Інформаційна архітектура

Користувачі шукають якісний контент, оскільки для них це має цінність, і ми просто зобов’язані переконатись, щоб цей контент можна було легко знайти за найменший відрізок часу.
Важливо: коли пошук інформації стає надто складним чи надто повільним, є ризик, що люди просто відмовляться від пошуку, а коли це станеться, то повернути їх назад буде дуже важко.
Ціль
Організувати контент таким чином, щоб користувач міг легко та швидко орієнтуватися в продукті з мінімальними труднощами. Іншими словами, допомагає зрозуміти які розділи та підрозділи є присутні, як вони називаються, і як вони пересікаються між собою.
Цінність для команди
Цей артефакт дає чітке представлення того, з яких основних та другорядних розділів буде складатися майбутній продукт, і як ці розділи та функціонал буде взаємодіяти один між одним, щоб користувацький досвід користувача був максимально ефективний.
Цінність для бізнесу
Цей артефакт допоможе мінімізувати проблеми, які можуть виникнути в користувачів під час взаємодії з продуктом. Іншими словами, якщо не виділити час на створення IA, а пропустити цей етап або створити IA неправильно (через лінь, брак часу та грошей тощо), то є дуже великий шанс, що такий продукт не буде виконувати покладені на нього задачі, і користувачі можуть не знаходити критично важливу для них інформацію чи функціонал, або самий інтерфейс може робити їх не ефективними.
Інформація про метод:
Інформаційна архітектура (information architecture, IA) —
це дисципліна, яка дозволяє зробити інформацію доступною та зрозумілою для користувачів. Іншими словами, інформаційну архітектуру можна назвати практикою для ефективної організації контенту.
Це практика організації контенту таким чином, щоб користувач міг легко переміщуватися по вашому продукті та інтуїтивно виконувати свої завдання.
Важливо: інформаційна архітектура — це набагато більше, ніж просто карта сайту, що показує, яка сторінка куди веде, це практика проєктування структур виходячи з очікувань користувачів.
Якщо ви захочете збудувати будинок, то я впевнений на 99% (якщо ви ним не являєтеся), що ви звернетеся до архітектора, який спроєктує для вас дім під ваші потреби. В даному контексті — ви і є цей архітектор. Інформаційна архітектура використовується, як і в фізичному світі (наприклад, під час проєктування супермаркету), так і в діджиталі (веб-сайти чи мобільні додатки).
Добре спроєктована інформаційна архітектура є невидима для користувача. Користувач замітить її лише тоді, якщо вона спроєктована — неправильно.
Чудова інформаційна архітектура заснована на: змісті (content), контексті (context) та користувачах (users).
Важливо: інформаційна архітектура НЕ ПОКАЗУЄ жодного сценарію, оскільки вона не існує в площині конкретної користувацької задачі (не описує дії користувача).
8-м принципів інформаційної архітектури (автор: Dan Brown)
1.Принцип об’єктів (principle of objects).
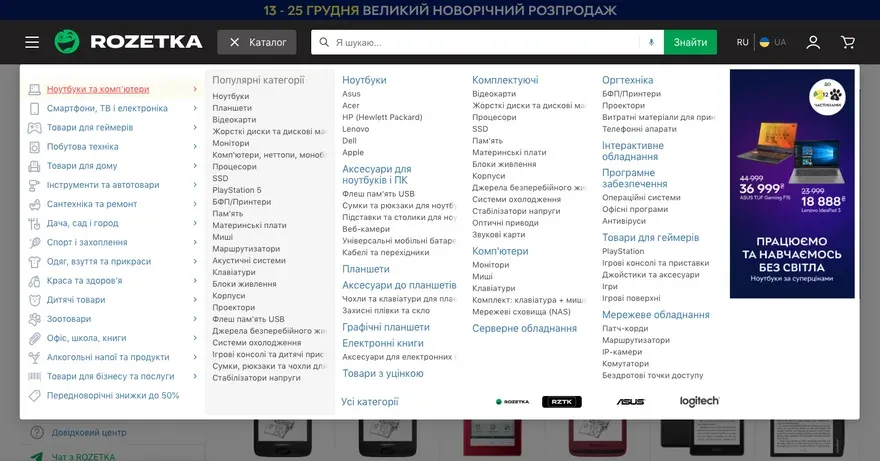
Ставтеся до контенту, як до живої, дихаючої речі зі своїм життєвим циклом, поведінкою та атрибутами. Ви повинні починати ваш проєкт із визначення типів контенту, які будуть присутні (як у широкому, так і детальному масштабі). Наприклад, інтернет-магазин ROZETKA добре справляється з групуванням пов’язаного контенту, а також визначає поведінку та атрибути кожної групи;

2. Принцип вибору (principle of choices).
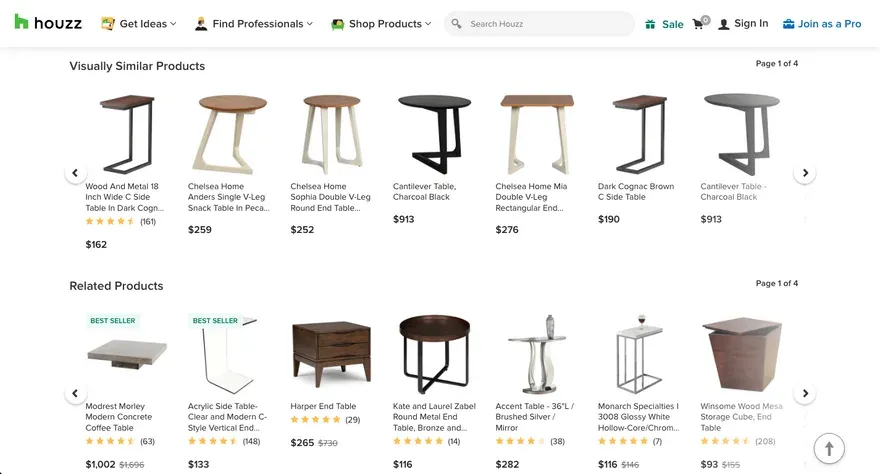
Цей принцип каже, що вам необхідно пропонувати своїм користувачам осмислений вибір. Занадто великий вибір може приголомшити користувача та негативно вплинути на його враження від використання продукту. Наприклад, інтернет-магазин Houzz показує користувачам все, що тільки можна: Visually similar products, related products, people who liked this product also like, best seller products, frequently bought together, 4 stars and higher;

3. Принцип розкриття інформації (principle of disclosure).
Покажіть користувачу стільки інформації, скільки потрібно, щоб допомогти йому зрозуміти, яку інформацію вони знайдуть, якщо «копнуть» глибше. Якщо користувач не зацікавлений або готовий обробляти інформацію, яку ви йому подаєте, по суті, ми це можемо назвати — «шумом». Основна ідея полягає у тому, щоб не перевантажувати користувача, намагаючись втиснути все на одну сторінку;

4. Принцип зразків (principle of exemplars).
За допомогою прикладу, ви значно полегшуєте вашим користувачам розуміння того, що вони отримують. Це значно покращує користувальницький досвід (UX). Дана концепція заснована на психології того, як людський мозок класифікує елементи, щоб швидше та краще засвоювати інформацію;

5. Принцип вхідних дверей (principle of front doors).
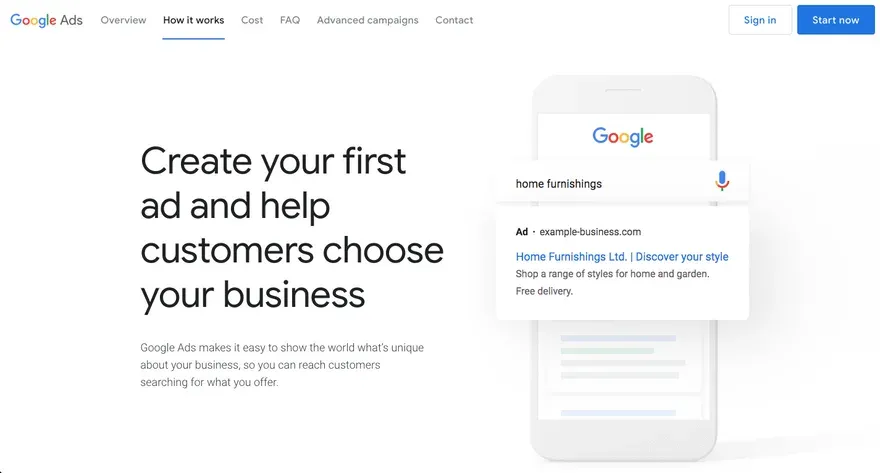
Ви повинні розуміти, що користувачі можуть потрапити на вас сайт не тільки з головної сторінки, але й з інших. Іншими словами, користувач повинен розуміти, де він знаходиться, і що він може рухатися далі. Наприклад, Google Ads, який завжди показує користувачу CTA кнопки в шапці сайту для подальших дій, і це не залежить від сторінки на яку потрапив користувач;

6. Принцип множинної класифікації (principle of multiple classification).
Ваші користувачі повинні мати різні (альтернативні) способи перегляду контенту, тому що різні люди можуть використовувати різні методи пошуку інформації у вашому продукті. Наприклад, повернемося знову до інтернет-магазину ROZETKA. Перший тип користувачів захоче переглянути всі павербанки в розділі «Універсальні мобільні батареї», другий тип — лише з об’ємом більше ніж 20 тисяч мА/год, а третій тип — захоче сортувати продукти від дешевих до дорогих;
7. Принцип сфокусованої / ціленаправленої навігації (principle of focused navigation).
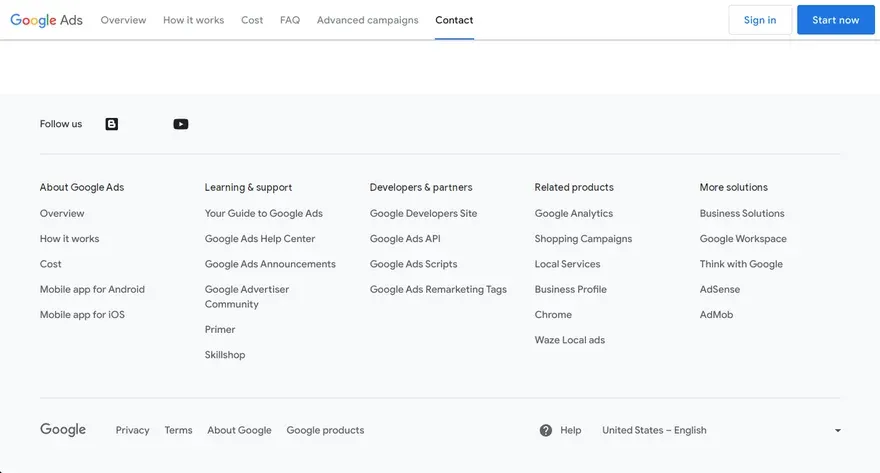
Спроєктоване вами меню є основним (для більшості) методом пошуку контенту для користувачів. У багатьох випадках на сайті може бути кілька навігаційних меню, що забезпечують різні способи доступу до вмісту. Саме тому, Google Ads має різні стратегії (2-ва різні типи інформації) щодо HEADER та FOOTER;

8. Принцип зростання (principle of growth).
Проєктуйте з врахуванням на ріст інформаційної архітектури в майбутньому. Це означає, що ми повинні взяти до уваги контент, який бізнес може додати в майбутньому, і що б це додавання не створило великої кількості проблем.
Типи інформаційних архітектур
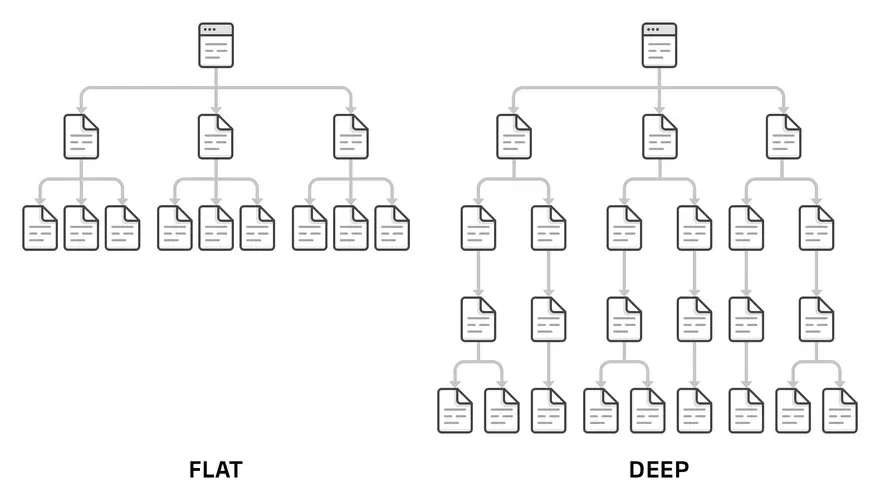
Плоский (flat).
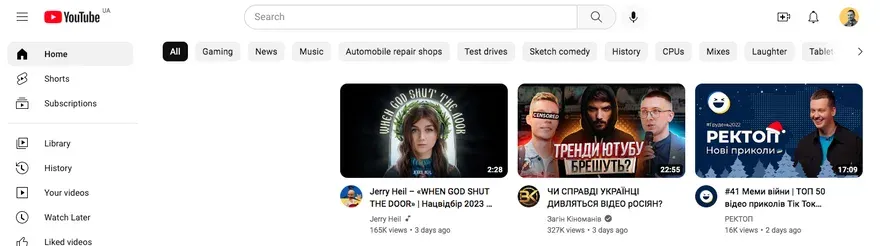
Більше секцій у меню, зате користувачу знадобиться менше кліків, щоб дістатися до самого низу (до останнього рівня вложеності). Наприклад, YouTube; Іншими словами, це веб-сайти, які намагаються зробити кожну веб-сторінку доступною за кілька кліків.
Глибокий (deep).
Більш простіше меню, але вимагає більше кліків на шляху до мети. Наприклад, Walmart. Іншими словами, це веб-сайти, які використовують довгі шляхи для доступу до певних сторінок сайту.

Важливо: одночасне використання 2-х типів є неправильним! Також, якщо контент в цих 2-х типах є одинаковий, то все одно, досвід користувача під час взаємодії з цими 2-ха ієрархіями буде дуже різним.
Завдяки плоскій ієрархії користувачам відносно легко зрозуміти, як дана сторінка пов’язана з іншими сторінками (якщо користувач бачить навігаційне меню). Але чим глибшою стає ієрархія, тим більша ймовірність того, що відвідувачі дезорієнтуються.
Тестування інформаційних архітектур
Card sorting (карткове сортування)
— це техніка, яка допомагає зрозуміти, як користувачі розуміють (сприймають) і класифікують інформацію;
Tree testing (деревоподібне тестування)
— це спосіб оцінки існуючої структури сайту (користувачам пропонують знайти сторінку чи розділ на основі існуючої структури).
Типи інформаційних архітектур:
Категорії (categories).
Це найпоширеніший тип інформаційної архітектури. Переважно використовується в інтернет-магазинах;

Завдання (tasks).
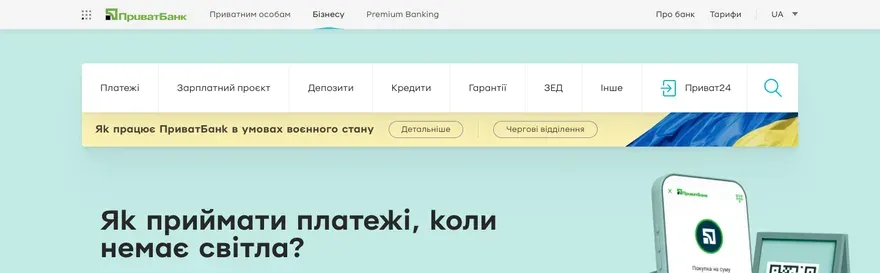
Переважно використовується в банках, оскільки за основу взято задачі, які користувачу необхідно вирішити;

Пошук (search).
Якщо ваш продукт складається з контенту, який створюють самі користувачі, то найкращим варіантом буде використовувати саме цей тип;

Час (time).
Мається на увазі інформаційна архітектура, котра буде змінюватися змінюється у часі. Наприклад, Gmail, Reddit чи стрічка новин у Facebook. Це дизайн, який є побудований на часі;
Люди (people).
Це інформаційна архітектура, збудована на людях. Наприклад, Facebook. Дизайн цієї соціальної мережі обертається навколо якоїсь конкретної людини та її стосунків з іншими людьми.
Важливо: типи IA можна комбінувати! Наприклад, всередині кожного профілю компанія Facebook використовує систему категорій (для організації інформації ): фотографії, друзі, місця тощо.
Приклад інформаційної архітектури, яка є не зовсім зрозуміла саме мені (суб’єктивна думка)
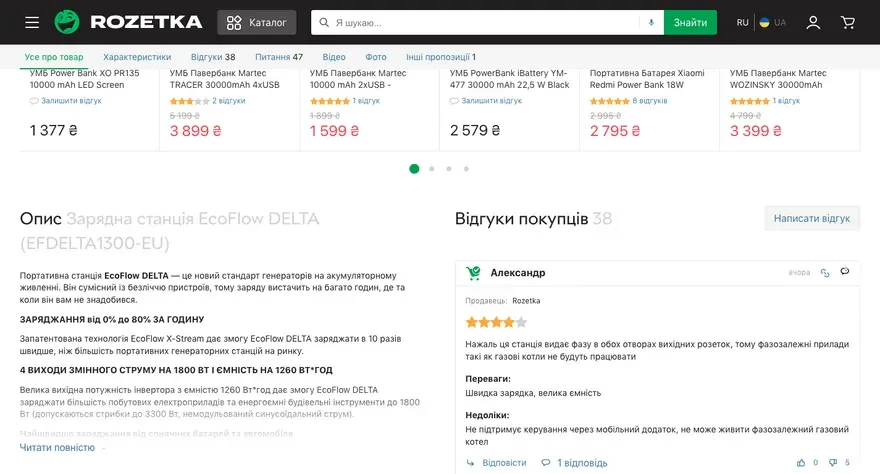
Я вирішив замовити потужний павербанк в інтернет-магазині ROZETKA.
Цікаво: інформаційна архітектура цього магазину поєднує 2-ва типи: категорії та пошук (можливо я не правий, то ви підкажіть).
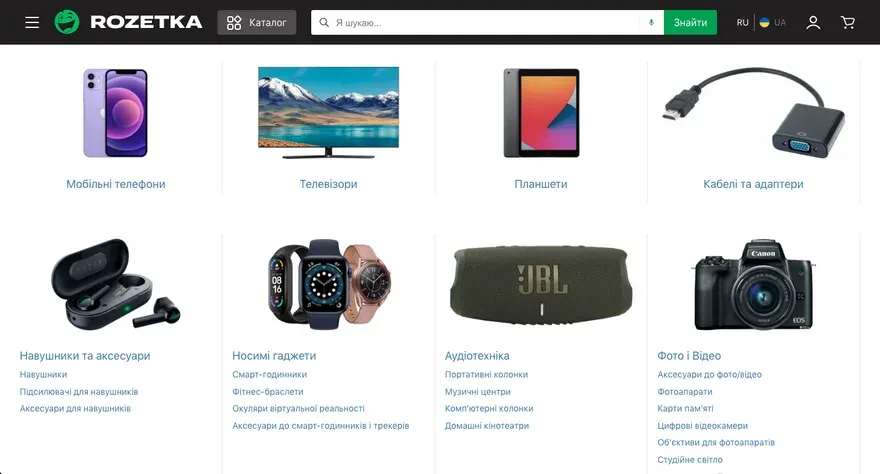
Отже, я відкрив «Каталог» та розпочав пошук категорії з павербанками, але не зміг знайти. Тоді я скористався пошуком. Сторінка з результатами дала зрозуміти мені, що павербанки все ж таки є, але я шукаю не там. Розібратися в даній проблемі мені допоміг функціонал з хлібними крихтами. Нарешті я зрозумів, що ROZETKA віднесла павербанки до розділів «Аксесуари до мобільних телефонів і смартфонів» > «Універсальні мобільні батареї». Особисто для мене павербанк не є аксесуаром для мобільних телефонів і смартфонів, оскільки я заряджаю свій ноутбук, годинник, навушники тощо саме за допомогою павербанку під час вимкнення світла.

Наприклад, інтернет-магазин MOYO відніс павербанки до розділів «Зовнішні акумулятори» > «Зовнішні акумулятори (Powerbank-и)». Я легко зміг знайти те, що хотів, оскільки навігація містить розділ «Електроживлення», який в собі має підрозділ «Powerbank (зовнішні акумулятори)».

Що я цим хотів сказати? У випадку з ROZETKA — я затратив набагато більше часу, і був вимушений скористатися пошуком (що не є дуже критично, оскільки проєктувальникам вдалося виправити ситуацію через дотримання принципу множинної класифікації (principle of multiple classification). У випадку з MOYO — я знайшов необхідний розділ дуже швидко.
Оформлення інформаційних архітектур в артефакт
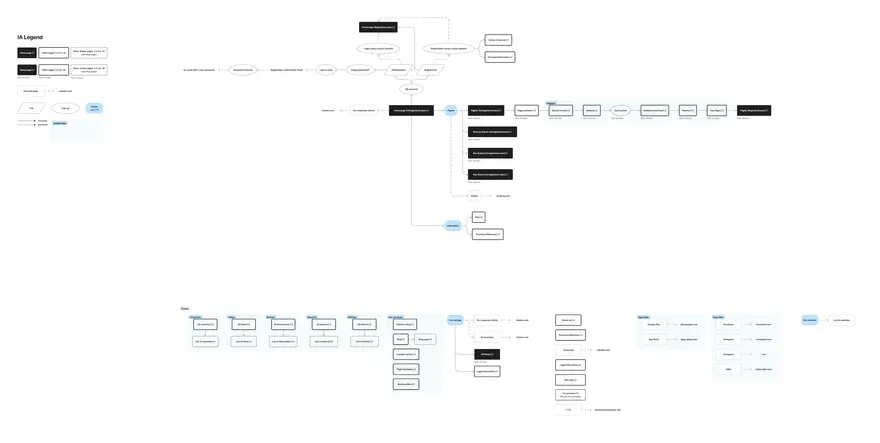
 Приклад інформаційної архітектури сайту tickets.ua
Приклад інформаційної архітектури сайту tickets.ua
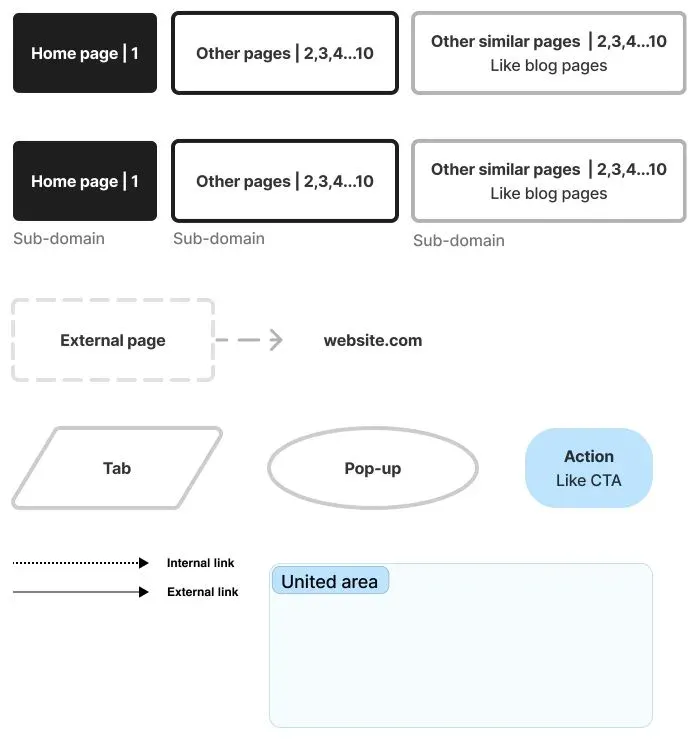
Важливо: обов’язково викоритовуйте легенду для ваших карт! Без неї дуже важко читати їх.

Приклад легенди для інформаційної архітектури
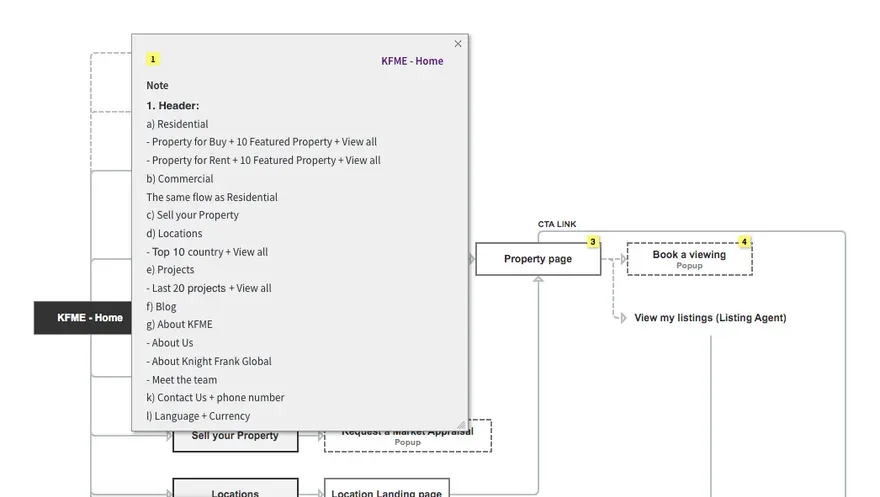
 Приклад опису контенту
Приклад опису контенту
Важливо: обов’язково описуйте блоки та елементи інтерфейсу, які будуть на кожній сторінці. По-перше, вам буде легко запрезентувати структуру команді та стейкхолдерам, по-друге, стейкхолдери зможуть самостійно оцінити її та надати вам розширений фідбек.
Порада
По можливості, починайте пропрацьовувати цей етап з паперових скетчів, оскільки набагато ефективніше, швидке відобразити необхідне на великому аркуші паперу, і зосередитися виключно на процесі створення структури ніж відволікатися на інтерфейс програми, відступи, розмір та колір (в скетчах можна використовувати фломастери або кольорові олівці).
