Топ 5 не банальних нейромереж для веб дизайнерів

Штучний інтелект (ШІ) стрімко увійшов у сферу цифрового маркетингу, викликаючи занепокоєння серед фахівців щодо можливого витіснення їхніх професій. Однак поки що боятися повстання машин не варто: сучасний ШІ, використаний розумно, виступає радше ефективним помічником, ніж конкурентом. Він бере на себе рутинні завдання, допомагає створювати референси та заощаджує час на пошук стокових матеріалів.
Пропонуємо добірку з п’яти інструментів на основі ШІ, які значно спростять роботу дизайнерів. Незалежно від того, чи працюєте ви як фрилансер або в компанії, ці програми оптимізують вашу щоденну діяльність, автоматизуючи технічні процеси та залишаючи більше простору для творчості.
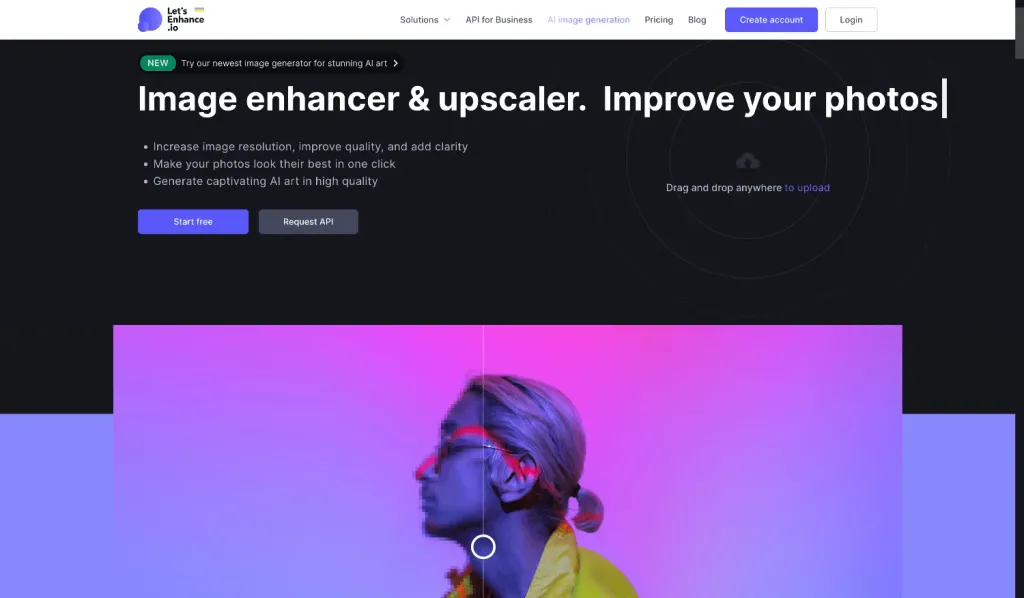
1.Let’s Enhance
За допомогою сервісу можна збільшити якість зображення, змінити розмір логотипу або налаштувати кольори одним клацанням миші. Цей штучний інтелект для графічних дизайнерів дозволяє обробляти до 20 елементів одночасно, чим значно пришвидшує робочий процес.
Що він вміє:
- Точне розпізнавання обличчя
- Колекція пресетів
- Покращення кольору і тону
- Хмарне сховище
- Висока якість зображень
- Інструмент Smart Enhance

2.Leonardo AI
Leonardo AI позиціює себе, як сервіс для генерації реалістичних зображень та концепт-артів. Його перевага – швидкість генерації та широкий вибір стилів. Він підтримує комерційне використання та дозволяє інтегрувати нейромережеві можливості в робочий процес дизайнерів та креаторів. Система адаптується під користувача та має гнучкі параметри налаштувань.
Що він вміє:
- Створює приголомшливі цифрові ілюстраціі
- Перетворює зображення на анімацію
- Історія генерацій зі збереженням усіх налаштувань та промптів
- Висока якість зображень

3.Khroma
Сервіс допоможе створити дизайн з оптимальними відтінками. Khroma використовує штучний інтелект щоб зрозуміти, які кольори вам потрібні, і створює безліч палітр під необхідний запит.
Що він вміє:
- Фільтр за відтінком, кольором, значеннями HEX і RGB
- Відображення назв кольорів, шістнадцяткових кодів, значень RGB, код CSS та рейтинг доступності WCAG для кожної пари
- Збереження готових пар у власній бібліотеці

4.Looka
Це інструмент для створення логотипів, брендованих матеріалів та сайтів. Він спрощує брендинг і дає змогу створювати візуальну концепцію без досвіду дизайну.
Що він вміє:
- AI-логотипи: генеруйте логотипи, враховуючи ваші вподобання та концепцію.
- Бренд-кіти: отримуйте готові набори елементів для єдиного стилю на всіх платформах.
- Створення сайтів: розробляйте прості й естетичні сайти з інтеграцією бренду.
- Активи для соцмереж: автоматично створюйте брендовий контент для соцмереж.

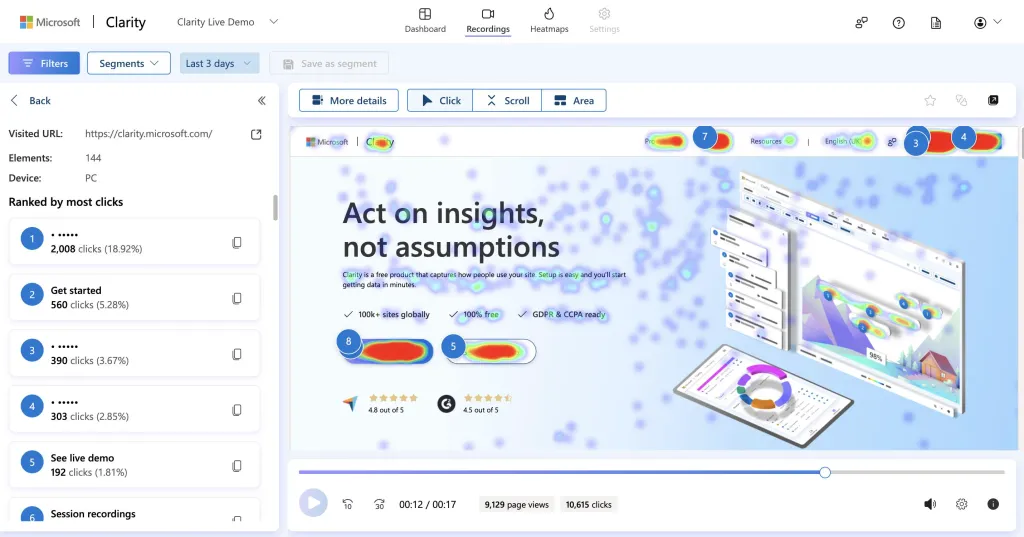
5.Microsoft Clarity
Це не просто аналітичний інструмент, а справжній шериф, який фіксує все, що відбувається на вашому сайті. Кліки, скролінг, нервові спалахи кліків “гніву” — все це стає доступним завдяки цьому сервісу. І ще раз: це абсолютно безкоштовно. Навіть більше, Clarity не обмежує вас у кількості даних чи користувачів.
Що він вміє:
- Теплові карти
- Записи сеансів
- Кліки гніву та мертві кліки
- Аналіз воронок
- Сегментація аудиторії

Висновок
Використання інструментів штучного інтелекту у веб-дизайні відкриває широкі можливості для оптимізації роботи, підвищення продуктивності та вдосконалення якості проєктів. Завдяки ШІ веб-дизайнери можуть автоматизувати рутинні завдання, отримувати натхнення від генеративних моделей, аналізувати поведінку користувачів та створювати інтуїтивно зрозумілі інтерфейси.
Однак важливо пам’ятати, що ШІ є лише інструментом, який доповнює, а не замінює творчий підхід та стратегічне мислення дизайнера. Ефективне поєднання технологій штучного інтелекту та людського креативу дозволяє досягти найкращих результатів у створенні сучасних та інноваційних веб-рішень.
