Як підвищити емоційну залученість застосунку? Живий інтерфейс і маскоти.

Holly Health — мобільний додаток для формування корисних звичок від League Design Agency. Дізнаймося про ідеї корисного дизайну, які допомагають створювати емоційний зв’язок із користувачем.
Згідно з даними дослідження авторів застосунку, 50% людей намагаються скинути вагу і, на жаль, у 90% випадків такі спроби є невдалими. Люди схильні закидати заняття спортом, дієти та різні корисні звички на половині шляху. Їм бракує мотивації.
Holly health виступає як тренер-компаньйон, який підтримує і мотивує: допомагає поступово, маленькими кроками формувати корисні звички й досягати результатів. Увесь дизайн застосунку спрямований на те, щоб людина не зупинялася на половині.
Навіщо потрібен маскот
Персонаж у брендингу — це не тренд, а радше інструмент, який потрібен, щоб досягти більшої емоційної залученості. Наявність анімованого персонажа показує прагнення бути заодно з користувачем: допомагати, нагадувати і заохочувати. Людина не має почуватися самотньою на своєму шляху.
Емоційна залученість була для нас однією з головних задач під час розробки. Адже мета застосунку — підтримати людину в процесі формування корисних звичок. Маскоти роблять брендинг живішим, привертають увагу, запам’ятовуються. До того ж це хороший спосіб виділитися серед конкурентів.
Важливо, щоб персонаж справді відображав філософію бренду. Отже, потрібно детально пропрацювати його образ.
Як з’явилася пташка Holly
Творчі пошуки значно полегшує попереднє дослідження конкурентів. Ми побачили, що в застосунках для здорового способу життя маскотів загалом використовують рідко, тому розглянули купу застосунків іншого спрямування.

Хотілося обрати щось нетривіальне. Думали про янгола, їжака і навіть абстрактних створінь.

Робота над ілюстраціями
Ми заздалегідь погодили не лише персонажа-пташку, а й референси, що допомогло заощадити час і ресурси. Ми знайшли ілюстратора, і він малював відповідно до стилістичних референсів, які попередньо затвердили з клієнтом.
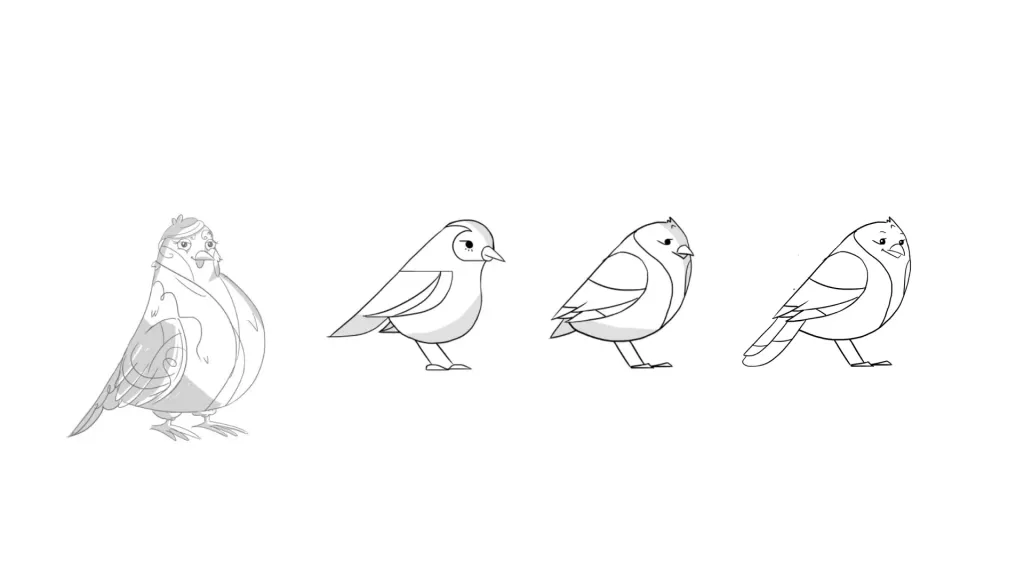
Перший скетч виглядав як вгодований, непривабливий і дуже деталізований голуб.

Ми вирішили спростити концепцію малюнку. Такий варіант зробили в кольорі.

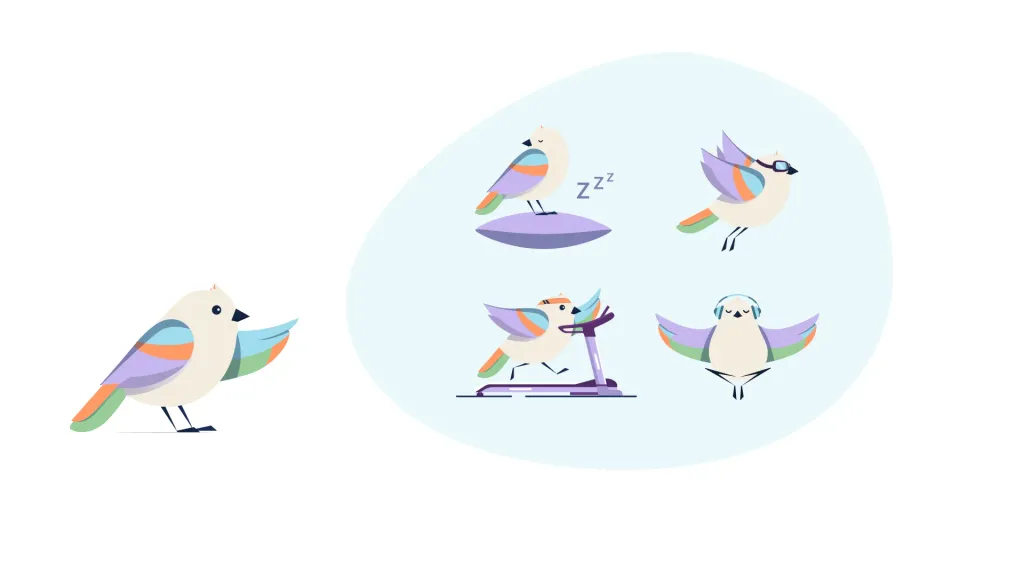
Однак клієнту він здався занадто олюдненим, кокрема через наявність брів. Тому фінальний варіант — максимально спрощена ілюстрація. Милий, простий і приємний образ пташки.

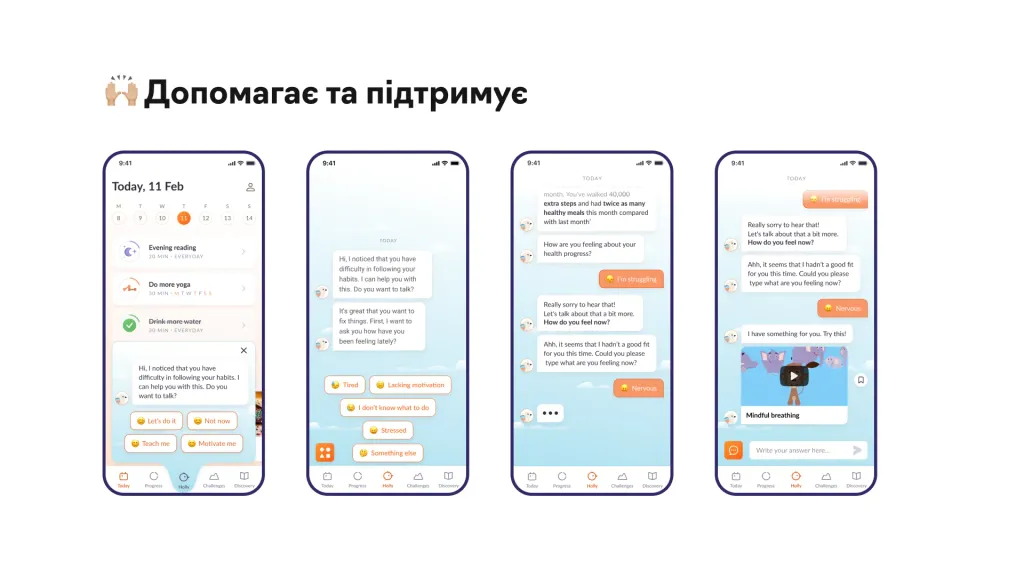
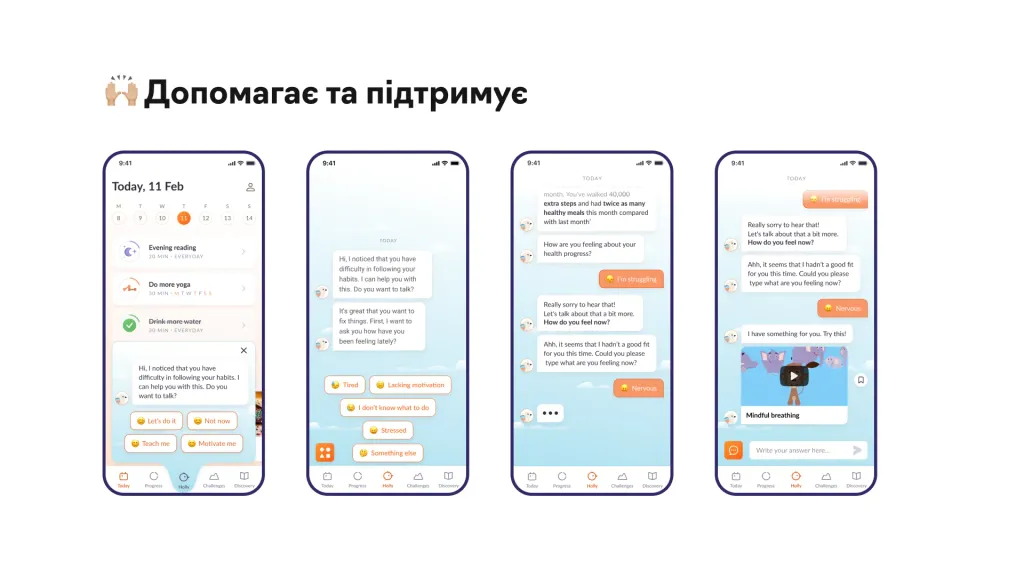
Живий інтерфейс
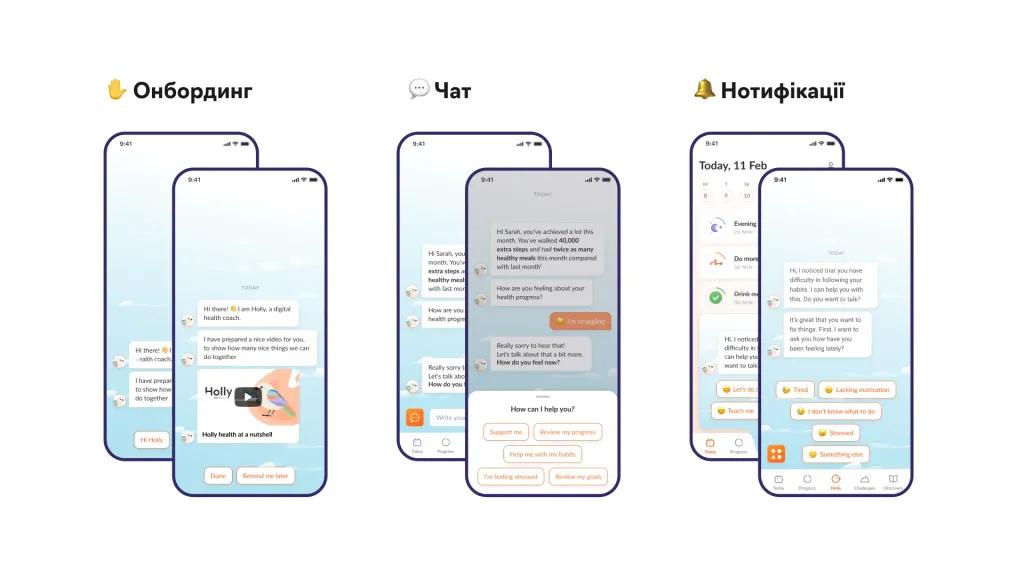
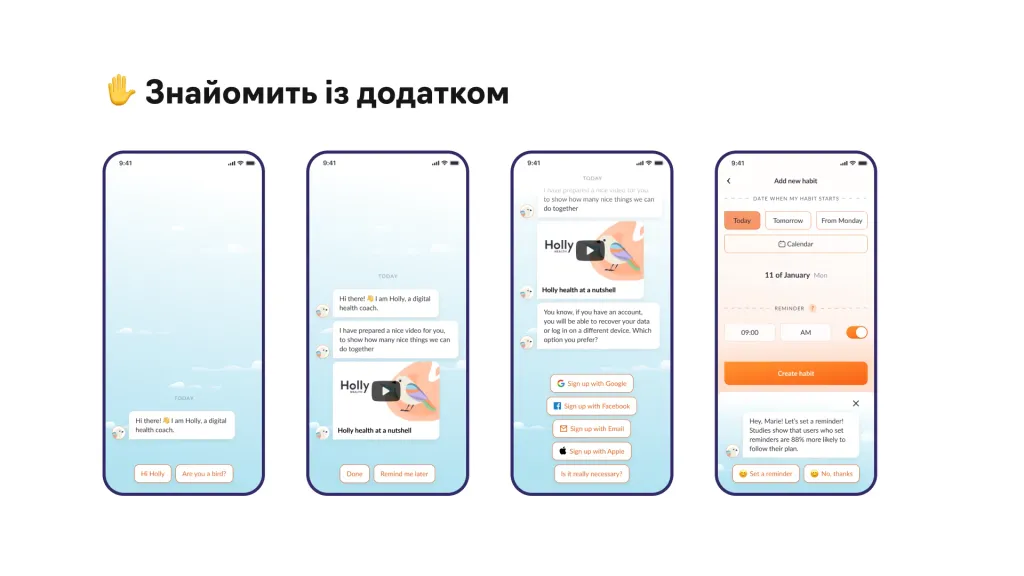
Попри усі переваги маскота, для високої залученості в застосунок лише його буде недостатньо. Треба забезпечити користувачеві тривалу емоційну взаємодію. Для цього проєкту ми розробити conversational інтерфейс. Тобто дизайн нашого застосунку імітує бесіду — персонаж постійно спілкується з користувачем.
Зазвичай, користувачі витрачають 90% часу в телефоні на месенджери та електронну пошту. Відповідно, імітація спілкування з застосунком створює відчуття звичності та безпеки.
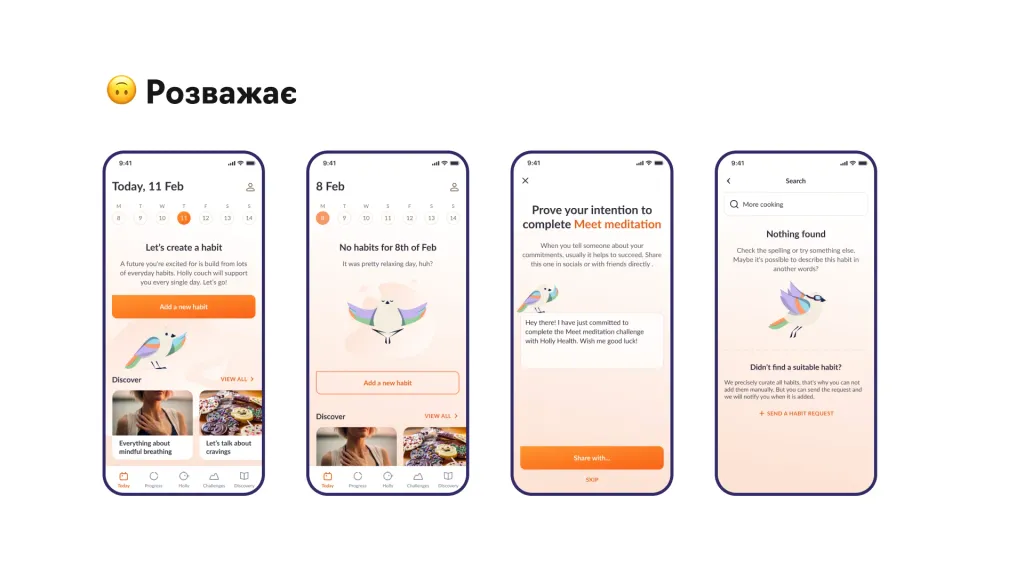
Ми застосували цей підхід для різних секцій застосунку:
- Наша пташка інструктує користувача весь час — підказує на різних етапах у форматі діалогу.
- Підтримка оформлена як чатбот — персонаж допоможе знайти потрібну функцію, скоригувати план, знизити чи навпаки підвищити навантаження.
- На відміну від звичайного чатбота, наш персонаж може сам ініціювати бесіду: поставити питання, щоб відстежити активність, щось порадити, нагадати, похвалити, пояснити.
- Навіть перевірка знань у навчальній секції відбувається через діалог з пташкою — вона починає ставити питання після того, як користувач прочитав матеріал.

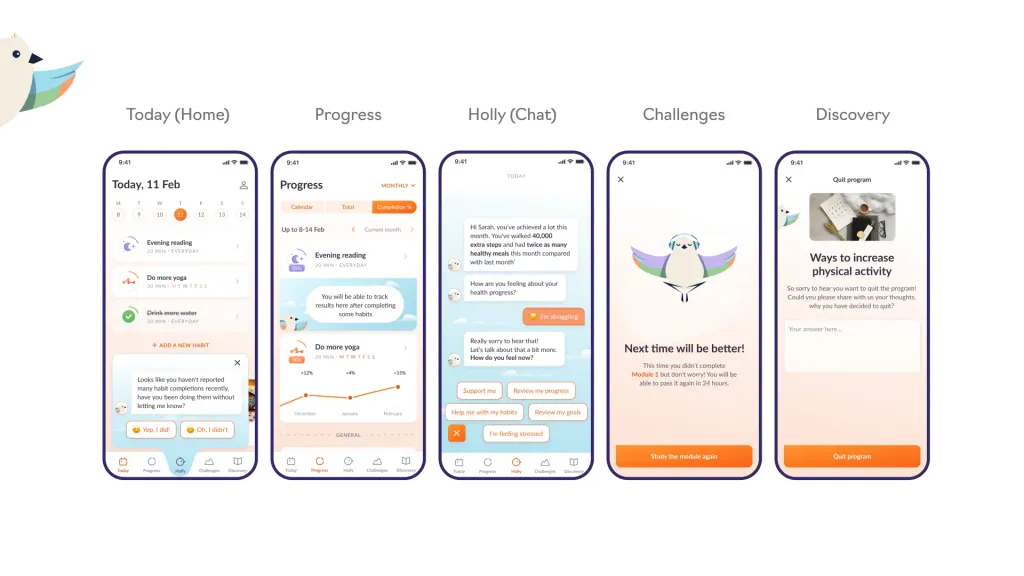
Коли переважна частина взаємодій відбувається в чатботі, це також заощаджує наші ресурси на етапі розробки. Загалом, увесь застосунок складається з 5 розділів:
- Домашня сторінка
- Чат
- Прогрес
- Челенджі
- Матеріали (навчання)

У кожному з цих розділів персонаж допомагає користувачеві, скеровує його. Якщо ви розробляєте conversational інтерфейс, варто бути особливо уважним з пропрацюванням діалогів. Спілкування з персонажем має бути логічним і реалістичним. Інакше маскот не виконуватиме свою функцію.


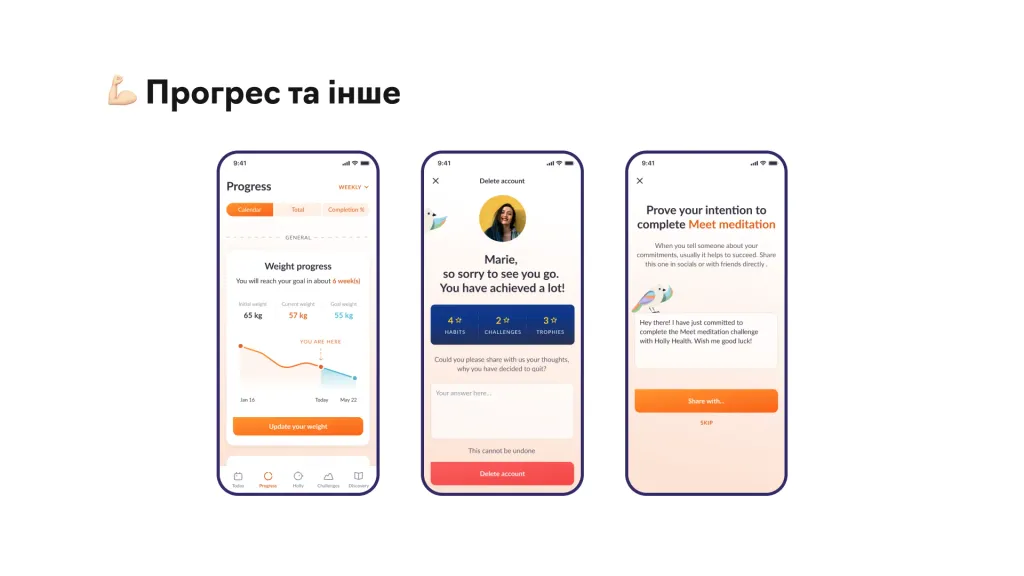
Мотивація
Підтримувати й мотивувати — головні цілі нашого застосунку. Тому для нас важливо, щоб мотивація була різноманітною і не приїдалася.

Для цього ми розробили різні форми мотивації:
- Невеликі банери
- Повідомлення від персонажа
- Вітальні екрани
- Окрема секція з досягненнями
Наша сторінка з досягненнями дуже контрастує з рештою застосунку: має темніший синій фон, а досягнення підсвічені золотавим жовтим. Таке рішення має викликати в користувача образні асоціації. Досягнення в нашому застосунку мають бути цінністю.

Ще одне рішення, що допомагає мотивувати користувача — графіки з передбаченнями, зокрема щодо втрати ваги. Зазвичай фітнес застосунки будують графік зміни вашої ваги на основі показників, які ви вносите. Натомість графік у Holly health показує також те, коли приблизно ви можете досягти своєї цілі. Це теж мотивує людина не кидати справу на пів шляху.

Ми вбудували й інший мотиватор — можливість поширити обіцянку у соцмережах. Коли користувач вирішує сформувати нову звичку, наш маскот пропонує розповісти про це друзям задля додаткового стимулу. Водночас це і промоція застосунку.
Наостанок, навіть якщо користувач вирішить скасувати підписку в застосунку, Holly спробує ненав’язливо від цього відмовити: покаже екран зі здобутками та спитає, чи точно ви хочете зупинитись?
