Іконки у веб-дизайні

Правильно розставлені акценти на сайті допомагають дизайнерам привернути увагу користувача та направити його до головної мети на — замовлення. Одним із таких акцентів є іконки — зображення, що використовують для позначення інформації. Проте, обрати вірні іконки — не так вже й легко.
Функції іконок на сайті
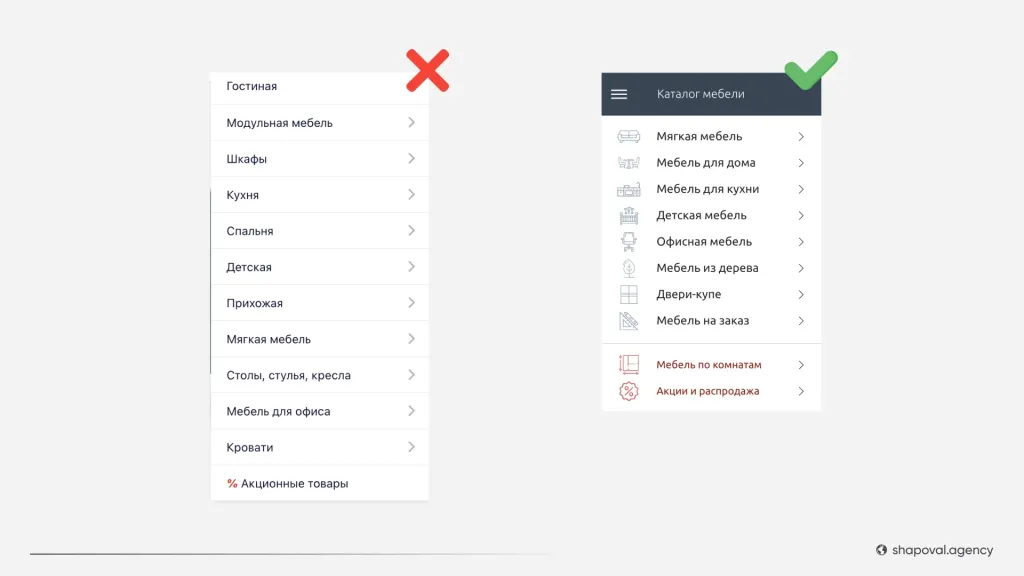
Навіть найменші деталі на сайті мають значення для дизайну. Іконки допомагають не тільки зекономити місце на екрані, а й встановити певний зв’язок з користувачем. Вони спрощують сприйняття інформації, адже картинки завжди викликають асоціації. Розглянемо приклад позначення категорій магазину меблів. Без іконок швидкість сприйняття зменшується.

З іконками достатньо оглянути екран, щоб зрозуміти, про що йдеться і що саме нам хоче запропонувати компанія. Кожна іконка відповідає обраному товару. Диван, наприклад, традиційно відносять до м’яких меблів, а іконка плити – це сантехніка. У іншому прикладі потрібно вчитуватися в текст, щоб зрозуміти зміст.
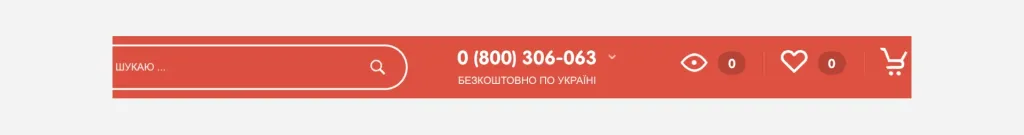
Ще одна функція іконок – допомога в орієнтації на сайті. Є кілька універсальних символів, які використовуються в дизайні для направлення користувача, наприклад:
- значок лупи означає пошук інформації;
- іконка будинку веде на головну сторінку;
- картинка серця чи зірки — обране;
- силует людини у шапці сайту веде до особистого кабінету;
- значок візка або кошика означає додавання товару в кошик або перехід на сторінку оформлення замовлення.
Такі зображення додають на сайти інтернет-магазинів для полегшення покупки:

Приклади використання іконок у веб-дизайні
Ми розібралися, як іконки відрізняються за стилістикою та методами застосування. Тепер розглянемо розподіл елементів за призначенням реальних прикладів.
- Іконки для навігації
Як ми вже писали, іконки необхідні для полегшення орієнтування користувача на веб сторінці. Особливо важливим є призначення іконок в інтернет-магазинах і сайтах компаній, де головною цільовою дією є оформлення заявки або покупка.

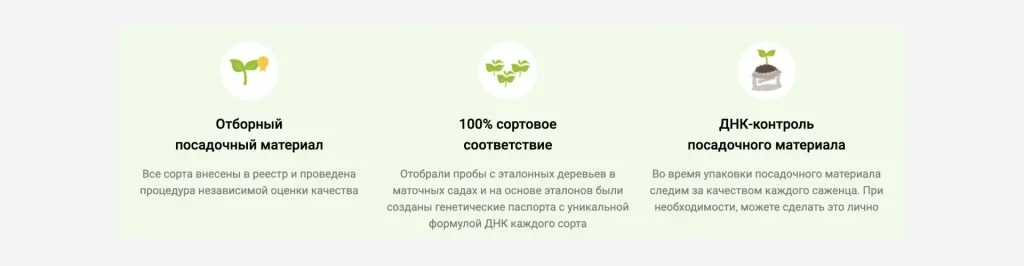
- Інформаційні іконки
Іноді іконки використовуються, щоб про щось розповісти клієнту: про продукцію, компанію чи надати корисну інформацію.

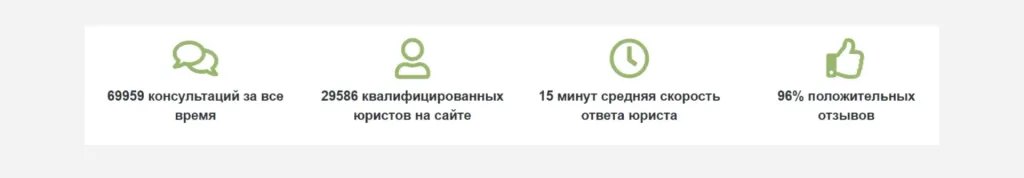
- Соціальні докази
Через іконки можна донести до відвідувачів сайту інформацію про кількість куплених товарів, досвід роботи компанії та інше:

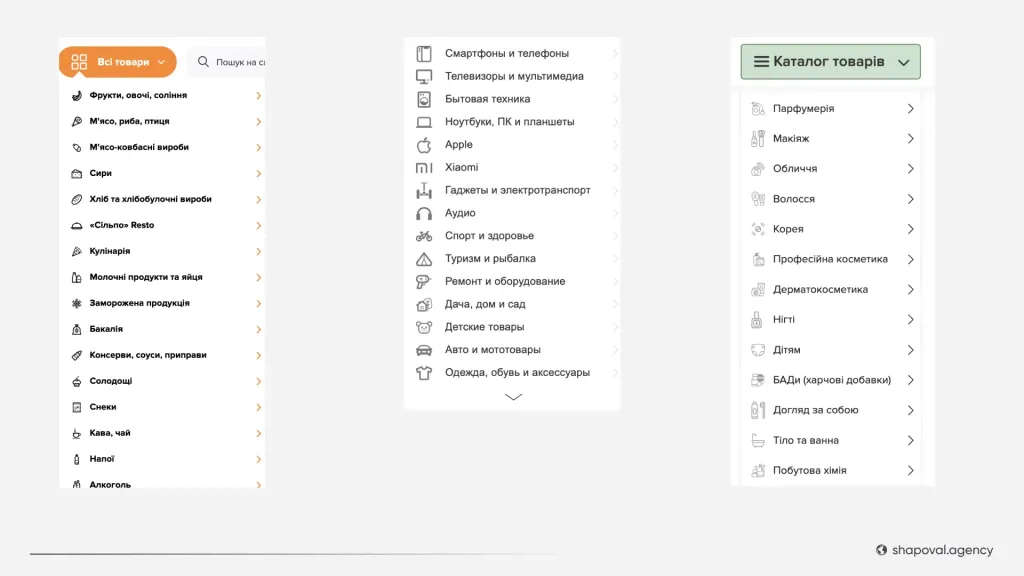
- Розділи каталогів
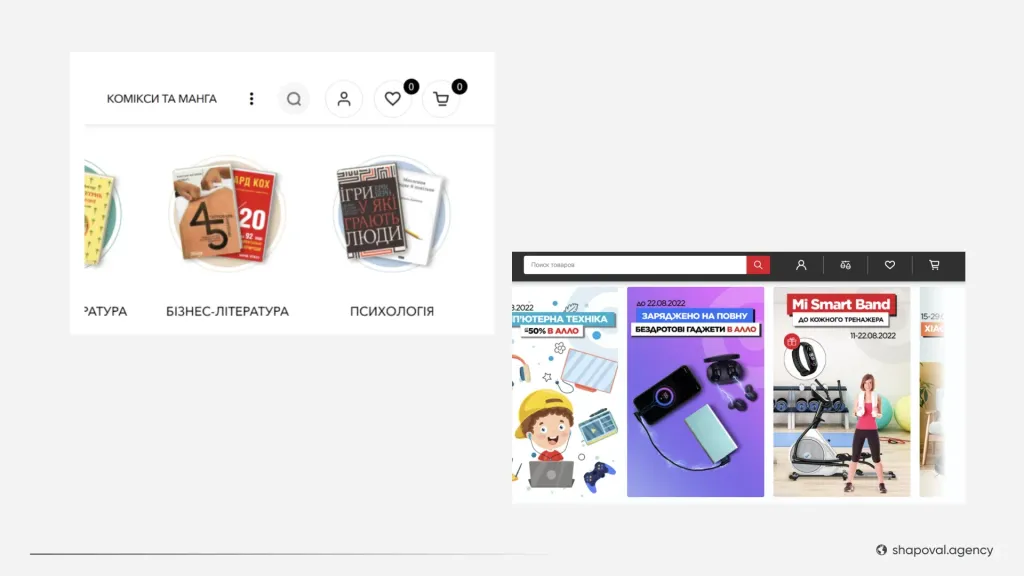
Щоб розділити одну категорію товарів від іншого та викликати асоціації з певним продуктом, іконки використовують в оформленні розділів каталогу. Таким чином каталог не перетворюється на простий список товарів, кожна категорія виділяється із загального переліку продуктів.

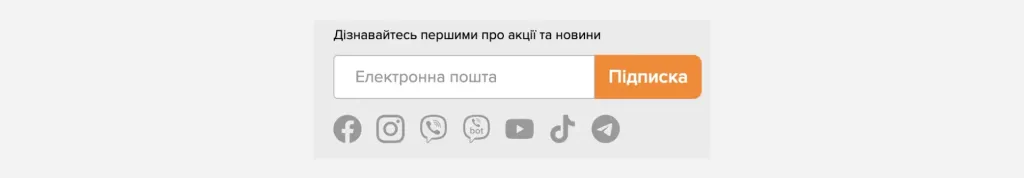
- Соціальні кнопки
Просування у соціальних мережах - один із маркетингових напрямів багатьох компаній. Ці іконки відомі, тому на них звертають увагу та приєднуються до груп та спільнот, через які можна закликати клієнтів до нових покупок.

Як за допомогою іконок підвищити конверсію сайту
Як і будь-який контент на сайті іконки мають бути чітко продуманими. Вони можуть також стати інструментом підвищення конверсії. Як же стимулювати продаж?
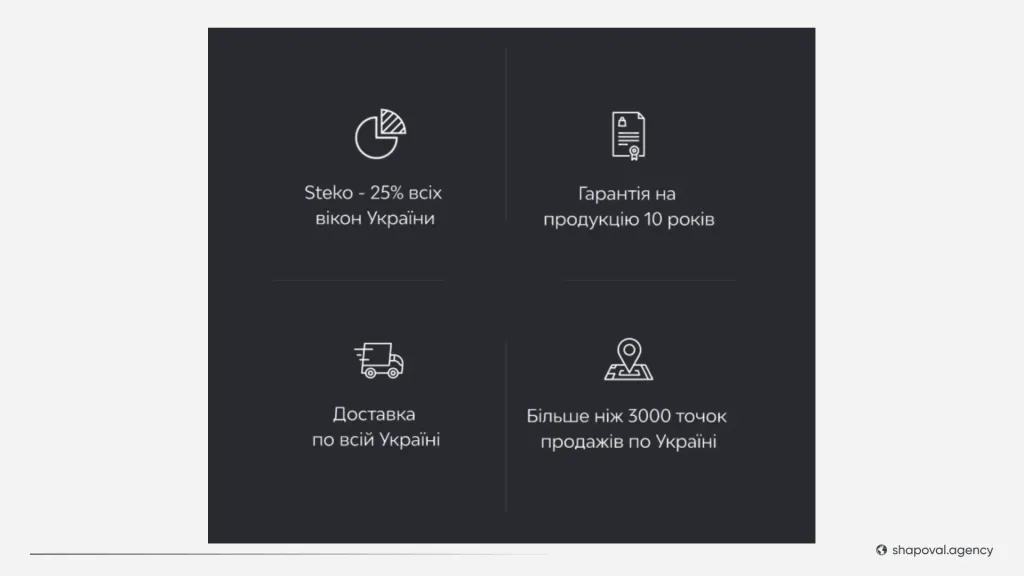
1.Привернути увагу до переваг компанії.
Відвідуючи сайти, ми звикли «прокручувати» сторінки. Іконки допомагають користувачеві звернути увагу на важливу інформацію та затриматися поглядом на особливостях і перевагах компанії. Така інформація формує довіру у клієнта та може переконати зробити вибір на користь вашого магазину, а не конкурента.

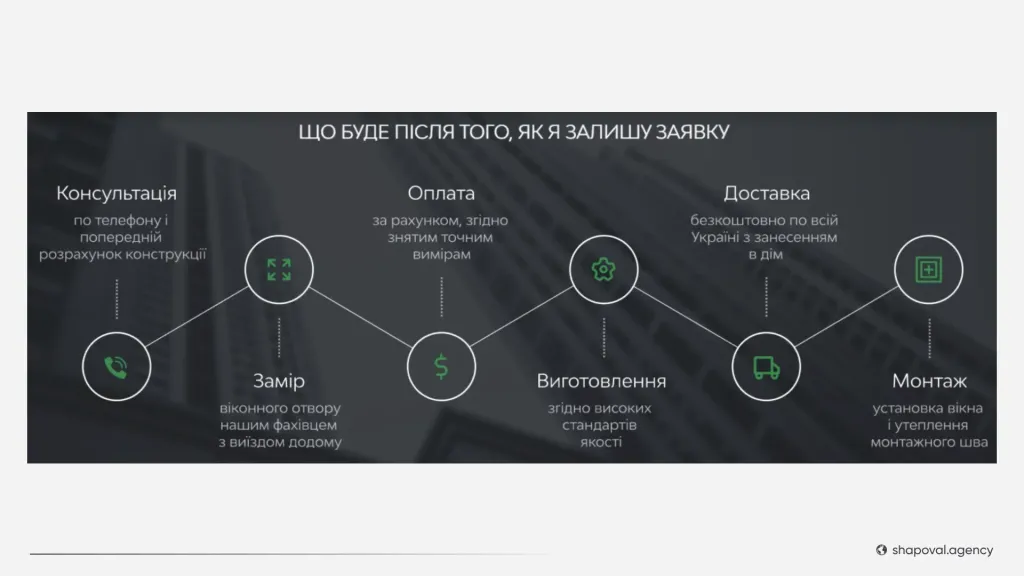
2.Розкажіть, як зробити замовлення чи як працює компанія.
Щоб нові клієнти знали, за яким алгоритмом працює магазин або надаються послуги, розкажіть про це за допомогою іконок. Так ви заощадите місце на сайті і клієнту не потрібно буде читати багато тексту, щоб зрозуміти, як зробити замовлення.

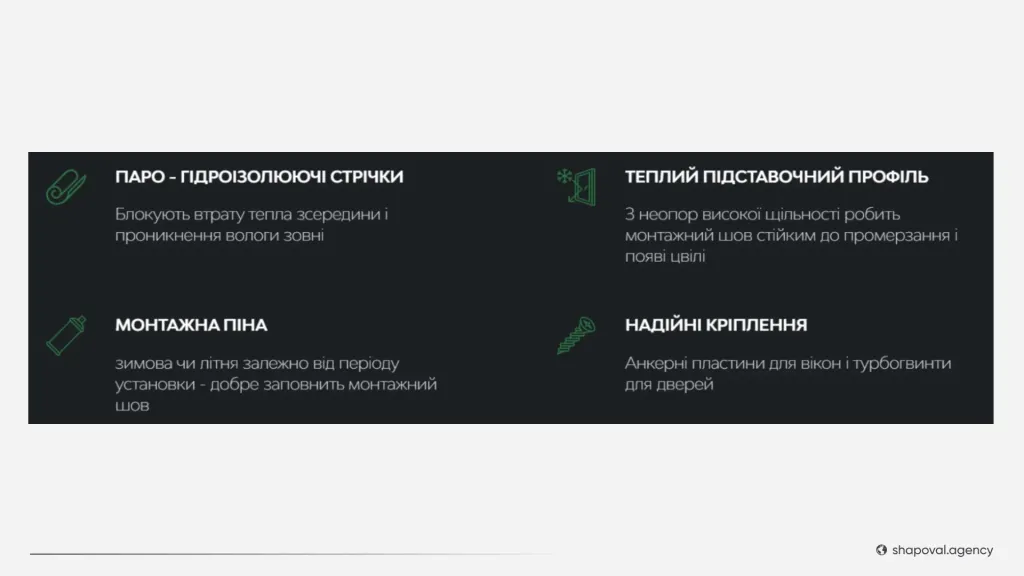
3. Розкажіть про товар за допомогою іконок.
У картки товарів можна додавати як текстові описи, так й позначення характеристик чи додаткових параметрів за допомогою іконок.

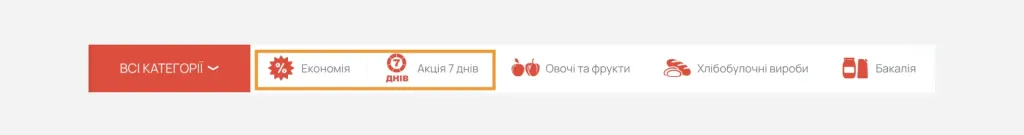
4. Виділяйте акції та спеціальні пропозиції.
Щоб відвідувач сайту звернув увагу на акцію чи потрібний розділ, додайте іконки. Наприклад, червоні зображення допомагають звернути увагу на акції.

Також за допомогою іконок та різних плашок можна виділяти потрібні категорії товарів, популярну продукцію та інше.
