Етапи роботи над проєктом


1.Етап - Аналіз ЦА
Середній вік та стать користувачів, їхні інтереси та цілі, з якими вони заходять на сайт або додаток, географія проживання – вся ця інформація допомагає скласти портрет цільової аудиторії. Завдяки йому дизайнеру простіше передбачити поведінку людей та створити максимально зручний для них продукт.
Уявимо, що UX/UI-дизайнер працює над додатком для агрегатора квитків на літаки та поїзди по Україні та всьому світу. Цільову аудиторію можна представити в такий спосіб:
- Стать: чоловіки та жінки.
- Вік: 18-55 років.
- Географія проживання.
- Дохід: середній, вищий за середній.
- Сімейний стан: неодружені, пари, сім’ї з дітьми.
- Інтереси: подорожі, туризм, активний спосіб життя, бізнес.
- Цілі використання програми: швидкий пошук квитків, можливість пошуку оптимальної ціни та маршруту.
Якщо закінчити аналіз ЦА у такому вигляді — аудиторія продукту вийде надто широкою, фахівцеві буде складно створити програму спеціально для неї. Тому можна поділити аудиторію на сегменти:
- Студенти віком від 18 до 24 років: з невисоким доходом використовують додаток нечасто — під час канікул, віддають перевагу бюджетним варіантам.
- Бізнесмени від 25 до 45 років: з доходом вище середнього, подорожують часто через відрядження та ділові зустрічі, використовують літаки або поїзди високого класу.
- Сім’ї з дітьми або без: дохід середній-вищий за середній, вік подружжя або батьків - 25-45 років, використовують додаток кілька разів на рік - на довгих святах, під час відпусток та канікул.

2. Етап - Аналіз конкурентів
Вивчення сильних та слабких сторін конкурентів допомагає UX-дизайнеру удосконалити продукт без повторення помилок колег. На цьому етапі можна проаналізувати сайти та програми не тільки конкуруючих компаній, а й тих, хто займається суміжним бізнесом. Наприклад, якщо ви працюєте з мережею фітнес-центрів, варто звернути увагу на інтерфейси магазинів спортивного харчування чи одягу.

3. Етап - Визначення структури
На цьому етапі створюються основні розділи продукту, визначається їх взаємодія та розташування. Правильно спроектувати структуру сайту чи програми допоможе інформаційна архітектура. Вона визначає, які дані повинні бути розміщені на кожній сторінці і як зв’язати їх один з одним, щоб вміст продукту став зручним та логічно пов’язаним для користувачів.
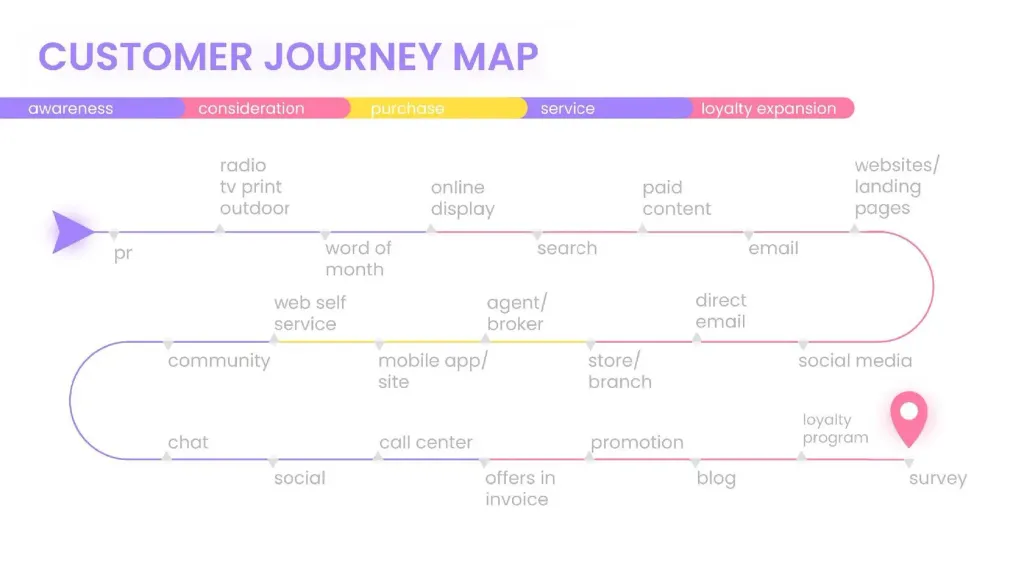
На цьому етапі також може створюватися Customer Journey Map - карта шляхів користувача. По суті, CJM — візуалізація взаємодії споживача та продукту з погляду користувача. У карті дизайнер розписує, якими шляхами клієнт прийшов на сайт, з якими бар’єрами він при цьому зіткнувся, чого боїться і через що може відмовитися від покупки. З допомогою CJM формується структура майбутнього проекту.

4. Етап - Створення прототипу
Прототипування – дуже важливий етап розробки продукту. Саме з цього розпочинається робота над UI-дизайном. Прототип тестує цільова аудиторія проекту, демонструють його замовнику, або акціонерам, за його допомогою залучають інвесторів.
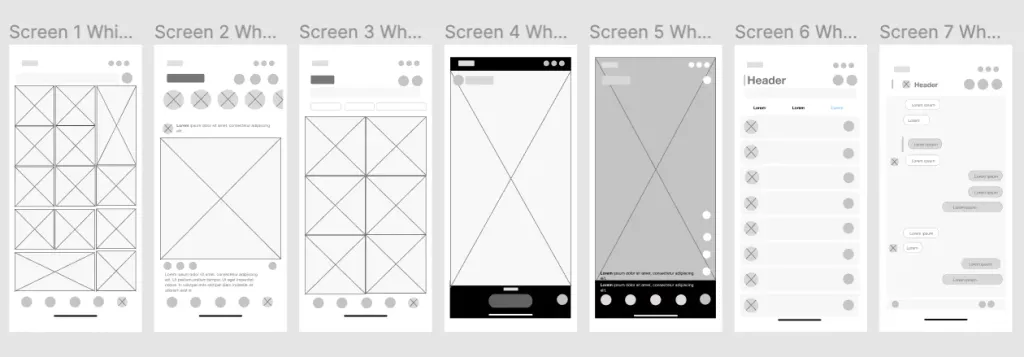
Для початку дизайнер створює вайрфрейм (від англ. Wireframe - “каркас”) - схему, що відображає загальну концепцію продукту та його основні розділи. Вайрфрейм відрізняє монохромність та низький рівень візуалізації. Можна сказати, що це спрощений малюнок сайту або програми, що містить усі елементи продукту. Вайрфрейм показує, як працює інтерфейс та як з ним взаємодіє користувач.

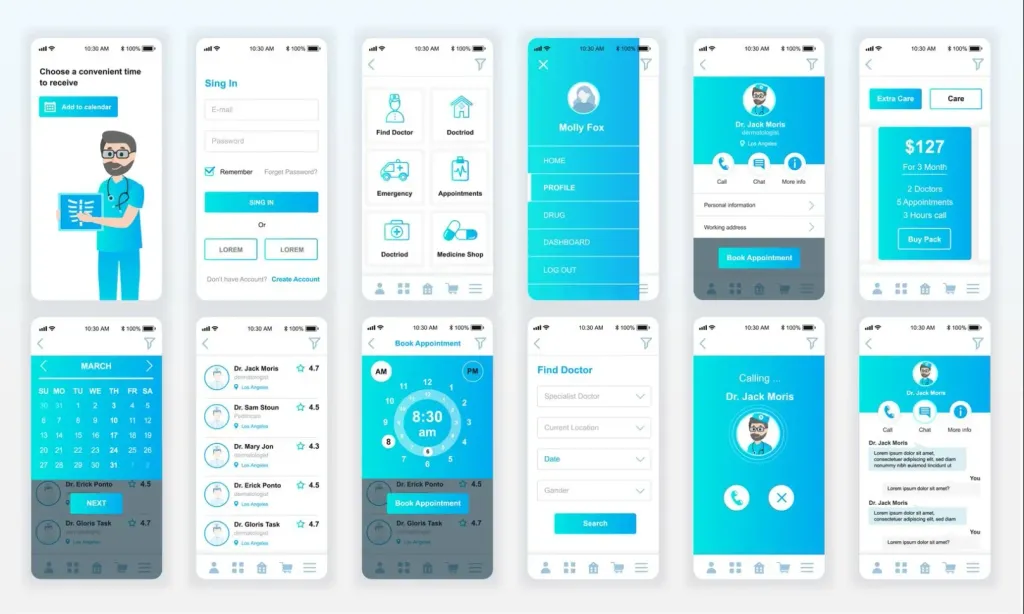
Після вайрфрейму фахівець розпочинає створення макета. На цій стадії інтерфейс наповнюється логотипами, кольорами, картинками та текстами – дизайн майбутнього продукту стає більш докладним. Макет допомагає клієнту та команді оцінити візуальну складову сайту або програми.
Нарешті дизайнер створює повноцінну модель продукту — інтерактивний прототип. Він включає весь контент сайту або програми: користувачі можуть натискати на кнопки, переходити зі сторінки на сторінку і дивитися, як працюють функції продукту.

5. Етап - Тестування
Прототип містить усі візуальні та функціональні елементи сайту або програми, тому перед випуском його тестують для виявлення помилок та вдосконалення кінцевого результату.
Тестування буває двох видів: кількісне та якісне. У першому випадку дослідження проводять на великій вибірці користувачів, у другому до справи залучають фокус-групу з ЦА.
Зворотний зв’язок дуже важливий для UX/UI-дизайнера, оскільки навіть досвідчений фахівець може неправильно передбачити поведінку клієнта. Які помилки ви припустилися при розробці, які фічі краще замінити, чи зрозумілий користувачам інтерфейс, наскільки швидко вони досягають своєї мети, чи є у них зауваження до продукту відповіді на ці та інші питання дає тестування. Його можна провести за допомогою Google Форм, Maze або Quant-UX.
Після завершення тестування UX/UI-фахівці займаються доробкою сайту або програми. До випуску товару на ринок може вийти кілька його прототипів.

6 Етап - Підтримка та розвиток продукту
Випуск сайту або програми не означає, що роботу над проектом закінчено. Через деякий час після релізу дизайнери знову тестують продукт, удосконалюють його та роблять ефективнішим для користувачів. Часто сайти та програми отримують нові функції, часом їм потрібний і редизайн.
