Підбір кольорів для сайту

Підбір кольорів для сайту – важлива частина процесу розробки веб-дизайну. Кольори можуть впливати на сприйняття користувача сайту, настрій і асоціації, які вони мають з продуктом або брендом. В цій статті ми розглянемо кілька кроків, які допоможуть вам підібрати кольорову схему для вашого сайту.
1.Визначте цільову аудиторію
Перш за все, вам потрібно зрозуміти, для кого призначений ваш сайт. Яку групу людей ви намагаєтеся залучити і який настрій ви хочете передати? Наприклад, якщо ви розробляєте сайт для дітей, то має сенс використовувати яскраві, насичені кольори, тоді як для сайту фінансової компанії можуть підійти більш темні і стримані кольори.
Колористика сайту для фінансової компанії:

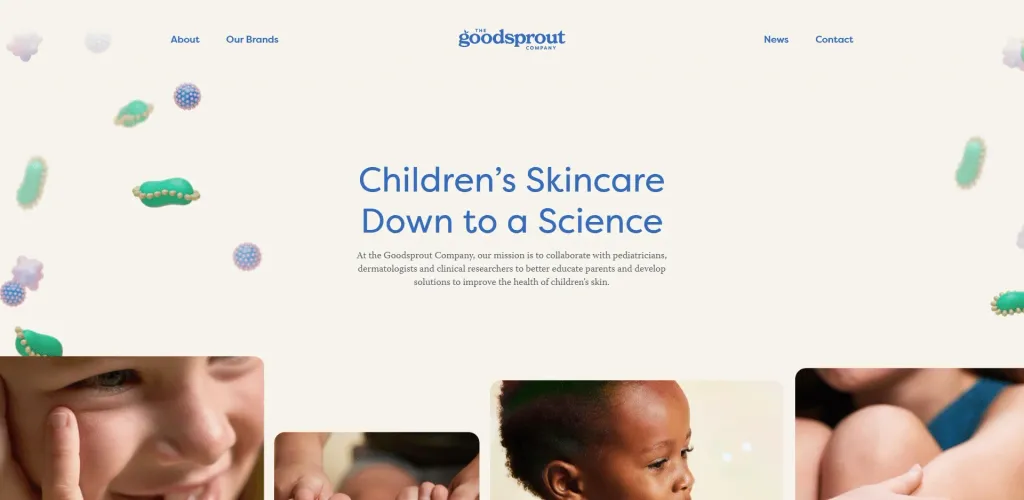
Колористика сайту з тематикою догляду за шкірою дітей:

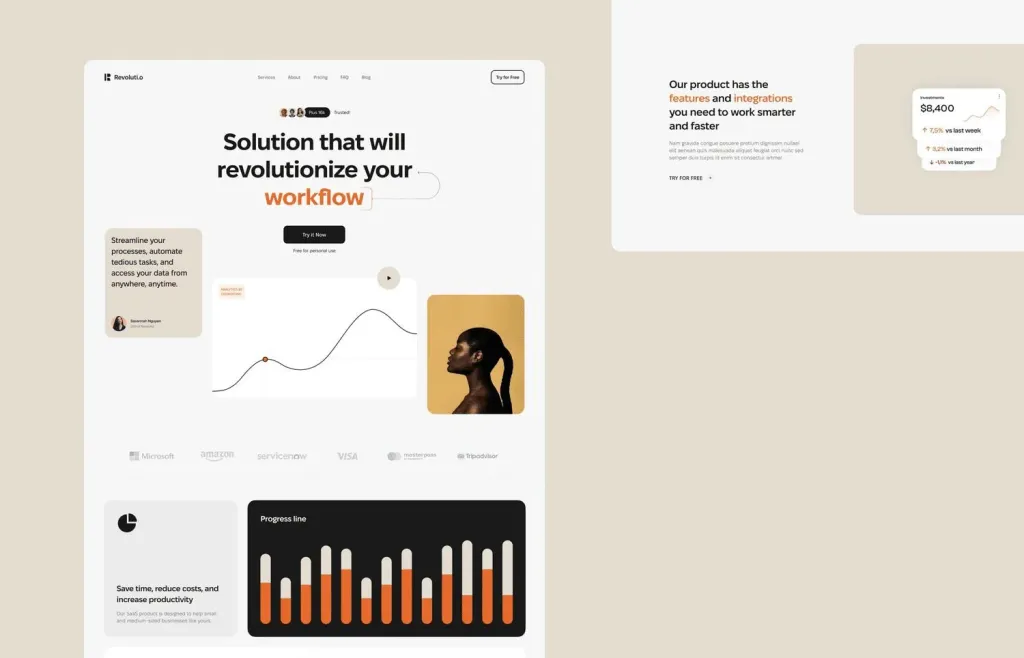
Кольористика сайту на тематику стартапів:

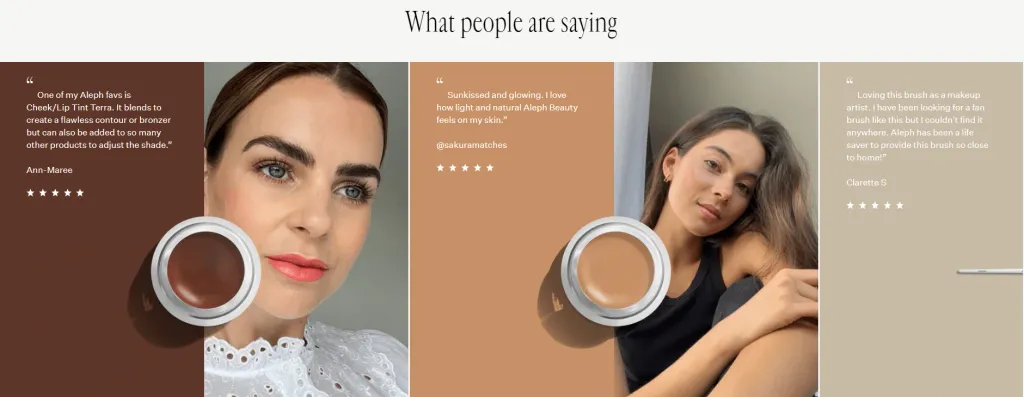
Кольористика сайту в бьюті-індустрії:

2.Використовуйте палітру кольорів
Якщо ви не маєте попереднього досвіду в підборі кольорів, використання палітри кольорів може допомогти вам. Палітра – це набір кольорів, які гармонійно поєднуються між собою. Деякі веб-сайти, такі як Adobe Color або Coolors, можуть згенерувати палітру для вас на основі обраного початкового кольору або за допомогою алгоритмів, що засновані на кольорових теоріях.
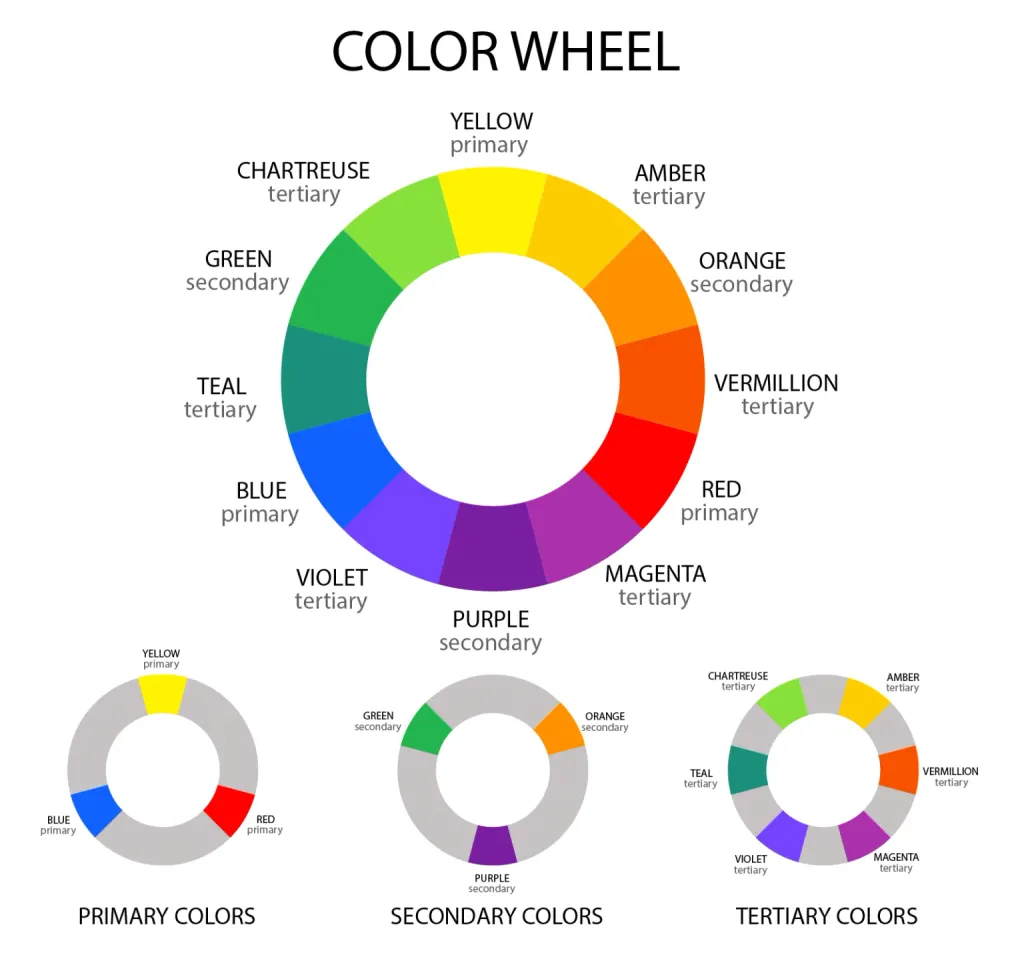
3.Використовуйте кольорові теорії
Існує багато кольорових теорій, що можуть допомогти вам підібрати кольорову схему для вашого сайту. Один з найпоширеніших – це теорія колірного колеса, яка базується на відношенні між кольорами на колесі. Наприклад, гармонійна кольорова схема може включати кольори, які знаходяться на протилежних сторонах колірного колеса, наприклад, синій та помаранчевий, червоний та зелений, аналогова кольорова схема – це схема, що використовує кольори, що розташовані поруч один з одним на колірному колесі, наприклад, червоний, помаранчевий та жовтий. Кольорова схема “триада” використовує кольори, які знаходяться на рівних відстанях один від одного на колірному колесі, наприклад, червоний, жовтий та синій.

4.Використовуйте брендові кольори
Якщо у вас вже є зареєстрований бренд, то має сенс використовувати його кольори на своєму сайті. Це може допомогти створити єдиний стиль для вашого бренду і сприяти легкому впізнаванню вашого бренду користувачами.
5.Використовуйте контраст
Контраст між кольорами може допомогти зробити ваш сайт більш привабливим для користувачів. Використання кольорів з великим контрастом може допомогти зробити навіть найпростіший дизайн сайту більш привабливим і динамічним.
6.Тестуйте кольори
Нарешті, перш ніж остаточно вирішити про кольорову схему свого сайту, важливо провести тестування кольорів. Перевірте, як ваші кольори виглядають на різних пристроях і в різних освітленнях. Також зверніть увагу на те, які асоціації викликають ваші кольори, і змініть кольори, якщо вони не передають потрібний настрій або не відповідають брендовій ідентичності.
Висновок
Підбір кольорів для сайту – це складний процес, але використання вищезгаданих кроків може допомогти зробити цей процес більш простим і результативним. Не забувайте, що кольори можуть впливати на настрій і враження, які користувачі мають з вашого сайту, тому важливо вибирати кольори, які передають правильний настрій і сприяють позитивному сприйняттю ваших користувачів.
Нарешті, пам’ятайте, що кольори – це тільки один елемент дизайну сайту. Дизайн повинен бути збалансованим і гармонійним, використовуючи не тільки кольори, але й шрифти, розміри і структуру. Використовуйте кольори, щоб підкреслити інший дизайн, але не дозволяйте їм переважати над іншими аспектами дизайну.
В результаті правильно підібрані кольори можуть зробити ваш сайт привабливим і привернути увагу відвідувачів, забезпечивши більш позитивне враження від вашого бренду і продукту.
