання відповідних шрифтів в проєкті допоможе надати йому додаткової естетичної відповідності епосі.

Наприклад, на цій обкладинці книги сера Вальтера Скотта назва «Айвенго» написана в стилі готичної каліграфії, характерної для Середньовіччя, і тому вона виглядає органічно у відповідному візуальному контексті.
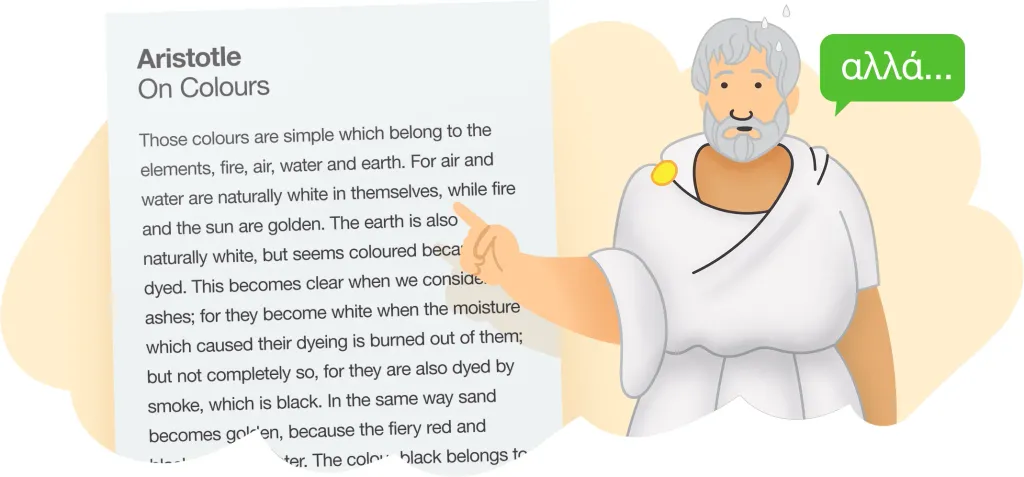
І навпаки, якщо ми напишемо сучасним шрифтом без зарубок текст про Стародавню Грецію, то отримаємо відчуття певного дисонансу.

Галузевий контекст
Цей контекст ми особливо відмічаємо в логотипах. Ми вже зазначили раніше, що шрифти самі собою є носіями певних емоцій та асоціацій.
Відтак, коли певні представники галузі починають підбирати для себе нарис для логотипа, вони прагнуть не лише розв’язати формальну задачу — написати назву компанії, — але й передати в цьому написі емоційну складову. Часто буває, що ідеї та емоції цілої галузі зрештою поєднуються у своєрідну галузеву естетику.
І тому логотипи багатьох брендів одягу та аксесуарів мають чимало подібних рис.

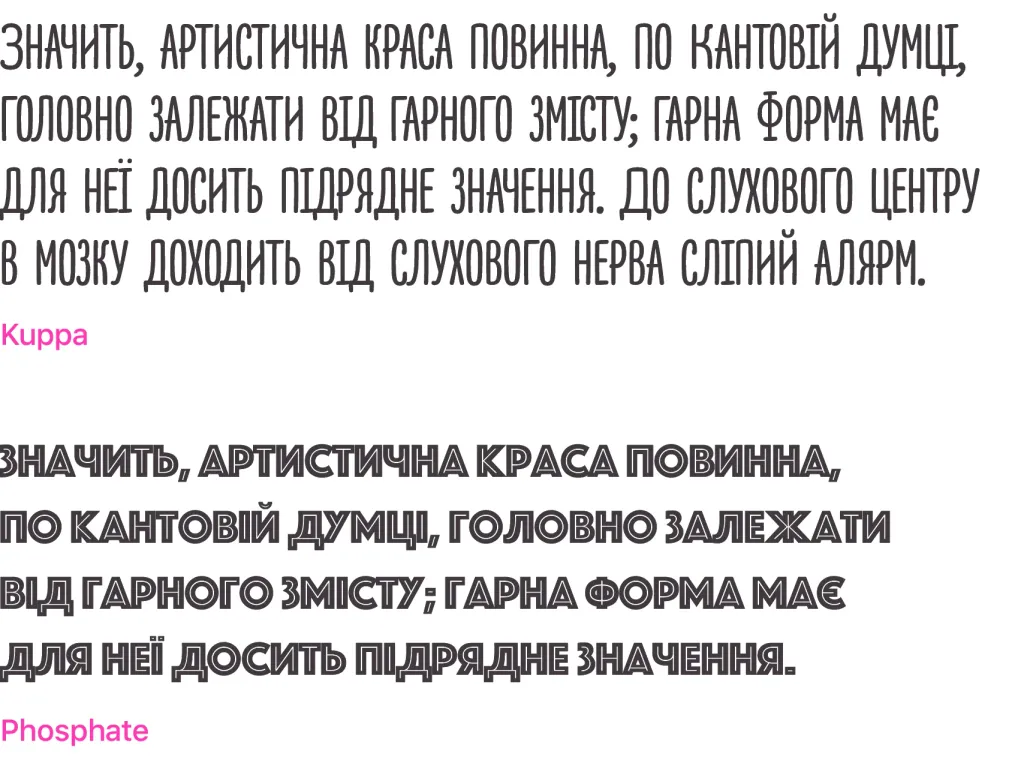
Здебільшого шрифти в галузі модного одягу гротескні. Адже мода завжди має бути сучасною, актуальною, а шрифти із зарубками більше асоціюються із чимось класичним та старим. Тому для модних брендів вони є рідкісним виключенням.
А от в логотипах, для яких опора на традиції та історію є важливою, антиквенні шрифти є досить характерними та органічними.

Звісно, це працює й у зворотному порядку: невідповідність шрифтів галузевій естетиці часто є помітною, хоч споглядачі й не завжди можуть її самостійно пояснити.


Емоційний контекст
Ще один контекст — це суто емоційне сприйняття шрифту.
Його нам досить важко помістити в суворі та конструктивні межі, адже емоції відповідно деяких шрифтів можуть бути різними в різних споглядачів. Наприклад, шрифт «Гельветика» (Helvetica) одні люди охарактеризують як сучасний, простий та елегантний, а інші — як банальний, беземоційний чи всюдисущий.

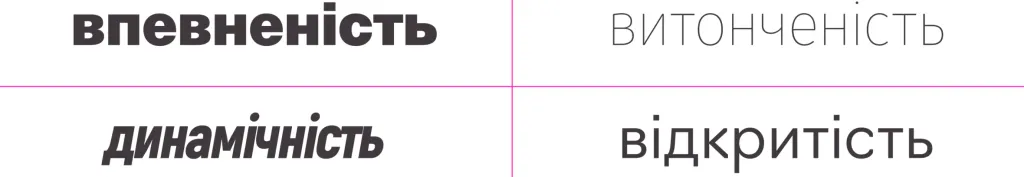
Однак, емоційний контекст є складовою частиною підбору шрифтів. І про нього корисно згадувати. Щоб говорити про емоційну характеристику більш аргументовано, можна спиратись на деякі принципи, описані в попередньому матеріалі. Зокрема, більшість людей погоджуються із тезами, що більш товстий нарис шрифтів загалом сприймається як більш впевнений, нахилений нарис передає динамічність, відкриті шрифти — відкритість тощо.

Часто характер шрифту, за ігнорування дизайнером емоційного контексту, здатний зробити так, що навіть серйозний текст споглядач не буде сприймати серйозно.

Комбінування шрифтів
Часто в проєктах присутній не один, а декілька шрифтів, і відтак постає питання, яким чином підібрати їх гармонійно по відношенню один до одного.
Для цього можна застосувати одну з двох стратегій:
- Спробувати підібрати шрифти за подобою параметрів
- Або ж підібрати шрифти за відмінністю параметрів
Докладно параметри шрифту ми розглянули в попередній статті циклу, тож в цьому матеріалі ми просто їх перелічимо:
- Будова
- Контраст
- Вага
- Динаміка
- Ширина
Зважати потрібно також і на будову шрифту (тобто, дивитись на те, до якої групи відноситься шрифт — антиква, гротеск, брусковий тощо).
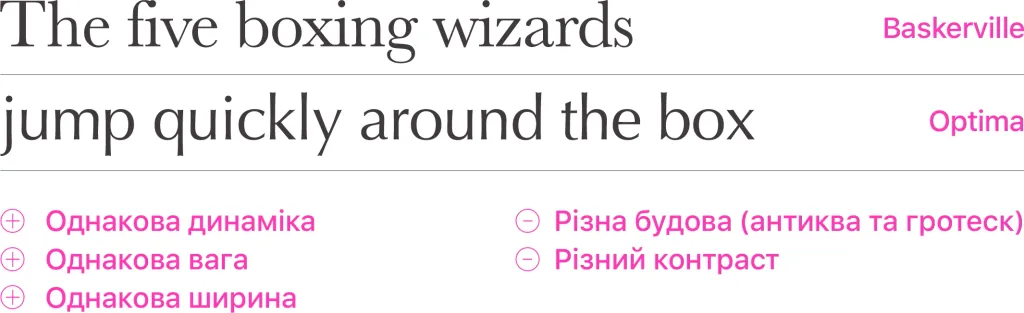
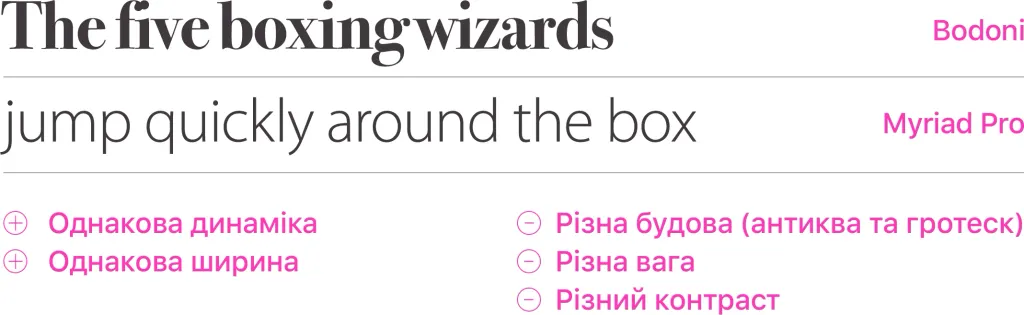
Підбір за подобою
Коли ми підбираємо шрифти за подобою, необхідно, щоб принаймні 3 з 5 зазначених параметрів в них збігалися.
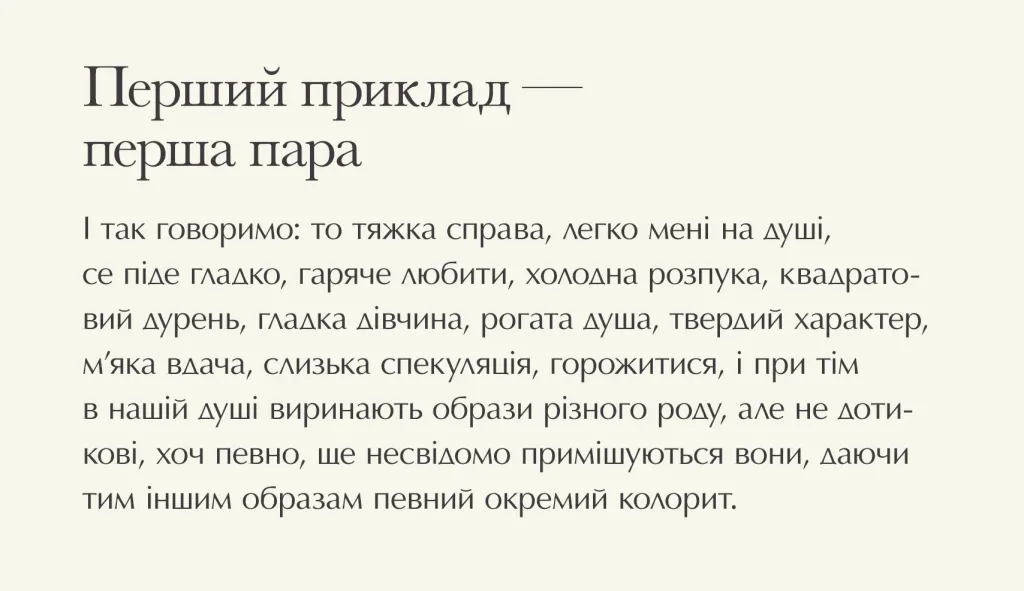
Підібрані шрифти можна використати так: антиквенний Baskerville, який на фоні гротеска виглядає більш декоративно, ми використаємо як шрифт для заголовків, а Optima — для основного тексту.


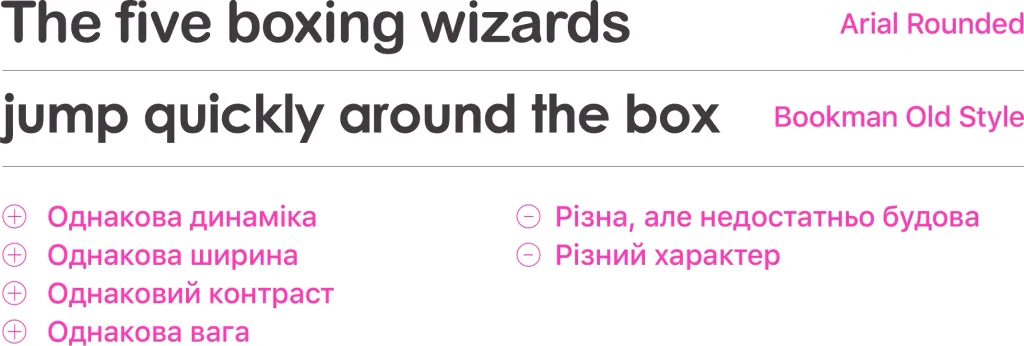
Підбір за відмінністю
Цікаво, але іноді відмінності також дають змогу шрифтам поєднуватись у гармонійні комбінації.


Варто зауважити, що і тут слід зважати на контексти. Принаймні, емоційний.
Адже якщо ви навіть обираєте шрифт з однаковими шириною, вагою, динамікою, контрастом, але при цьому один зі шрифтів матиме більш прагматичний та конструктивний нарис, а другий — скруглення на кінцях, що нададуть йому дещо несерйозного характеру, така пара не буде сприйматись гармонійною.

Звісно, жодна з описаних стратегій не є суворим алгоритмом, дотримання якого гарантує відмінний і завжди оптимальний результат.
Часто комбінації шрифтів можуть видаватись дивакуватими, але все одно бути при цьому гармонійними. Чимало залежить від особистого сприйняття естетики дизайнером.
Де завантажувати шрифти
Багатьох молодих дизайнерів турбує питання, де саме шукати шрифти до власних проєктів.
Почати можна з найбільш популярних платформ-каталогів безкоштовних шрифтів:
- Google Fonts
- FontSquirrel
Більше шрифтів ви можете знайти у платних онлайн-каталогах:
- Rentafont
- Adobe Fonts (підписка на Creative Cloud)
- MyFonts
- Fonts.com
Також корисно придивлятись до окремих виробників шрифтів та словолитень:
- Typotheque
- Brownfox
- CommercialType
- Klim Type Foundry
Але не варто обмежуватись цими списками. В міру занурення в тему ви обов’язково віднайдете ще більше цікавих шрифтів для ваших проєктів.
Поважайте авторські та майнові права
Цифрові шрифти є продуктом роботи шрифтових дизайнерів, і цю працю слід поважати. Найліпший спосіб виразити таку повагу — придбати ліцензію на використання шрифту у проєкті. Вартість подібної ліцензії може бути різною — від дуже незначної суми (близько 20$) до декількох сотень доларів за один нарис шрифту.
Часто вартість витрат у проєкті є суттєво обмеженою, і тоді можна звертатись до каталогів безплатних шрифтів, але і в ц ьому випадку варто уважно ознайомитись з умовами їх використання, адже часто безплатні шрифти не передбачені для використання в комерційних проєктах.
Наостанок
Наостанок слід зазначити, що всі чотири статті цього циклу є лише вступом до типографії. Багатьох питань в них ми не розглядаємо. Зокрема, кожну групу шрифтів зі статті про класифікації можна було б описати окремим ґрунтовним матеріалом. В межах цього циклу ми майже не торкаємось питань каліграфії. Тож, сподіваємось, ви не обмежитесь цими статтями й продовжите досліджувати тему типографії.
