20 способів оформлення фону

Фон – це базовий елемент будь-якого сайту або додатка. Він задає настрій та допомагає правильно сприймати контент. Для оформлення ви можете зробити його однотонним чи градієнтним, додати фігури, текстури, розмите фото або креативну ілюстрацію? Пам’ятайте, що окрім привабливості, фон має бути актуальним, а контент регулярно оновлюватись.
У цій добірці ви знайдете 20 відмінних варіантів оформлення фону.
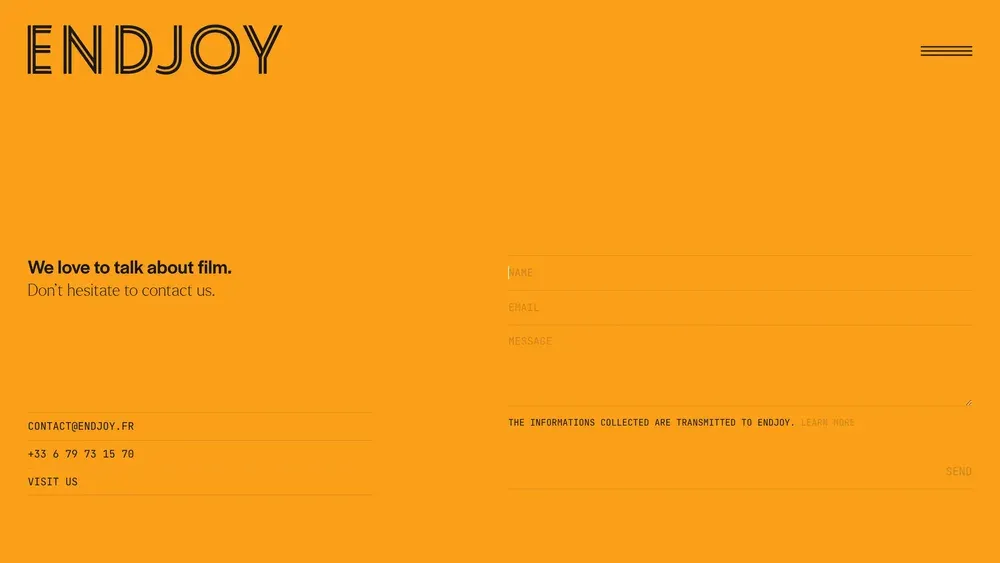
Ефект матового скла


На перший погляд цей ефект може здатися занадто простим, але має безліч переваг. Він не лише додає дизайну глибини, а й значно полегшує створення контрасту між тлом та текстом. Імітація матового скла чудово поєднується як із зображеннями, так і з градієнтним фоном. Останній варіант виглядає більш делікатно та естетично.
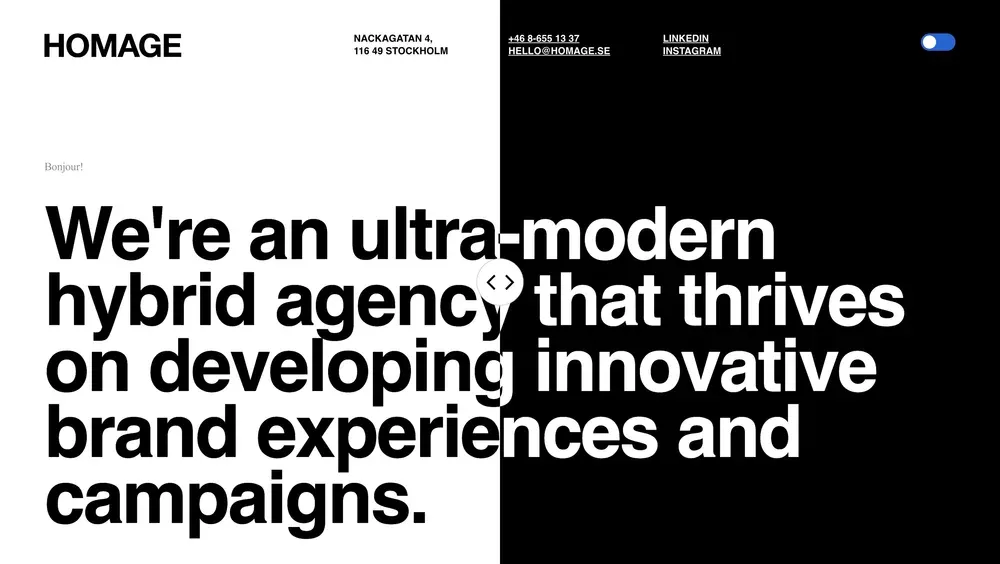
Розділене тло


Ще один цікавий варіант – поділити фон на кілька секцій. Однак важливо не просто поруч розмістити два зображення або кольори. Необхідно грамотно розподілити візуальну вагу, щоб досягти гармонійного балансу.
Цей підхід дає простір для експериментів. Наприклад, креативна агенція Homage (перший приклад) розділила екран за допомогою інтерактивного слайдера, де користувач може змінювати співвідношення колонок, пересуваючи повзунок. Це оригінальне рішення, яке підвищує рівень залученості!
Смішні ілюстрації


Один із найбільш надійних способів створити запам’ятовуваний та емоційний дизайн — це додати в інтерфейс веселі ілюстрації. Сьогодні намальовані від руки зображення часто зустрічаються на багатьох сайтах, хоча іноді вони можуть здаватися хаотичними. При правильному використанні ілюстрації надають бренду індивідуальності.
Ілюстрації – це потужний інструмент візуальної комунікації. З їхньою допомогою можна передати важливі повідомлення і зробити дизайн більш виразним. Вони мають бути не лише креативними та зрозумілими для вашої аудиторії, але й гармонійно вписуватися в загальну концепцію сайту, доповнюючи його тематику.
Неонове світіння


Ефект неонового світіння завжди привертає увагу. Особливо ефектно він виглядає на темних інтерфейсах, створюючи атмосферу загадковості та привабливості. М’які відблиски додають дизайну глибини, забезпечуючи чіткий контраст між контентом і тлом.
Найчастіше неонове світіння використовується на сайтах, пов’язаних із технологіями. Воно також чудово підходить для оформлення лендингів, рекламних матеріалів і постерів, додаючи їм сучасності та динамічності.
Зернисті текстури


Фони із зернистими текстурами додають дизайну відчуття «тактильності». Вони роблять інтерфейси більш природними, грубими та необробленими. Завдяки цьому ефекту можна створювати як цифрові, так і друковані роботи в стилі ретро, які викликають у аудиторії ностальгічні емоції. Це чудовий спосіб надати проєктам характеру та унікальності.
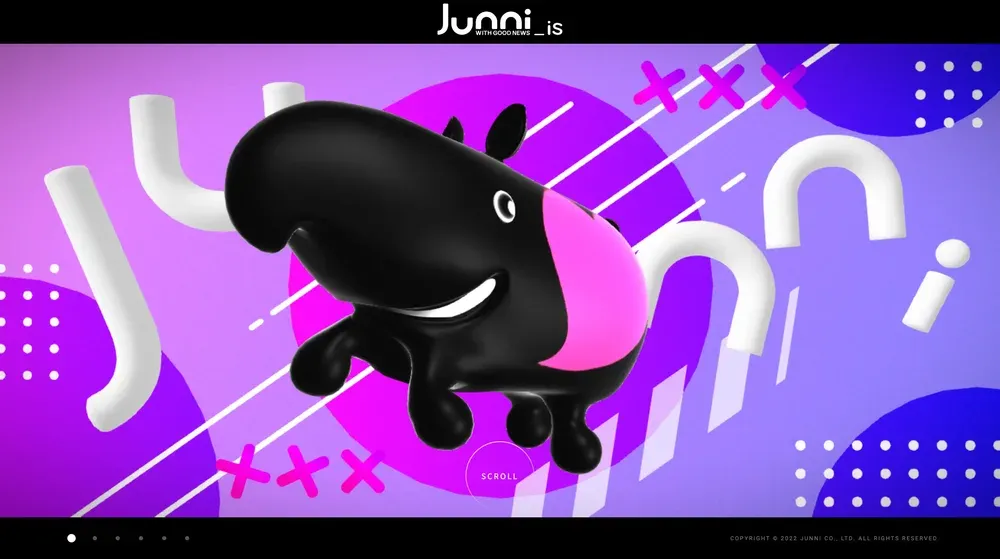
3D-ілюстрації


Тривимірні елементи стали одним із головних трендів цього року. 3D-ілюстрації виглядають привабливо та захопливо, додаючи дизайну глибини і динаміки. Обирайте для фону елементи, які гармонійно поєднуються з вашим контентом: це може бути продумана сцена або окремі 3D-іконки, що плавають по екрану.
Створіть власні ілюстрації або скористайтеся готовими наборами. Додайте анімацію, щоб зробити дизайн ще більш виразним і таким, що запам’ятовується.
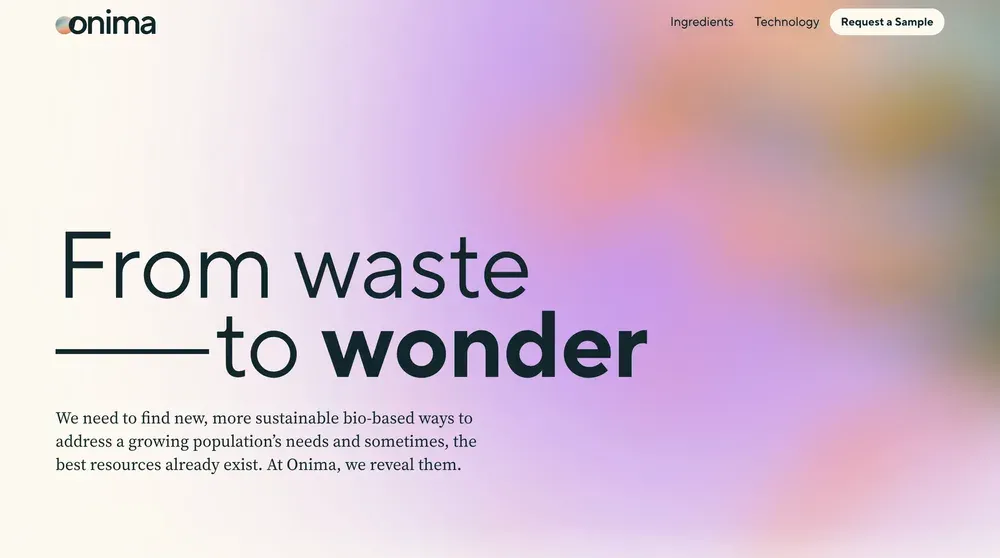
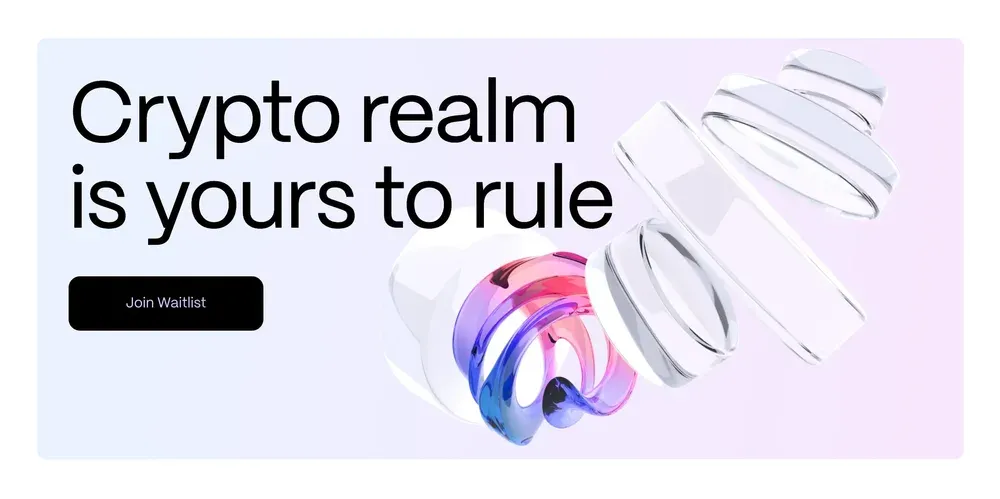
Пастельні градієнти


Пастельний градієнтний фон створює ніжну, м’яку та делікатну атмосферу. Він додає інтерфейсу глибини та робить візуальний стиль більш ефектним. Такий фон універсальний — його можна поєднати з майже будь-яким типом контенту, що дозволяє легко й швидко оновити або освіжити візуальний образ бренду.
Відеофон


Фонові відео стають все більш популярними. Зазвичай вони грають скоріше декоративну, ніж значеннєву роль. Рух допомагає довше утримувати увагу аудиторії. Стильне рішення, яке робить значний внесок в естетику вашого цифрового продукту.
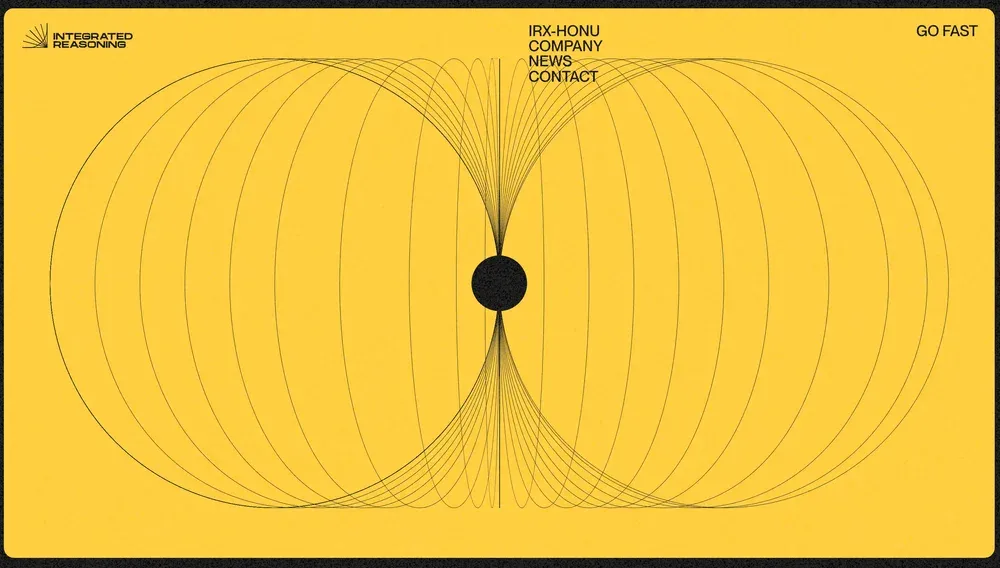
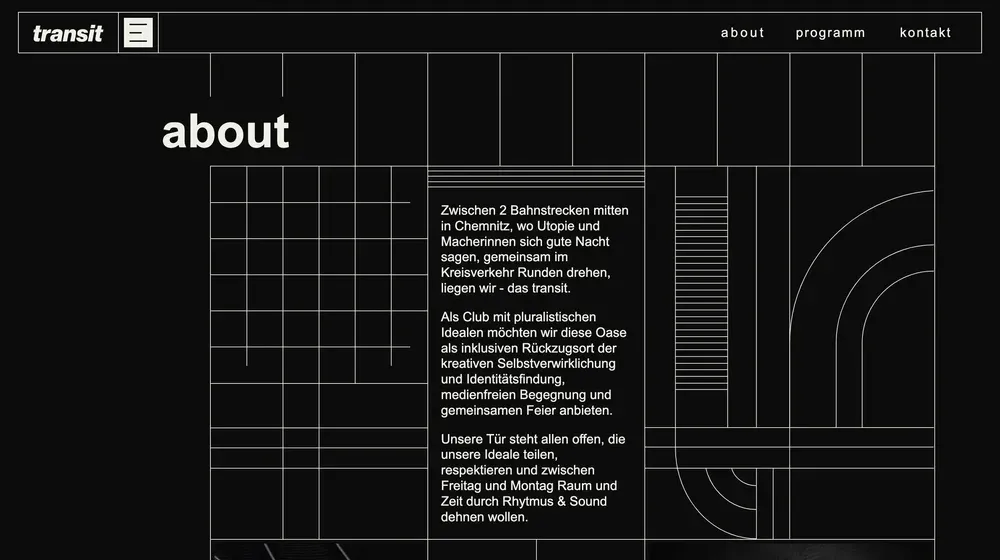
Лінійна геометрія


Геометричні фігури можуть стати чудовим доповненням до вашого дизайну.
Делікатні, тонкі лінії привертають увагу користувачів, не відволікаючи їх від основного контенту. Ви можете послідовно використовувати геометричні мотиви в різних розділах, щоб сайт виглядав цілісно та гармонійно.
Не бійтеся експериментувати: перевертайте фігури, змінюйте їх кольори, прозорість, додавайте анімацію, щоб додати дизайну більше динаміки й унікальності!
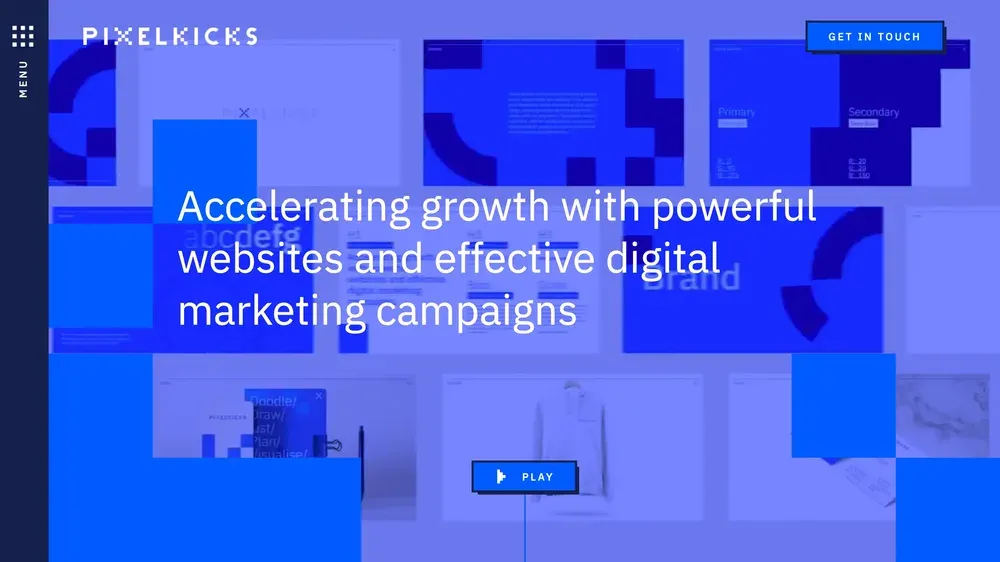
Багатошарові фони


Йдеться про фони, які наїжджають один на одного під час скроллу. Це можуть бути як зображення, так і однотонні прямокутники. Вони виконують роль основи, на якій розміщується весь контент. Якщо такі фони підібрати неправильно, вони можуть перевантажити дизайн і знизити зручність взаємодії.
Вибирайте зображення, які не є надто деталізованими та гармонійно вписуються в кольорову палітру сайту. Це допоможе створити більш приємний і збалансований візуальний досвід для користувачів.
Тривимірні сцени


Тривимірні фони подобаються користувачам, оскільки вони виглядають і відчуваються як реальні. Люди можуть буквально зануритися в дизайн і стати частиною того, що бачать на екрані!
Ми вже говорили про окремі 3D-елементи, тут же йдеться про повноцінні тривимірні простори, що включають реалістичні текстури та анімацію. Це правдоподібні світи, які дарують аудиторії незабутні емоції.
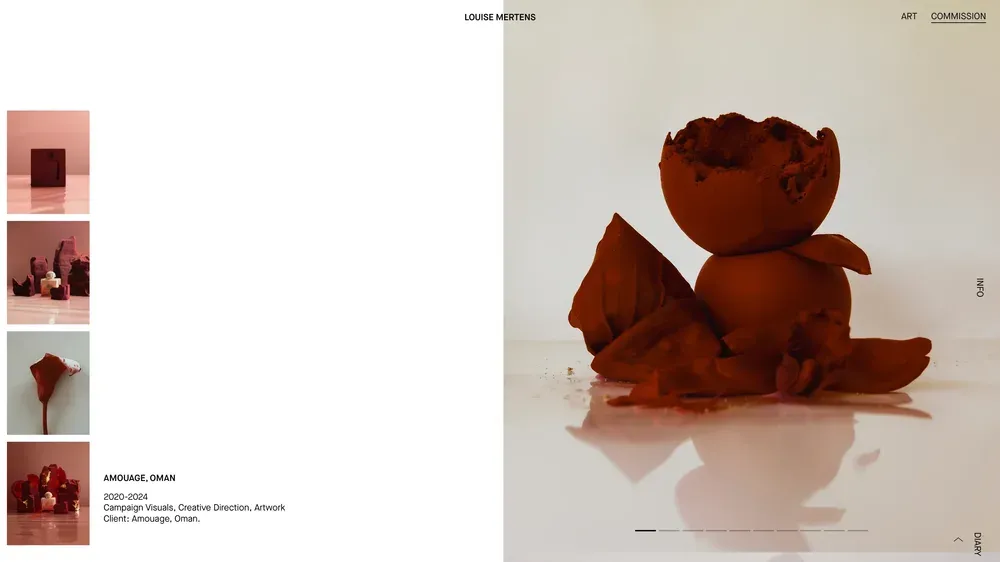
Нашаровування елементів


Не обов’язково чітко відокремлювати елементи фону та переднього плану один від одного. Зливаючись і переплітаючись, вони надають дизайну надзвичайної глибини. Такі багатошарові зображення, особливо у поєднанні з яскравими кольорами, роблять досвід взаємодії більш інтерактивним та захоплюючим.
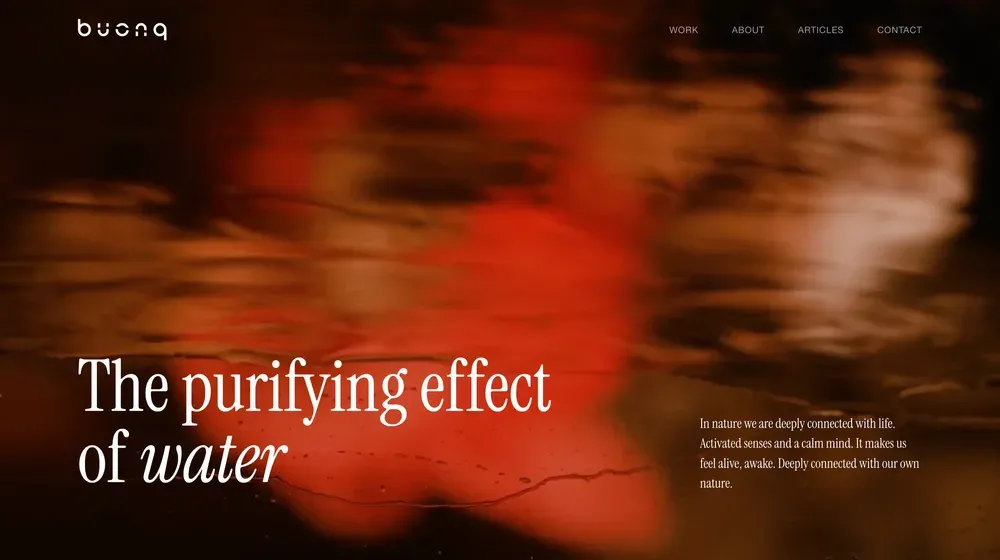
Кольоровий оверлей


Цей ефект досягається шляхом накладання кольорового, практично непрозорого оверлею поверх зображення або відео. Він створює високий контраст, проте нижній шар часто стає практично невиразним. Таке рішення ідеально підходить у випадках, коли фонове зображення не має особливої художньої цінності і виконує переважно функцію створення додаткової текстури.
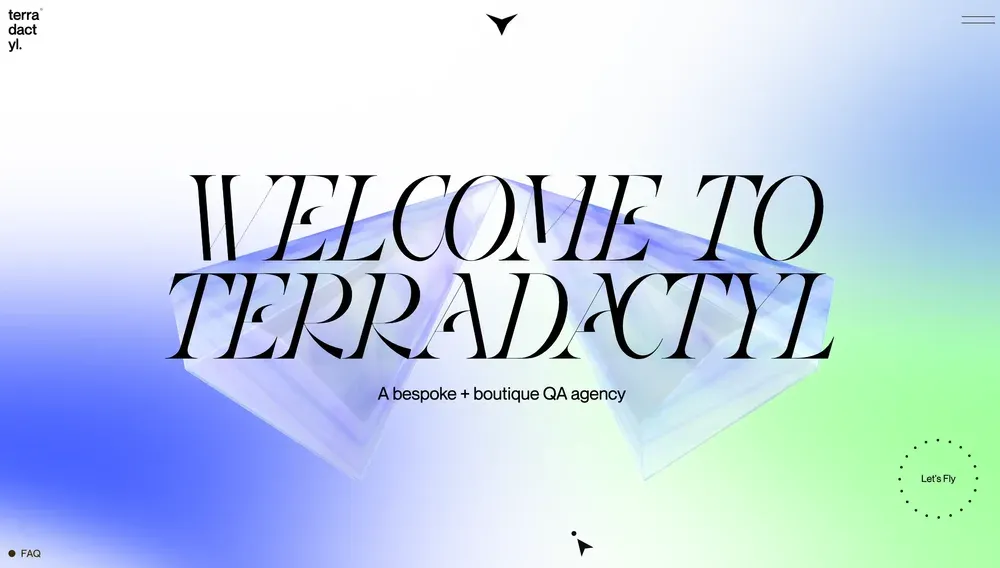
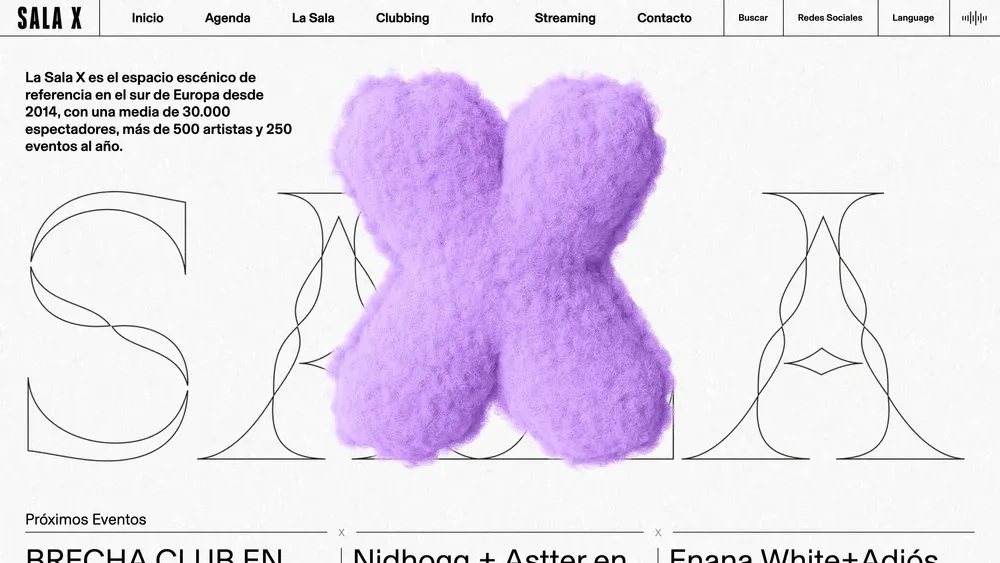
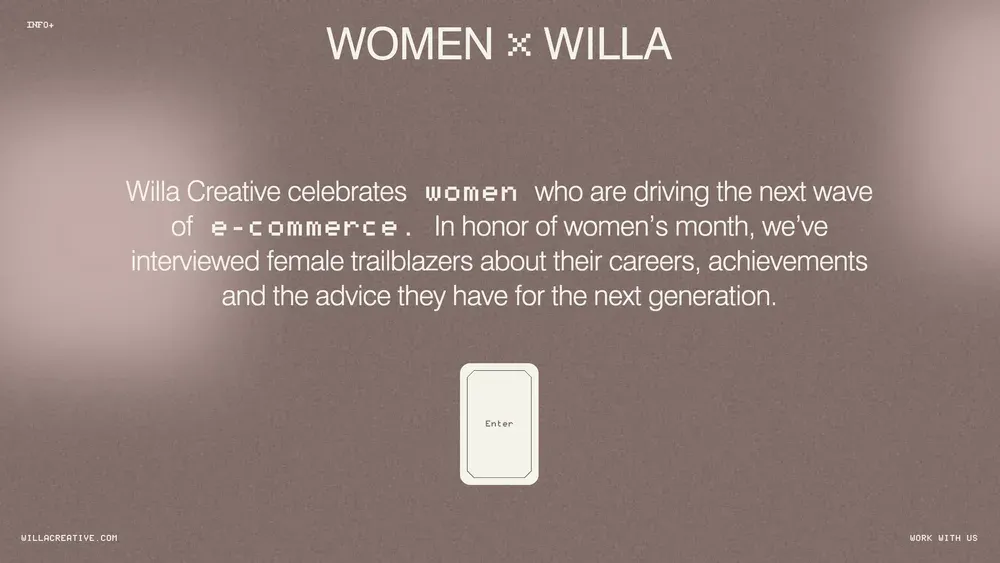
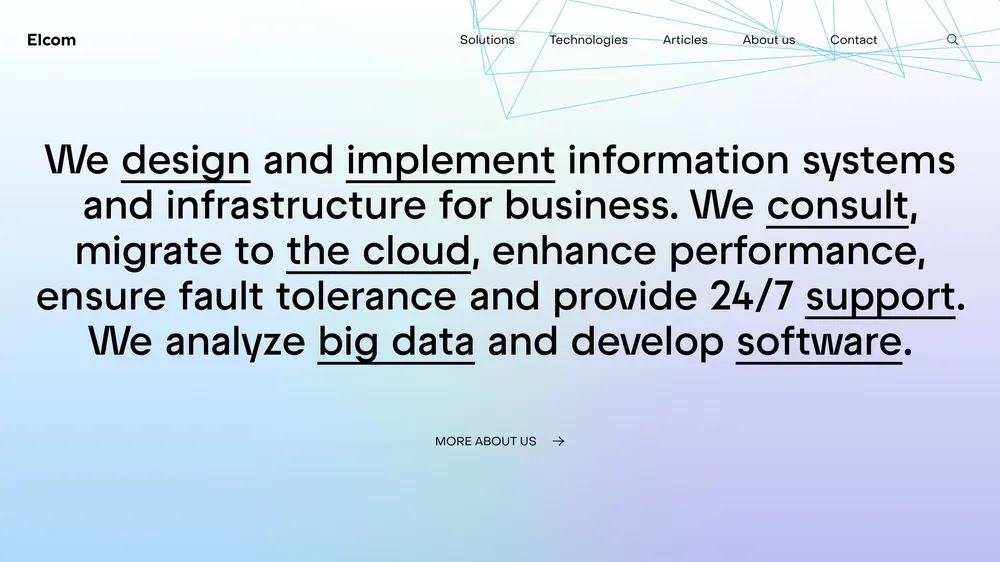
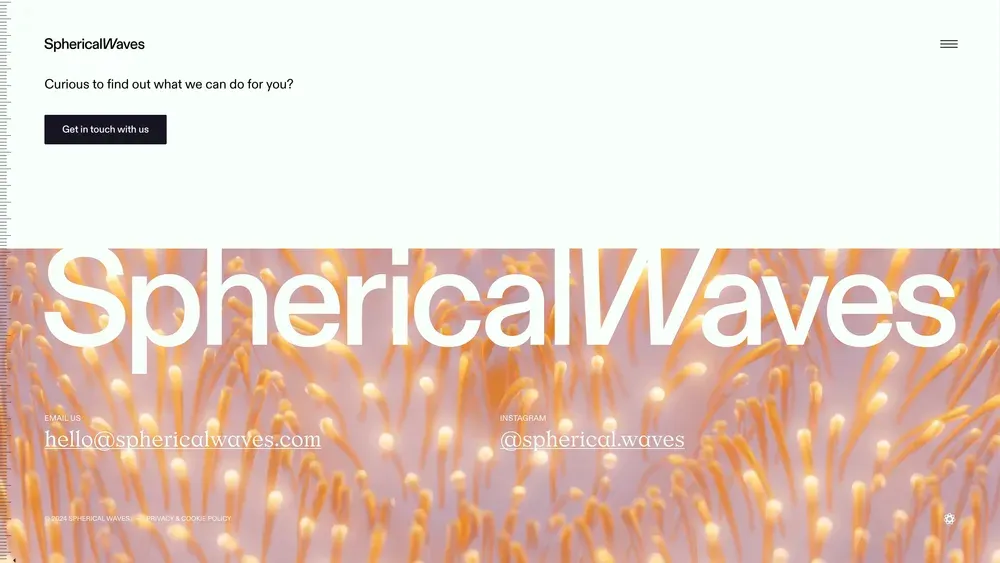
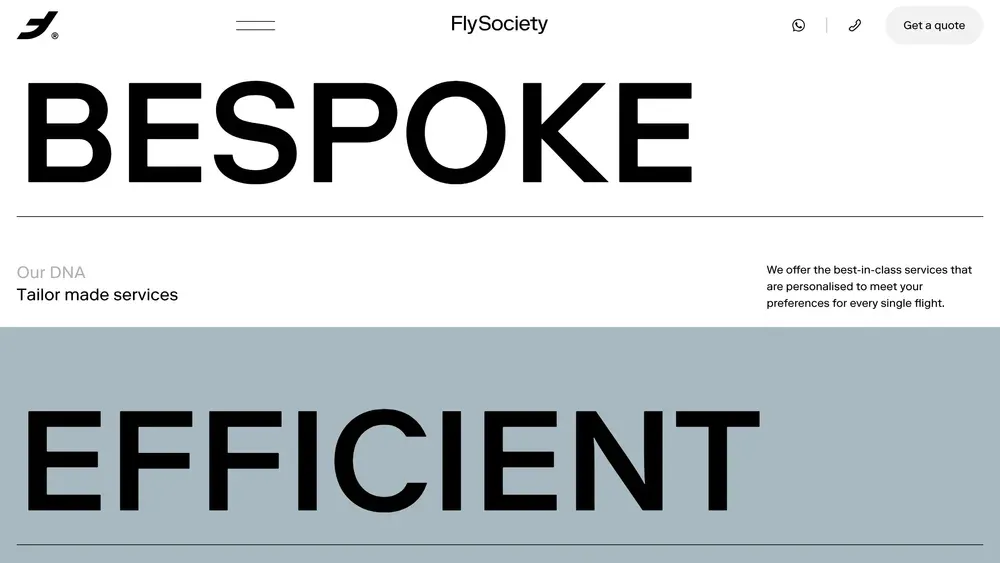
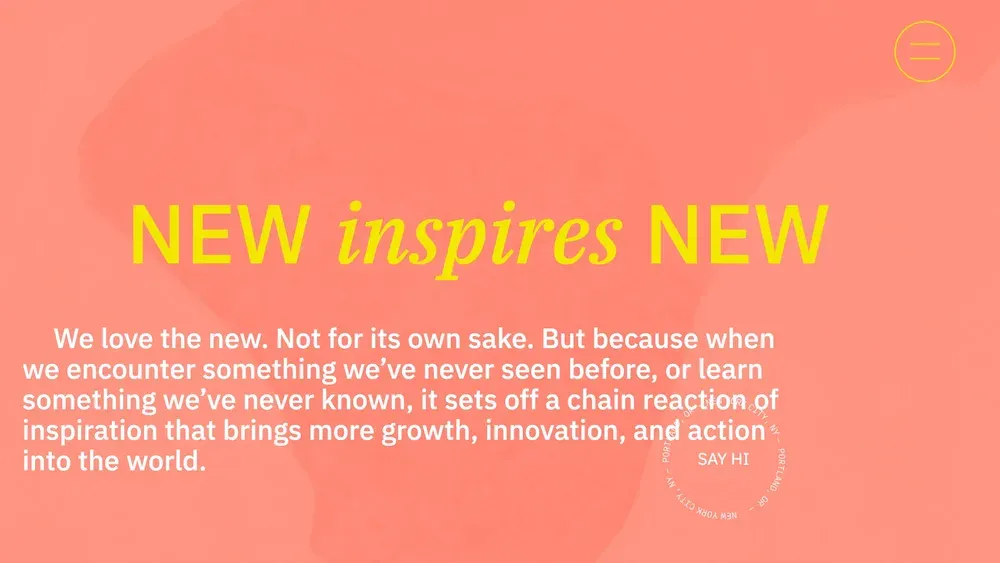
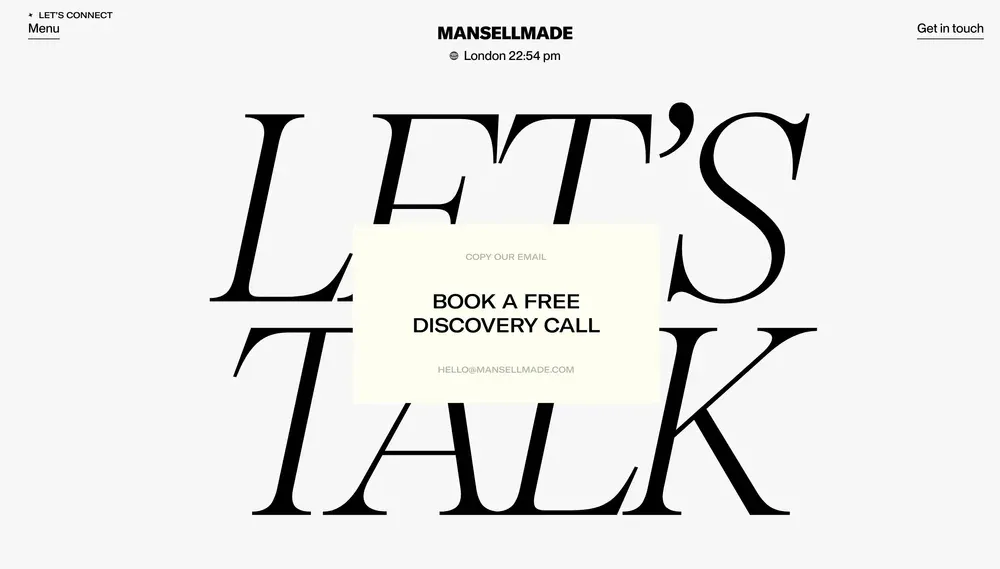
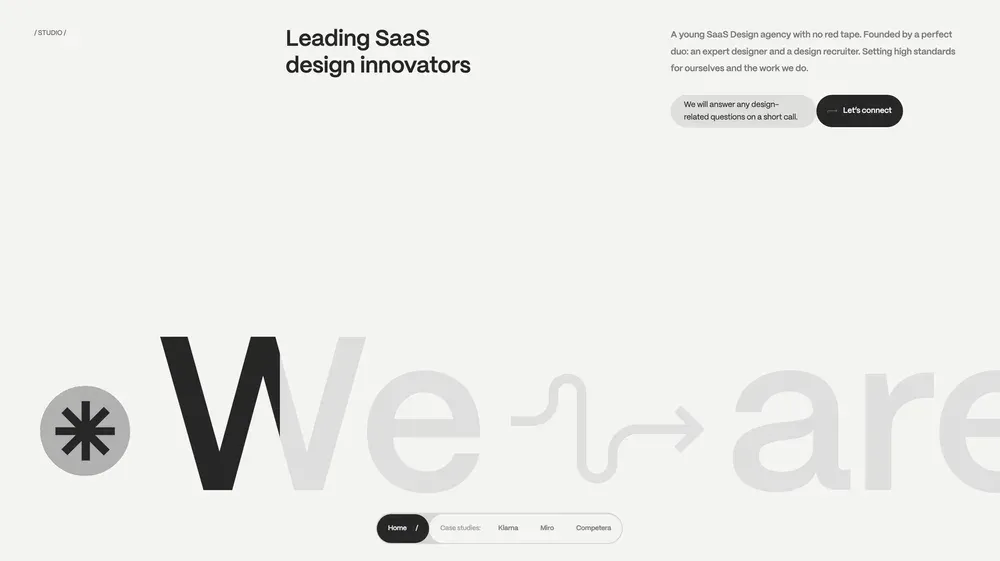
Типографіка як частина фону


Можливо, ви не розглядали текст як складову тла, але це цікава ідея. Великі написи можуть стати чудовою підкладкою для інших елементів інтерфейсу або частиною патерну. Створити гармонійне текстове тло — досить складне завдання, оскільки вам потрібно знайти правильний баланс між естетикою та читабельністю.
Однотонна заливка


Однотонні фони ніколи не вийдуть із моди. Жодних градієнтів, жодних колірних комбінацій, тільки суцільна заливка. Просто, але ефективно!
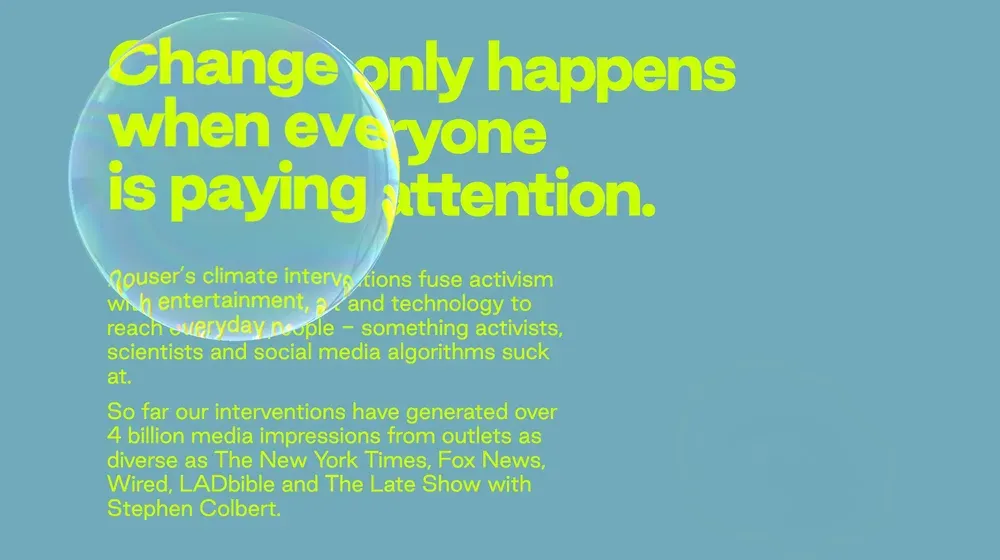
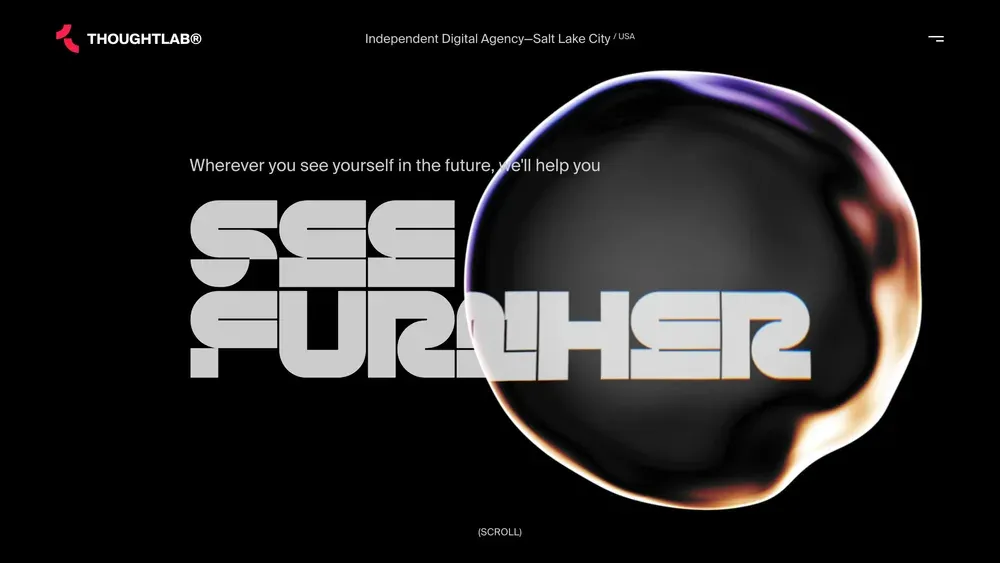
Блоби та бульбашки


Блоби та бульбашки — це органічні форми, які можна вважати «фоновими», навіть якщо вони розташовані на передньому плані, оскільки виконують переважно декоративну функцію. Ці фігури «плавають» по інтерфейсу, створюючи ефект багатошаровості та привертаючи увагу користувачів. Вони додають дизайну динаміки та оригінальності, роблячи взаємодію більш цікавою та привабливою.
