10 кращих інструментів дизайну UI у 2022 році

Кращі інструменти для створення інтерфейсу користувача заощадять вам багато часу і зусиль. Незалежно від того, чи створюєте ви базовий каркас або повнофункціональний прототип, ці інструменти допоможуть вам зробити це швидше та ефективніше, позбавивши необхідності знову і знову винаходити колесо.
Однак питання про те, які інструменти для проектування інтерфейсу найкраще використовувати, є спірним. Десятиліття тому був першим Sketch, але з того часу з’явилося безліч нових цікавих претендентів, і тепер важко зрозуміти, куди звернутися. Щоб внести ясність, ми вибрали 10 абсолютних кращих інструментів дизайну інтерфейсу користувача, доступних на сьогоднішній день.
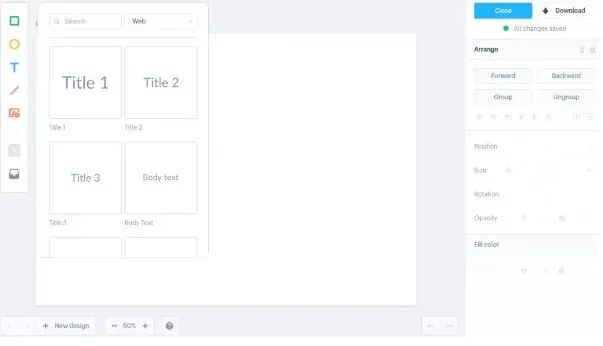
Mockflow
Якщо вам просто потрібно створити каркаси, то MockFlow – один з найкращих інструментів для розробки інтерфейсу користувача. Він чудово підходить для роботи над початковими ідеями та дозволяє швидко створювати базові макети, що іноді є всім, що вам потрібно, щоб привести думки у презентабельну форму. Для одиночних користувачів існує хороший безкоштовний план, який допоможе вам розпочати роботу, в той час як платні плани включають розширені функції, інструменти для спільної роботи та обміну.

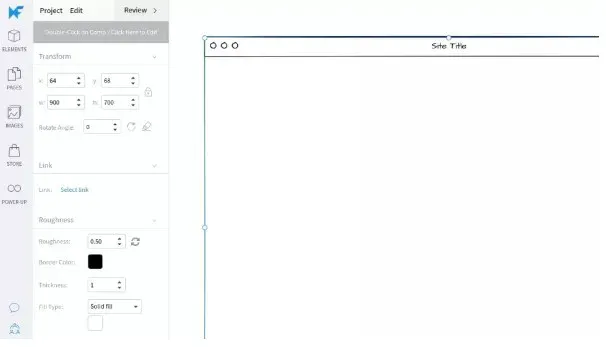
Balsamiq
Якщо швидке створення каркасу - це те, що ви шукаєте, Balsamiq - відмінний варіант. Ви можете швидко та легко розробити структуру та макети для своїх проектів. Елементи перетягування полегшують життя і ви можете зв’язувати кнопки з іншими сторінками. Це означає, що ви можете почати планувати свої інтерфейси, а потім поділитися ними зі своєю командою або клієнтами. Безкоштовного плану немає, але доступна 30-денна безкоштовна пробна версія.

Axure
Axure вже давно є одним з кращих інструментів проектування інтерфейсу користувача на ринку і відмінно підходить для більш складних проектів, що вимагають динамічних даних. З Axure ви можете зосередитися на макетуванні проектів, які є більш технічними та потребують підвищеної уваги до структури та даних. Зверніть увагу, що існують версії Axure для Windows та Mac, але немає веб-версії, а також безкоштовної версії.

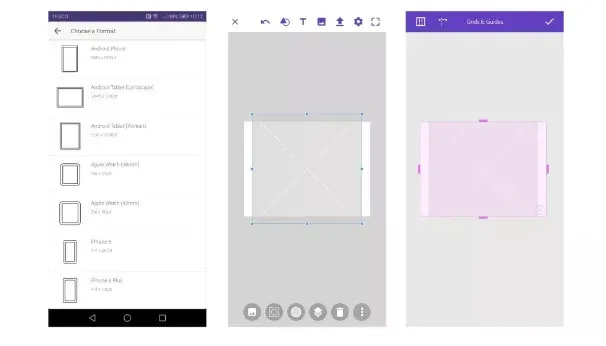
Adobe Comp
Adobe Comp – найкращий інструмент для розробки інтерфейсу для тих, хто займається створенням і концептуалізацією на ходу. У вас є iPad або аналогічний планшет зі смарт-олівцем? Якщо натхнення спіткало вас у дорозі, ця програма дозволить вам розробити нову концепцію в автобусі, поїзді, літаку або просто сидячи на лавці в парку.
Додаток можна завантажити та використовувати безкоштовно: вам просто потрібний ідентифікатор Adobe, який також можна налаштувати безкоштовно. Проте, якщо ви заплатите за Creative Cloud, ви отримаєте від нього ще більше користі, оскільки воно може легко підключити вас до всіх ваших ресурсів – фотографій, кольорів, пензлів, фігур, шрифтів, стилів тексту та графіки – через CreativeSync.

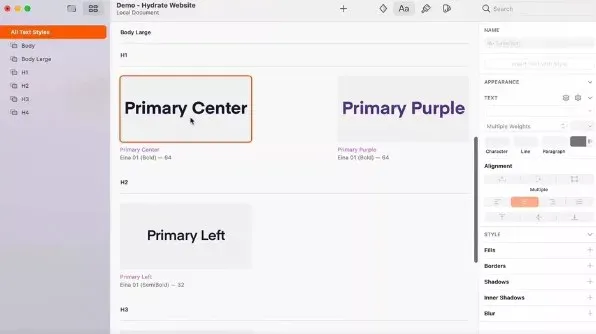
Sketch
Після своєї появи в 2010 році Sketch швидко став основним додатком для проектування інтерфейсу користувача серед професіоналів у всьому світі. І хоча з того часу багато конкурентів потроху відвойовували його частку ринку, його домінування як галузевий стандарт залишається міцним і досі.
Sketch дозволяє створювати висококласні інтерфейси та прототипи, а також миттєво переглядати їх на мобільних пристроях. Одна з чудових функцій – Symbols, де ви можете створювати активи та елементи інтерфейсу користувача для повторного використання. Це допомагає створювати системи дизайну та підтримувати однаковість інтерфейсів. Після цього ви можете легко експортувати свій дизайн у прототип із можливістю кліка.
Зверніть увагу, що Sketch працює тільки на Mac і безкоштовної версії немає, хоча є безкоштовна пробна версія. Раніше Sketch можна було придбати за одноразову плату, але тепер він перейшов на модель передплати, вартість я кої складає 9,99 доларів на місяць.

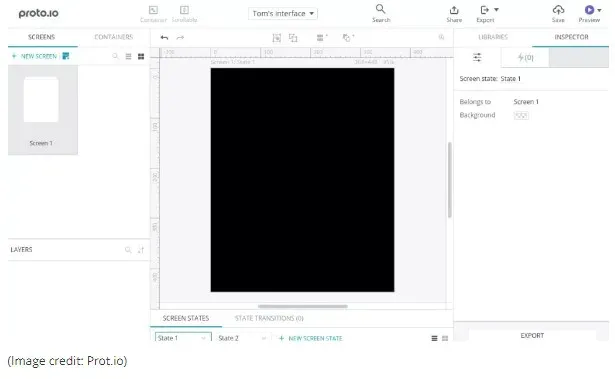
Proto.io
Proto.io дозволяє створювати реалістичні прототипи від грубих ідей до повноцінних дизайнів у браузері. Він надає безліч можливостей для ваших проектів, включаючи детальну анімацію та власну векторну анімацію. Ви можете почати з розробки початкових ідей у мальованому стилі, потім втілити їх у каркаси та закінчити високоякісним прототипом.
Спочатку розроблений для створення прототипів на мобільних пристроях Proto.io розширився і дозволяє користувачам створювати прототипи додатків для всього, що має екранний інтерфейс, включаючи телевізори Smart TV, інтерфейси цифрових камер, автомобілі, літаки та ігрові консолі.

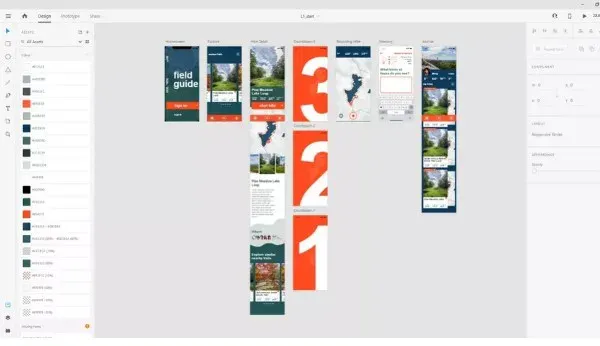
Adobe XD
Випущений у 2016 році, Adobe XD швидко став популярним серед дизайнерів і тепер змагається зі Sketch як галузевий стандарт для створення цифрових прототипів. Хоча кожна програма має багато переваг перед іншою, основною перевагою XD перед Sketch є те, що вона працює як на Windows, так і на Mac.
Якщо ви є затятим користувачем Adobe і вперше використовуєте XD, інтерфейс може здатися вам не дуже схожим на інтерфейс Adobe – якщо ви вже давно працюєте у Photoshop, то вам доведеться переходити на новий рівень. Але він не поступається іншим провідним інструментам і вартий того, якщо ви великий шанувальник Adobe.
XD є частиною колекції інструментів для дизайну Adobe Creative Cloud, але є також обмежена безкоштовна версія, або ви можете підписатися на повну версію як на окрему програму.

Marvel
Marvel – ще один відмінний вибір для швидкого створення ідей та доопрацювання інтерфейсу. Орієнтований на швидке прототипування, тестування та передачу сучасним командам дизайнерів, він пропонує справді акуратний спосіб створення сторінок та дозволяє моделювати дизайн за допомогою прототипу. Є також кілька чудових інтеграцій, що означає, що ви можете вставляти свої проекти у робочий процес проекту.

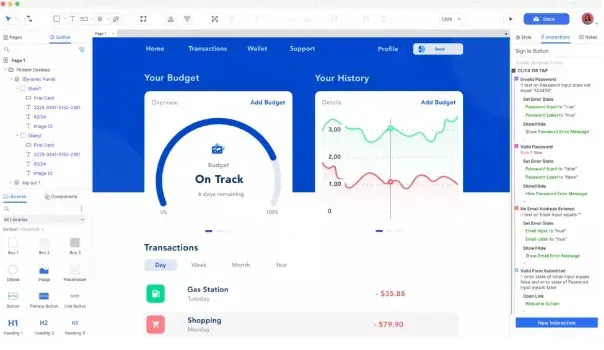
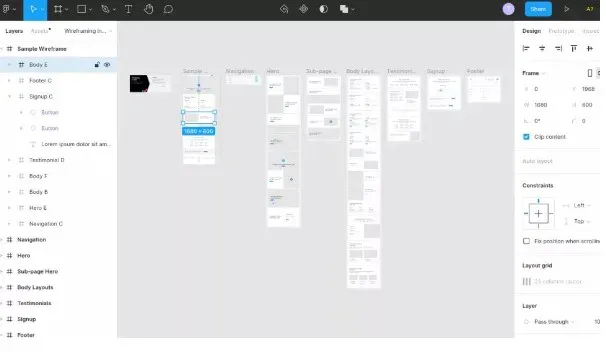
Figma
Figma – це ще одна браузерна платформа, що дозволяє швидко складати та проектувати інтерфейси. Вона також має мобільні програми та настільні програми для Windows і Mac.
Платформа Figma пишається тим, що є інструментом спільного проектування, за допомогою якого кілька користувачів можуть працювати над проектом. Це дуже ефективно, коли у проекті беруть участь кілька зацікавлених сторін, які беруть участь у формуванні результату. Це той інструмент, який ідеально підходить, якщо у вас є живий проект, де, наприклад, розробник, копірайтер та дизайнер повинні працювати над чимось одночасно.

UXPin
Описувана як “наскрізна” платформа UX, UXPin по суті є інструментом проектування інтерфейсу користувача, який також має потужну здатність створювати системи проектування. Це відмінний вибір для великих дизайнерських команд, яким необхідно працювати з тими самими стилями та посібниками, що економить час при розробці продукту, коли співпраця відіграє велику роль.