Правильна типографія = зручність сприйняття вашого контенту

Є багато суперечливих думок щодо найкращих практик типографії, і немає жорсткого набору правил, які застосовуються у кожному випадку. Тим не менш, є кілька речей, які ви можете зробити, щоб переконатись, що типографія підтримує зміст, покращує читабельність, що впливає на загальне враження про ваш продукт.
Ось 10 практичних рекомендацій та порад від Goldweb Solutions, які ми використовуємо у нашій практиці:
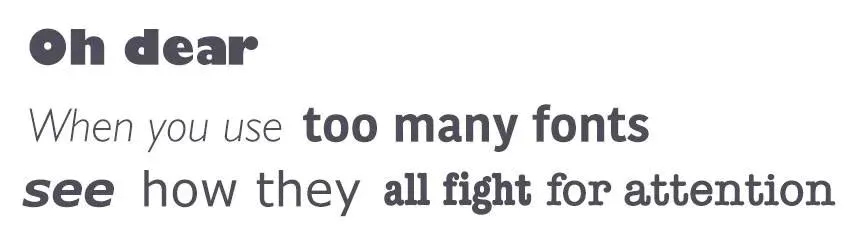
1. Використовуйте мінімальну кількість шрифтів у вашому дизайні.

Використання більш, ніж трьох шрифтів одночасно може призвести до того, що ваш додаток / сайт виглядатимуть перевантаженим та несприймабельно. Краще обмежити кількість використаних сімейств шрифтів до мінімуму (два — достатньо, хоч часто достатньо і одного), і дотримуватися тих самих шрифтів на всьому проекті.
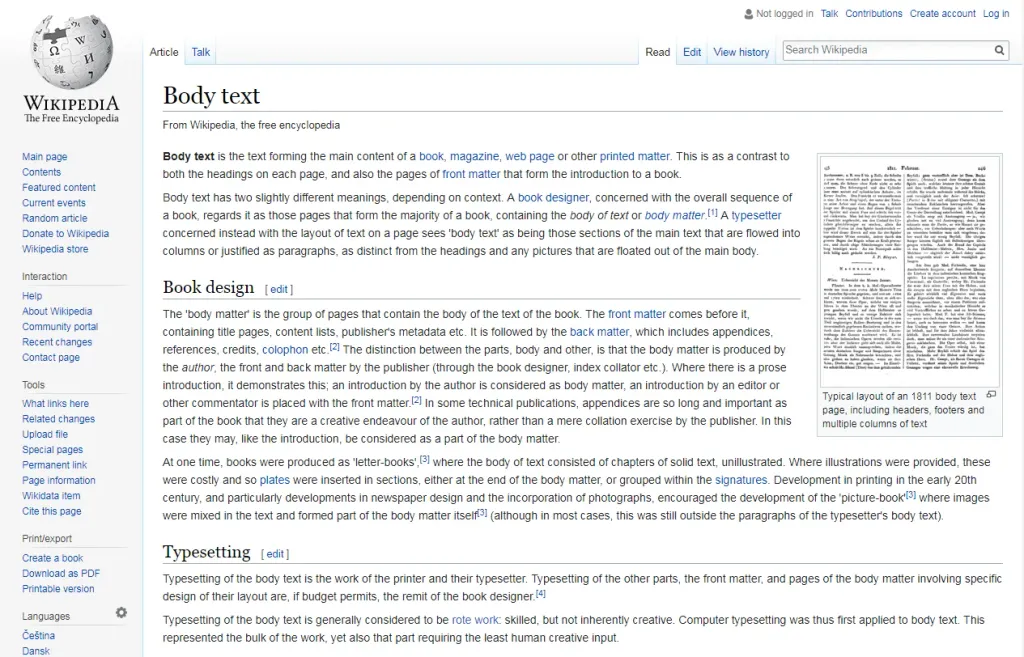
З чого розпочати? Почніть з вибору шрифту для основного тексту (body text)
Це дуже важливе рішення, яке вплине на вибір будь-якого іншого шрифту, наприклад шрифту для заголовків. Основний текст є найпоширенішим елементом контенту, тому вигляд тексту буде мати суттєвий вплив на якість вашого дизайну.
Залишайтеся з одним шрифтом, поки не освоїте його
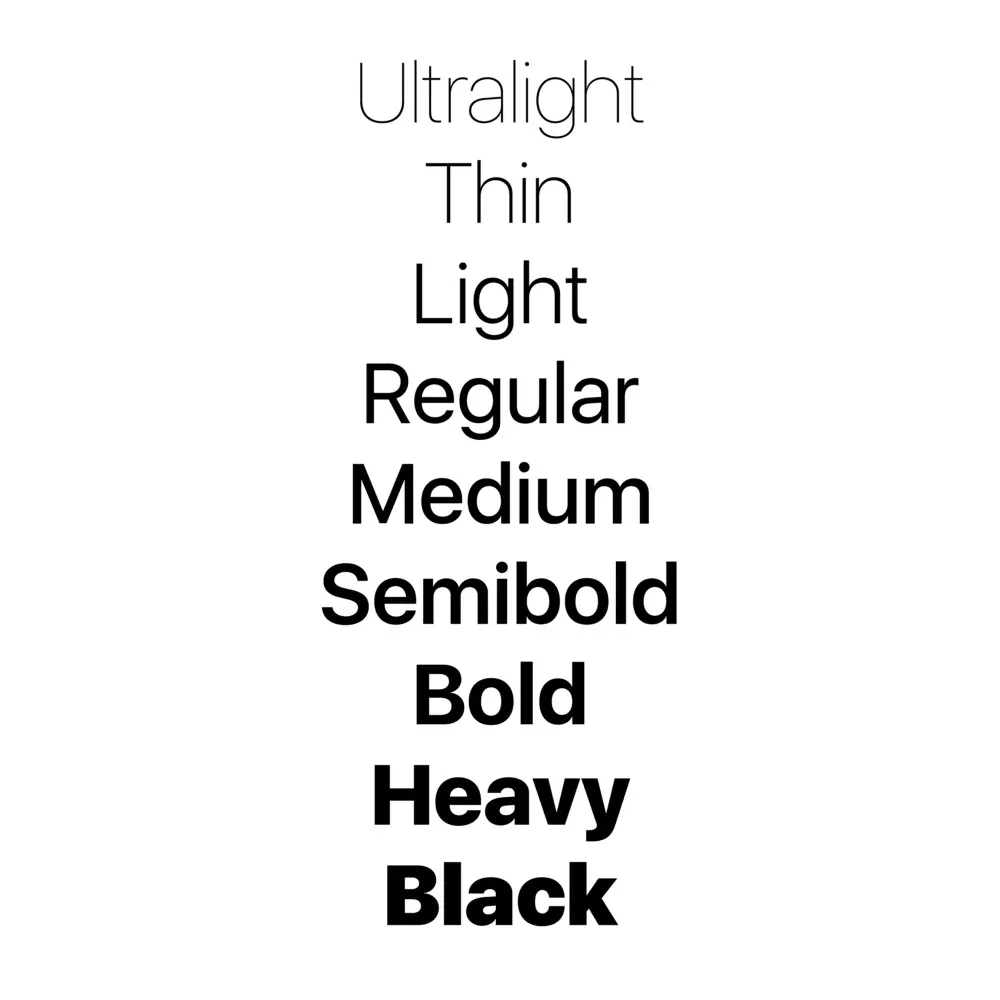
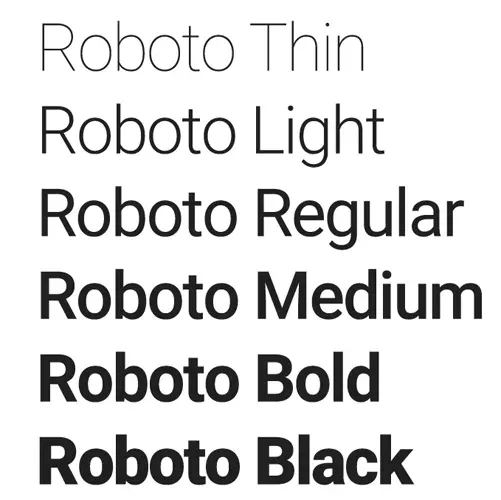
Якщо ви початківець, рекомендуємо використовувати один шрифт, поки не досягнете майстерності. Експериментуйте зі стилями. Сучасні шрифти можна використовувати з багатьма різними стилями, що означає, вони мають спільні та відмінні риси. Шрифти з більшим діапазоном стилів допоможуть вам диференціювати текст у різних контекстах, наприклад, у кнопках або мітках. Хорошим прикладом є шрифт Сан-Франциско від Apple.

Переконайтеся, що сімейства шрифтів доповнюють один одного
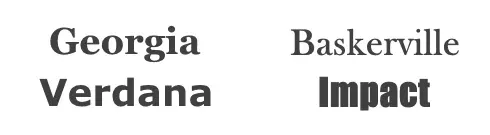
Якщо ви все ще хочете (або це необхідно) використовувати більше одного шрифту, переконайтеся, що сімейства шрифтів доповнюють один одного. Візьмемо приклад комбінацій шрифтів нижче. Поєднання шрифтів ліворуч мають подібні рисиі, які створюють гармонійну пару. Тепер порівняйте шрифти справа, де “важка” вага слова Impact значно затьмарює свого колегу.

2. Виберіть правильний розмір шрифту

Розмір вашого тексту має величезний вплив на читабельність та сприйняття тексту на екрані:
- Занадто малий текст може спричинити напруження читача. В результаті, користувачі будуть пропускати більшу частину представленого контенту. Особливо це стосується мобільних пристроїв, де крихітний шрифт на маленькому яскравому екрані може бути головним болем для ваших користувачів.
- Занадто великий текст може теж викликати проблеми. Є вірогідність того, що великий текст відволікатиме і забирати забагато уваги на себе. Тому, потрібно правильно побудувати акценти.
Ви завжди повинні починати зі зручного розміру шрифту для вашого тексту. Незважаючи на те, що неможливо забезпечити єдине рішення для розміру шрифту, є загальні правила, яким варто слідувати:
- Занадто малий текст може спричинити напруження читача. В результаті, користувачі будуть пропускати більшість блоків. Для декстопної версії: для основного тексту використовуйте шрифт 16 пікс. або вище. Він не надто великий, і його зручно читати.
- Для пристроїв iOS: використовуйте розмір тексту щонайменше 11 пікс. Він буде достатньо читабельним і розбірливим на типовій відстані перегляду на мобільному без масштабування.
- Для Android: мінімальний рекомендований для читання розмір шрифту – 12 пікс. для основного тексту.
Порада.
Вибір розміру шрифту може бути непростим. Але є техніка, яка може вам допомогти – це модульний масштаб. Модульний масштаб – це послідовність значень, які можна застосувати для гармонійного визначення розмірів текстових стилів. Ви спочатку вибираєте коефіцієнт – наприклад, золотий середній 1: 1.618 (масштабний коефіцієнт). Тоді ви виберете основний розмір тексту, наприклад, 16 пікселів. Після цього ви помножите, щоб отримати послідовні числа: 16px, 26px, 42px, 68px, 110px. Ви можете використовувати такий інструмент, як Gridlover, щоб визначити правильний розмір шрифту для різних коефіцієнтів масштабу.
3. Вирівнюємо текст вліво і подумайте про розриви між блоками тексту

У західному світі текст читається зверху вниз і зліва направо. Вирівнюючи текст по лівому краю, ви робите текст простішим для читання. Око здатне знаходити край, і це полегшує сприйняття: послідовний лівий (вертикальний) край допомагає читачам, надаючи місце для ока, щоб повернутися після закінчення кожної горизонтальної лінії.
Важливо також пам’ятати про розрив і уникнути одного слова в останньому рядку абзацу, так званої вдови 🙂

4. Оберіть гарнітуру (Typeface), якя добре працює у різних розмірах

Зі зростанням популярності типографічного дизайну, кількість шрифтів, з яких можна вибрати, збільшується з кожним роком. Користувачі будуть використовувати ваш ресурс на пристроях із різними розмірами екрану та роздільною здатністю. Оскільки для більшості користувацьких інтерфейсів потрібні текстові елементи різних розмірів, важливо вибрати шрифт, який добре працює в декількох розмірах, щоб забезпечити зручне читання для різних умов.
Важливо переконатися, що вибраний шрифт є розбірливий на менших екранах! Спробуйте уникати шрифтів, які використовують курсив, наприклад, Вівальді (у прикладі нижче): хоча вони і красиві, але їх важко читати.

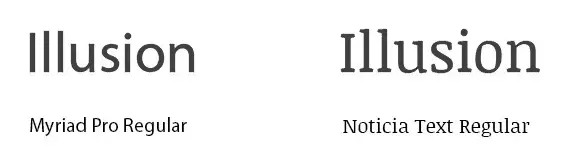
5. Використовуйте шрифти з розрізненими літерами

Легкість – це міра того, наскільки просто відрізнити одну букву від іншої у визначеному шрифті. Проте не всі шрифти створюються з розбірливими літерами, зокрема з “i” та “L” (як це видно на зображенні вище). Ще однією загальною проблемою читання є поганий міжбуквенний інтервал – “r” і “n” можуть легко стати “m”. Вам потрібно уникати таких шрифтів, тому що люди будуть мати проблеми з їх читанням і сприйняттям інформації, особливо на малих дисплеях.
6. Довжина рядків

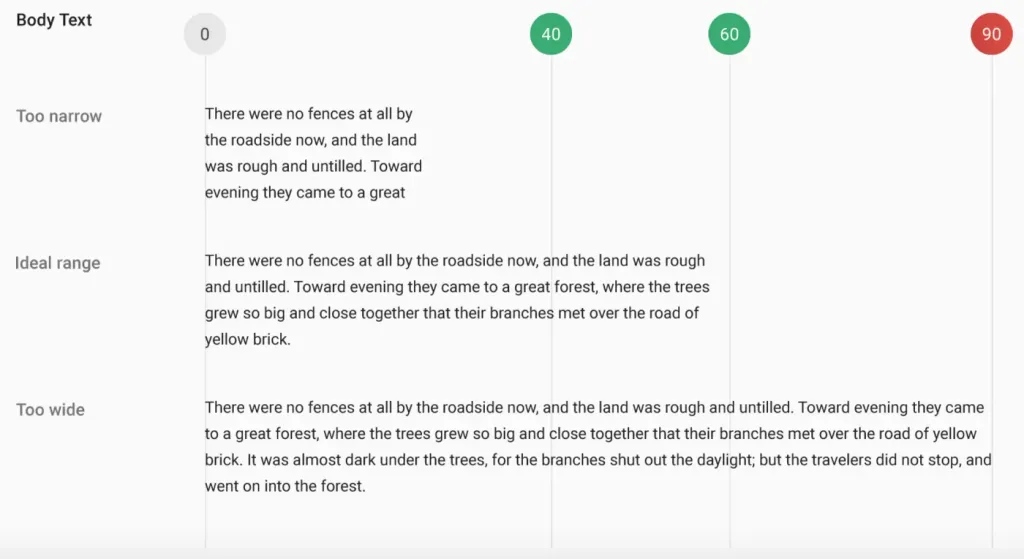
Довжина рядка – це горизонтальний розмір блоку тексту. На жаль, довгі рядки є однією з найбільш поширених проблем дизайну в Інтернеті. Наявність потрібної кількості символів у кожному рядку є ключем до зручного читання тексту.
Загальноприйнята ідеальна довжина лінії для зручного читання для десктопних інтерфейсів становить близько 60 символів на рядок, включаючи пробіли. Ця довжина рядка має позитивний вплив на ритм читання. Наш мозок напружується щоразу під час переходу на наступний рядок, тому якщо рядок занадто довгий, користувач швидко втомиться і передумає читати те, що ви пропонуєте.

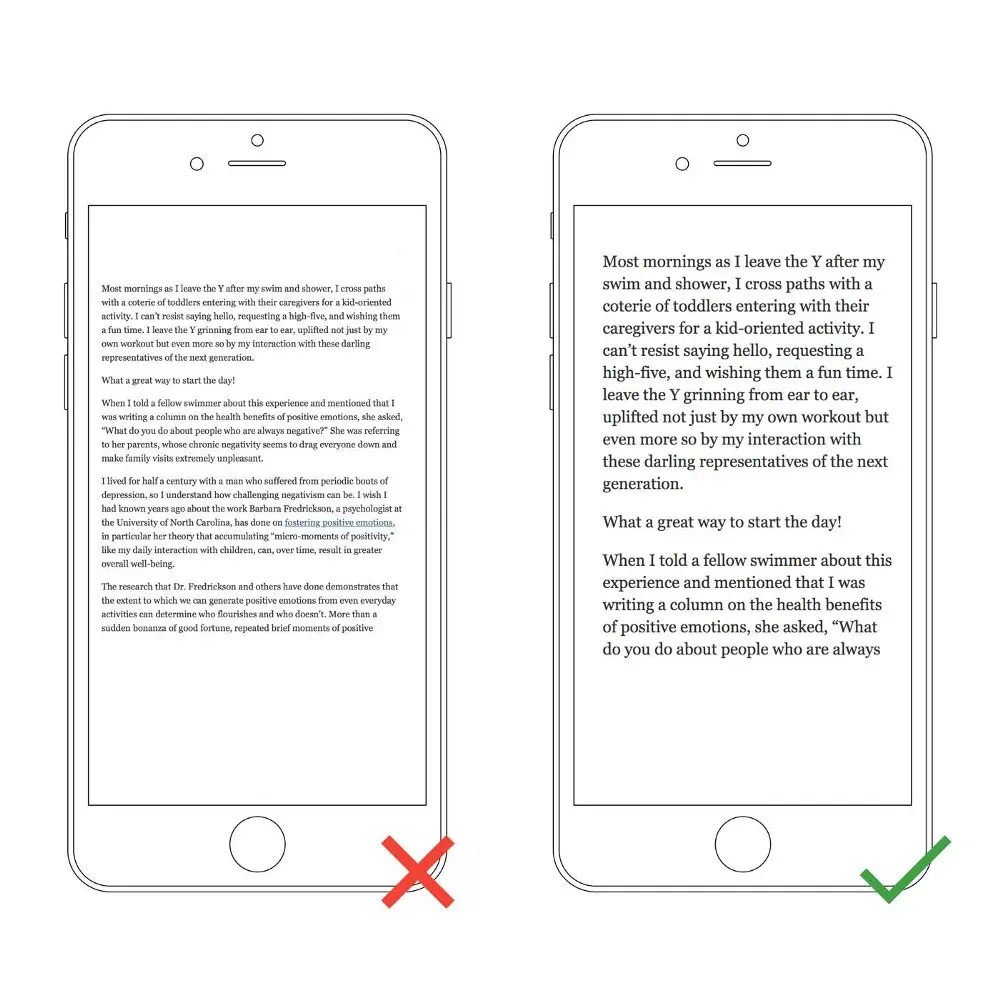
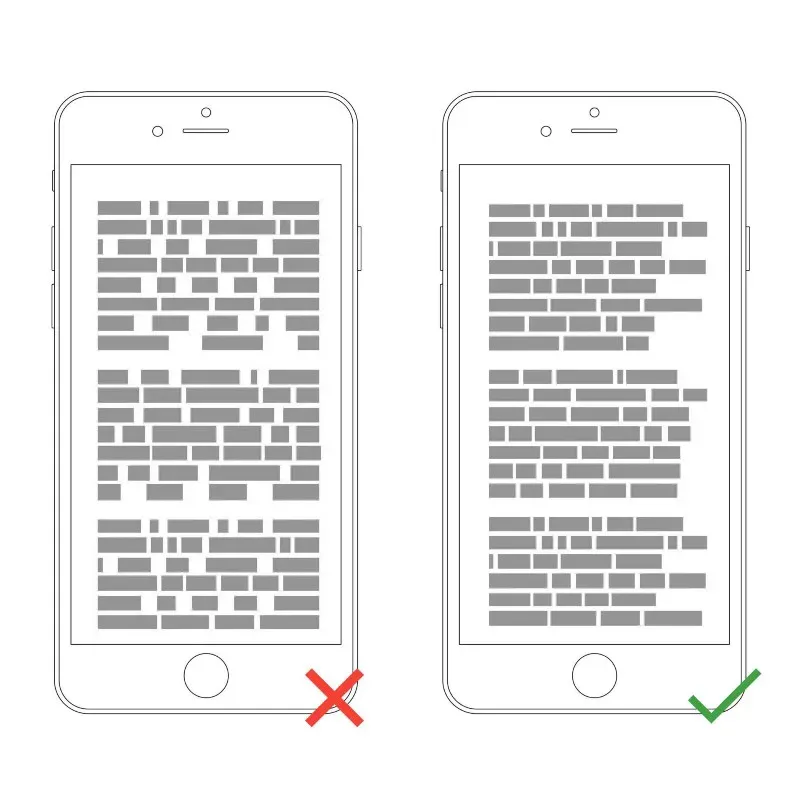
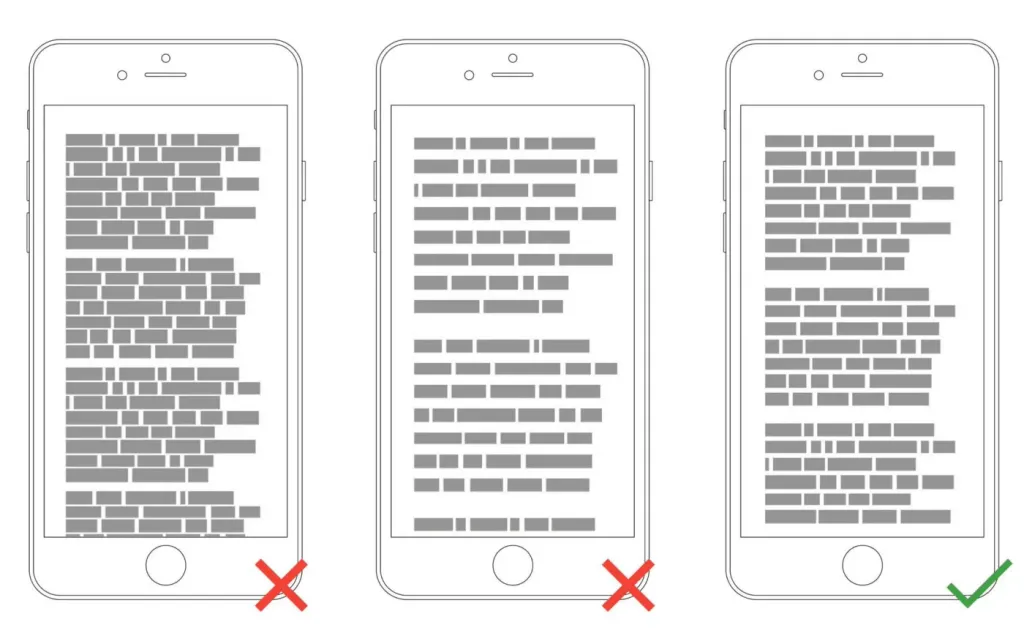
Для мобільних пристроїв довжина рядка має дотримуватися 30-40 символів на рядок.
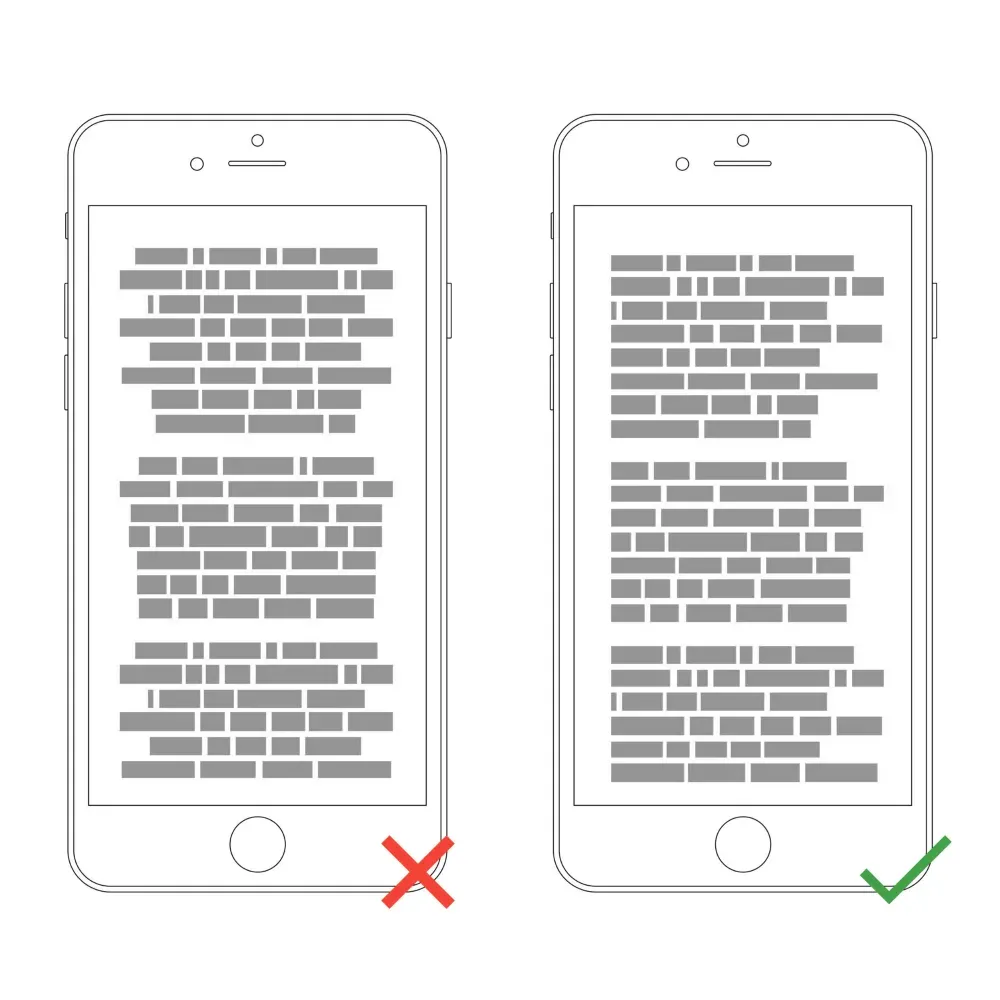
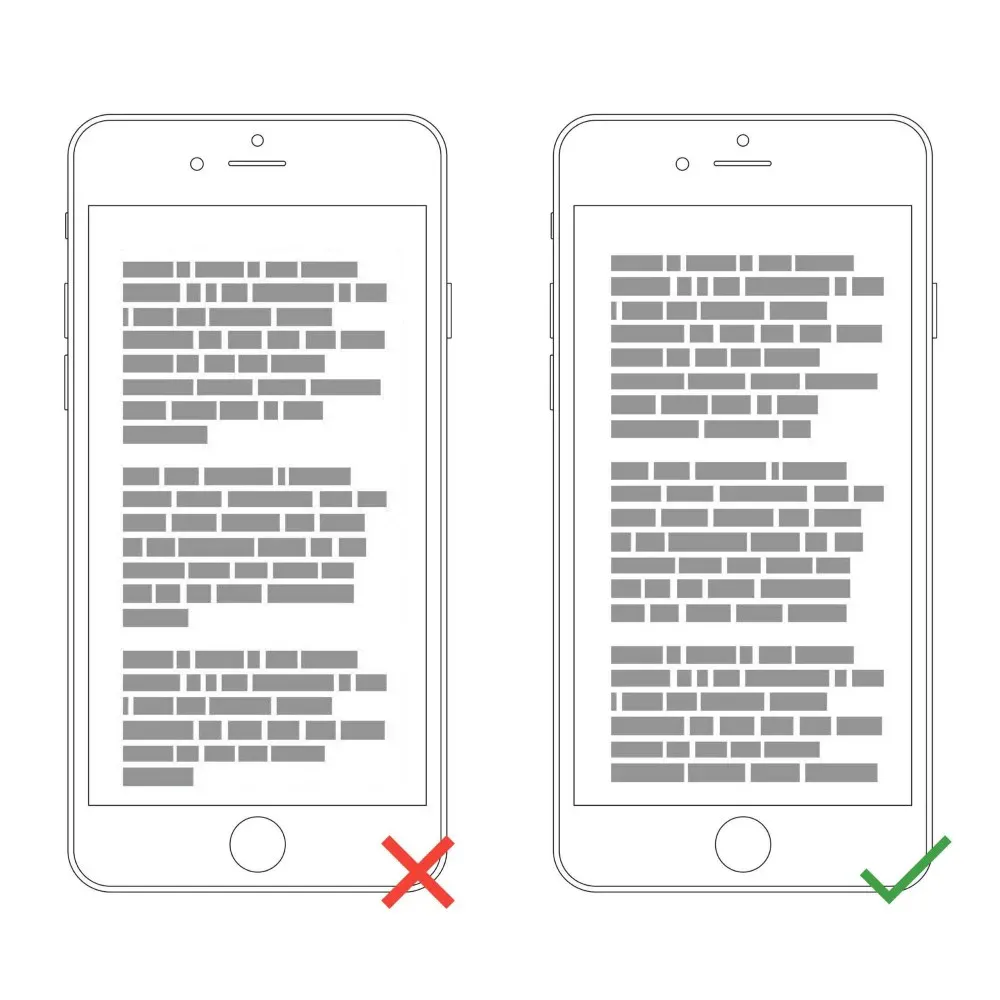
Нижче наведено приклад двох сайтів, переглянутих на мобільному пристрої. Перший використовує 50-75 символів на рядок (оптимальна кількість символів на рядок для настільного комп’ютера), а в другому використовується оптимальна цифра від 30 до 40 символів.
У веб-дизайні можна досягти оптимальної кількості символів на рядок, обмежуючи ширину текстових блоків.

7. Уникайте Caps

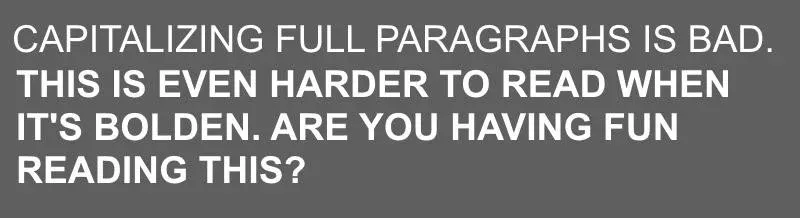
Текст з усіма великими літерами – чудово працює в контекстах, які не потребують читання (наприклад, логотипи), але краще уникати будь яких капсів, коли ваше повідомлення передбачає читання. Як згадував Майлз Тінкер, у його знаковій роботі, «Легкість друку», це суттєво затримує швидкість сканування та читання у порівнянні з типовими словами. Не використовуйте всі ВЕЛИКІ ЛІТЕРИ в текстових блоках довше, ніж один рядок тексту.
8. Вирівнювання на дві сторони

Уникайте вирівнювання тексту на дві сторони оскільки пробіли між словами будуть різними і це ускладнює читання, ви втрачаєте зручність читання, до якої звикли користувачі.
До прикладу, ви читаєте текст з мобільного, в цей момент вам хтось зателефонував. Після розмови, як ви захочете повернутись до читання, з вирівнянням тексту на ліво вам буде зручніше знайти місце на якому ви зупинились, бо ваше око зафіксує край тексту, де ви зупинились. Якщо ж вирівнювання тексту йде по дві сторони це буде зробити значно складніше.
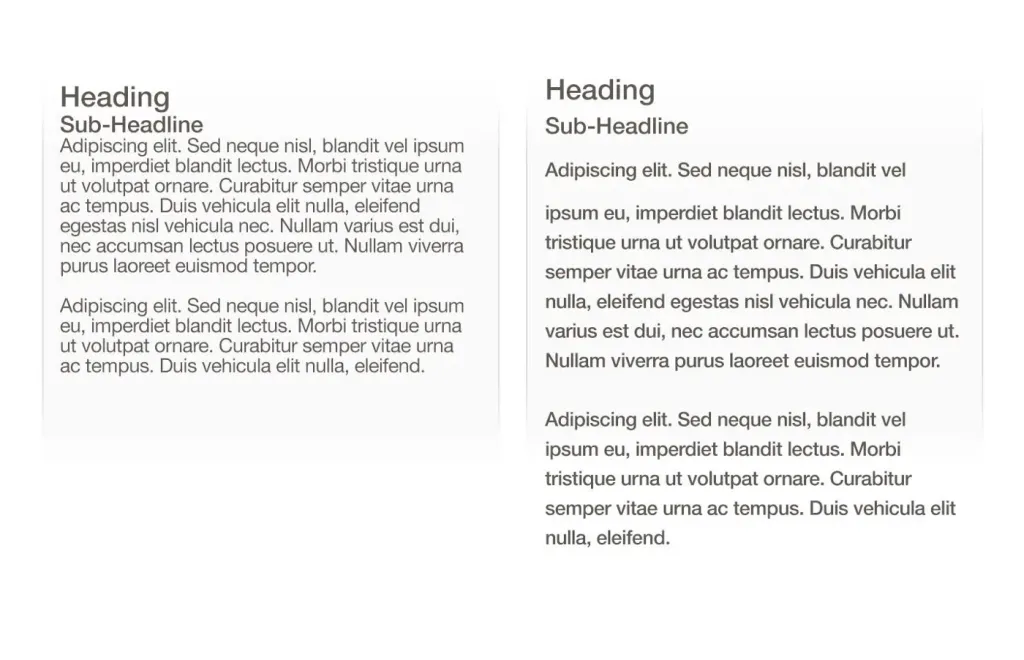
9. Не зменшуйте проміжок між рядками

Занадто щільно / Забагато / Просто правильно. Додавши потрібну кількість простору для тексту (як між рядками, так і на полях), ви допомагаєте користувачам краще взаємодіяти з текстом.
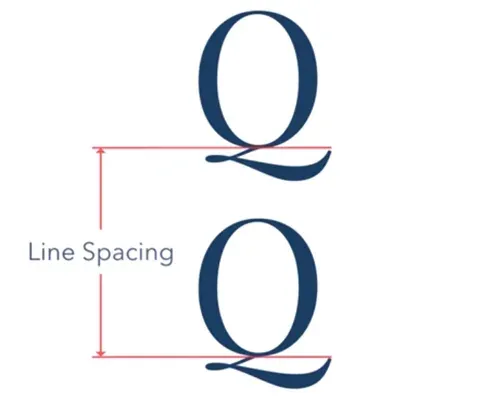
Типографія – це все про відстані. У типографіці ми маємо спеціальний термін для інтервалу між двома рядками тексту (або висоти рядка). У програмному забезпеченні для обробки текстів ця концепція зазвичай називається “інтервал між рядками”.

Оптимальний проміжок допомагає читабельності. Доведено, що правильне використання білого простору сприяє зростанню розумінню: це дає читачам сприйняття, що текст не надто щільний і є відчуно легшим для читання.

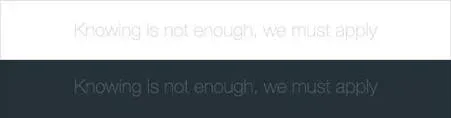
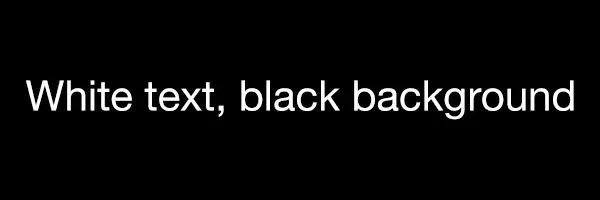
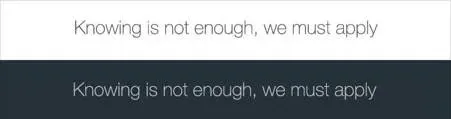
10. Переконайтеся, що ваш текст є достатньо контрастний
Ви повинні використовувати колір і контраст, щоб допомогти користувачам сприймати ваш текст. Контраст є особливо важливим при проектуванні інтерфейсів для мобільних пристроїв через відволікання користувача відблисками екрану.
Контраст – складна штука, і часто дизайнери стикаються з такими проблемами:
- Вони вибирають колір тексту, який занадто схожий на колір фону. Це робить текст важким для читання.

- Вони створюють занадто багато контрасту між текстом і фоном. Це також спричиняє проблемі читання. Одним з найпоширеніших проблем є світлий текст на темних фонах. Примушування користувачів читати білий текст на чорному тлі протягом тривалого часу може втомити очі користувача.

Правила WC3 щодо доступності веб-вмісту – це гарна точка відліку, якщо ви хочете освоїти контрастність кольорів. Вони встановлюють мінімальні стандарти контрастності, щоб користувачі з різними візуальними здібностями (включаючи людей з помірно низьким рівнем зору) могли прочитати ваш текст.

Порада. Ви можете скористатись інструментом контрастності, щоб швидко дізнатися, чи ви знаходитесь в оптимальному діапазоні.
Висновок
Не заставляйте ваших користувачів перенапружуватись, та створюйте зручні тексти які хочеться читати.
