Будова символів у шрифті

Що таке типографія
Слово «типографія» походить від давньогрецьких слів τύπος — тобто «відтиск» — та γράφω — «пишу, малюю». Протягом століть сутність цього поняття постійно змінювалась, адже й способи створення написів та тиражування текстів постійно зазнавали перетворень.
Причому змінювались і сама по собі писемність, і, звісно, технології. Колись люди писали на глиняних дощечках та на корі дерева, згодом стали використовувати папірус, ще пізніше — папір. А тепер от більша частина написів з’являється на екранах різноманітних електронних пристроїв.
На початку ХХ століття під поняттям «типографія» можна було б розуміти мистецтво створення композицій в межах заданої площі листа. Сьогодні ми маємо розуміти його ширше. Пропонуємо таке визначення:
Типографія — це сукупність принципів та методів роботи з текстом, застосування яких дає змогу створювати гармонійні композиції в межах заданого формату.
Завдання дизайнера, що працює з текстами, — зробити їх оформлення, з одного боку, естетично привабливим, а з іншого — комфортним для сприйняття.
І хоч на перший погляд задача здається цілком зрозумілою, насправді навчитись досягати цього балансу непросто. Адже необхідно і розібратись з суто конструктивними особливостями текстів, і навчитись передавати через обрані шрифти та верстку текстів їх емоційний, смисловий та навіть історичний контекст.
Звісно, очікувати, що ви опануєте теми типографії, прочитавши лише кілька статей про неї, було б наївно. Але ми спробуємо дослідити деякі загальні принципи, важливі поняття типографії та віднайти відповідь на ряд важливих (і цікавих) питань.
От наприклад: на зображенні нижче три слова ми написали трьома дуже різними шрифтами. Ліве слово написане шрифтом Helvetica, слово в центрі — робота каліграфа, а праве слово — це майже ребус. Але ви все одно прочитаєте всі три!

Ви коли-небудь замислювались, як виходить, що якими б різноманітними за формою не були написи, ми все одно їх зчитуємо?
Про графеми
Власне, секрет в тому, щоб зосередити увагу не на відмінностях, а на подобі.
Адже, дійсно, якими б різноманітними не були шрифти, якими відмінними не були наші з вами індивідуальні почерки, будова літер завжди спирається на одну й ту саму основу, своєрідний скелет, нарис.
Наприклад, яким би не було остаточне втілення прописної літери «Е», в її основі — одна вертикальна лінія та три горизонтальних.

Окремі символи писемності, наділені цими індивідуальними особливостями, ще називають графемами. Це слово походить від грецького слова γράφω (вимовляється «графо»), що перекладається як «пишу», «малюю» чи «описую».
Графема — це одиниця писемності (літера, ієрогліф чи склад) у відриві від остаточної форми чи стилю.
Конкретні стилістичні особливості літери виникають, коли її пише каліграф чи навіть просто пересічна людина. Адже одне й те саме слово різні люди пишуть по-різному.
А от в друкованих чи цифрових словах індивідуальні особливості нарисів літер, як правило, пов’язані з приналежністю до того чи іншого шрифту.
Про шрифти
Слово шрифт походить від німецького слова schrift, яке, в свою чергу, походить від іншого німецького слова — schreiben, тобто «запис, писати».
Сьогодні під цим словом ми розуміємо набір літер, розділових знаків, цифр, математичних та спеціальних символів, що мають спільні риси та конструктивні особливості.

Коли ми кажемо слово «шрифт», то часто маємо на увазі цифровий файл, який можемо завантажити на комп’ютер.
Але раніше (і не так вже й давно), шрифти існували у вигляді фізичних наборів, з яких, наче з конструктора, збирався відтиск для створення друкованої продукції.

Кожен шрифт мав унікальну будову символів, часто відповідну епосі, коли він з’явився, а також авторському почерку. Чимало класичних шрифтів, які сьогодні містяться в цифрових добірках, носять ім’я свого творця. Наприклад, групу шрифтів «Гарамон» створив у шістнадцятому столітті паризький друкар Клод Гарамон. Шрифт «Баскервіль» у вісімнадцятому столітті створив англійський друкар Джон Баскервіль. Шрифт «Дідо» створив Франсуа-Амбруаз Дідо, також у вісімнадцятому столітті.
Кожна літера спочатку проєктувалась та створювалась у вигляді креслень, а пізніше виливалась з металу. Майстерні, де виготовлялись шрифти, через процес створення літер ще називали словолитнями.
Набір готових шрифтів міг являти собою кремезну шафу з численною кількістю столиків, в кожному з яких зберігались набори символів певного розміру.
Сьогодні подібні набори вже майже не застосовуються. Але сучасна типографічна термінологія успадкувала чимало понять з епохи, коли шрифти ще існували у вигляді таких наборів.
От, наприклад, і сьогодні ми часто можемо почути в контексті шрифту слово кегль.
Кегель (ще можна писати «кегль»)
Слово «кегель» походить від німецького слова Kegel, яке означає буквально — кегля або об’єкт конусоподібної форми.
В типографії кегель — це, по суті, розмір шрифту. Будь-який символ знаходиться в межах умовного прямокутника — на кегельному майданчику. Тепер він умовний, але колись був цілком справжнім.

Кожна літера «стоїть» на так званій базовій лінії. Вона є невидимою, але саме по ній пишуться слова. У деяких літер (наприклад, у рядкової літери «у») є елементи, що розташовані нижче цієї лінії. А у деяких літер висота дещо більша, ніж в інших літер — наприклад, в прописної літери «Ї» через дві крапки. Тож на кеглі був додатковий простір під літерою і над літерою. Тож, говорячи про розмір шрифту, ми кажемо не «розмір» літер, а саме «розмір кеглю».
Вимірювався цей розмір у пунктах.
Пункт — це розмір шрифту в міліметрах, помножених на коефіцієнт 0,3759. Такий стандарт запропонував представник паризької видавничої династії, на ім’я Франсуа-Амбруаз Дідо, вона базувалась на французькому футі, що дорівнює 0,37593 м.
Шрифти розміром від 3 до 12 пунктів називаються текстовими. Шрифти від 14 до 64 пунктів — заголовковими. А всі розміри понад 72 пункти — плакатними.
До речі, різним розмірам шрифтів відповідали не лише числові значення, але й назви. Наприклад, шрифт розміром в 7 пунктів називають ще міньйон, шрифт розміром в 12 пунктів — цицеро, а 16 пунктів — це терція.

Будова символів у шрифті
Щоб ми сприймали символи у шрифтах як частину загальної системи, вони мають містити ряд спільних рис та конструктивних особливостей. Зокрема вони можуть бути пов’язані з окремими елементами конструкції шрифту. Давайте тепер спробуємо розібратись із ними.
Основу будови частини літер складають штрихи.
Вони можуть бути:
- вертикальними (їх ще часто називають стемами),
- діагональними (а також зворотними діагональними),
- горизонтальними (їх ще називають перекладини, і часто вони мають меншу товщину, ніж основні штрихи).

Інші важливі поняття будови шрифту
Але не всі літери можна побудувати, використовуючи суто прямі лінії.
Деякі літери можуть містити овали, напівовали, петлі та унікальні поєднання, такі які спина — штрих, з якого будується латинська s.
А ще у літер є власні руки, ноги та хвіст. Прямо як у старому мультфільмі.
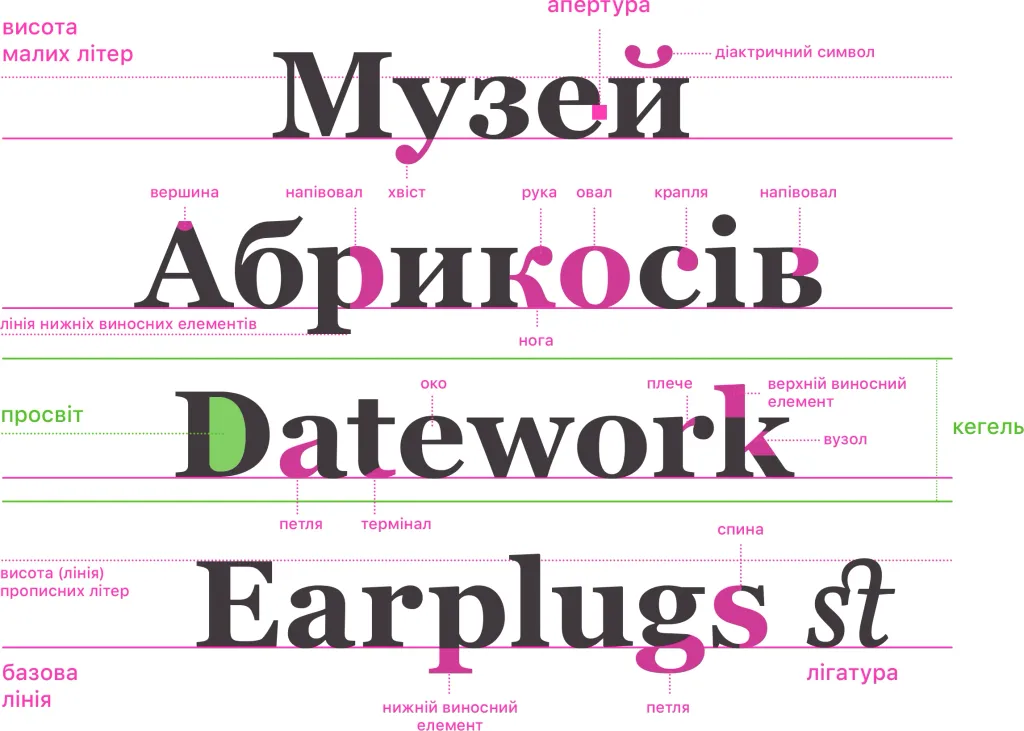
Загалом, чимало складових елементів шрифтів мають власні назви. Для зручності ми зобразили їх на загальній схемі.

На додачу до базової лінії, на якій слова «стоять», є ще:
- лінія нижніх виносних елементів,
- висота малих (рядкових) літер — це уявна лінія, яка визначає верхню межу рядкових літер,
- висота прописних літер — це уявна лінія, що визначає верхню межу прописних літер і деяких верхніх виносних елементів
- малих літер.
Нижнім виносним елементом називають частини літер, що опущені нижче базової лінії, а верхнім виносним елементом — ті, що виступають над лінією висоти малих знаків.
У деяких літер є внутрішні отвори, їх називають просвітами. А маленькі отвори, як у літер «е», «в» або «а» ще називають очима.
Є ще декілька специфічних термінів, які також корисно знати:
- апертура — означає ступінь відкритості зазору входу у відкритий внутрішній просвіт літери,
- термінал — це кінець будь-якого штриха, що не має зарубки,
- лігатура — це дві та більше літери, поєднані в один символ; лігатури здебільшого мали декоративне значення.
Зарубки
Особливим конструктивним елементом в будові шрифтів є так звані зарубки. Вони є вкрай важливими для вивчення шрифтів.
Зарубки — це елементи на закінченнях вертикальних та горизонтальних штрихів. Вони були складовою частиною шрифтів історично. Їх можна помітити ще на перших романських маюскульних шрифтах, якими висікали написи на пам’ятниках архітектури Римської імперії.

Вони там з’явились через технологічний процес: при висіканні написів на камені спочатку пробивалися вузькі смужки під основні штрихи, а вже потім, робились завершення літер. Без цих зарубок було не уникнути розстріскувань на камені на кінцях цих літер.
Цікаво, що зарубки також були складовою частиною літер і при писанні пером.

Тут вони також були наслідком технічного процесу. За допомогою зарубок на закінченнях літер писарі уникали додаткових рухів, через які чорнила, що накопичувались на кінці пера, могли б залишити ляпку.
В типографії зарубки з’явились зокрема тому, що творці перших друкарських шрифтів навмисне намагались наслідувати стиль та естетику рукописних книг. Наприклад, перша книга — Біблія Гутенберга — була набрана так званою текстурою, різновидом готичного письма.

Автори більш пізніх шрифтів чимало конструктивних особливостей запозичили у романських шрифтів, які також містили зарубки.
Один з перших широко вживаних шрифтів без зарубок з’явився лише близько 1816 року, його автором був англійський друкар на ім’я Вільям Кезлон ІV. Цей шрифт мав назву «Єгипетський шрифт», його часто називали гротескним через незвичну форму. Шрифти без зарубок і сьогодні часто називають гротесками.
