Взаємодія дизайнера з розробником

Завантаження даних
В основі фреймворків Vue, React чи Angular закладений принцип реактивності та динамічності. Або простіше кажучи, коли ви натискаєте будь-яке посилання, у вас завантажується наступна сторінка без перезавантаження сайту. Та якщо його розроблятимуть за допомогою бібліотеки JQuery, такого ефекту досягти досить складно, швидше за все, девелопери не робитимуть цього.
Тому якщо ви знаєте, що для розробки проєкту використовуватиметься саме вона, уточніть в розробників, як відображатимуться сторінки — без перезавантаження чи з ним. Така інформація допоможе вам врахувати це на етапі створення вайфреймів.
Бібліотеки
Коли визначите технологію, на якій розроблятиметься сайт, потрібно розпитати про UI бібліотеки, що планують застосовувати в проєкті. Готові рішення для деяких компонентів, наприклад, таблиці або слайдер, дозволяють не витрачати час на створення елементів з нуля й прописування всієї логіки. Якщо ж ви не уточните цього моменту перед початком роботи, то ймовірно розробник пізніше знайде бібліотеку, яка в кінцевому результаті відрізнятиметься від стилю, що запропонували ви. А це вплине на загальний вигляд продукту.
Якщо розробники вже обрали бібліотеку
У такому разі ґрунтовно дослідіть її, прочитайте документацію. Виділіть ті компоненти, які використовуватимуться у вашому дизайні й протестуйте кожен елемент. А саме: адаптацію при різних розширеннях екрана, дослідіть логіку роботи, можливі модифікації для стилів, анімацію. Це дасть вам розуміння, що можна змінити в дизайні, а що ні.

Переважно зміни, які ви можете запропонувати для компонента, стосуються візуальної частини. Це можуть бути шрифти, кольори, заокруглення, тіні тощо. Натомість елементи, пов’язані з логікою дизайну, наприклад, принцип відкриття випадаючого списку чи вибір дати в datepicker, краще залишити в такому ж вигляді, адже це суттєво ускладнює роботу розробника.
Якщо бібліотеку не вибрали
Тоді уточніть в розробників, чи вони збираються використовувати бібліотеку. У 99% випадків відповідь буде позитивною. Тому у вас розв’язані руки й ви можете вибрати ту, яка, на вашу думку, найкраще підійде до загального вигляду проєкту.
Як правильно вибрати бібліотеку?
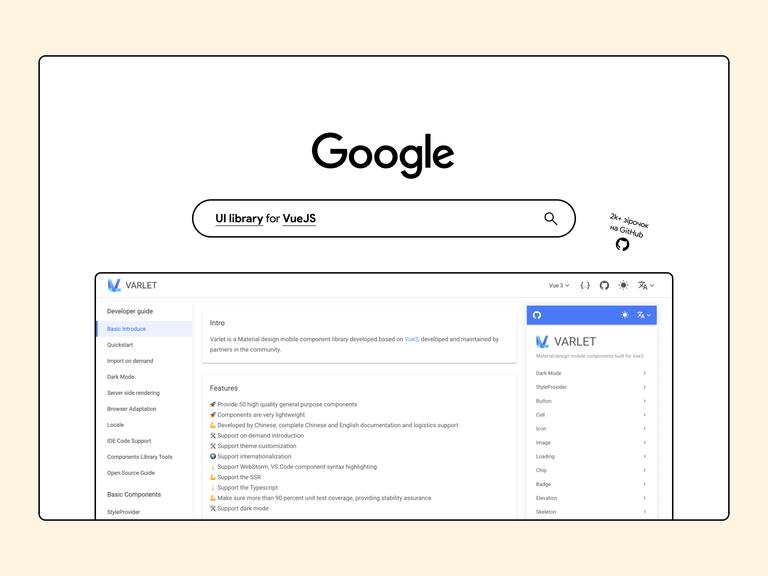
Відкриваємо ґуґл, пишемо «UI library for назва фреймворку» (Vue, React, Angular) чи назва бібліотеки (JQuery), у кінці можна ще додати «free».
Знаходимо бібліотеку, перевіряємо кількість зірок на GitHub, найкраще щоб їх було понад 2 тисячі, й надсилаємо розробнику посилання для затвердження.

У вибраній бібліотеці немає необхідного компонента
Якщо ви робите дизайн, наприклад для статистики, а в бібліотеці немає цього компонента — не проблема. Для складніших елементів часто пишуть окремі бібліотеки. Принцип пошуку такий самий: назва вашого фреймворку (Vue/Angular/React) чи назва бібліотеки (JQuery) «library for + назва необхідного компоненту» (Statistic/Graph). Якщо ви не знайдете жодної бібліотеки, то можете замінити назву фреймворку на JavaScript, там цього добра достатньо.

Та пам’ятайте, велика кількість підключених бібліотек сповільнює роботу сайту, тому намагайтеся не використовувати багато доповнень. Також не раджу застосовувати одну бібліотеку, наприклад, для кнопок, а іншу — для таблиці. Краще знайдіть ту, в якій є всі необхідні вам компоненти.
Іконки
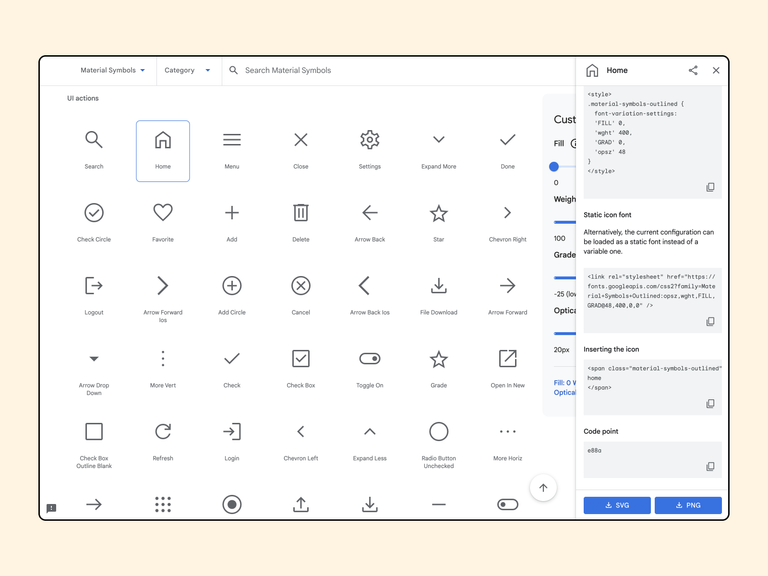
Здається, що може бути простіше, ніж вибрати бібліотеку з іконками? Але не всі розробники полюбляють працювати з svg, адже є набагато кращий спосіб задавати стилі й легко змінювати їх. А саме використовувати бібліотеки з іконками вбудованими в символи. Найкращим прикладом є Google Icons:

Замість того, щоб завантажувати ваші svg іконки й вставляти сотні рядків коду або не дай боже просто посилання на зображення, розробник підключає готову бібліотеку й копіює лише один рядок коду. Тут він чи вона може легко додавати ефекти, змінювати товщину та інші стилі з меншою кількістю коду.
Обговорюємо мобільну версію
Якщо у процес створення дизайну також входить адаптація для мобільних пристроїв, сміливо беріть ініціативу у свої руки й пропонуйте найкращий, на вашу думку, підхід. Щоб обрати правильний спосіб адаптації, вам необхідно знати основи HTML/CSS і принцип роботи з DOM або просто використовувати те, що я написав нижче.
Компонент на сторінці можна приховати двома способами: за допомогою CSS (display: none;) або JS. Якщо компонент, наприклад, блок зі статистикою, великий й перевантажує сайт, краще приховати його завдяки функції JS. Тобто ми повністю видаляємо його з DOM. Якщо ж це звичайний текст або іконка, то можна використати CSS, тоді елемент залишається в DOM.
Є три основні принципи адаптації:
1. Стандартна адаптація.
Сервер надсилає той самий HTML-код усім пристроям — комп’ютерам, планшетам, мобільним телефонам, не візуальним браузерам, але сайт відображається по-різному, залежно від розміру екрана.
При цьому способі адаптації важливо глобально не змінювати структуру компонентів. Краще пристосувати їх, зменшивши розміри шрифтів, іконок і перемістивши компоненти в послідовному порядку донизу. Такий варіант адаптації найкращий, його також рекомендує Google.
2. Завантаження, приховування компонентів.
Тут принцип роботи схожий на попередній, але за допомогою функцій можна приховати непотрібні блоки, тобто повністю видалити з DOM і завантажити нові, без додаткового навантаження на сервер.
Щоб вибрати правильний варіант адаптації з цих двох, гляньте на ваш дизайн і дайте відповідь на ці запитання:
- Якщо я приховаю якийсь блок, то чи матиму до нього швидкий доступ на цій сторінці при натисканні на кнопку, іконку, текст?
- Чи можу я зменшити цей елемент, не додаючи в нього логічні елементи, як слайдер, скрол тощо?
Якщо відповідь на обидва є позитивною, то використовуйте стандартну адаптацію, якщо ж ні — обговоріть цей підхід з розробником і запропонуйте йому завантаження нових компонентів.
3. Завантаження нових компонентів або створення окремого субдомена для мобільної версії сайту.
Якщо розумієте, що адаптація поточного контенту для мобільного пристрою погіршить візуальний вигляд продукту й немає можливості використати підхід №2, запитайте розробників, чи можливо повністю замінити компоненти або ж створити окремий сайт під новим субдоменом.
Підтримка браузерами
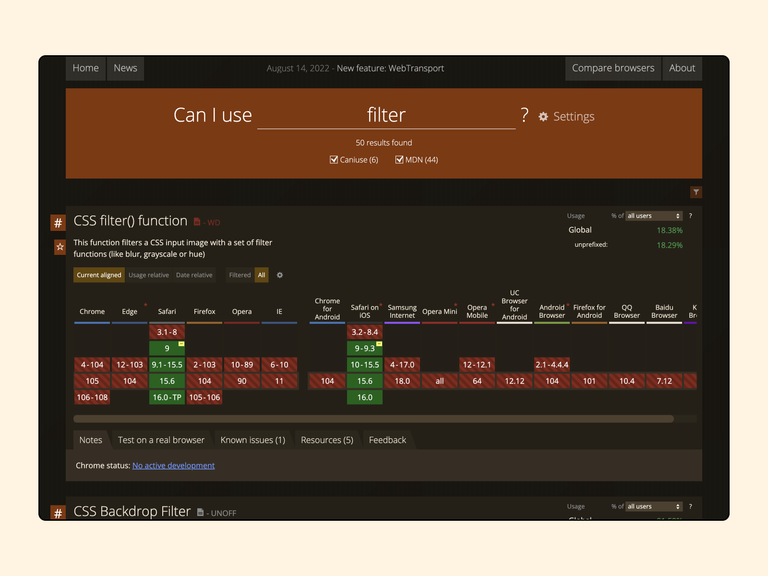
Уявімо ситуацію — ви працюєте над дизайном для банківського застосунку й тут вам спадає на думку зробити дизайн кредитної картки з блюром. Вийшло неймовірно, Тім Лідич вас хвалить і ви з високопіднятою головою копіюєте цей дизайн у клієнтський файл.
Наступного дня приходить повідомлення від розробника, що потрібно переробити. Ви розлючений(-на), називаєте цього розробника негарними словами й зі сльозами на очах видаляєте свій шедевр. Чому так сталося? Якщо говорити про блюр, то для нього в CSS є відповідний стиль filter: blur(), але проблема в тому, що не всі браузери підтримують цей ефект. Через це розробнику потрібно обхідними шляхами реалізовувати вашу ідею. А це значно збільшує час розробки через, на перший погляд, таку дрібницю.

Досліджуємо елементи на сайті
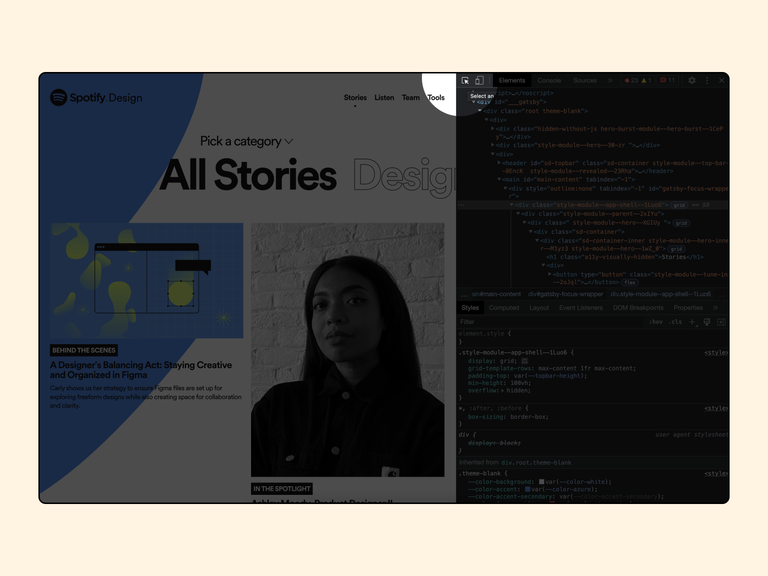
Важливим моментом в роботі з дизайном, який варто перейняти в розробників — це робота з інструментами розробника, які вбудовані в кожному браузері. Навіщо це нам?
Інколи виникають ситуації, коли потрібно дізнатися кольори, шрифти, розміри компонентів на сайті чи платформі без доступу до робочого файлу з дизайном. Тоді ми можемо використати панель розробника. Її можна викликати, натиснувши на F12 або правою кнопкою мишки й обравши пункт «Перевірити/дослідити елемент».

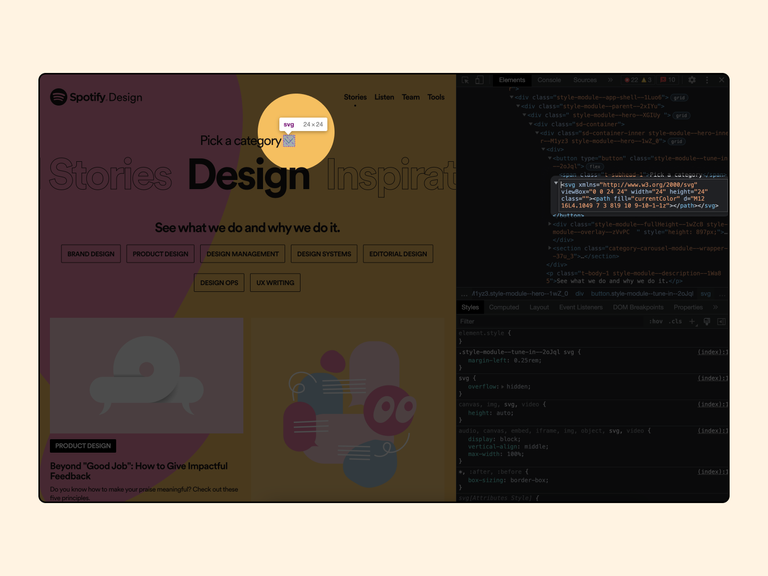
В панелі розробника, потрібно знайти кнопку Дослідити елемент. Вона знаходиться в правому верхньому кутку панелі.

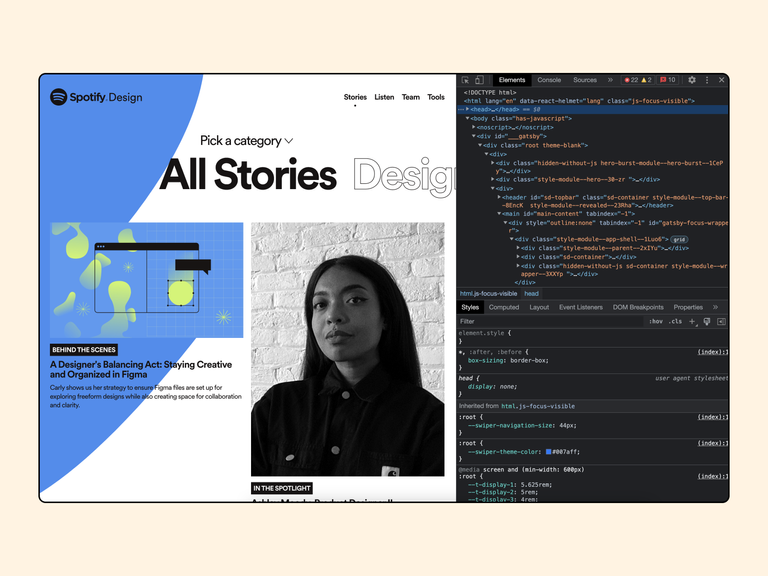
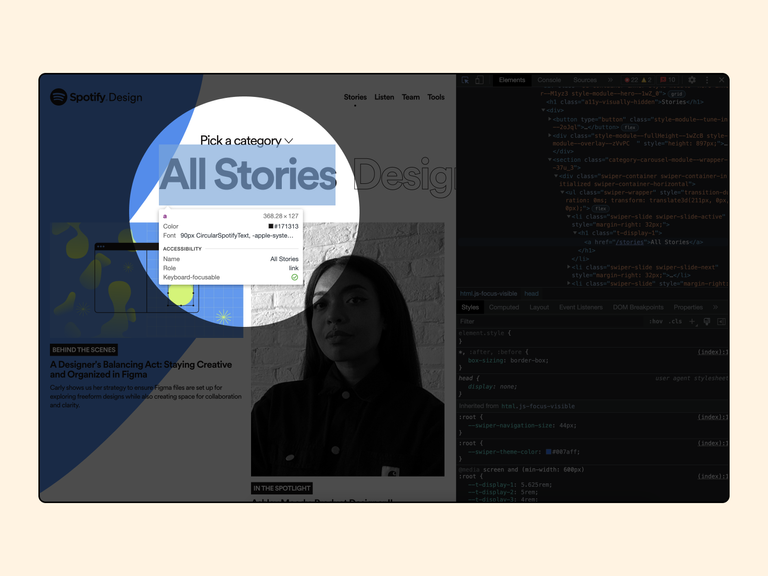
Після того, як ми натиснули на цю кнопку, потрібно навести мишкою на необхідний елемент, щоб дізнатись всі його властивості:

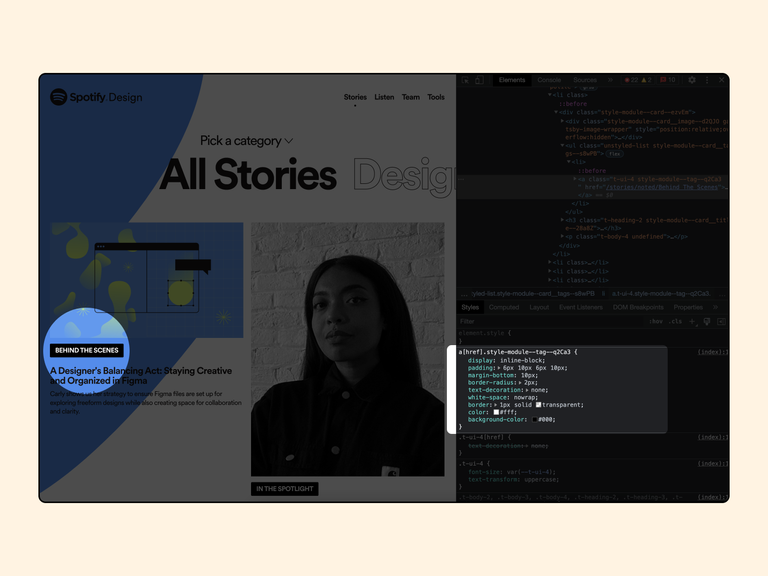
Тут ми можемо дізнатись розміри елементу, колір, розмір шрифта і його назву. Якщо вам цих даних буде недостатньо, то за допомогою тієї ж кнопки Дослідити елемент натисність на необхідний елемент. Після цього в панелі розробника, у розділі Styles відкриються всі стилі цього елементу:

Тут ми можемо знайти стилі для:
- Внутрішніх і зовнішніх відступів, які задається за допомогою властивостей padding і margin;
- Колір тексту, заданого за допомогою властивості color;
- Заокруглення елементу, заданого за допомогою властивості border-radius;
- Колір для бекграунда елементу, заданого за допомогою властивості background-color;
Також за допомогою панелі розробника ви можете швидко перевіряти свої дизайнерські рішення змінюючи стилі елементів. По прикладі, який наведено на попередньому зображені, ми можемо в розділі Styles змінити стилі для любого елементу, або ж додати свої. Всі CSS властивості можна переглянути на цьому сайті.
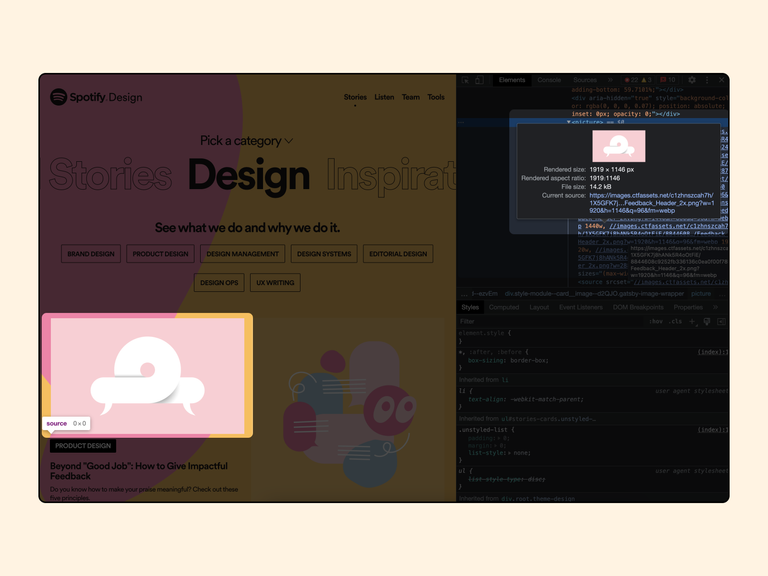
І найголовніше, для чого ви можете використовувати панель розробника – це отримувати доступ і завантажувати, здавалось би, не доступні зображення чи іконки на сайті.
Відкривши панель розробника і натиснувши на кнопку Дослідити, наведіть на необхідне зображення і натисність на нього.
В розділі Elements автоматично буде виділено HTML код, де знаходиться це зображення. Переважно посилання додають в тег img, але часто буває що зображення може бути захованим в тегах picture → source. В будь якому разі, шукаючи в HTML коді щось побідне на посилання ви обов’язково наткнетесь на зображення:

Трішки важча ситуація з svg іконками. Щоб завантажити цей тип зображення, вам доведеться попрацювати з кодом.
Знаходимо необхідну іконку на сайті, натискаємо кнопку Дослідити, після чого вибираємо елемент. У випадку з svg іконкою, ми не знайдемо в структурі сайту посилання на джерело, але ми можемо побачити код svg іконки, який нам варто скопіювати.

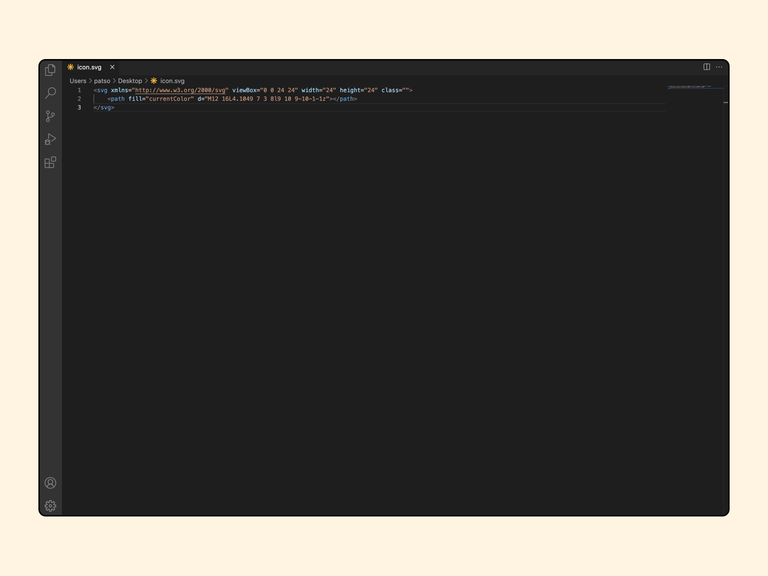
Після того як ми скопіюємо код, потрібно вставити його в любий редактор коду (Visual Code, Notepad ++, Webstorm, Codesanbox) і зберегти цей код як файл у форматі svg. Вуаля, ваша іконка готова.

Лише auto layout
Принцип побудови блоків у Figma ідентичний до верстки сайту. А наступним, хто працюватиме з вашим дизайном є не користувач, а саме розробник. Уявіть, він чи вона дивиться на ваші компоненти, складені з груп, чухає потилицю й думає: «А де тут логіка?».
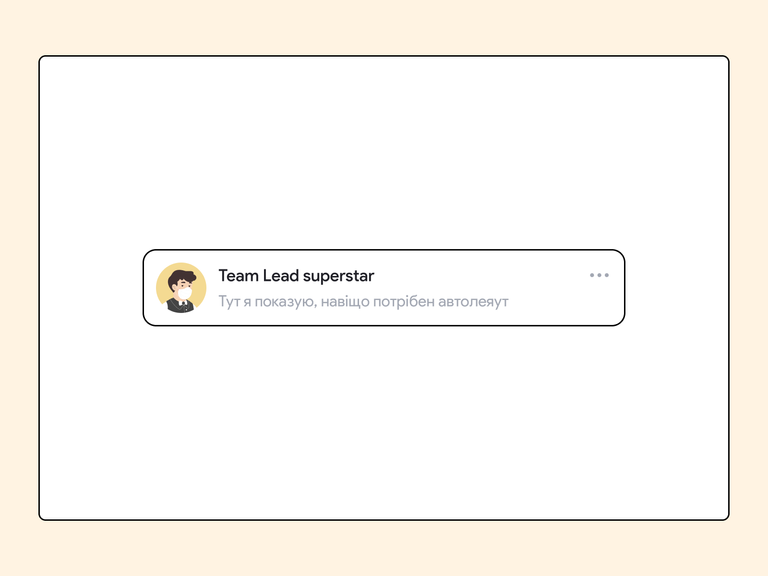
Побудови компонента має збігатися з кодом, який напише спеціаліст. Розгляньмо на прикладі. На зображенні, що знаходиться нижче ми маємо компонент за типом повідомлення від користувача:

У нас є його фотографія та ім’я, текст повідомлення й три крапки для певної дії. Щоб збудувати цей блок у HTML, нам потрібно спочатку зробити батьківський блок, який міститиме в собі два окремі логічні блоки, які відповідають за різні дії:
- Перший блок: Дані про користувача і повідомлення.
- Другий блок: Три крапки.
Що буде в блоці з трьома крапками, вже не наша справа, адже ми цього в нашому auto layout не можемо показати. Тому переходимо до блоку дані про користувача і повідомлення. Тут ми також можемо розділити контент на два логічні блоки:
- Перший блок: Фотографія користувача.
- Другий блок: Дані повідомлення, в якому будуть два наступні логічні блоки.
Сподіваюся, що суть логіки ви зрозуміли. Розробник за цим принципом аналізує конкретний компонент і так само повинен будуватися й auto layout. Це важливо не лише, щоб було зручно щось змінювати в майбутньому, а й щоб спростити роботу з ним р озробнику.

Ієрархія у назвах фреймів
Як ви можете побачити на зображенні вгорі, кожен блок має свою назву, що описує його суть. Вона задається спочатку батьківському блоку, наприклад, message, а пізніше, в ієрархічному порядку усім дочірнім елементам — message__detalis чи message__actions. Цей підхід є необов’язковим, але він допомагає розробникам орієнтуватись в побудові компонента й легко вигадувати назви класів. Зрештою, краще мати структуру з назвами, ніж іменувати все Frame 46658.
Замість висновку
Під час роботи з frontend-розробниками ймовірно не вдасться повністю уникнути проблем чи непорозумінь. Та коли ви знаєте, що робите і як саме це втілять в життя пізніше, допоможе вам обійти стандартні помилки дизайнерів й полегшити весь процес собі та розробникам.
Перш ніж покинути цю сторінку і піти застосовувати нові знання, не забудьте зафоловити наші соцмережі, щоб отримувати корисний контент поки ліниво скролите стрічку feed