Тренди дизайну 2023 року .

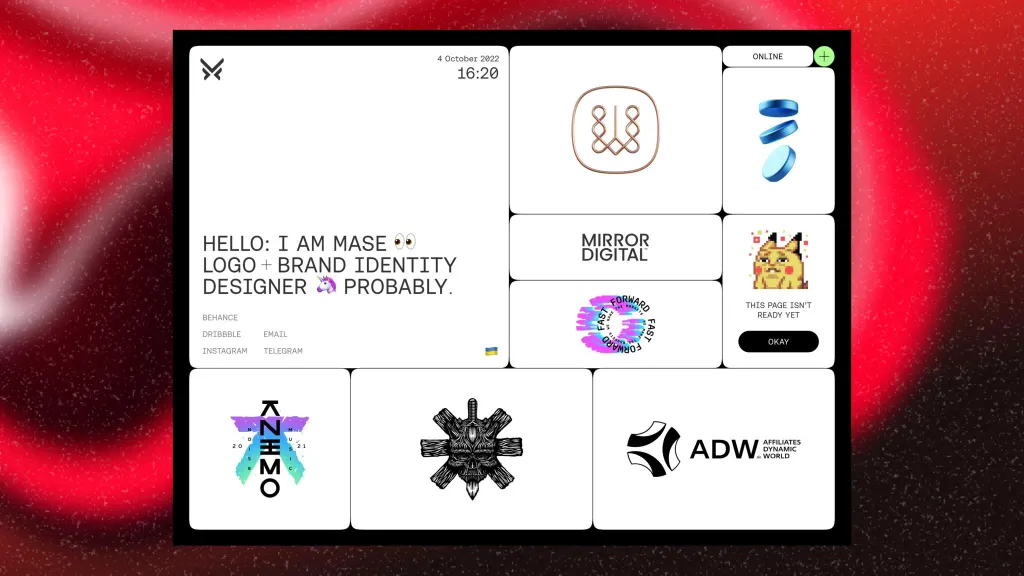
Контейнер-дизайн
Все частіше можна побачити сайти, елементи яких поміщені у блоки (контейнери). Це застосовується для того, щоб зменшити візуальну вагу та шум, що відволікає. Користувачам простіше сприймати інформацію поступово та відокремлено. Тому такий стиль підійде там, де є багато елементів або тексту. Контейнерна оптимізація в тренді.

Мальований стиль
Як персоніфікувати сайт та додати власну історію? Спробуйте мальований стиль. Він точно не залишить байдужим справжніх поцінувачів рукописних шрифтів, малюнків та скетчів. Якщо аудиторія вашого сайту — це творчі люди, митці або тінейджери, то ви точно не помилитеся, якщо спробуйте цей дизайн. Мальований стиль — це про дружнє позиціювання перед аудиторією. Ну і ще одна незаперечна перевага — унікальність. Повторити або скопіювати такий стиль дуже важко. Тому він буде гарною візитною карткою вебсайту.

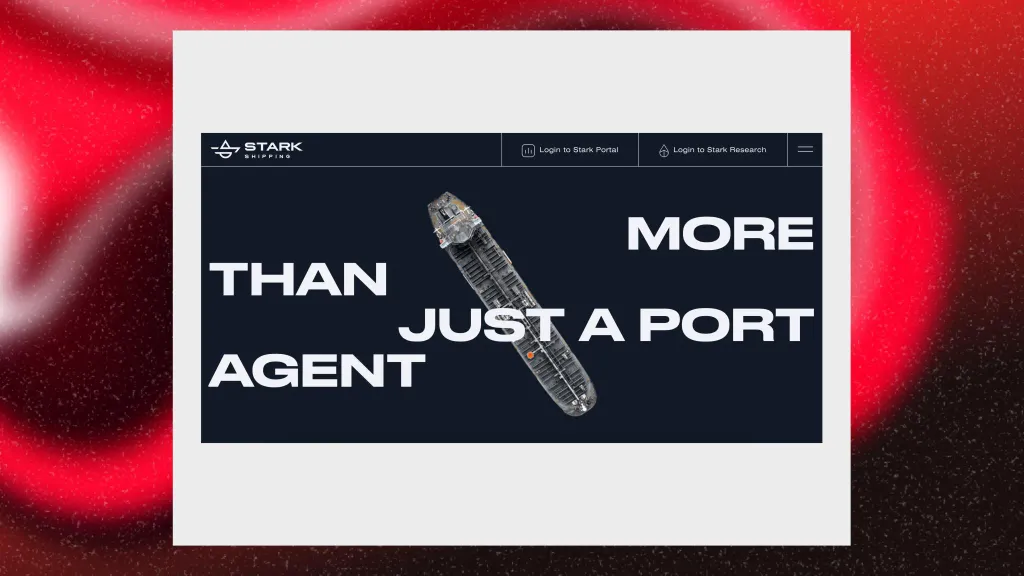
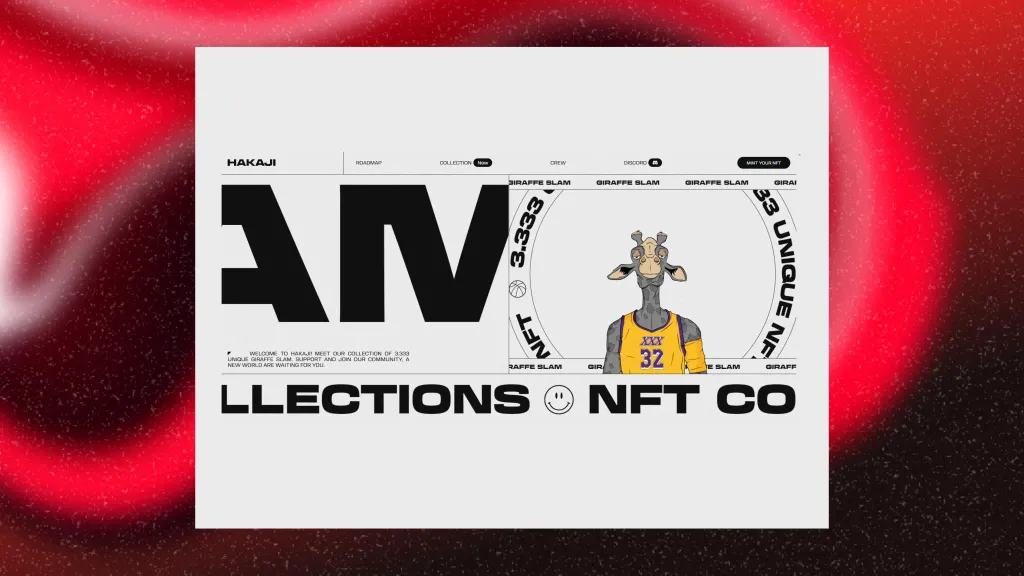
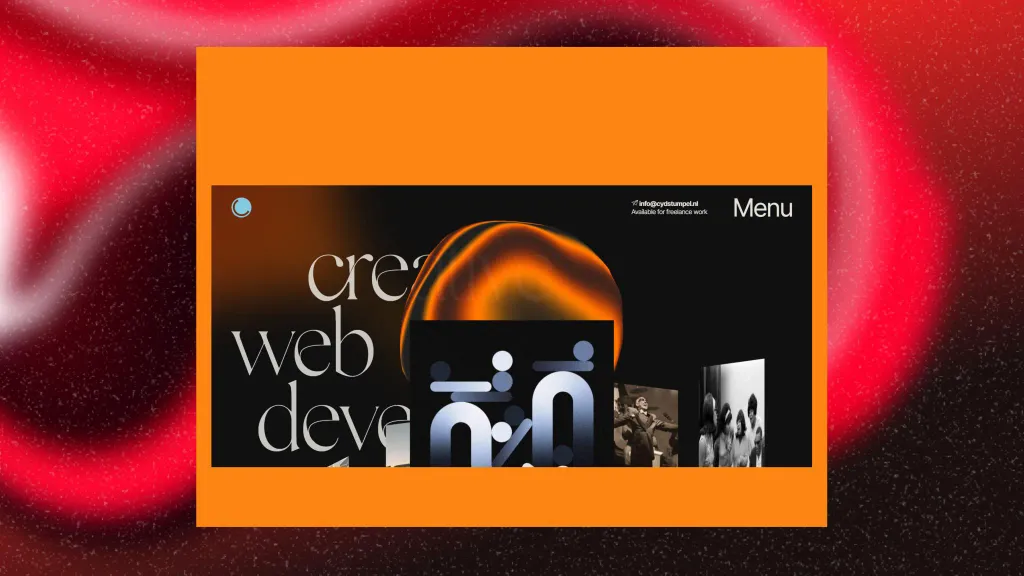
Текст-гігант
Великі заголовки й гасла зараз зустрічаються все частіше. Типографія — це креативний інструмент для дизайну вебсторінок. Буває так, що стилістика бізнесу не передбачає багато графічного контенту, тому дизайнери використовують текстовий гігантизм. Цей тренд має дуже гарний вигляд у багатьох варіаціях і привертає увагу з першого погляду. Візуальна пам’ять користувачів добре обробляє великі символи. Може здаватись, що з літерами неможливо зробити багато, але не поспішайте. Кількість шрифтів та ідей розташування тексту дуже багато.

Розчерки: обведення та закреслення
Якщо хочете зробити акцент на кнопці або слові, то спробуйте розчерки. Вони мають органічний та ненав’язливий вигляд, гарно поєднуються з мальованим стилем або мінімалізмом. Ще вони ефективно працюють, коли треба створити ефект порівняння. Наприклад, закреслити стару ціну поряд із новою. Саме для цих цілей підходять обведення.

Видимі межі
Дизайнери працюють у графічних редакторах із сітками та лініями, щоб розташовувати текст, об’єкти та інші елементи згідно з правилами композиції. А що, якщо зробити цю сітку та лінії видимими та змінити тим самим сприйняття користувача? Цікавий тренд, який органічно виглядає у мінімалістичному дизайні.

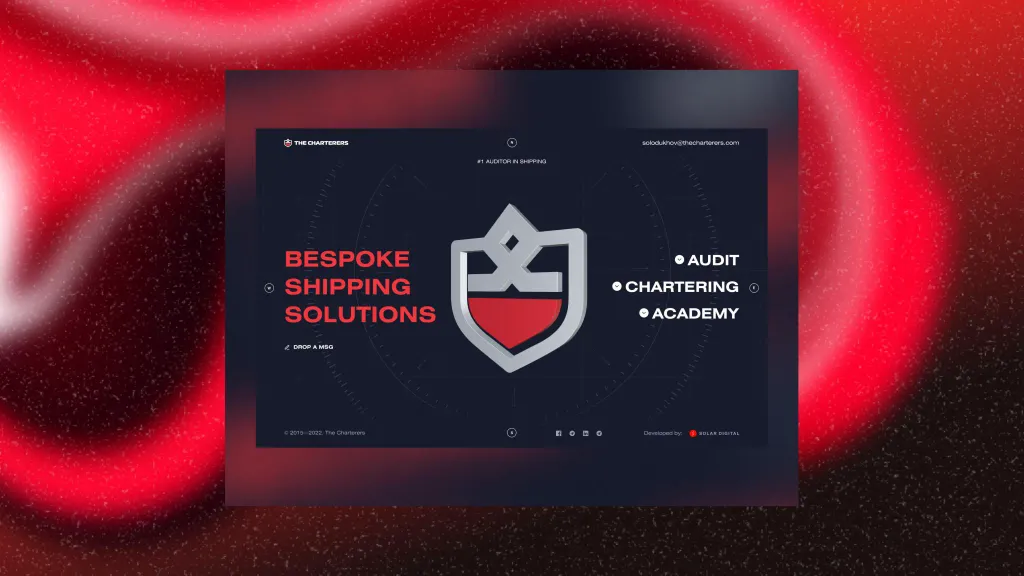
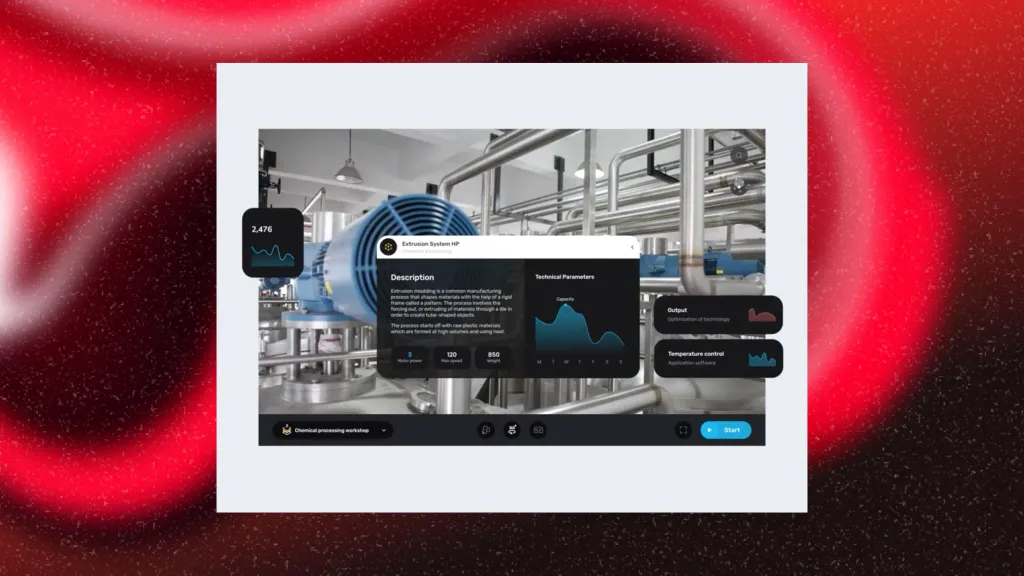
Скляні текстури
Прозорі панелі, блоки та форми змінюють архітектуру інтерфейсу. Користувач ніби бачить більше та далі ніж може. Це утворює інше розуміння дизайну. Сайт стає ієрархічним та з’являється глибина. Ефект скла викликає більше емоцій. Напівпрозорі блоки можуть приховувати інші елементи та взаємодіяти із користувачем у більш ігровій формі. Якщо ви бажаєте якось інакше вибудувати спілкування з користувачем та і додати сайту простору та елегантності — спробуйте скляні текстури.

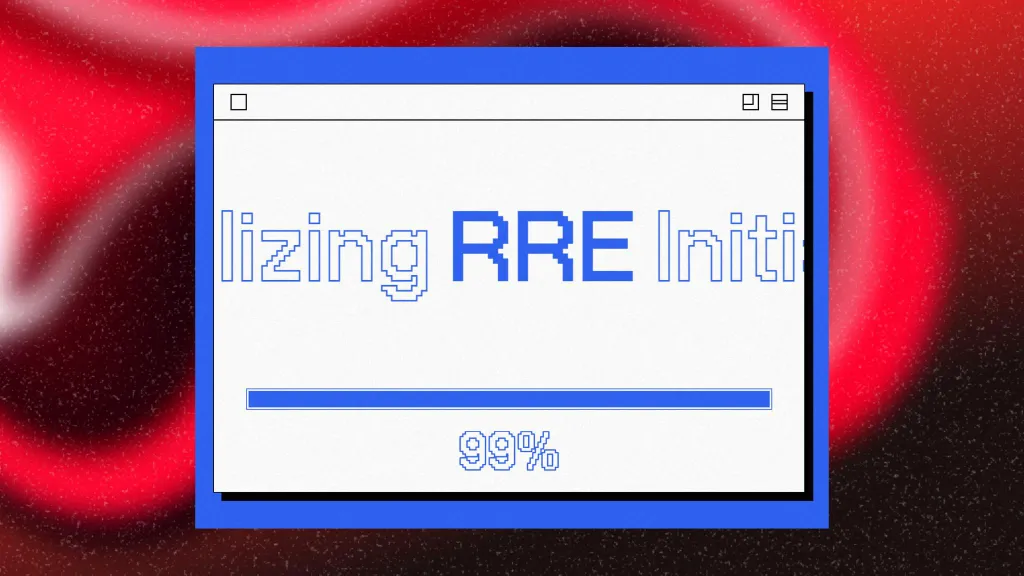
Ретро стиль
Цей стиль повертає користувача в епоху неонових вивісок, ігрових приставок, CD-дисків та джинсових костюмів. Так, культура 1990−2000-х років з їх старими комп’ютерами, пікселями та відеоіграми знову в моді. Такі сайти утворюють неповторну атмосферу та радують око.

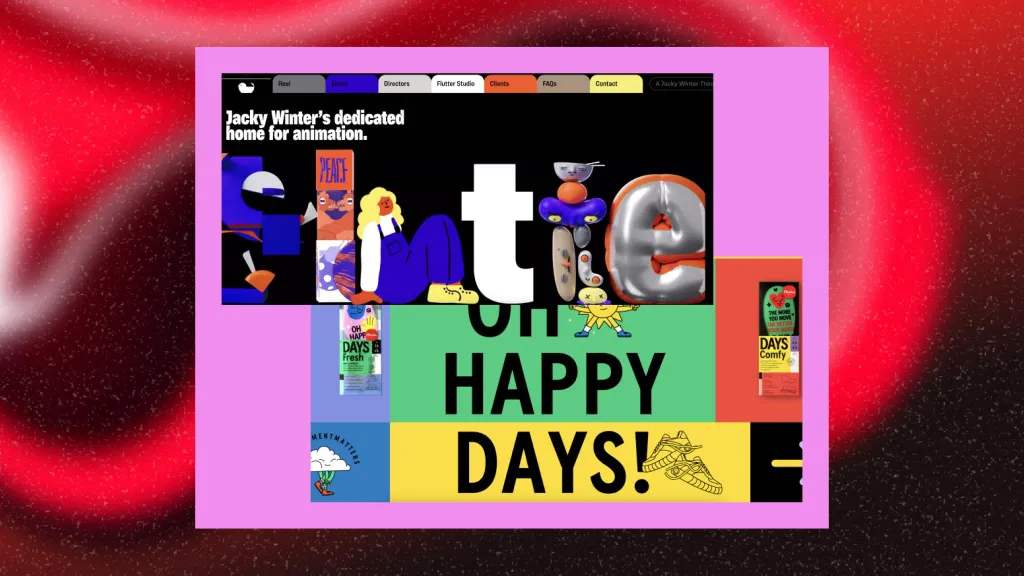
Кітч дизайн (необруталізм)
Необруталізм — це стиль, який виник ще у 1950−1960-х роках минулого століття. Головна характеристика цього дизайн-напряму — фактури, брутальність та природність. Кітч перекладається з німецької як «несмак». Але не поспішайте з висновками. Цей стиль поєднує в собі яскраві кольори, товстий шрифт, чудернацькі форми, фактурні матеріали, дивних персонажів та хаос на екрані. Він вражає своєю зухвалістю та нетиповістю. Крутий тренд, який буде актуальним не лише у 2023 році.

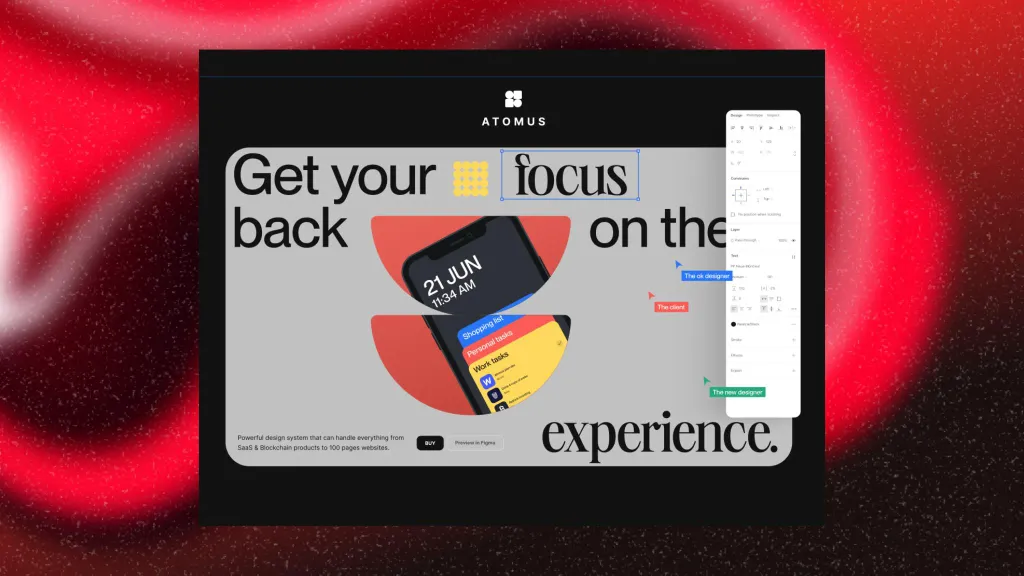
Історія створення продукту
Чи цікаво користувачам побачити увесь процес роботи над продуктом або сайтом? Цей тренд малопомітний, але дуже цікавий. Зараз все частіше можна побачити дизайн дизайну. Круто, коли можна поглянути за лаштунки дизайнера та побачити якісь інші прототипи, кольори та елементи, що не знайшли застосування у готовому проєкті. Цей тренд набирає обертів.

Відео на домашній сторінці
Відео вже давно в тренді. Презентації, проморолики, прев’ю тощо: все це допомагає швидко донести до користувача необхідну інформацію. Відеоролики потрохи зміщують текст та картинки. Тому дизайнерам у 2023 році слід звернути увагу на розміщення відео на головному екрані. Це добре впливає на користувачів та підвищує шанси на взаємодію та конверсію.

Віртуальна реальність (VR)
Технології прогресують і це впливає на поведінку користувача. Вебсайти вже давно перестали бути пасивним інструментом для спостерігання. У 2023 році, завдяки VR-технологіям, сайти стають чимось на кшталт активних платформ. З ними можна взаємодіяти, занурюватись в інтерфейс та дивитись на речі з іншого ракурсу. Саме віртуальна реальність дає круті емоції та відчуття. Цей стиль буде в тренді ще багато років.

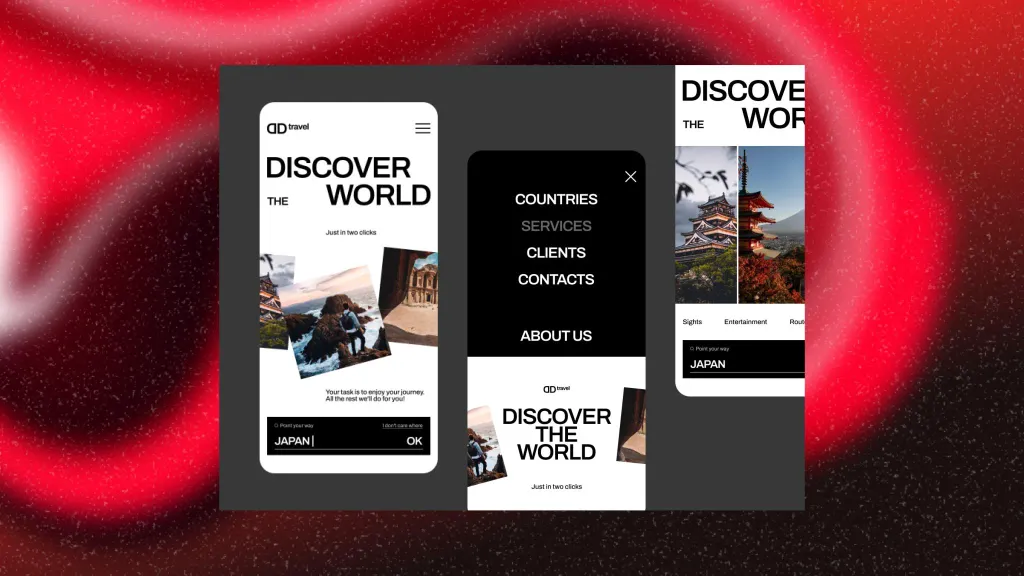
Мобільний та адаптований дизайн
Мобільні версії вже давно не менш важливі за десктопні. Зараз інтерфейси треба адаптувати до мобільних версій дуже обережно та ретельно. Досвід користувачів збагачується, тому вимоги до мобільного дизайну зростатимуть. Треба це враховувати при розробці. Світ став мобільним як ніколи.

3D-анімації та елементи
Ще 15 років тому люди не завжди могли зробити форму відчутною. У 2023 році із розвитком 3D стало можливим візуалізувати будь-що та будь-як. Можливість поглянути на предмет з різних боків допомагає користувачу краще зрозуміти в його сутність. 3D-анімації — це також гарний інструмент взаємодії з користувачами. Вони не відвертають увагу від основного блоку інформації та додають динаміки. Спробуйте анімовані логотипи або фігурки, це залучає клієнтів.