Підбірка корисних плагінів для Фігма

Декілька корисних плагінів для Figma, що зекономлять ваш час
З одного боку, простота використання — сильна сторона редактора Figma. З іншого — є завдання, що потребують використання додаткових програм. Зменшити кількість таких завдань та оптимізувати рутинні процеси допоможе використання плагінів. Ну а ми вирішили допомогти в їх пошуку й зробили підбірку з 20 плагінів, які, на нашу думку, будуть корисними в роботі.

Figmotion
Цей плагін працює як повноцінний інструмент для створення анімації безпосередньо в Figma. Завдяки цьому плагіну ви можете створювати базові анімації без потреби переходити до окремих інструментів на кшталт Principle, Haiku чи After Effects.
Створити анімацію достатньо просто:
- Виберіть фрейм, який ви хочете відредагувати;
- Запустіть Figmotion, натиснувши правою кнопкою мишки (плагін — Figmotion);
- Використовуйте звичні шкалу часу та кнопку з ромбом, щоб змінити стиль елемента в конкретний момент;
- Ви можете запустити анімацію кнопкою «програвання» та зрендрерити, коли будете задоволені результатом.
Примітка: Кнопка відтворення збереже анімацію на сервері Figmotion, тому просто натисніть кнопку останнього відтворення, і вона перенаправить вас до анімації.

LilGrid
Плагін допоможе вам очистити інтерфейс програми. Він бере різні елементи на вашій інформаційній панелі або в програмі та впорядковує їх у сітку, яку ви можете визначити самі. Добре підходить для організації багатьох кнопок та/чи іконок.

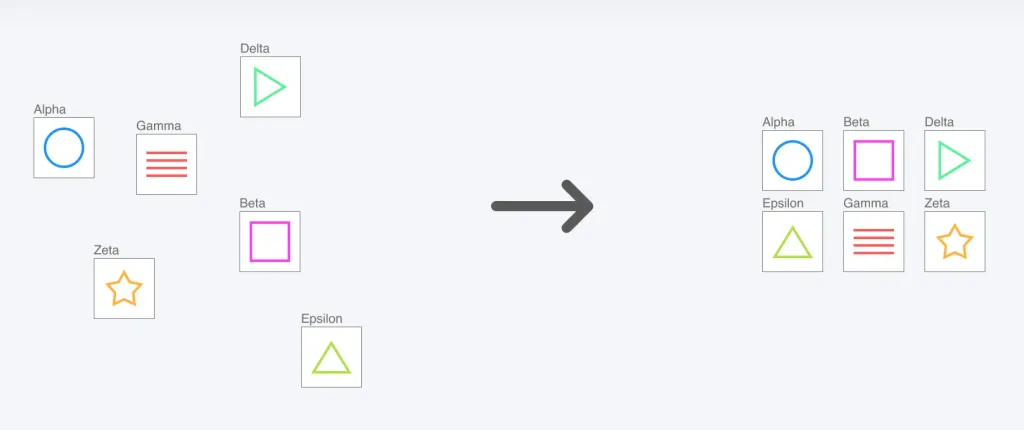
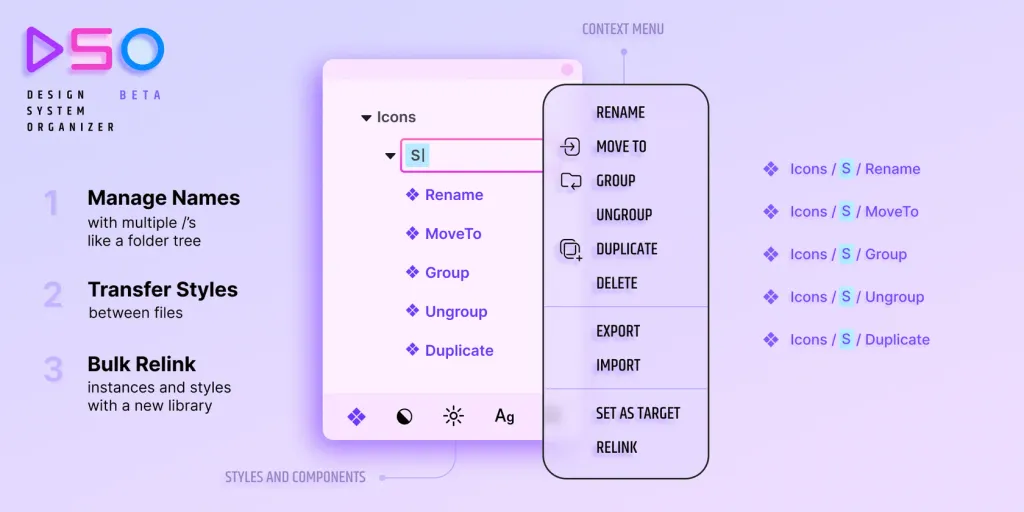
Design System Organizer
Допоможе тим, хто працює над створенням дизайн систем. Він дозволяє групувати компоненти, розгруповувати їх, а також пересувати й перейменовувати згруповані компоненти. Зміните назву групи — зміниться назва всіх компонентів чи стилей в групі.

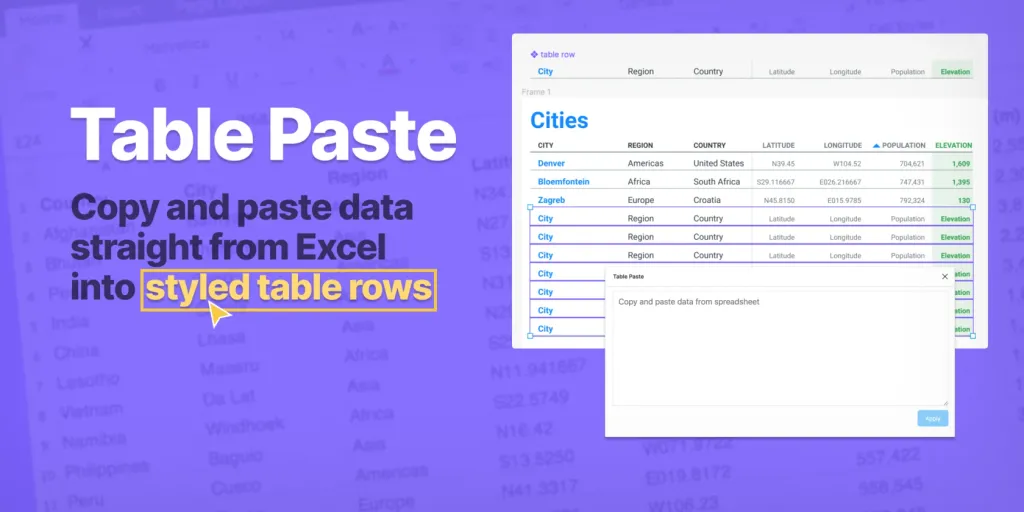
Table Paste
Допомагає перенести дані з таблиць Excel в стилізовані таблиці, які створені в Figma. Плагін дає можливість налаштувати певні параметри, аби заздалегідь визначити стилі елементів таблиці.

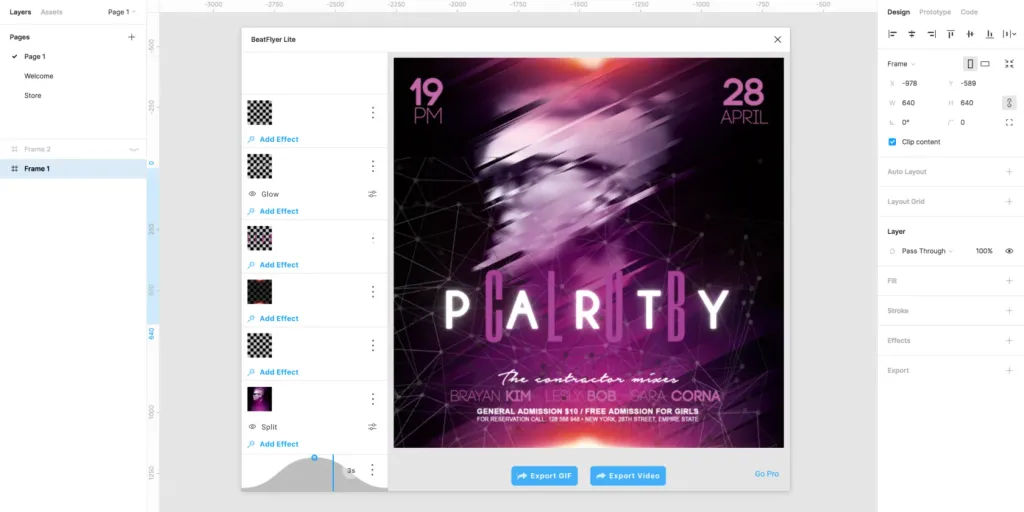
BeatFlyer Lite
Плагін анімує ваші артборди в кілька кліків. Анімуйте свої шари незалежно, комбінуючи стільки ефектів, скільки ви хочете з десятків доступних. Головне — правильно згрупувати шари перед запуском плагіна, щоб дати однакову комбінацію ефектів для кількох елементів.

Content Reel
Допомагає заповнювати рандомізованим вмістом такі поля як: ім’я та прізвище, номер телефону, адреса, e-mail, назва компанії, країна тощо. Крім того, є можливість додавати аватари та піктограми. Це допомагає вашому дизайну виглядати більш реалістично.

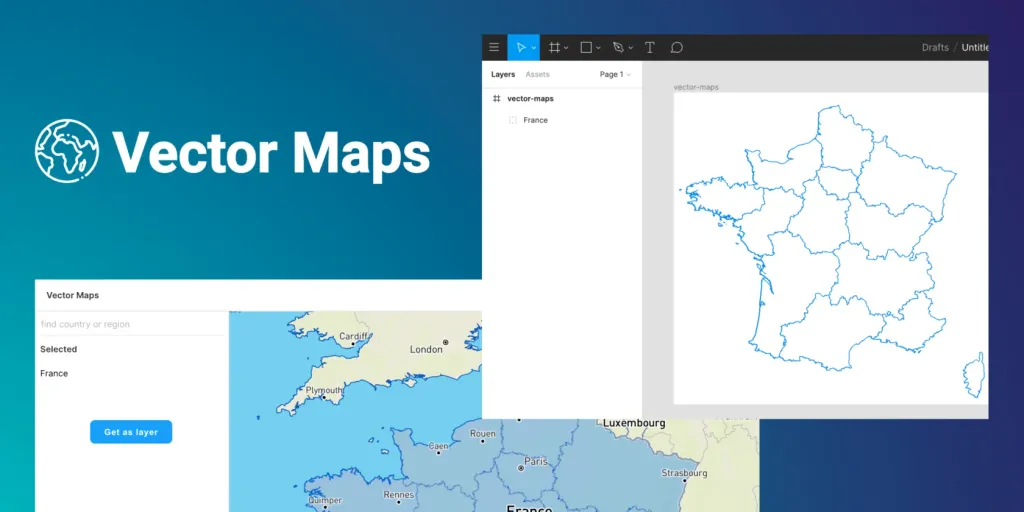
Vector Maps
Vector Maps дозволяє завантажувати в макети Figma векторні карти країн, регіонів і міст. Векторна карта буде імпортована у вигляді окремого фрейма.

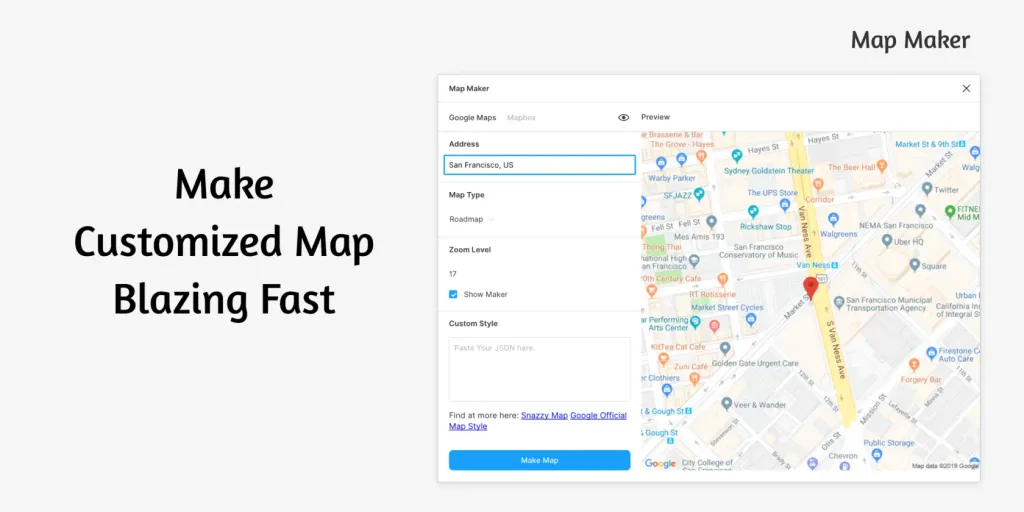
Map maker
Map Maker дозволяє легко вставляти персоналізовані карти у ваші проєкти та редагувати карти, які вже створили. Працює з Google Maps і Mapbox.

LottieFiles
Дозволяє додати в макет безкоштовні анімації у вигляді GIF-файлів чи фреймів анімації у вигляді SVG тисячі. Щоб побачити анімацію в русі — пересвідчіться, що використовуєте режим «Prototype».

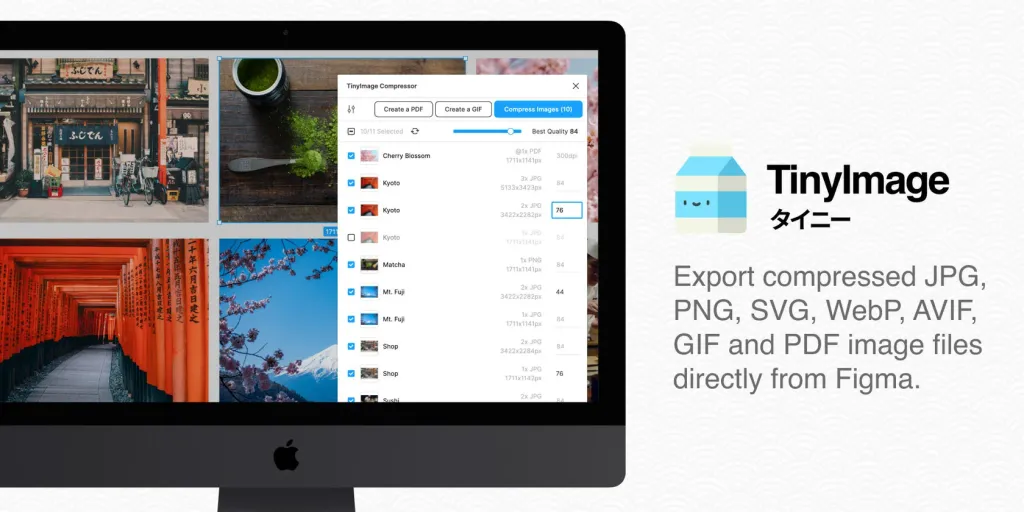
TinyImage Compressor
Простий плагін, який зжимає розмір файлів ефективніше, ніж експорт за замовчуванням у Figma. А також дозволяє оптимізувати прозорі PNG та прогресивні JPEG-файли. При експорті кількох файлів автоматично експортує їх як ZIP-папку. Підтримує формати JPG, PNG, SVG, WebP, GIF, WebM, AVIF та PDF.
Важливо — після 15 використань вам запропонують купити ліценцію.

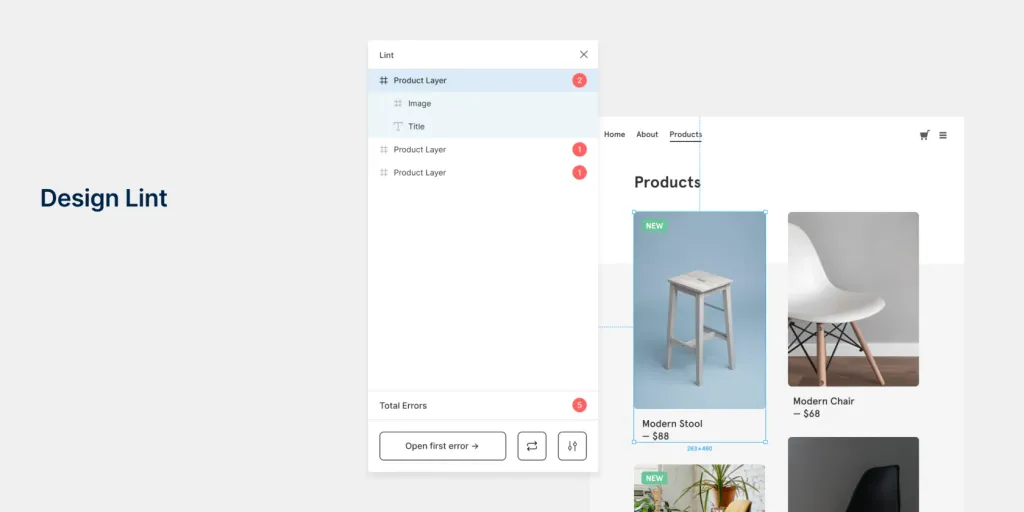
Design Lint
Допомагає знайти розбіжності в макетах: у всіх шарах перевіряє кольори, шрифти, заливки, обводки, border-radius та виправляє їх. Плагін працює динамічно, тому буде автоматично оновлюватися після внесення змін.

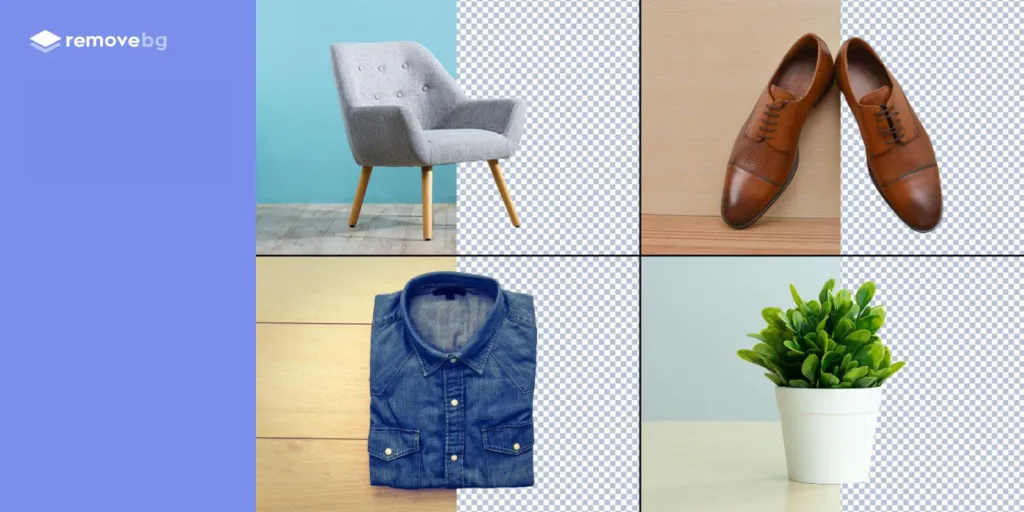
Remove BG
Дозволяє швидко видалити тло зі зображення. Для використання плагіна вам знадобиться акаунт, що дасть доступ до 50 безкоштовних дій на рік.

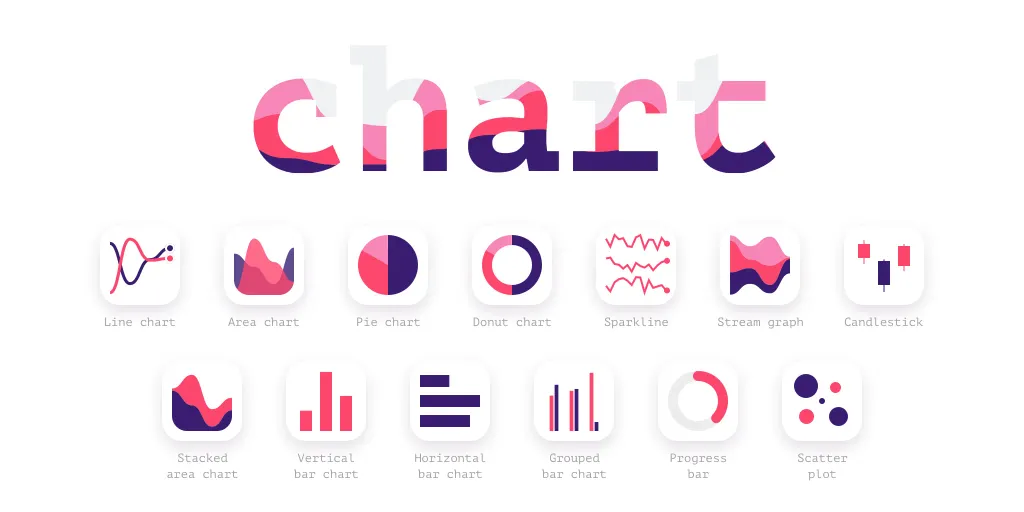
Chart
Плагін дозволяє генерувати діаграми за заданими значеннями. Може бути корисним на етапі прототипування. Також для цих же завдань можна використовувати плагін — Charts.

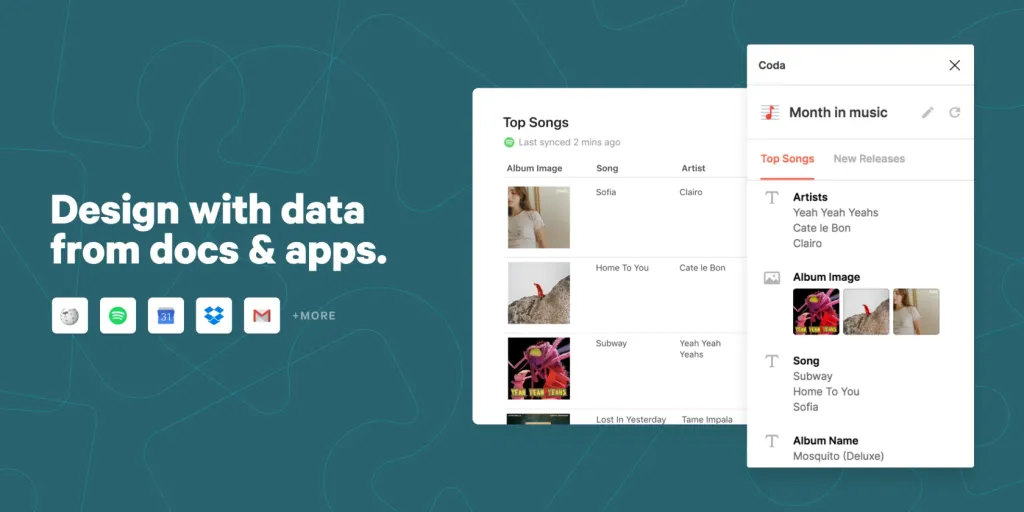
Coda for Figma
Плагін працює з інструментом генерації документів Coda. Завдяки плагіну ви можете заповнити свої макети даними таких служб, як Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github тощо.

MOCKUUUPS STUDIO
Пропонує понад 500 мокап-варіантів з можливістю додати їх до дизайну у кілька кліків. Загалом, включає все, що вам може знадобитися для публікацій у соціальних мережах або блогах, плюс маркетингові матеріали, макети продуктів та багато іншого.

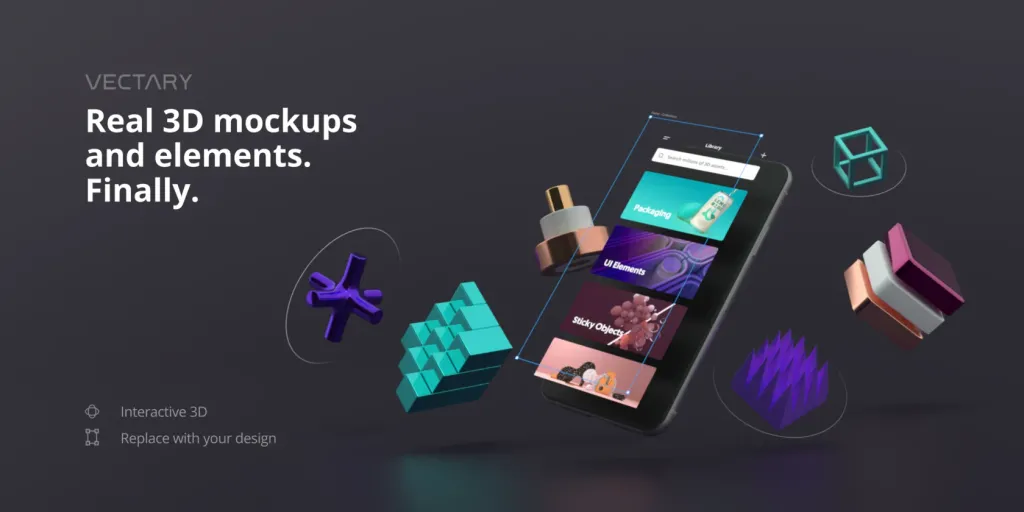
Vectary 3D
Плагін додає третій вимір до ваших 2D-дизайнів. Ви можете помістити свій дизайн із Figma у заздалегідь визначений 3D-макет або власний 3D-елемент та встановити бажану перспективу.

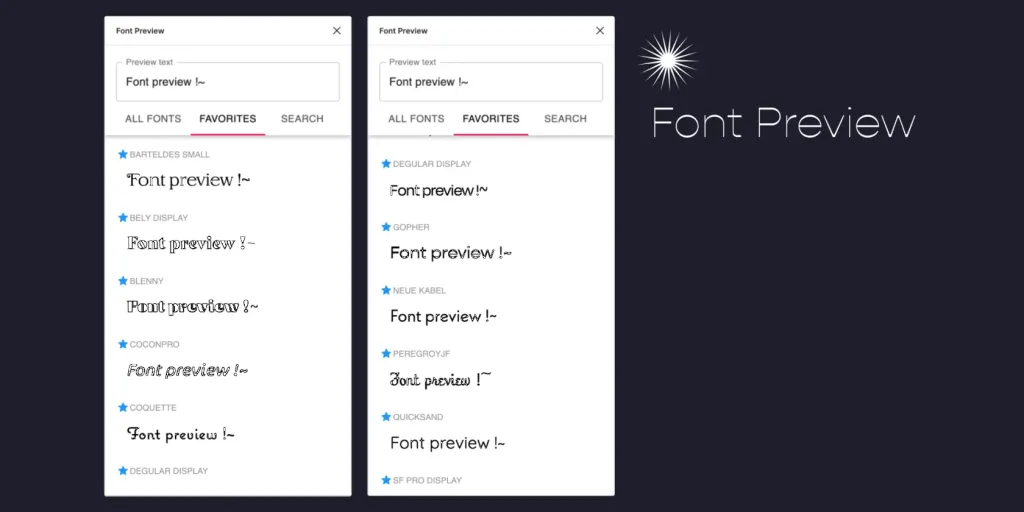
Font Preview
Цей плагін генерує попередній перегляд усього, що ви друкуєте, прямо у вікні плагіна. Крім того, є можливість зберігати улюблені шрифти на окремій вкладці, фільтрувати шрифти, швидко завантажує шрифти, які інакше не були б видимими.

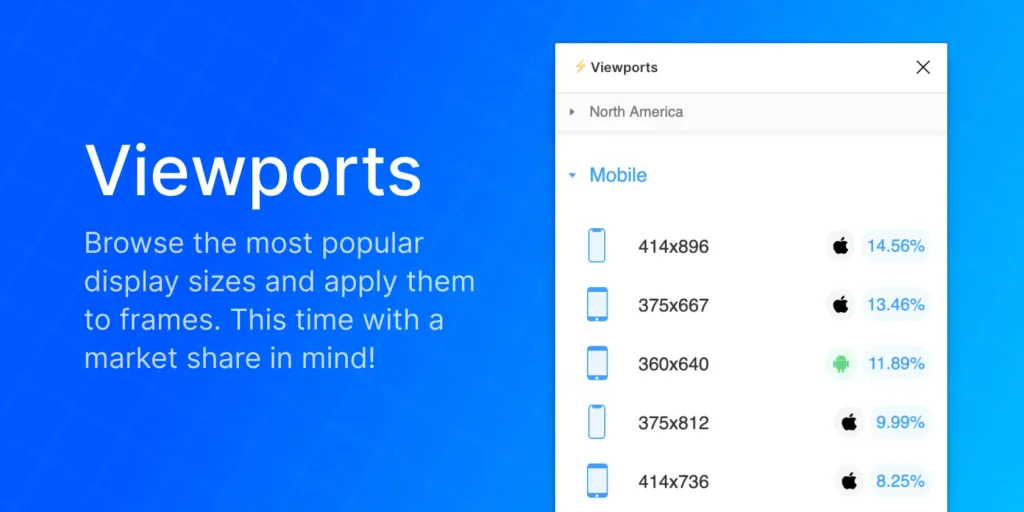
Viewports
Дозволяє зробити свій сайт зручним для перегляду на різних пристроях. Виберіть один або кілька фреймів та змініть їх розміри на бажаний дисплей.
